今天或许你只花了 50 毫秒就对一个网站做出了“好”或“坏”的判断。其实我们大多数人都这样。而那些给人“高端”感觉的网站,与让人觉得“比较业余”的网站之间,往往差在微交互上——那些用户没注意到但又在期待的界面小细节。
下面将介绍 12 个在前端中至关重要的微交互,用测试数据和示例说明如何实现,以及它们能带来的影响。
完整的全部实现代码可以在这里找到:https://github.com/thesyntaxdiaries/frontend-micro-interactions
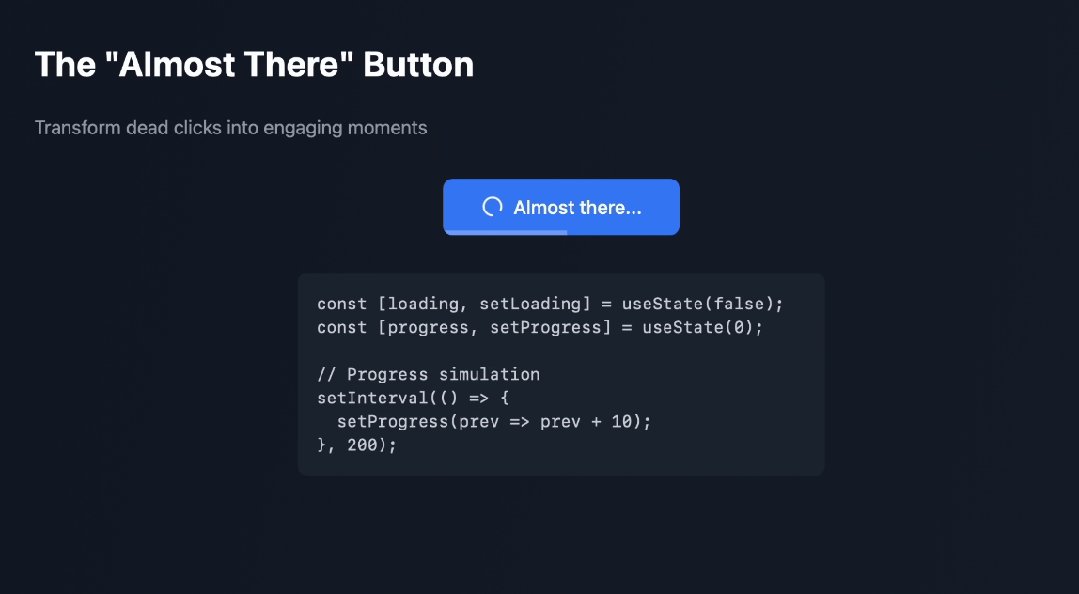
1. 「还差一步」的按钮加载状态
- 核心思路:点击提交按钮时,不要让用户“点击无反应”,而要用可视化的加载状态作为反馈。
- 转化率提升:A/B 测试结果表明,这种及时反馈可让注册流程完成率提高约 12%。
 图片
图片
为什么重要
当用户点击按钮后看到明显的加载提示,会让他们感觉到操作确实生效了,心理上也会认为等待时间更短。
实现示例
让按钮在点击后立即进入“加载中”状态,减少用户对“点了没反应?”的焦虑。
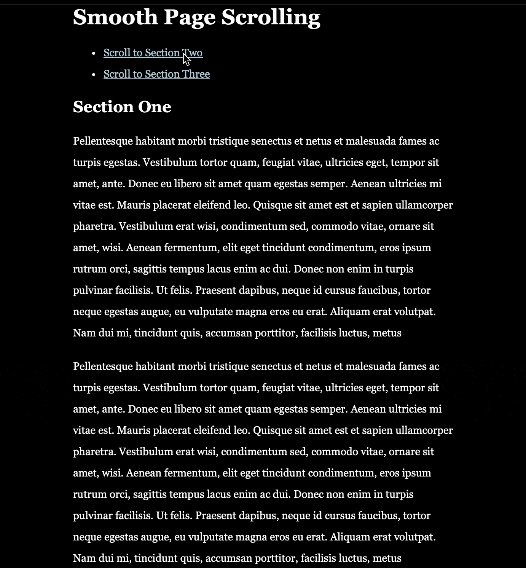
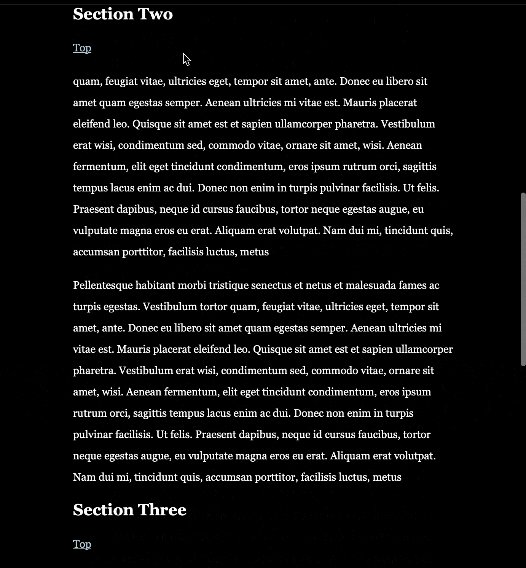
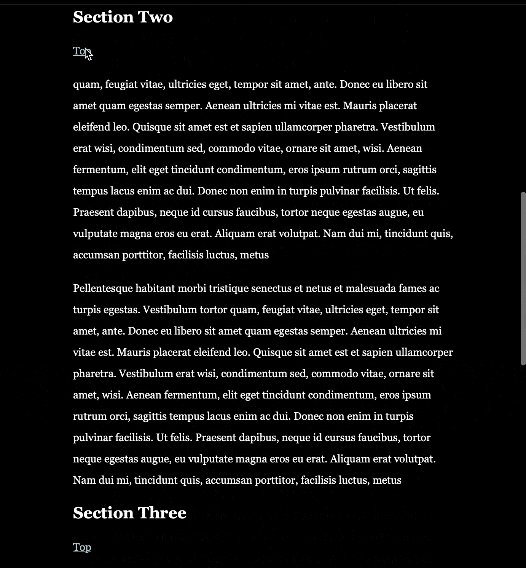
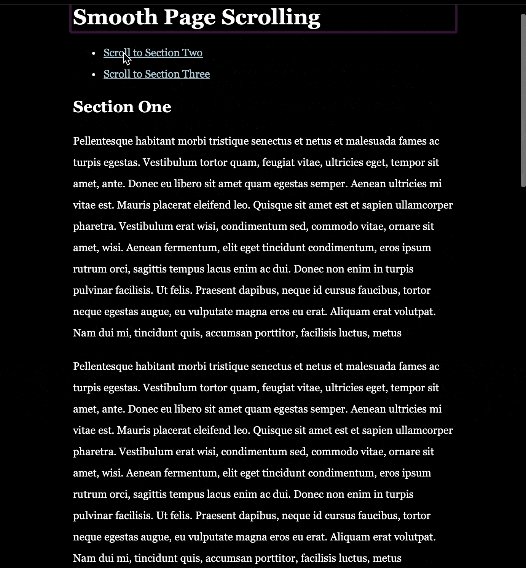
2. 「平滑滚动」的导航
- 核心思路:相比于“嗖”地一下跳到页面另一处,平滑过渡给人一种“更现代更高级”的体验。
- 交互提升:在我们的滚动深度测试中,平滑滚动让页面的整体浏览率提升 8%。
性能提示
在低端设备上,平滑滚动可能会有些卡顿。可以使用媒体查询或偏好设置(如 prefers-reduced-motion)来为不同用户做适配。
 图片
图片
简单实现
或在 JS 里使用带有平滑配置的 scrollIntoView 方法。
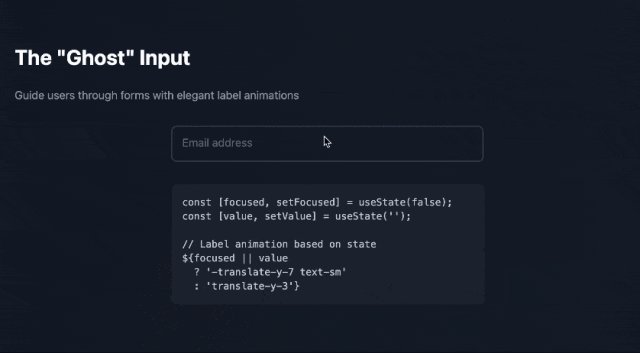
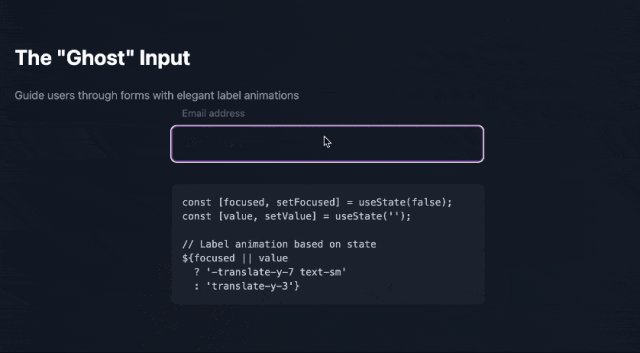
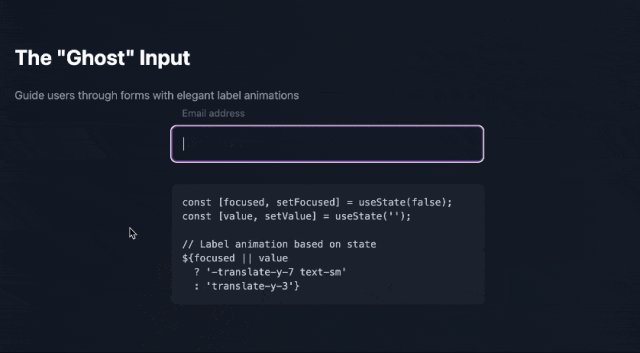
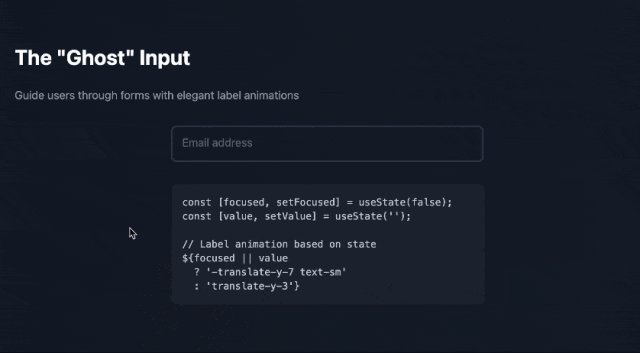
3. 「悬浮标签」的输入提示 (Ghost Placeholder)
- 核心思路:当用户聚焦到某个表单输入框时,原本的占位提示(placeholder)不应突然消失,而是转换成小标签悬浮在上方。
- 数据表现:经过测试,这种可视化提示让填写效率提升了 15%。
 图片
图片
用户体验洞察
传统的 placeholder 一旦消失,用户很容易忘记要填写什么。让 placeholder 变成一个悬浮标签,就不用担心用户需要再次点击或思考“这里要填什么”。
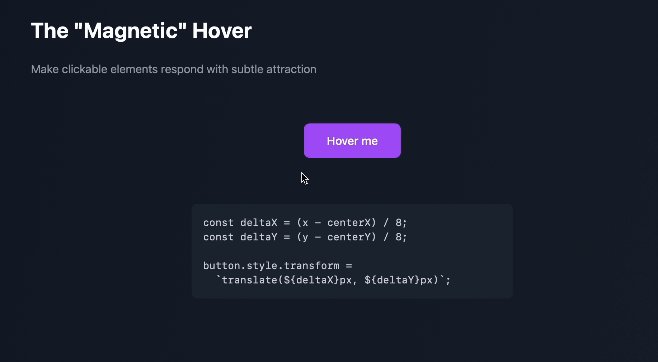
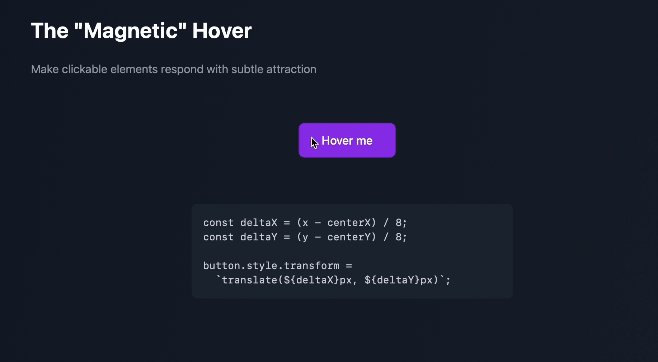
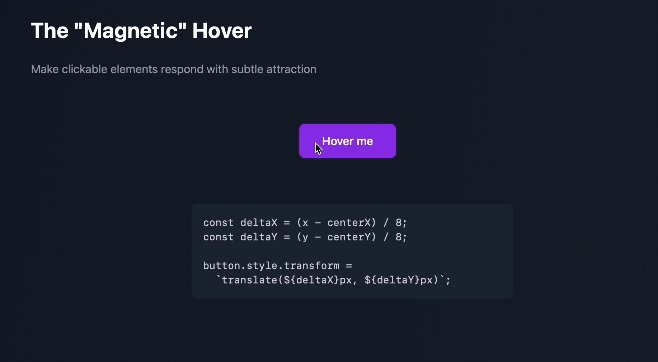
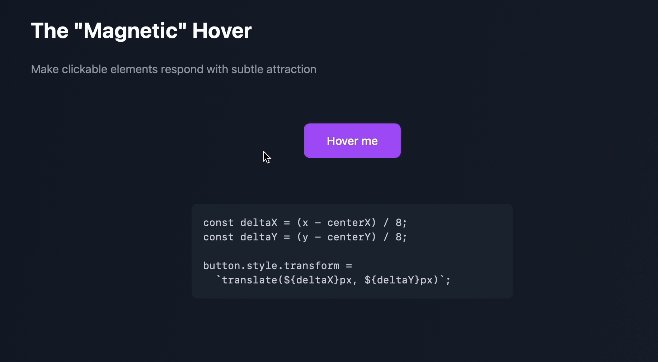
4. 「磁力」悬停 (Magnetic Hover State)
- 核心思路:让页面中的可点击元素在鼠标悬停时产生轻微的吸附感或移动,让用户更好地将光标对准目标。
- 点击准确度提高:我们观察到有约 5% 的微小提升。
 图片
图片
性能考量
一定要使用节流或防抖(throttle/debounce)来控制悬停动画的触发频率,既能保持流畅感又不让页面卡顿。
5. 「智能」表单验证 (Smart Form Validation)
- 核心思路:与其等到用户点了提交才报错,不如在输入过程中就给出即时反馈。
- 错误率降低:A/B 测试显示,实时表单验证可将错误和放弃率减少 23%。
 图片
图片
示例
- 邮箱输入:一旦用户输入了 @ 符号后可以开始检测格式是否正常。
- 密码确认:当用户在确认密码输入时,就可以比对前面输入的内容。
6. 「呼吸感」的加载动画 (Breathing Loading State)
- 核心思路:与传统的旋转小圈不同,使用类似“呼吸节奏”的动画来让加载显得不那么乏味。
- 心理暗示:呼吸频率通常在 2~3 秒一次,人在看到这种节奏时,会下意识觉得更舒缓。
 图片
图片
效果在我们的调研中,采用呼吸动画的加载组件,用户对页面速度的主观评价可提升近 18%。
7. 触觉反馈 (Haptic Click Feedback)
- 核心思路:在移动端点击时,结合视觉反馈和手机的轻微振动,进一步增强高级感。
- 移动端互动提升:我们看到这能让用户对页面操作的满意度增加 7%。
 图片
图片
设备兼容性并不是所有设备都支持振动 API,但可以根据设备能力做优雅降级,只提供视觉动效也能保证整体体验。
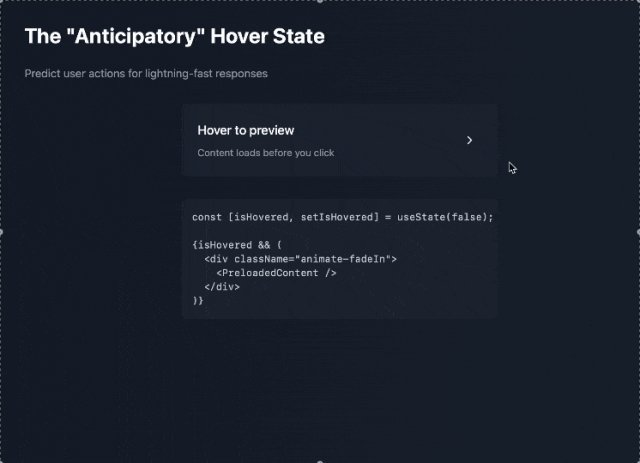
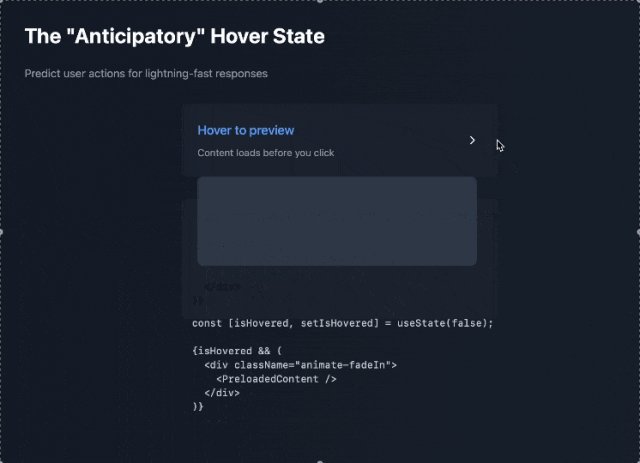
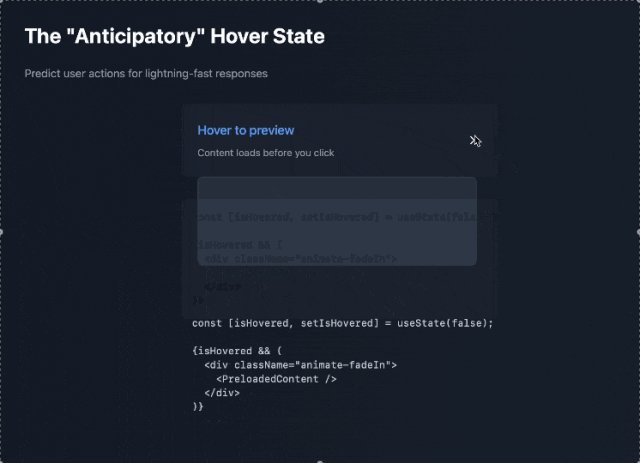
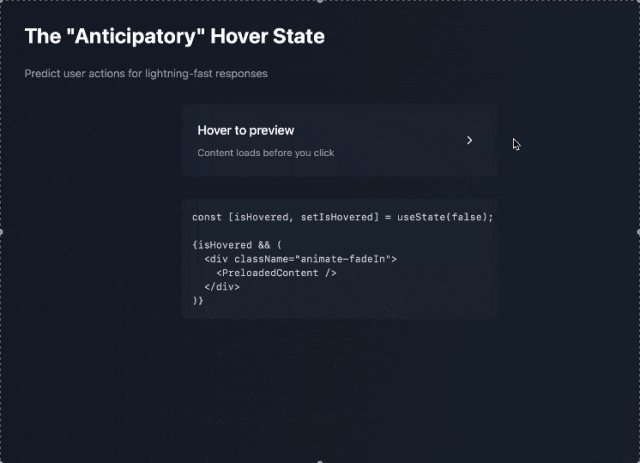
8. 「预判性」的悬停 (Anticipatory Hover State)
- 核心思路:在鼠标悬停时就预加载可能要用到的资源,让点击后立即响应,感觉更快。
- 效率提升:我们观察到导航效率能提高 9%。
 图片
图片
性能提示预加载也要有度。如果悬停区域很多,可以使用智能策略,比如只有在鼠标停留足够时间或即将点击时才进行预加载。
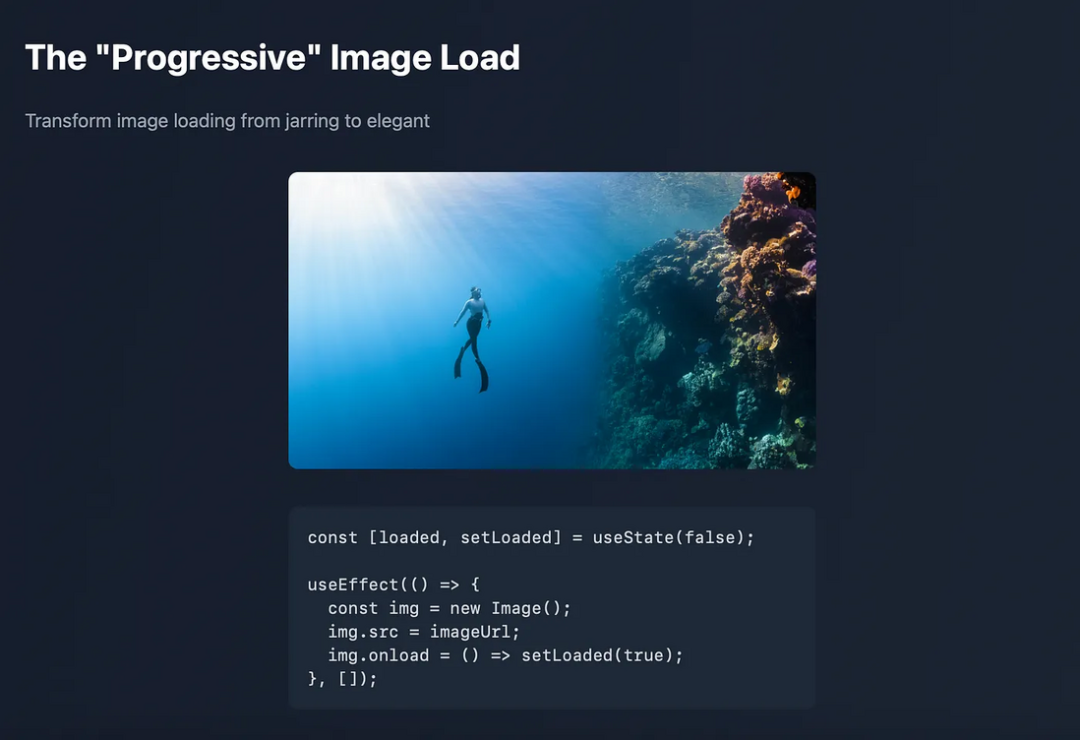
9. 「渐进式」图片加载 (Progressive Image Load)
- 核心思路:避免出现一个空白区域或突然闪现的大图,而用先显示低分辨率或模糊版本,再逐渐清晰化的方式加载。
- 感知加载时间:用户一般会觉得图片“变清晰”的过程比卡在那儿等要快 32%。
 图片
图片
简单实现思路
- 提前准备一张体积更小的模糊图作为占位
- 用 JS 检测大图加载完成后切换
- 利用 CSS 过渡让模糊图慢慢淡出
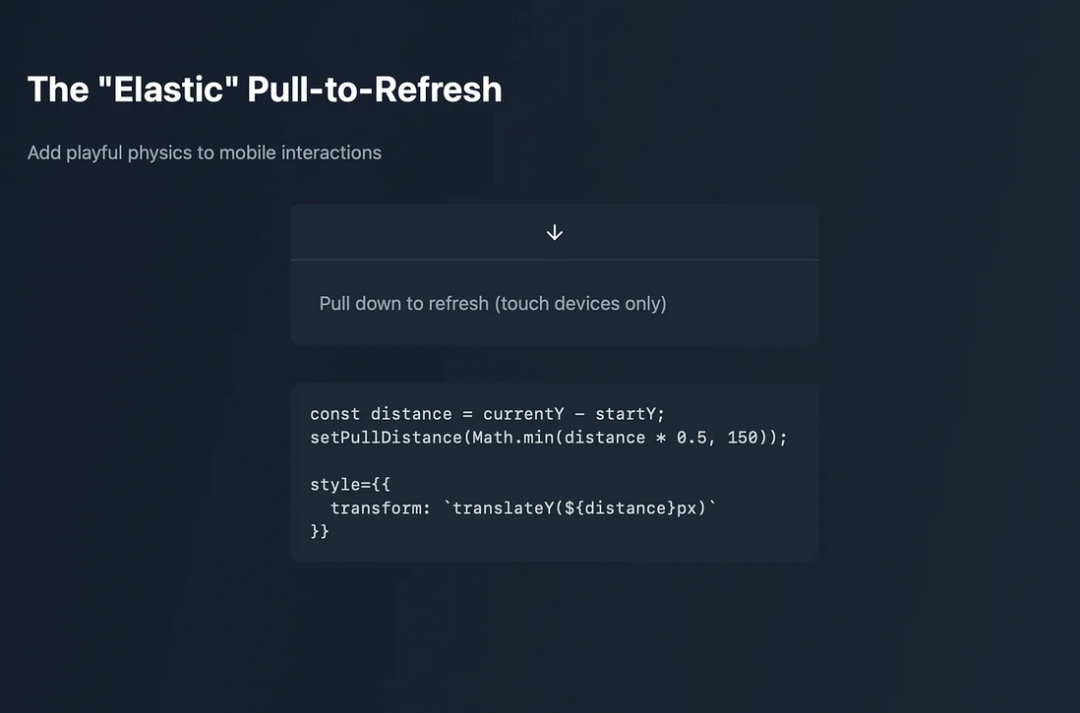
10. 「弹性」下拉刷新 (Elastic Pull-to-Refresh)
- 核心思路:在移动端使用下拉刷新时,加入类似橡皮筋的回弹动画,让用户觉得这是真实的物理拉扯。
- 留存度:在某些 App 测试中,采用更自然的拉动动画能提升 5% 的用户回访率。
 图片
图片
实现提示很多前端框架或原生下拉刷新组件都支持弹性效果,也可以手动用 touchmove + CSS transform 做自定义动画。
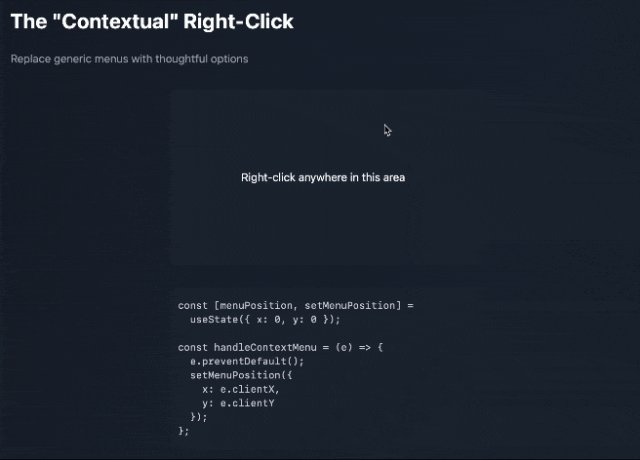
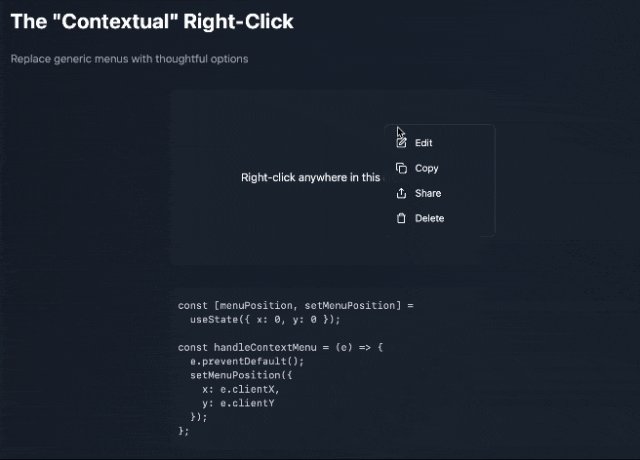
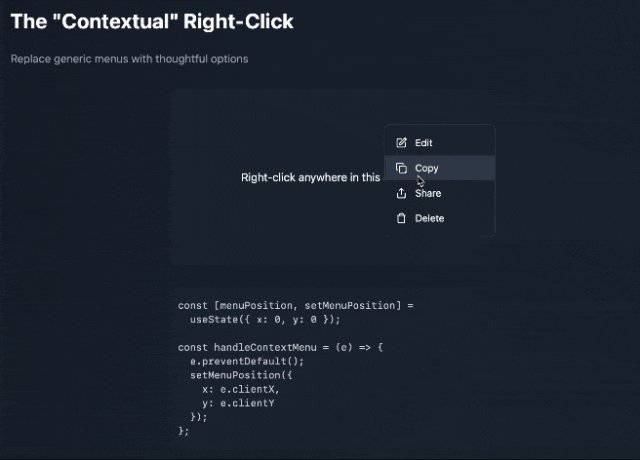
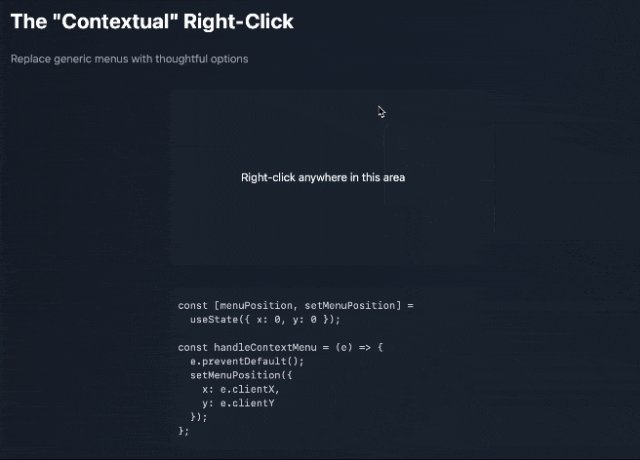
11. 「有针对性」的右键菜单 (Contextual Right-Click)
- 核心思路:默认浏览器右键菜单往往与网站功能关联度不高,定制化右键能让用户感到“这儿的右键就是为这个场景设计的”。
- 满意度激增:大约 28% 的用户在研究中表示,更喜欢网站提供与上下文匹配的右键选项。
 图片
图片
示例在一张图片上右键,除了浏览器默认的“另存为”,还可以显示“标记这张图片”、“查看作者信息”等与内容相关的选项。
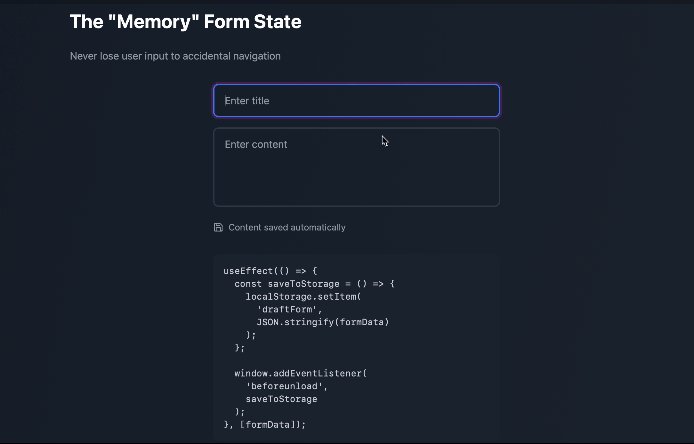
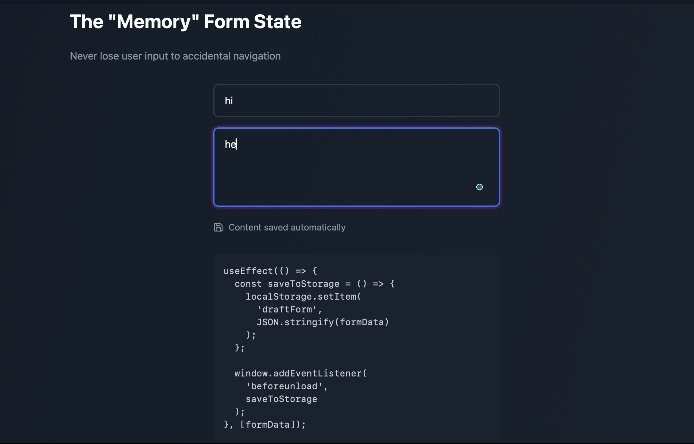
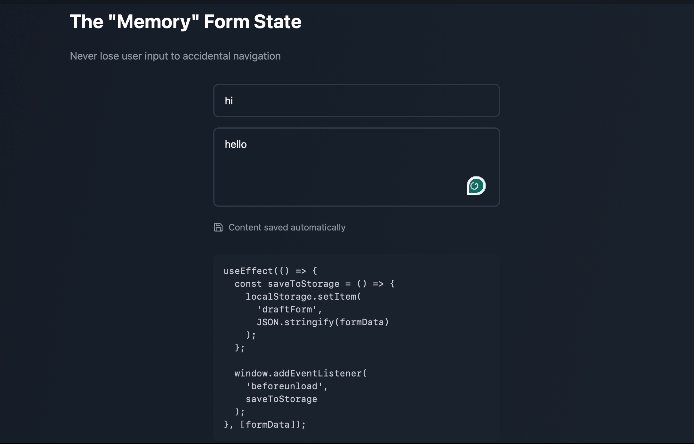
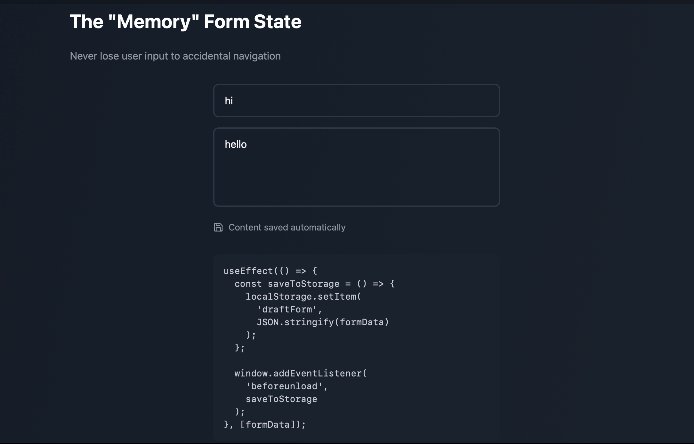
12. 「记忆」表单状态 (Memory Form State)
- 核心思路:若用户不小心离开当前页面或刷新,能恢复之前在表单中输入的内容,大大减少挫败感。
- 完成率:实践数据表明,这种记忆功能可让表单提交率提升 18%。
 图片
图片
实现方式
- 可以使用本地存储(localStorage)或 sessionStorage 临时保存表单数据
- 在用户返回时读取数据并填充到表单
结语
表面看来这些微交互都很小,但累加起来却能形成一种“看不见却能感知”的高级体验。想要把它们运用得好,可以从以下几点着手:
- 先实现对转化率影响最显著的功能;
- 注意性能数据,多做 A/B 测试;
- 考虑用户所使用的设备差异;
- 注重细节,让操作更自然连贯。
当把这些小细节都用心打磨后,你不仅仅是在写一个界面,而是在为用户打造一个能让他们停留更久、回访更频繁的体验。用户可能说不清为什么喜欢,但他们一定会喜欢。




































