Hello,大家好,我是 Sunday。
过了腊八就是年,Sunday 提前祝大家新年快乐,2025 暴富暴富暴富!
我们知道 SessionStorage 是不可以在多个 tab 之间共享数据的。但是一个同学在面试的时候,却被面试官问到:“SessionStorage 如何在多个 tab 间共享数据?” 注意: 他并没有问能不能,而是问的 如何? 那么是他问错了吗?恐怕不是的~~
面试流程回顾
我听了这位同学的面试录音整个流程是由三个问题组成的:
问题一:localStorage和sessionStorage有什么区别?
- localStorage的数据是持久化的,只要我们不主动清除它,它就会一直存在。
- 而 sessionStorage 会随着选项卡/窗口的关闭,结束会话并清除存储的数据。
问题二:同域下localStorage可以共享数据吗?
当然可以。我们可以直接通过简单的代码来验证这个问题:
// 在一个网页中保存数据
localStorage.setItem('name', '张三')
// 从另一个同域的网站中可以直接获取
localStorage.getItem('name') // 张三问题三:那么 sessionStorage 可以在多个 tab 间共享数据吗?
重头戏来了!
这位同学回答的是:“不可以!” 每个窗口或选项卡都有一个单独的 sessionStorage,它们之间没有数据共享!
但是你确定吗?
如何实现 sessionStorage 数据共享
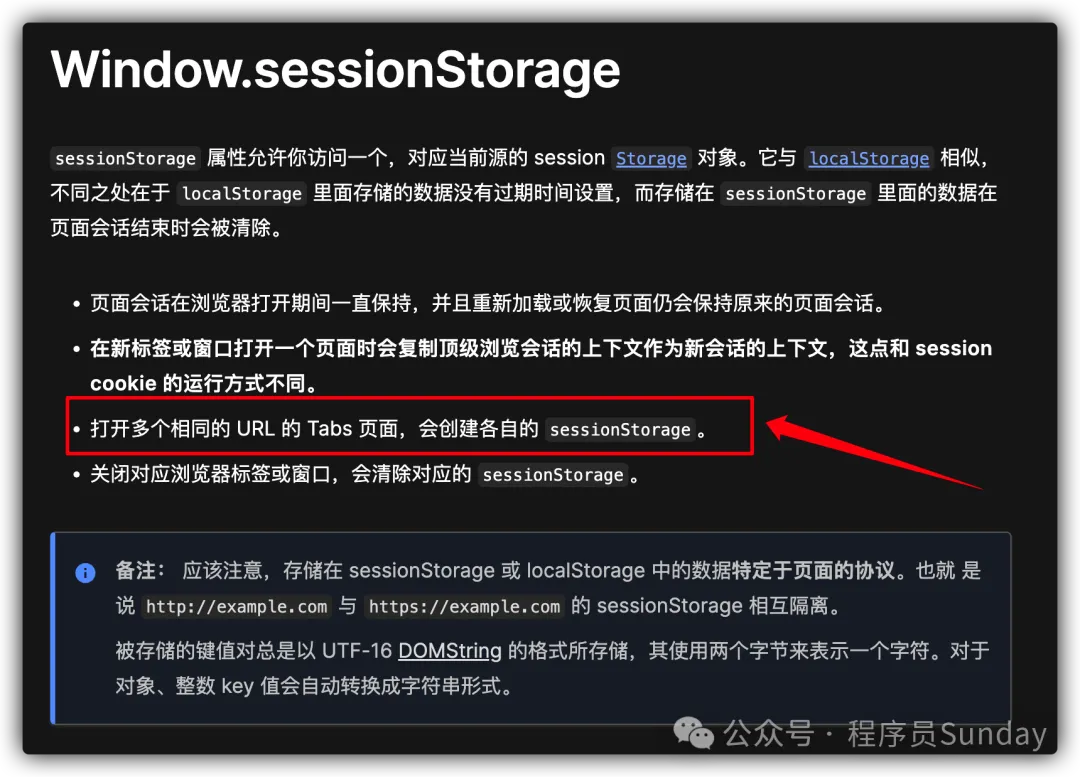
我们先看下 mdn 中对 sessionStorage 的介绍:
 图片
图片
根据 mdn 的描述我们可以清楚的看到,打开多个相同的 URL 的 Tabs 页面,会创建各自的 sessionStorage 也就是说 不可共享。
所以,我们来做一个实验:
- 我们创建两个 html 文件,分别为 test.html 和 test02.html
// test.html
<body>
<button id="btn">点我</button>
<script>
const btn = document.querySelector('#btn')
btn.addEventListener('click', () => {
window.sessionStorage.setItem('name', '张三')
window.open('http://127.0.0.1:5500/test02.html')
})
</script>
</body>// test02.html
<body>
<div id="name"></div>
<script>
const nameEle = document.querySelector('#name')
nameEle.innerHTML = window.sessionStorage.getItem('name')
</script>
</body>两块代码并不复杂,在 test 中我们保存了 name 到 sessionStorage 同时打开了 test02.html ,并且 保证他们是同域的,然后再 test02 中,输出了保存的 name(注意: 以上代码需要运行在服务上)。
执行以上代码之后,可以发现在 test02 中 成功 的打印出了保存的数据 张三!
分析原因
那么以上实验证明 sessionStorage 似乎可以共享数据。难道 mdn 上说的是错误的吗?当然不是。
以下是结论:
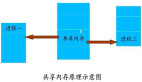
sessionStorage 确实无法在多个窗口或标签之间共享数据。但是当通过 window.open 或链接打开新页面时,新页面将复制前一页面的 sessionStorage,以此来完成数据共享!