最近,我又看到了一个新的前端框架,它的名字叫做 ofa.js,其实我更觉得它就是一个库,有点类似于 Jquery,因为它不需要打包,不依赖于 nodejs/npm/webpack/vite,号称是只需要引入一个js文件,就可以像 React/Vue/Angular 那样开发。
其实使用这个库,又让我回到了以前开发 html、css、js 多页面应用的那段时光哈哈,有趣!
 图片
图片
上手使用
我估计在做这个库的时候,作者可能是考虑到现如今这些比较火的框架,比如 React/Vue/Angular 这类框架,需要一定的虚席成本,所以想回归简单,虽然说是回归简单,但是该有的功能一个都没少。
- 状态管理
- 文本渲染
- 属性绑定/双向绑定
- 事件绑定
- 条件渲染
- 列表渲染
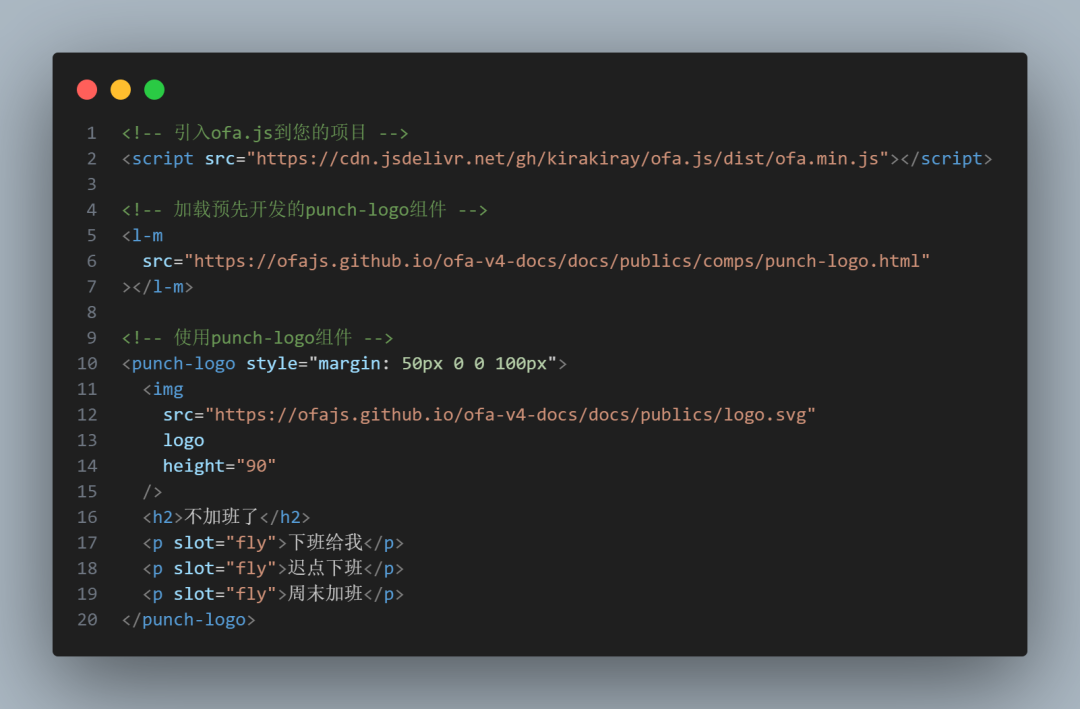
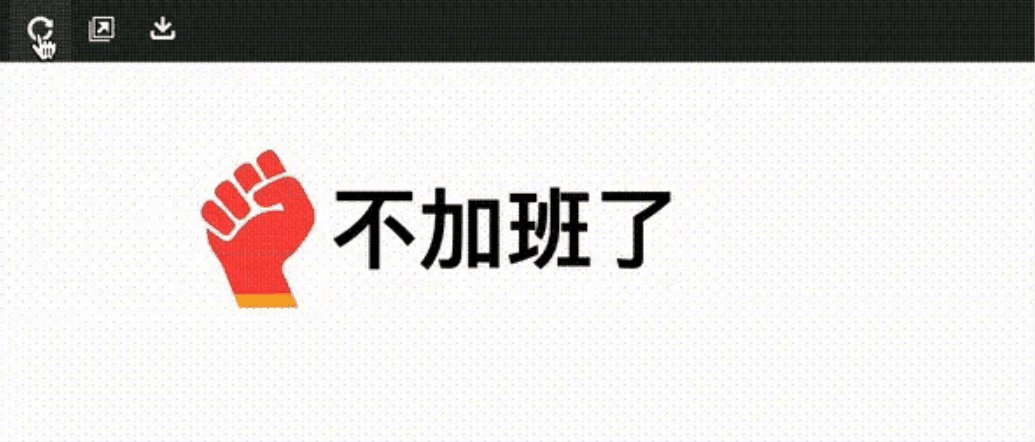
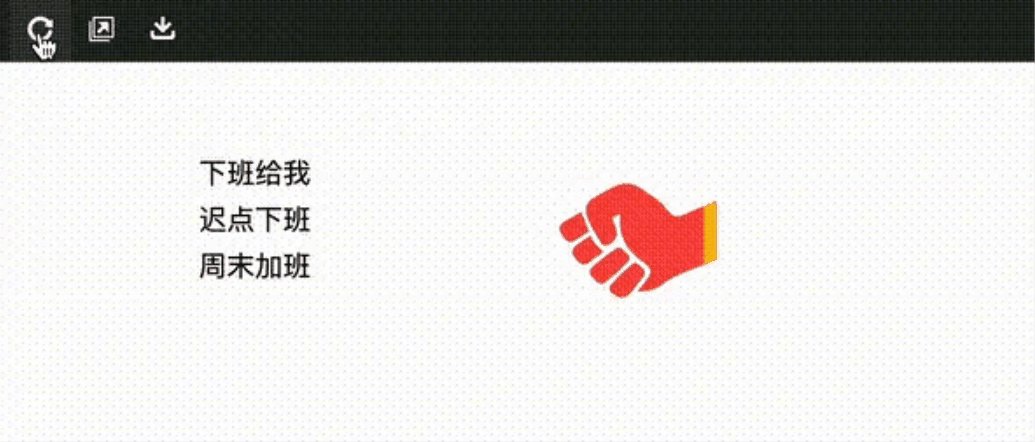
参考官网给出的案例,使用 ofa.js 非常的简单,只需要引入 js 文件,加载它提供的组件,就可以快速做出一个页面效果来~
 图片
图片
 图片
图片
这种开发模式是不是很熟悉,其实就是以前最开始的前端开发模式,只需要在 html、css、js 文件中去开发,开发完就丢到服务器上部署,没有现在开发流程这么复杂哈哈哈!
自己封装组件
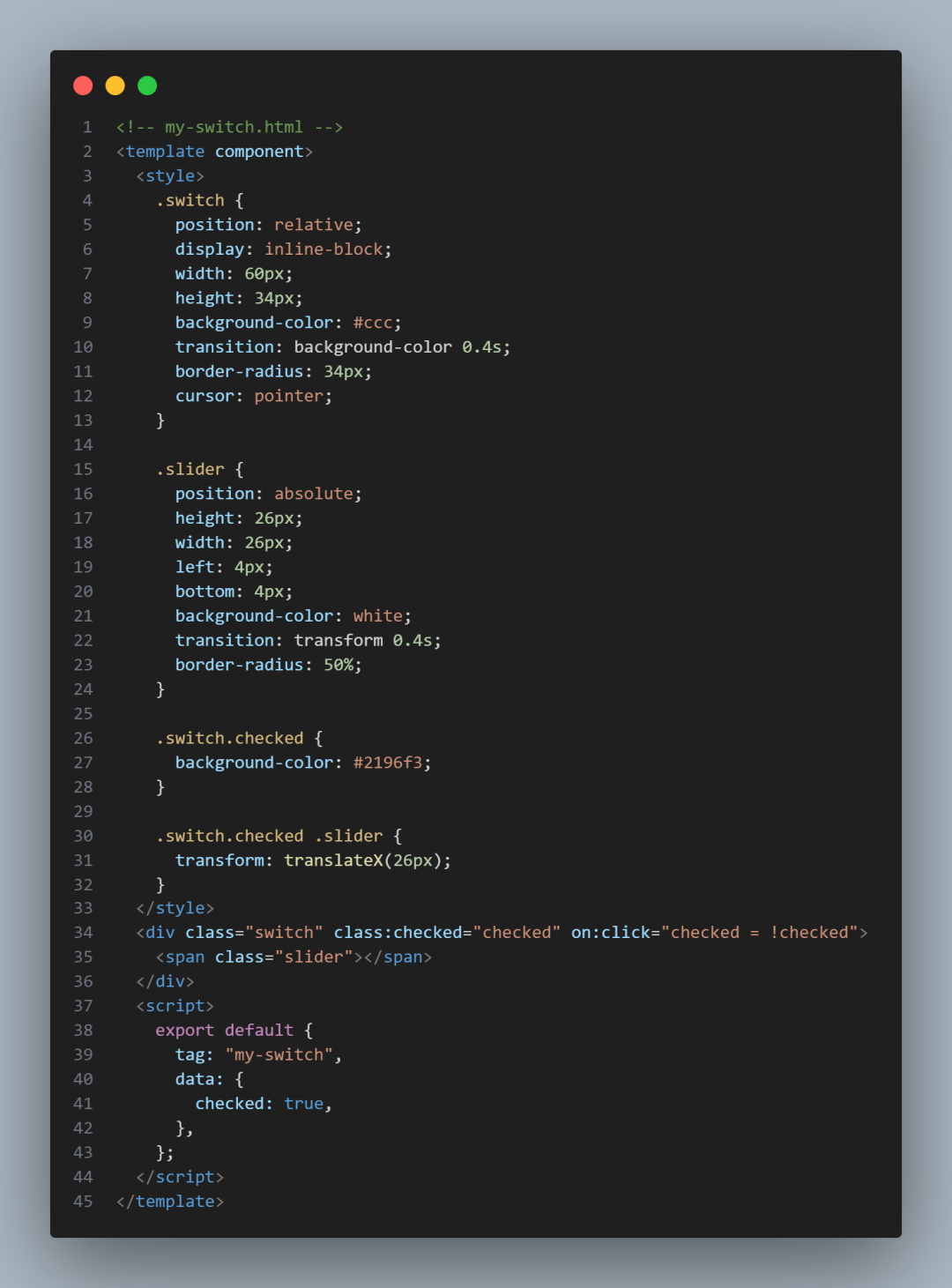
当然,你也可以在使用 ofa.js 开发前端页面时,自己封装组件,就比如官网上的一个小案例,封装一个 Switch开关 组件。
首先在 my-switch.html 中去编写封装的组件。
 图片
图片
然后我们想要使用这个组件的话,只需要使用 l-m 去引用它即可:
 图片
图片
 图片
图片
具体的案例代码在:https://ofajs.com/cn/index.html
状态管理
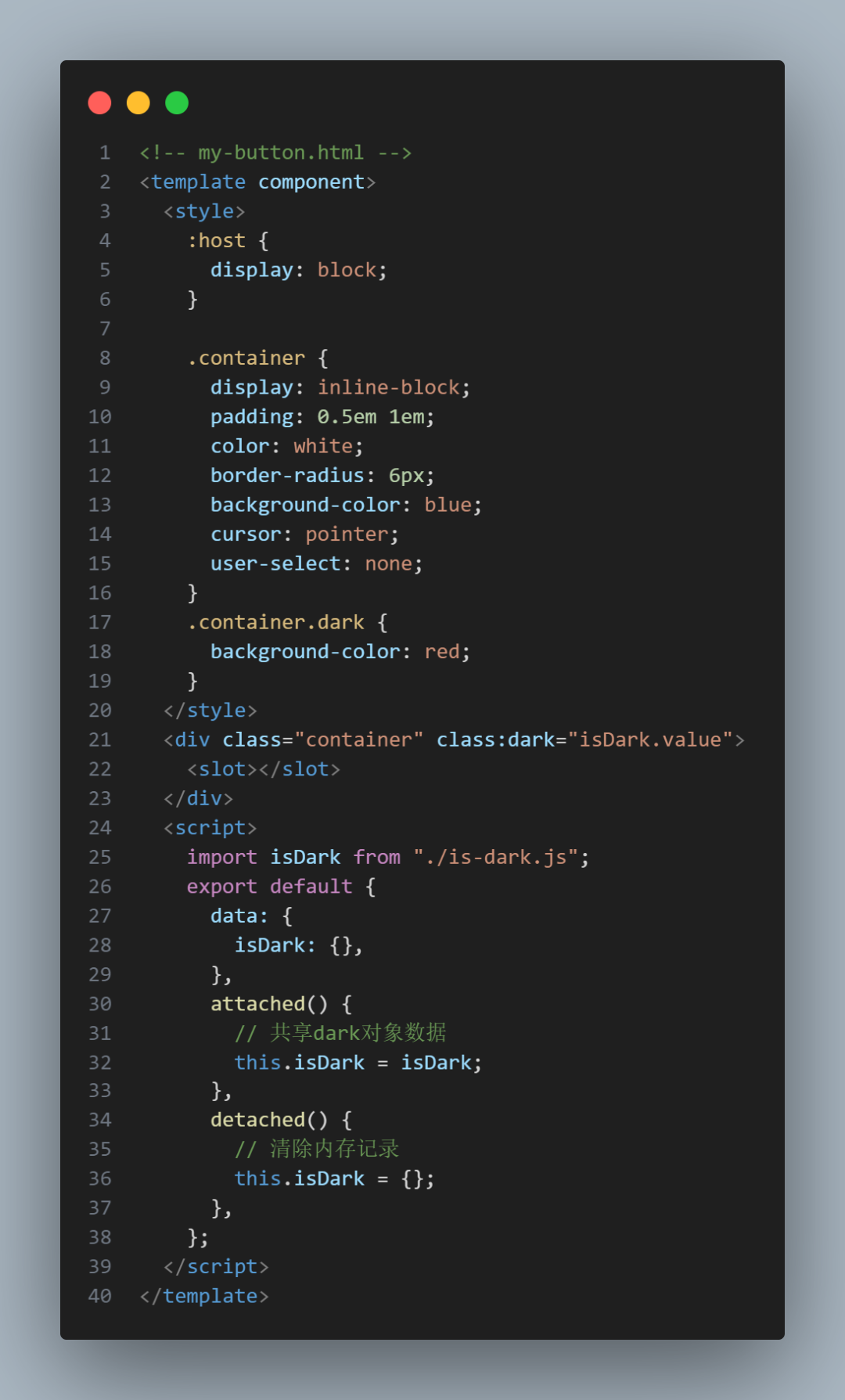
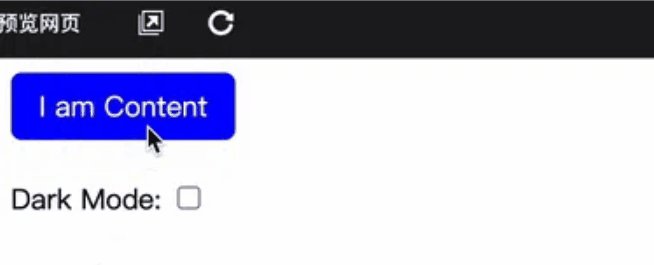
ofa.js 也支持数据状态管理,以下是一个共享黑夜模式的按钮示例:
 图片
图片
 图片
图片
 图片
图片
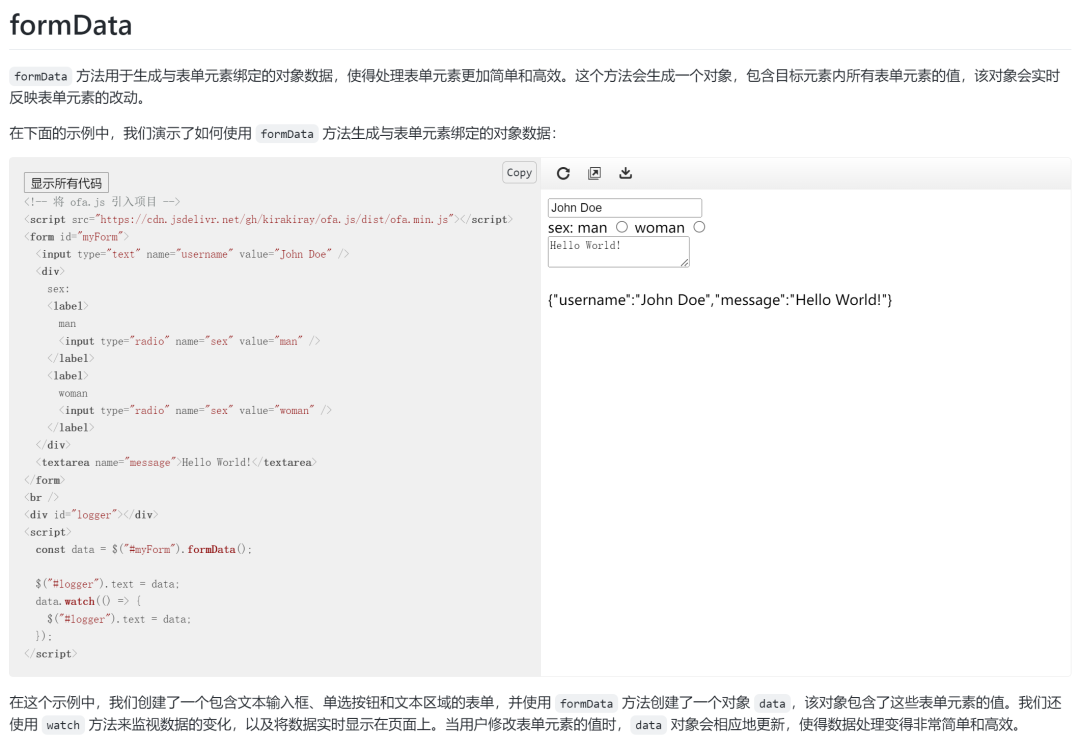
表单
表单案例:https://ofajs.com/cn/api/others/form-data.html
 图片
图片
体积
当前版本 4.3.29 的 ofa.min.js 文件仅有 52KB,经过 gzip 压缩后仅有 18KB































