在移动端设计表单是一项考验用户体验设计师能力的任务,而长表单的设计更具挑战性。由于屏幕尺寸有限,如何兼顾功能性和可用性,同时避免用户被表单吓退,是关键所在。
以下是优化移动端长表单设计的实用方法,这些技巧能让表单更简洁易用,从而提升用户的填写体验。
第一步:精简表单,去除不必要的字段
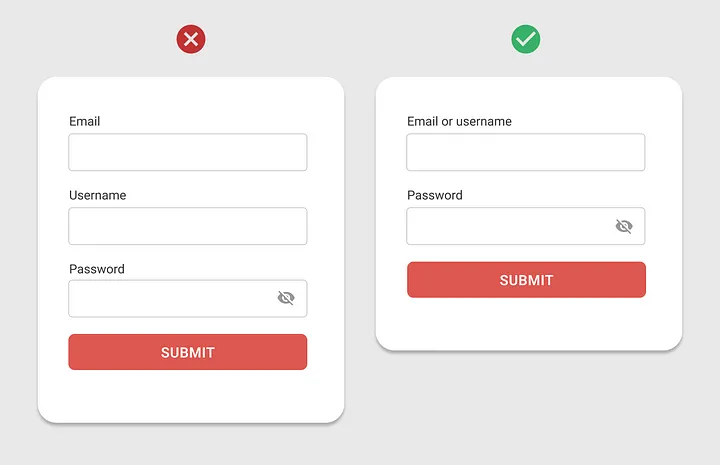
首先仔细审查表单中的所有字段,剔除那些可选或非必要的内容,只保留对目标关键的输入项。精简是优化长表单的第一步。
 图片
图片
优化示例:
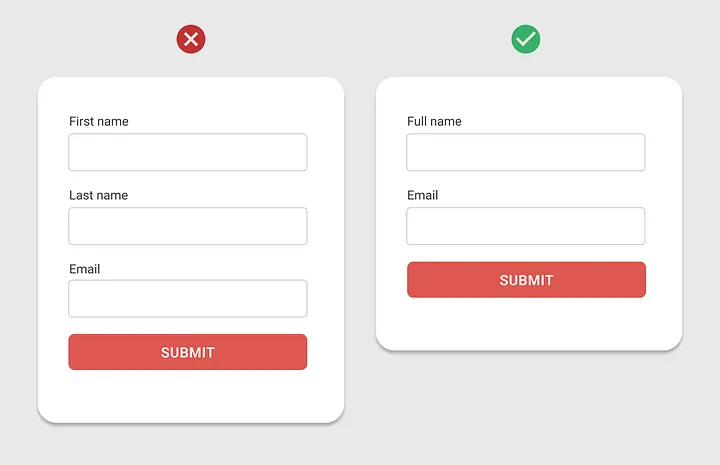
- 将 “姓” 和 “名” 两个字段合并为一个 “姓名” 字段。
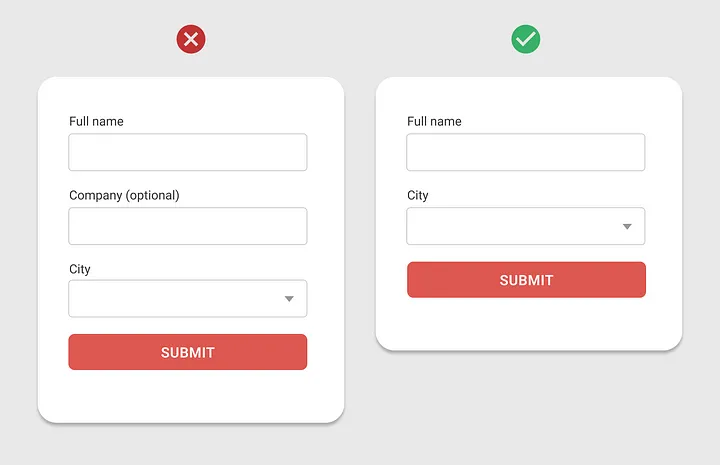
- 移除诸如“可选备注”这样的字段,除非它对表单的最终目的至关重要。
精简字段不仅可以缩短表单的长度,还能减少用户的操作负担,提高填写效率。
与其分别提供名和姓,不如只提供一个字段 "全名"。
 图片
图片
如果可选字段不能收集有用的信息,请将其删除。
 图片
图片
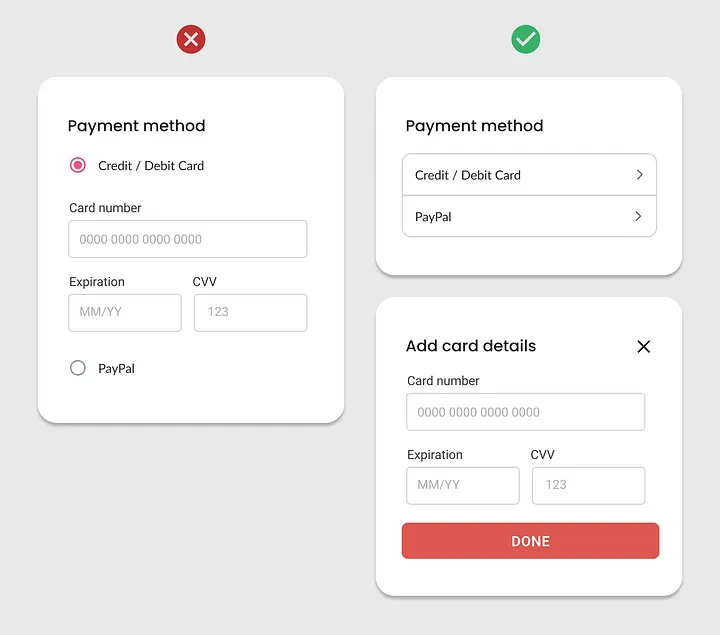
第二步:利用渐进显示,动态展现相关字段
不要一开始就向用户展示所有字段,而是根据用户的输入动态显示与之相关的内容。这种“渐进显示”策略能有效避免页面过于杂乱。
示例场景:
 图片
图片
- 如果用户选择“需要额外服务”,则展开相关选项;如果选择“不需要”,则隐藏相关字段。
这种动态呈现方式能够减少用户的认知负担,使界面更加清爽直观。
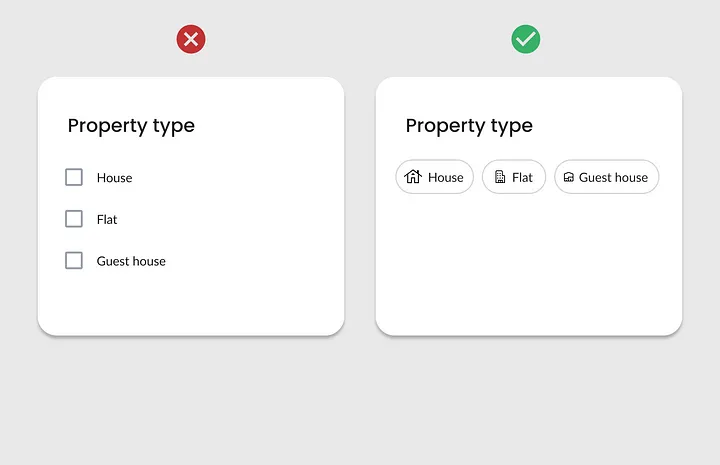
第三步:使用移动端原生控件
传统的桌面端控件在移动设备上往往会占用过多屏幕空间,甚至导致操作不便。而移动原生控件能够更好地适配小屏设备,优化用户体验。
优化建议:
- 使用 滑块 控件选择数量,而非传统的步进器。
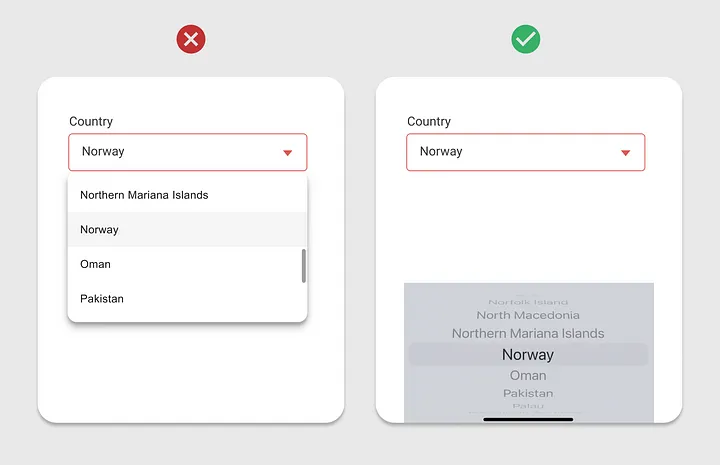
- 用 触控友好的日期选择器 替代长下拉菜单。
- 长列表下拉菜单可以改为 搜索式选择器,减少用户滚动查找的时间。
通过合理使用移动原生控件,可以让表单操作更加高效顺畅。
不要在移动表单中使用步进控件。请使用优化控件来选择数字。
 图片
图片
使用有助于优化长表单的控件。
 图片
图片
避免使用长下拉菜单。使用本地移动控件。
 图片
图片
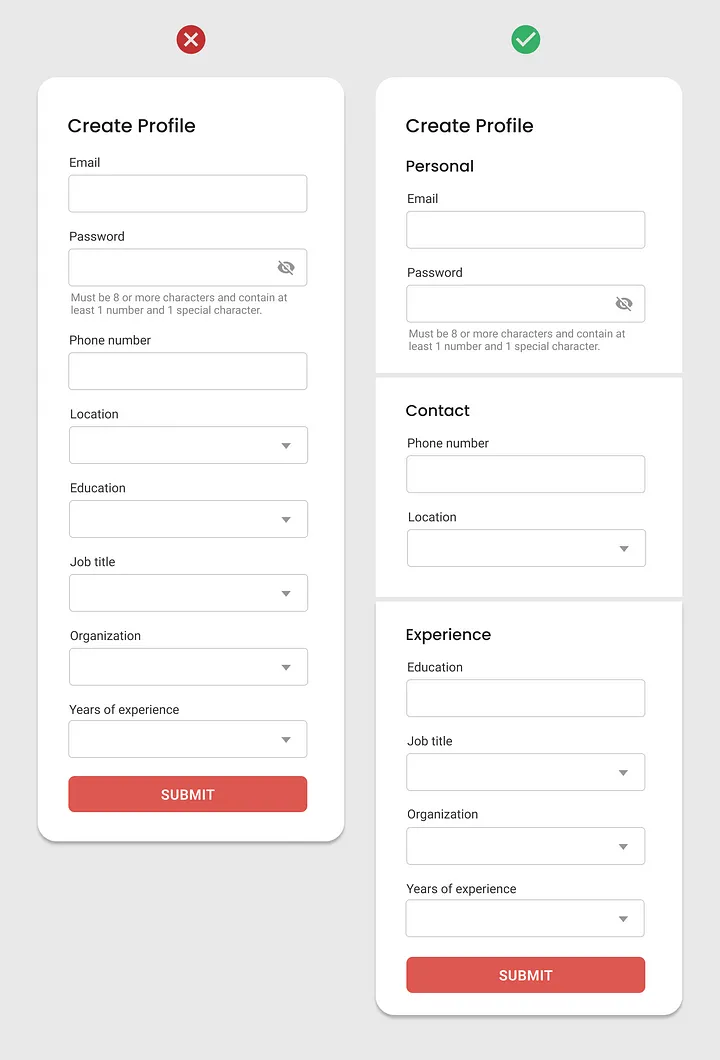
第四步:对相关字段进行分组
在确定字段内容和控件类型后,下一步是对字段进行合理组织。通过将相关字段归为一组,可以让表单结构更清晰,减少用户的理解成本。
 图片
图片
示例优化:
- 将 “街道地址”、“城市” 和 “邮编” 放在同一组,归为“地址信息”。
- 将个人信息(如 姓名 和 联系方式)归为一组。
清晰的分组不仅提升了表单的整体可读性,还能帮助用户快速找到并填写必要的信息。
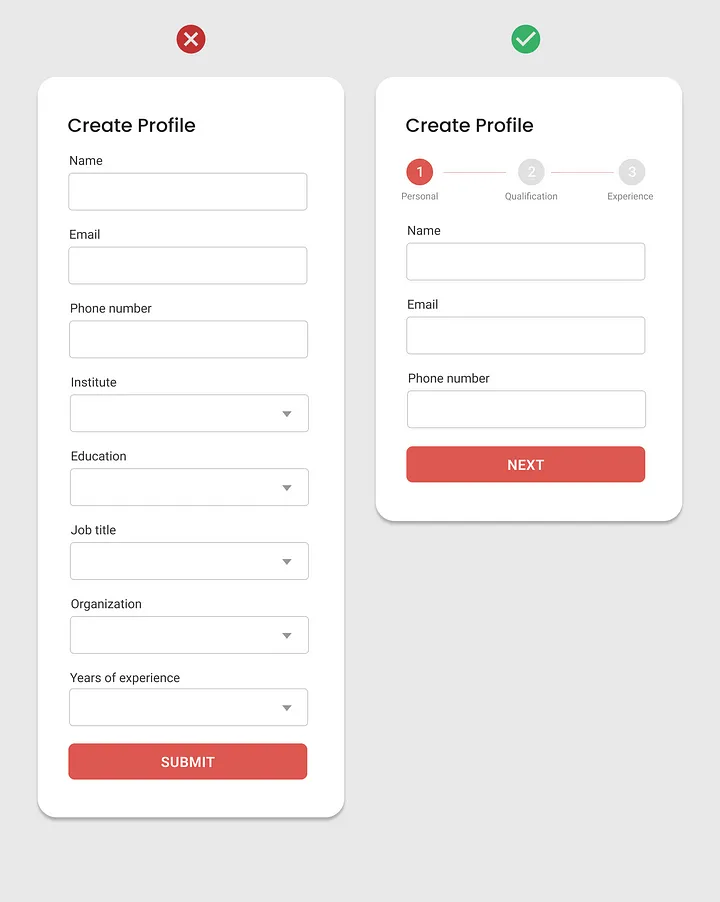
第五步:分步设计,提供进度指引
 图片
图片
如果表单内容过多,分步设计是一个明智的选择。将表单划分为几个逻辑步骤,并提供进度条或阶段标题,帮助用户了解当前所处的位置及剩余步骤。
优化示例:
- 将表单分为 “个人信息”、“偏好设置”、“支付信息” 三步,每一步专注于一个主题。
- 在页面顶部添加进度指示器,例如“步骤 1/3”,增强用户的完成感。
分步设计能够有效避免用户在面对长表单时产生的畏难情绪,提高填写完成率。
示例应用:酒店预订表单优化
- 删除冗余字段:将“入住人姓”和“入住人名”合并为“入住人姓名”。
- 动态显示:仅在用户选择“需要额外服务”时,显示对应选项。
- 优化控件:使用滑块选择入住人数,日期选择器设定入住时间。
- 字段分组:将“房间偏好”和“额外服务”分为两个逻辑模块。
- 分步操作:分为三个步骤——填写入住信息、选择房型、完成支付,并添加进度条显示当前状态。
总结
通过精简字段、动态显示内容、利用原生控件、合理分组和分步设计等方法,可以大幅优化移动端长表单的用户体验。最终,良好的表单设计不仅让用户填写更轻松,还能显著提升转化率。









































