最近 Vue School 发布了在 Vue 开发中,能让开发者提高幸福感的十个技巧,让我们大家来看看吧~
1、Composition API + script setup
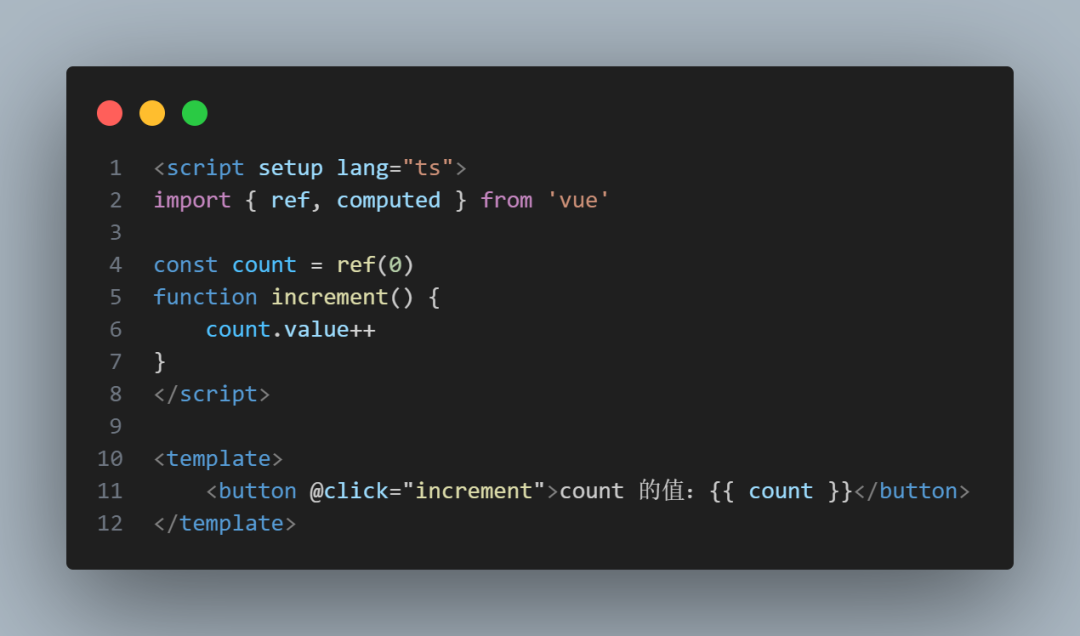
用过 Vue3 Composition API 的朋友想必都知道有多么方便,相比于 Vue2 Option API ,开发体验简直是提升得不止一点,如果再加上 script setup 的话,那你写起 Vue 来会更加快捷。
 图片
图片
2、toRefs 响应式解构
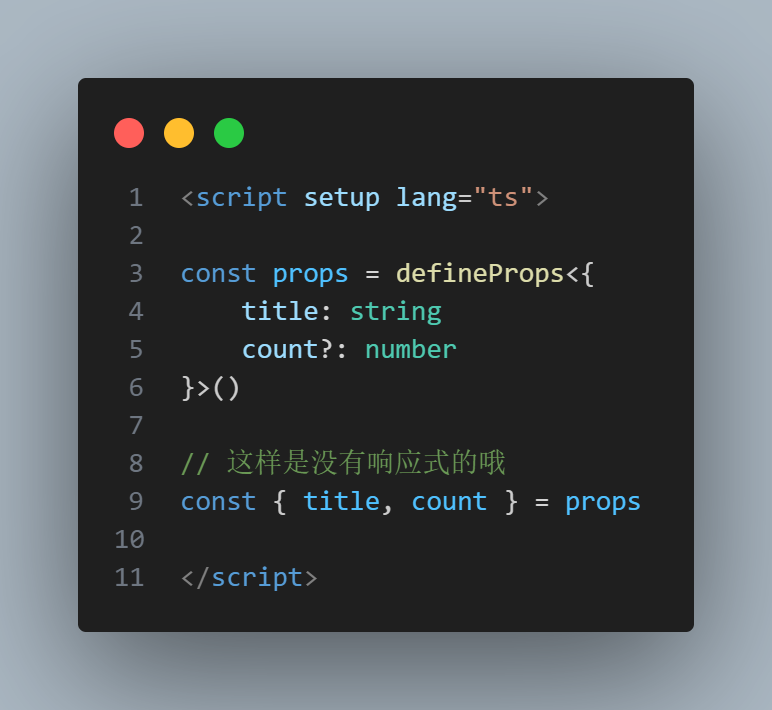
当你在组件中接收 props 的时候,如果只是简单的解构的话,是没有响应式的。
 图片
图片
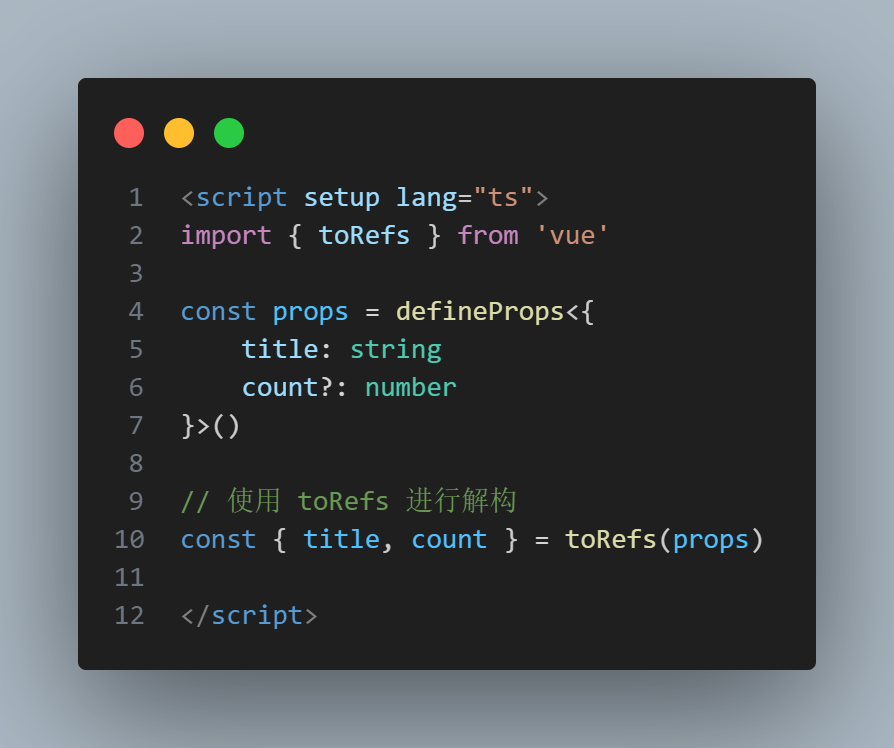
所以可以使用 toRefs 来进行解构,这样解构出来的每一个属性都是一个 Ref。
 图片
图片
3、Hooks 的封装
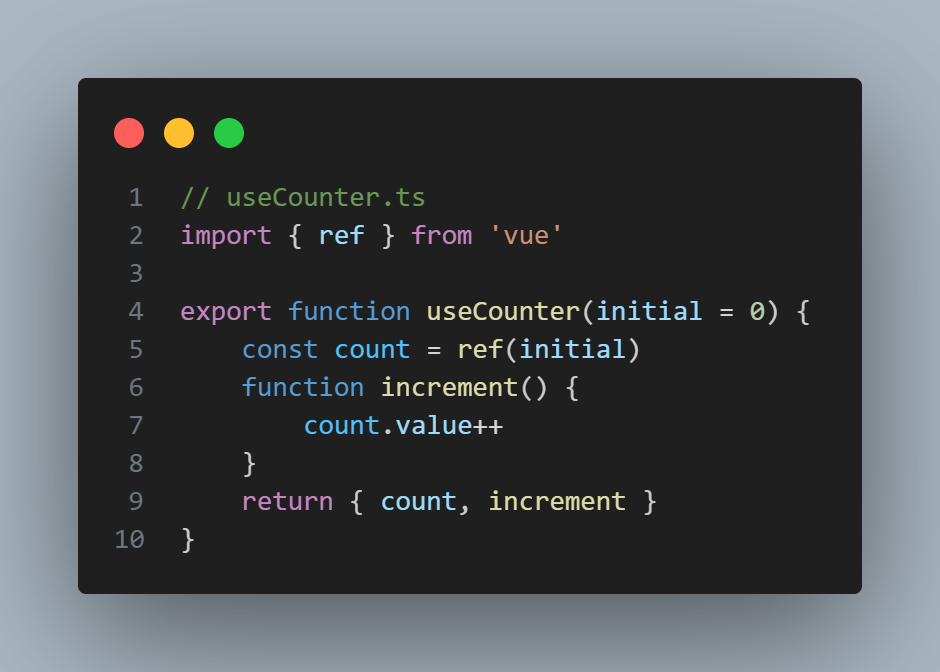
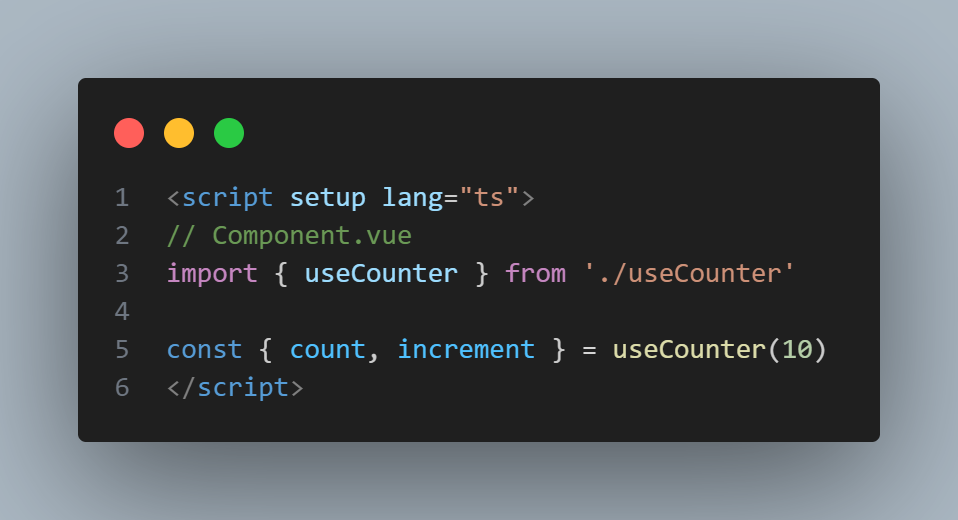
为了可复用性,我们可以把一些复用到的 API 集合到一个函数里面去。
 图片
图片
 图片
图片
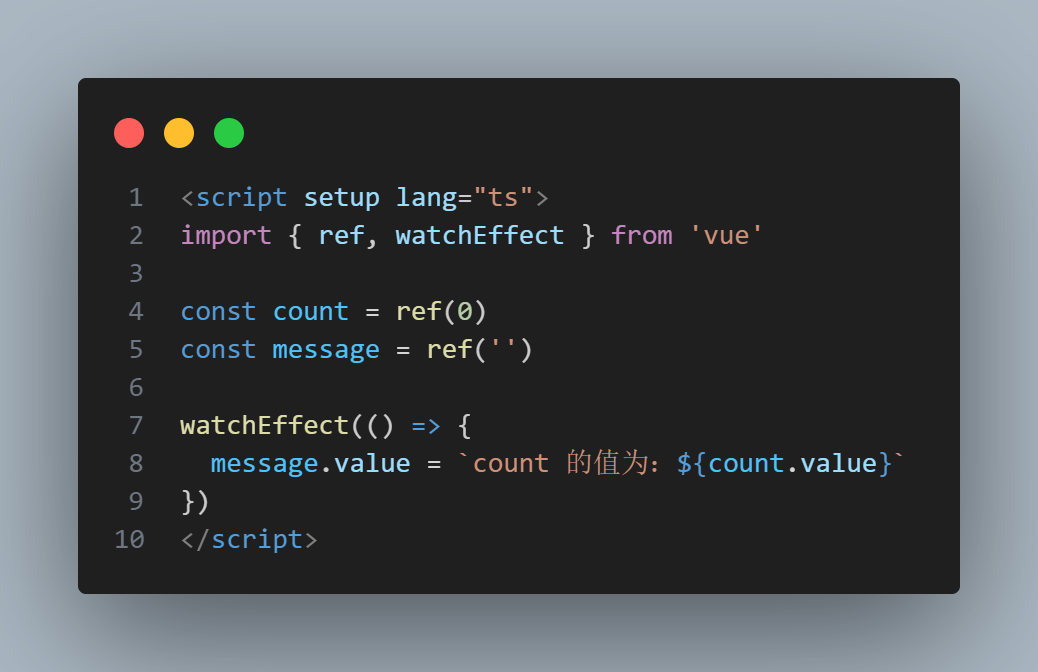
4、watchEffect
watchEffect 相比于 watch,它能自动帮我们收集依赖进行监听响应式变化。
 图片
图片
5、provide + inject
当你在封装一些比较复杂的组件时,涉及到的组件层数会比较多的时候,使用 props 进行数据传递会比较麻烦,所以可以使用 provide + inject 来进行数据传递共享。
 图片
图片
6、shallowRef
当有大数据量的数组或者对象时,我们如果只需要监听浅层响应式变化的话,可以不需要使用 ref,而是使用 shallowRef,这样的话只会监听浅层变化,而不会监听深层变化,提升了性能。
 图片
图片
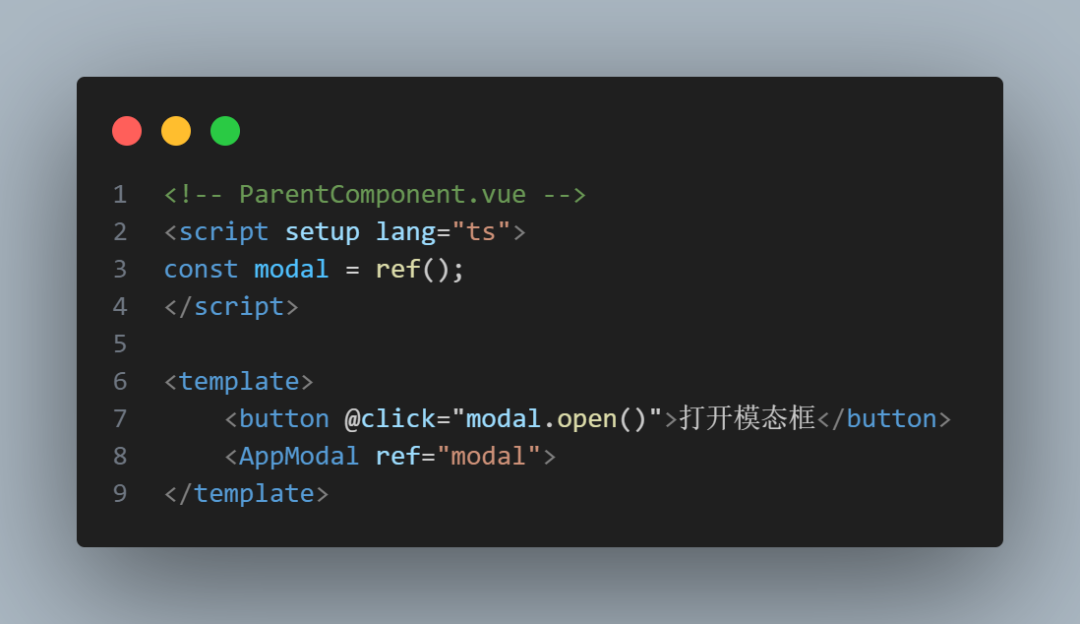
7、defineExpose
如果你想要在使用组件的页面中,去调用组件中的方法,可以使用 defineExpose 将组件内部的方法暴露出来,供外部使用。
 图片
图片
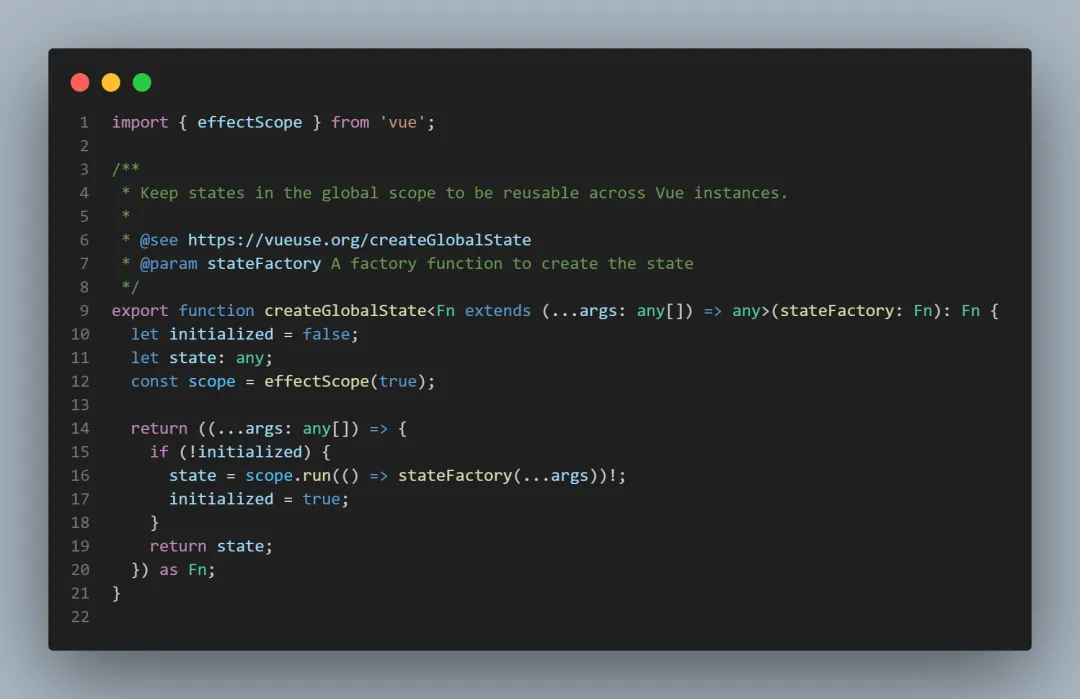
8、effectScope 全局状态管理
Pinia 相信大家都用过吧,它其实原理就是基于 effectScope 实现的, effectScope 可以用来做全局或者局部状态管理,Vueuse 中的状态管理 Hooks createGlobalState 也是基于 effectScope 实现的。
 图片
图片



































