今天给大家分享一些在前端开发中,比较实用的代码片段,希望大家能用得上!
1、检测点击元素外部
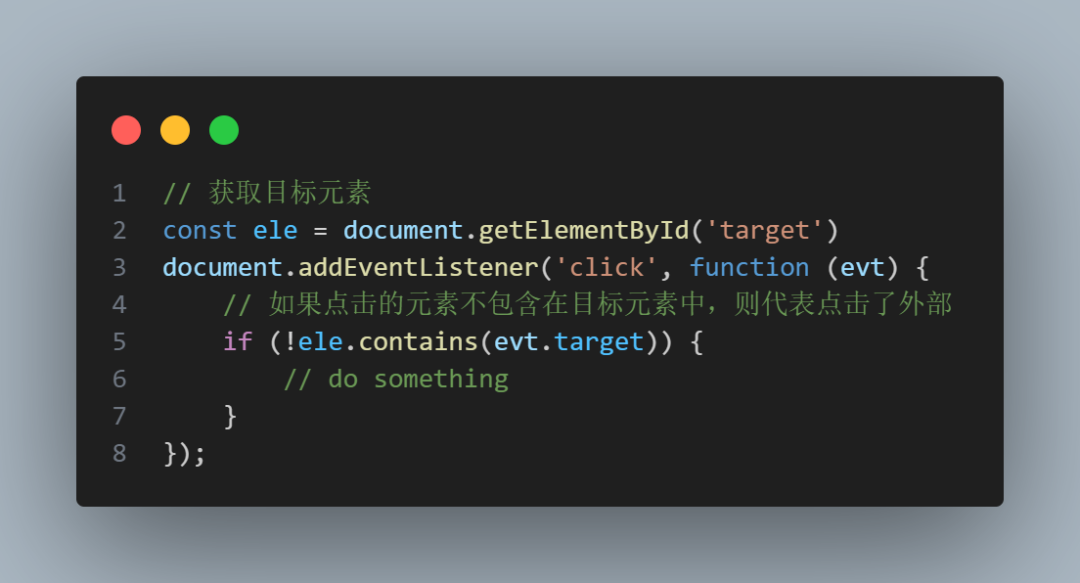
比如你想要点击弹窗外部去关闭弹窗,或者 Vue 的自定义指令 clickoutside,都是利用了下面这个代码片段。
 图片
图片
2、一次性事件监听
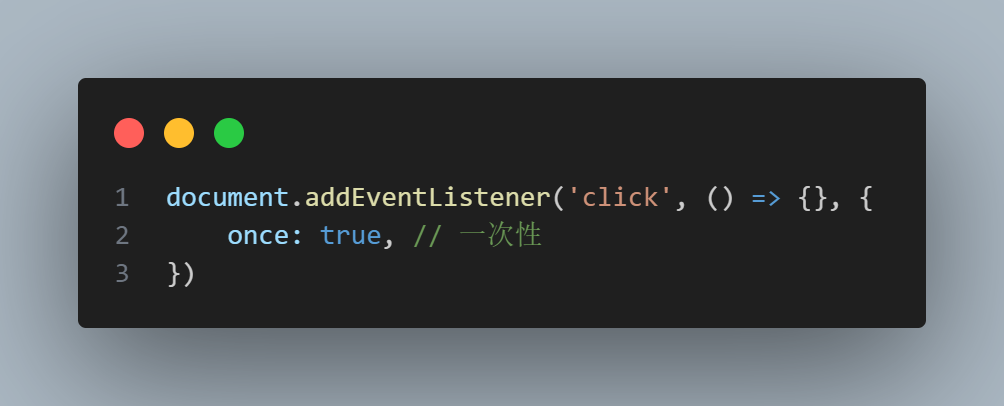
相信大家都用过 addEventListener吧?你监听后想要解除需要用到 removeEventListener,但是如果你只是想要一次性监听的话,可以传入第三个参数。
 图片
图片
3、手动解除事件监听
还是 addEventListener,如果你不想使用 removeEventListener 去解除监听的话,你也可以使用 AbortController + signal 去进行手动解除监听。
 图片
图片
4、控制并发数
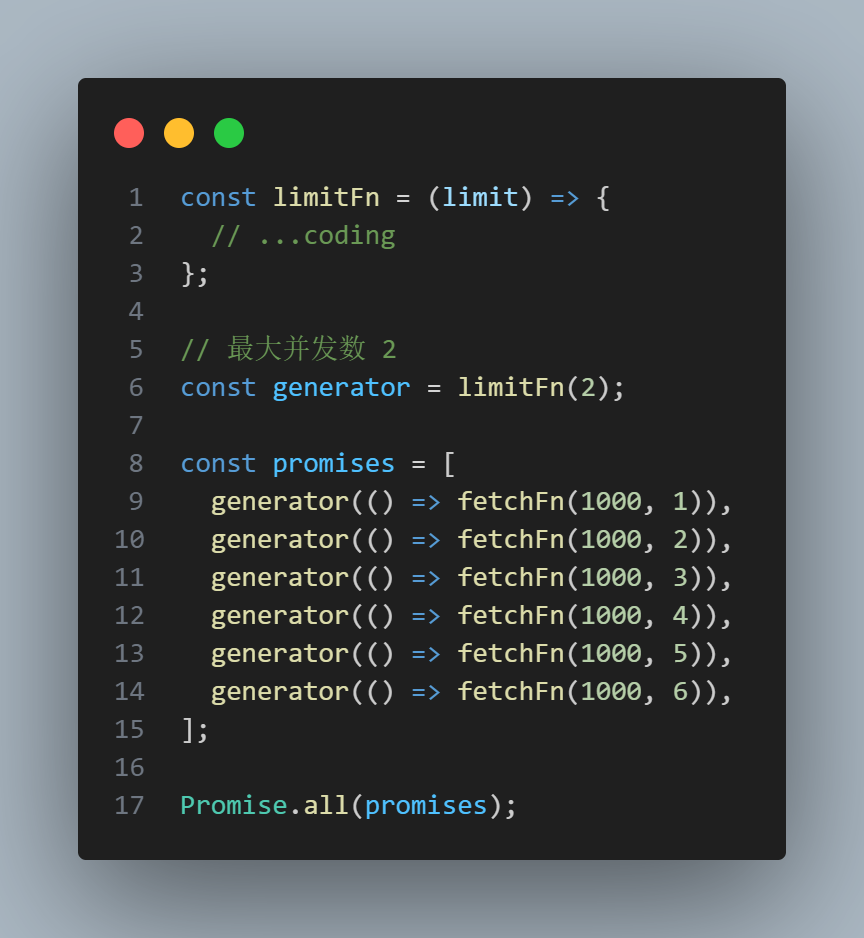
现在前端中使用异步操作已经是常态,更别说异步请求了,而当异步请求并发量比较高的时候,为了节约网络资源提高用户体验,我们需要控制并发数。
 图片
图片
limitFn 的具体实现我放在下面了。
5、生成唯一ID
也就是生成一个唯一的 uuid,其实现在很多库都可以做,比如 lodash,当然你也可以自己写一个。
6、格式化时分秒
如果你想要把时间格式化成 HH:mm:ss 这样的话。
7、提取 URL 的参数
可以将 URL 上的参数提取出来,变成一个对象。
8、打开弹窗时禁止页面滚动
当我们打开弹窗时,我们不希望整个页面还能滚动,那么可以在打开弹窗时去设置页面的滚动样式。





































