
引言
在当今快速迭代的技术环境中,全栈开发成为许多开发者追求的技能之一。本文将详细介绍一个基于 Vue3 Admin 的全栈后台应用项目,该项目前端基于 Soybean Admin 进行二次开发,后端则使用 Nest.js 框架结合 Prisma 进行 ORM 管理。通过这一项目,读者可以深入了解前端与后端技术的结合,并学习如何构建一个功能完善的全栈应用。

一、项目简介
Vue3 Admin 是一个综合性的后台管理应用,通过前后端的紧密配合,为开发者提供了一个功能丰富、易于扩展的开发框架。前端部分采用了 Vue3.5、Ant Design Vue、UnoCSS 和 Pinia 等现代前端技术栈,后端则使用了 Nest.js、PostgreSQL 和 Prisma 等强大的后端技术栈。

- 前端技术栈:
a.Vue3.5:Vue.js 的最新版本,提供了更强大的响应式系统和更好的性能优化。
b.Ant Design Vue:基于 Ant Design 的 Vue 实现,提供了丰富的 UI 组件,提升了开发效率和用户体验。
c.UnoCSS:一个原子化的 CSS 引擎,可以按需引入样式,减少不必要的 CSS 代码。
d.Pinia:Vue 的官方状态管理库,替代了 Vuex,提供了更简洁和高效的 API。
- 后端技术栈:
a.Nest.js:一个用于构建高效、可靠和可扩展的服务器端应用程序的框架。
b.PostgreSQL:一个强大的开源关系型数据库,提供了丰富的数据类型和强大的查询功能。
c.Prisma:一个现代的数据库 ORM 工具,可以方便地将数据库表结构映射为 TypeScript 类型,并生成高效的查询代码。
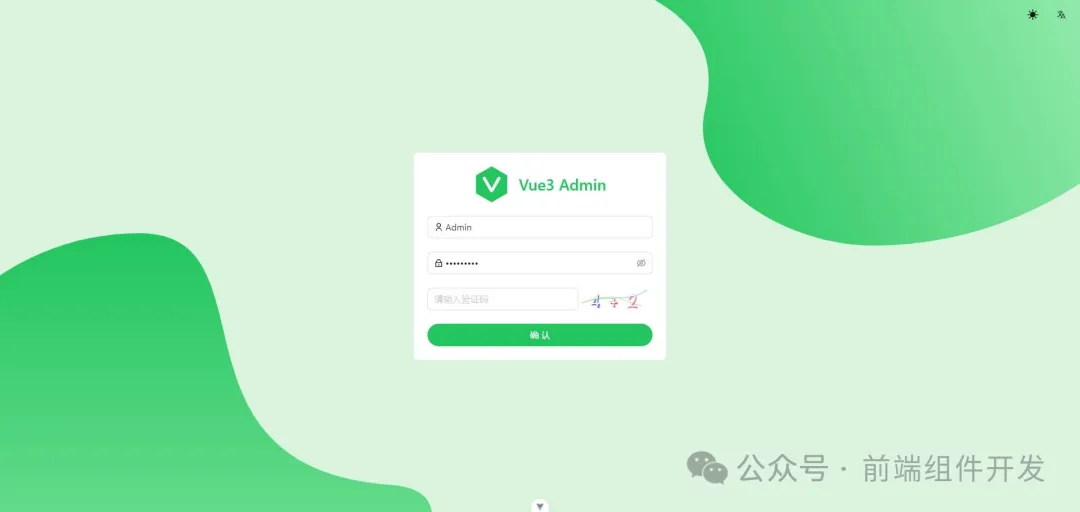
项目线上预览地址为:https://vue3.baiwumm.com/,使用用户名 Admin 和密码 abc123456 即可登录体验。

二、系统功能设计
Vue3 Admin 项目在功能设计上充分考虑了实际应用场景的需求,并融入了一些创新的设计思路。
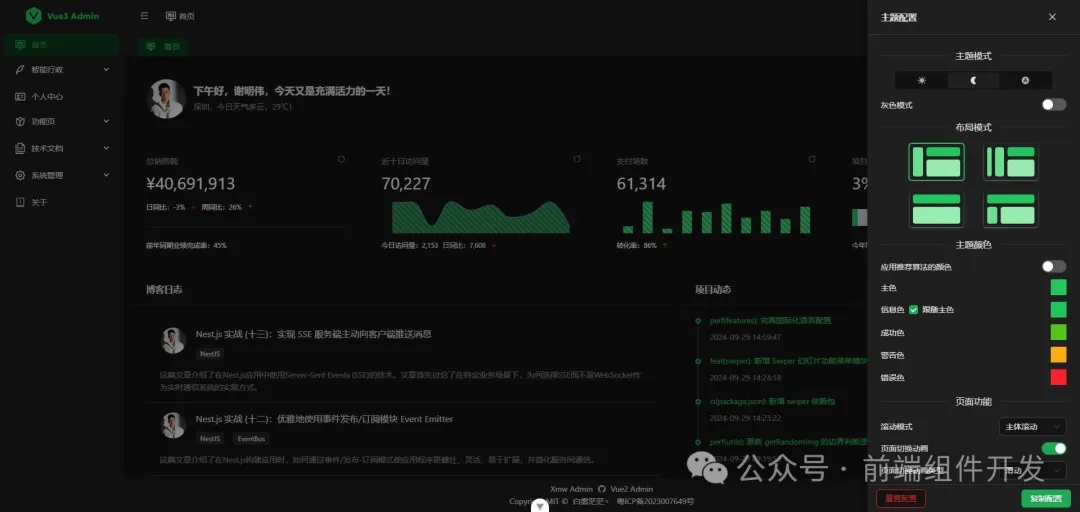
- 动态国际化语言配置:
系统支持动态切换语言,用户可以在前端选择不同的语言选项,系统会根据用户的选择动态加载相应的语言包,实现国际化支持。 - 记录登录用户的 CURD 操作日志:
系统通过后端服务记录每个登录用户的 CURD(创建、读取、更新、删除)操作日志,便于管理员进行审计和追踪。 - 用户和角色权限的一对一映射:
系统通过角色和权限的映射关系,实现了基于角色的访问控制(RBAC)。用户被分配不同的角色,每个角色关联不同的菜单权限,系统根据用户的角色动态生成路由菜单。 - 登录用户发布消息公告:
系统支持登录用户发布消息公告,后端使用 Server-Sent Events(SSE)技术推送消息到前端,实现实时通知功能。多个用户可以同时登录系统,查看和接收消息公告。 - 前端实用业务功能和有趣效果:
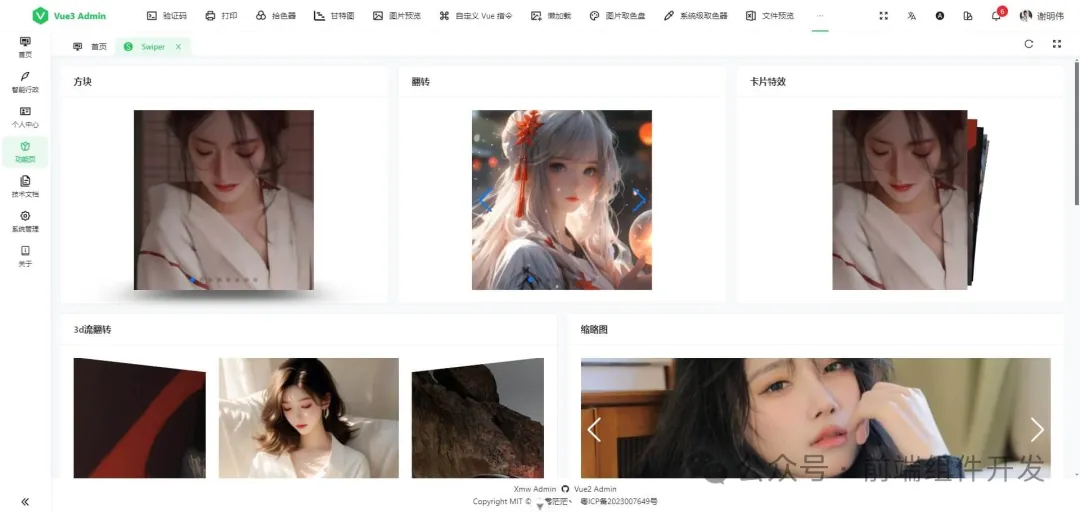
系统还包含了一些前端常见的实用业务功能,如文件上传、图片预览、分页查询等,并添加了一些有趣的效果,如动态加载动画、过渡效果等,提升了用户体验。
三、功能模块
四、项目运行
- 安装 PostgreSQL 数据库,并导入
/postgreSQL中的文件,修改/server/env文件中的数据库配置,这一步要保证成功,不然后端服务起不来
- 拉取项目代码
- 安装依赖
- 开发模式运行
- 编译项目
五、新增路由菜单
- 在
web/src/views目录下新建文件夹/index.vue文件 - 在菜单
系统管理-国际化-route中添加路由配置 - 在菜单
系统管理-菜单管理中按照规则添加菜单,可打开多个标签页参考,路由配置参考:系统路由 - 在菜单
系统管理-角色管理中编辑状态中勾选相应的菜单,保存刷新页面,即可看到路由菜单生效
六、环境和依赖
为了顺利运行 Vue3 Admin 项目,需要准备以下环境和依赖:
- 推荐包管理工具:pnpm,它提供了更快的安装速度和更好的依赖管理。
- Git:用于克隆和管理项目版本,确保团队成员之间的代码同步。
- Node.js:版本要求 >= 18.12.0,推荐 18.19.0 或更高,以确保项目依赖的兼容性。
- Pnpm:版本要求 >= 8.7.0,推荐最新版本,用于安装和管理项目依赖。
- PostgreSQL:推荐最新版本,用于存储项目数据。
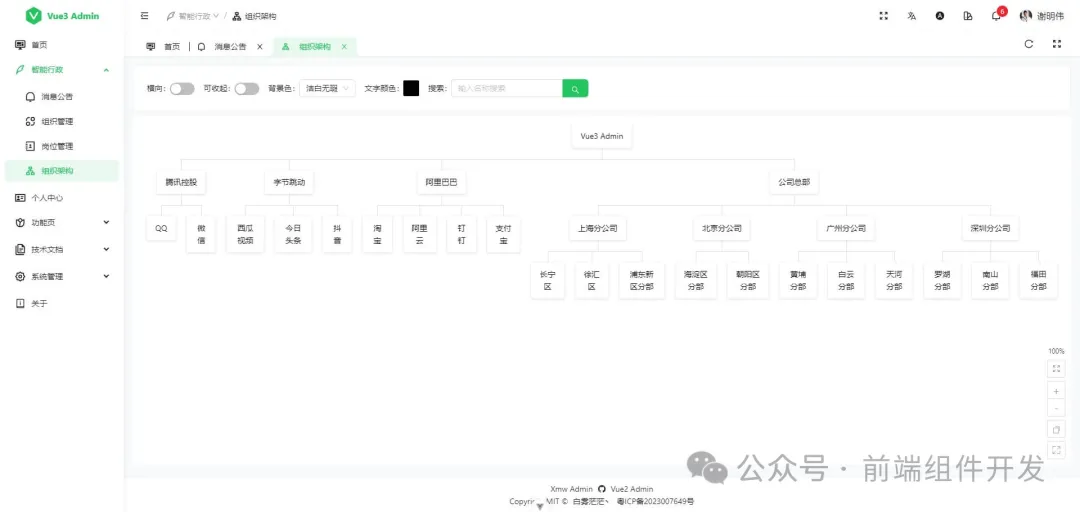
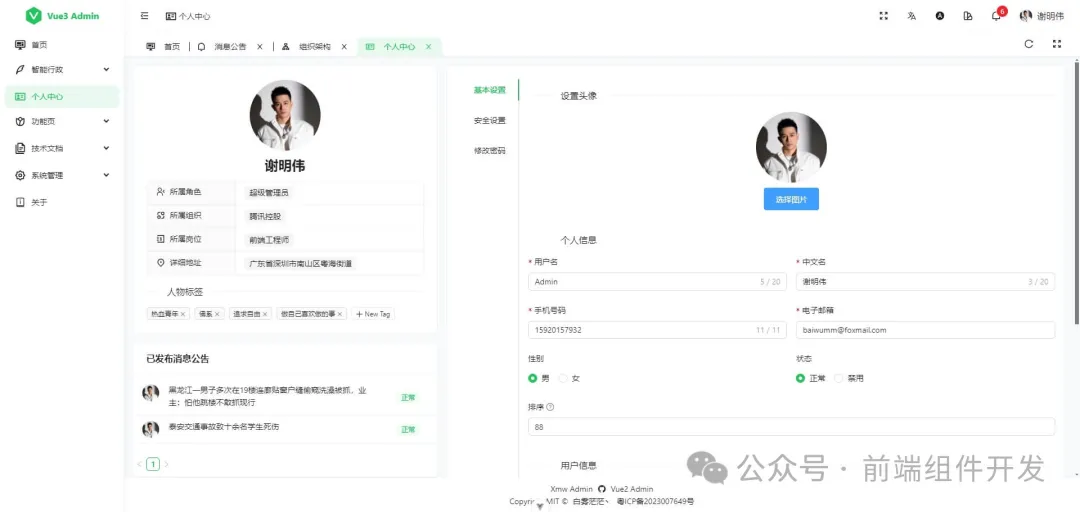
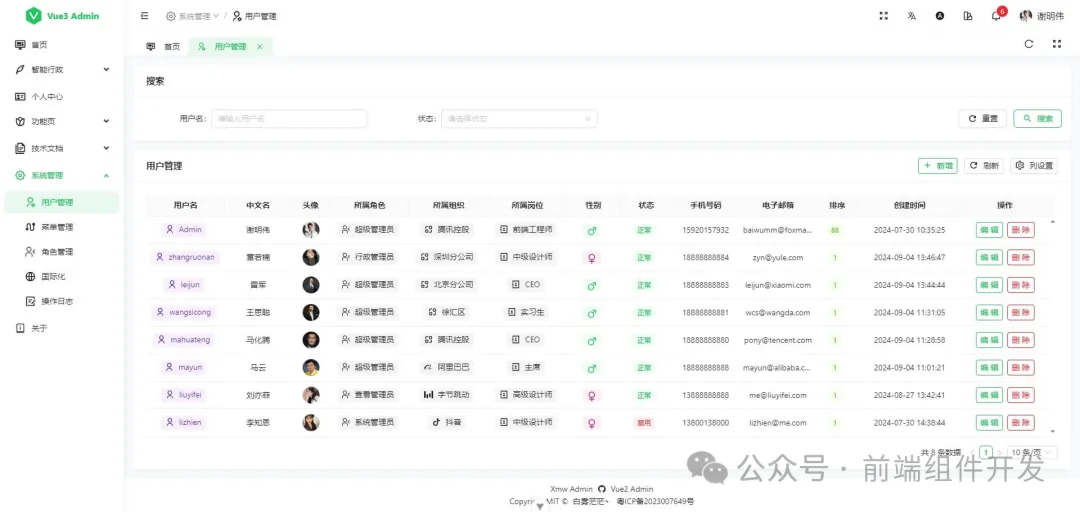
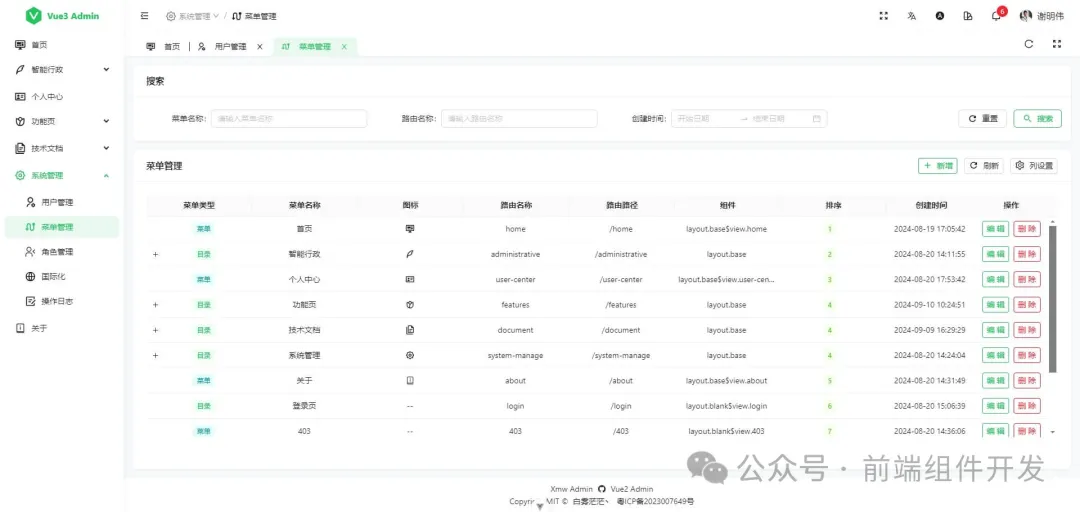
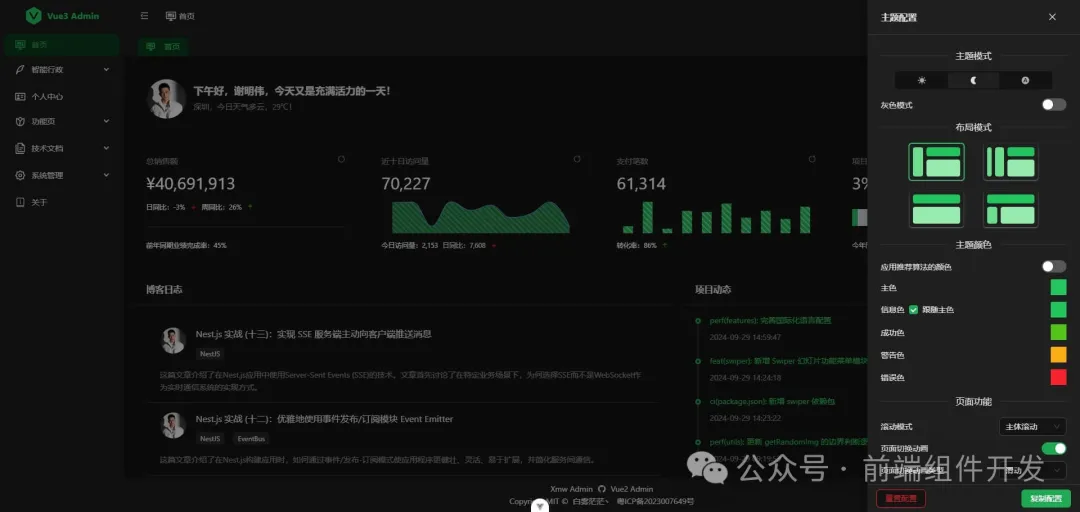
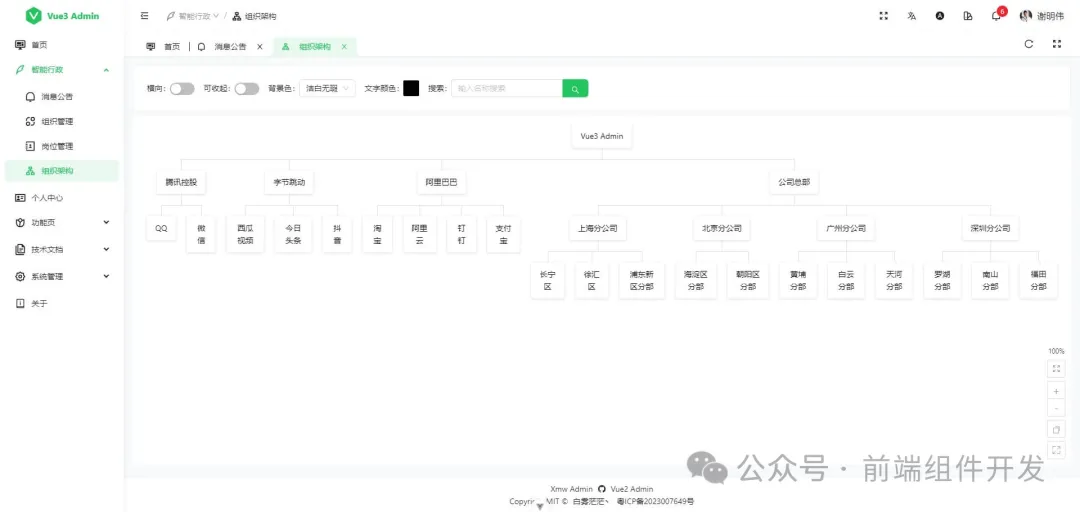
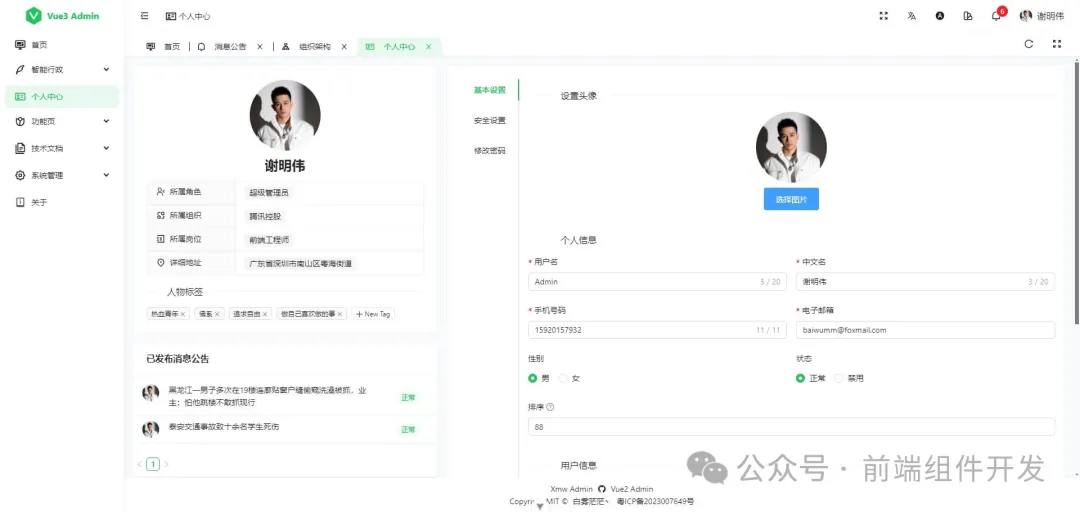
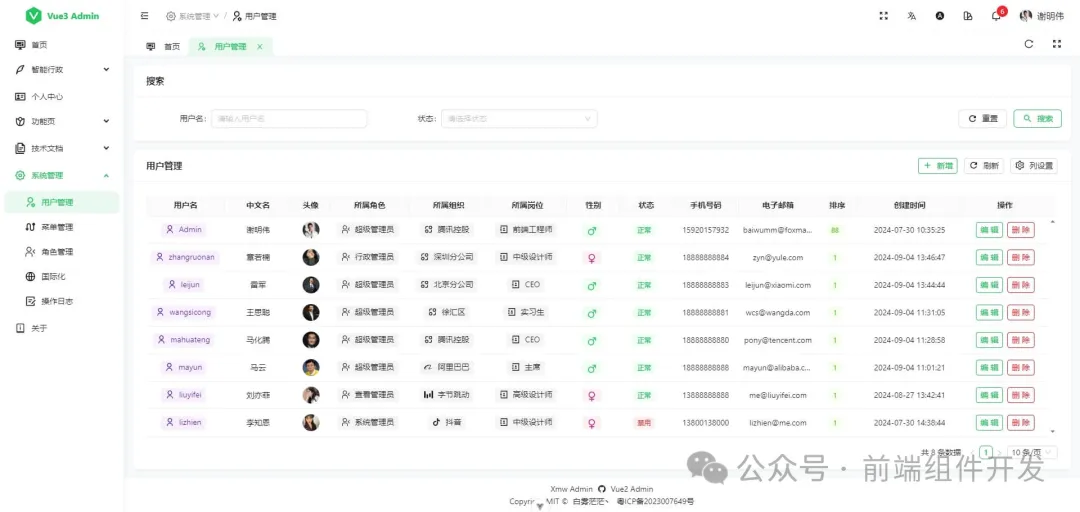
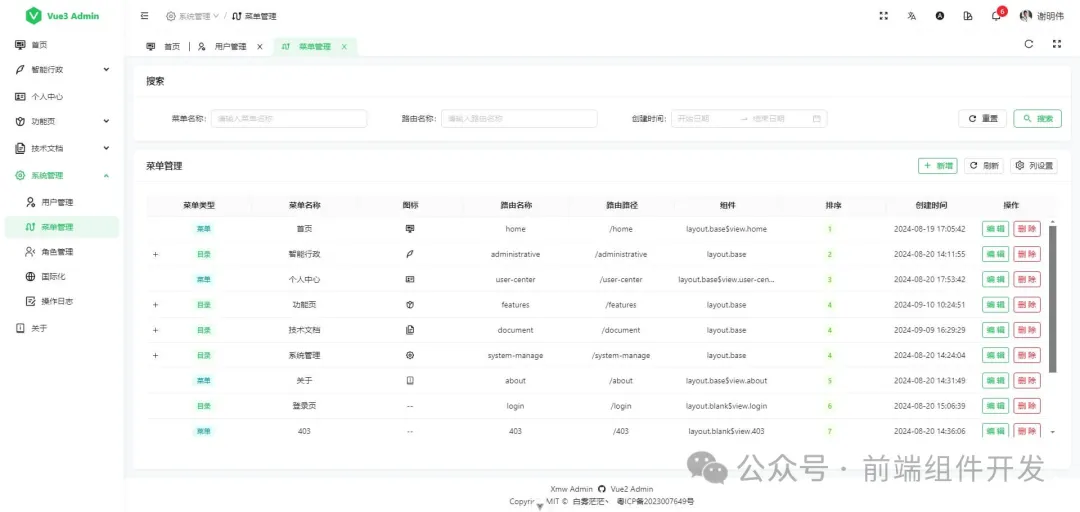
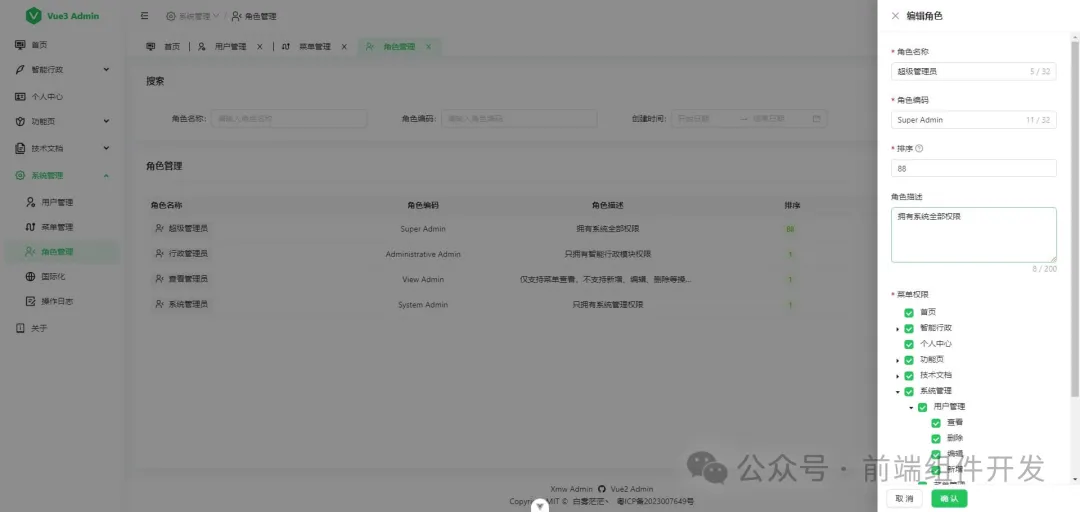
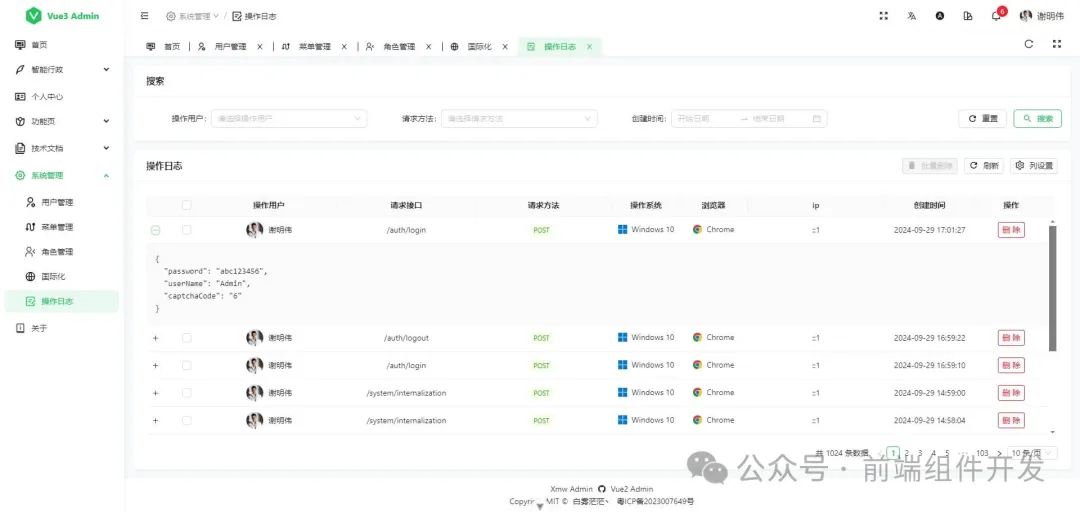
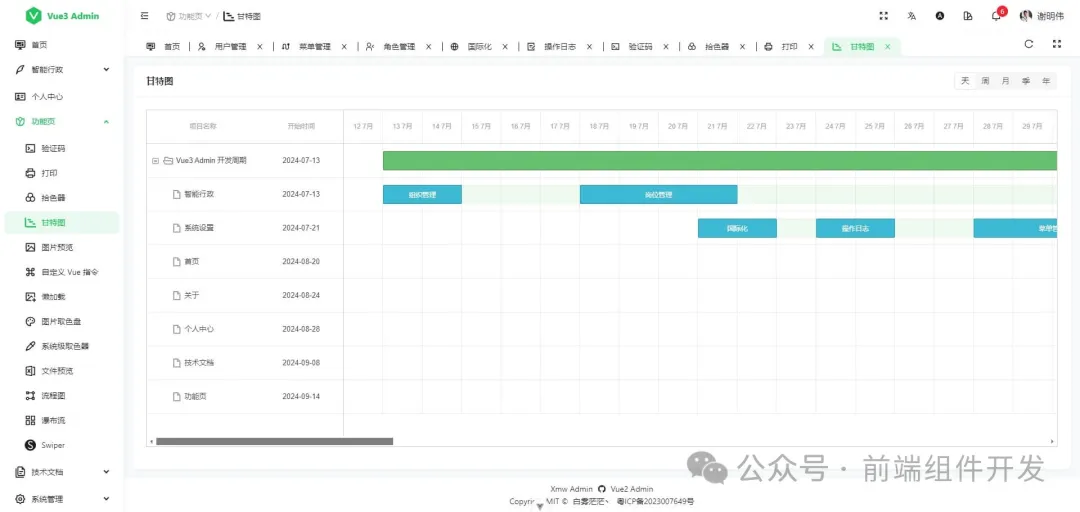
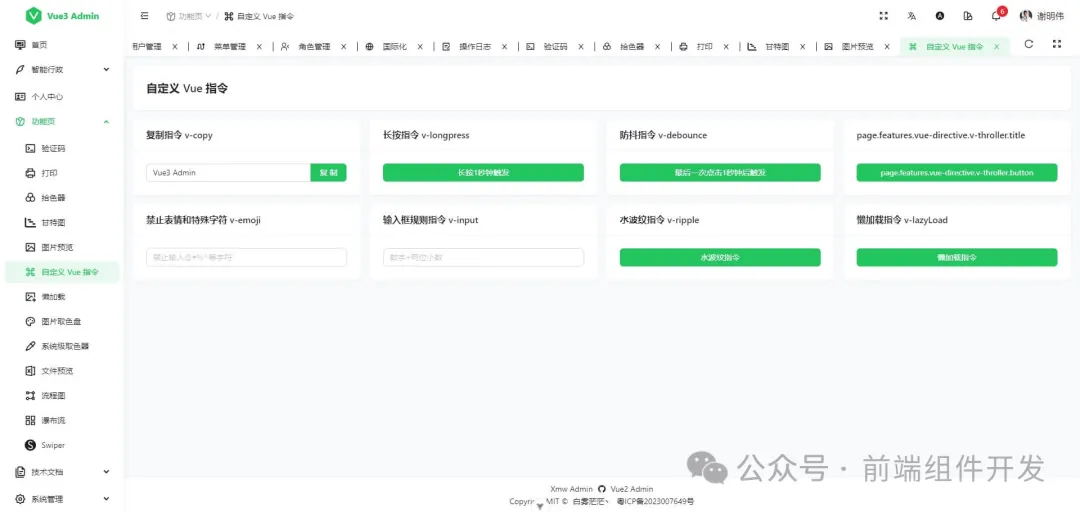
七、演示图
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
八、结语
Vue3 Admin 项目通过前后端的紧密配合,实现了一个功能丰富、易于扩展的全栈后台应用。通过本文的介绍,读者可以了解项目的技术栈、功能设计和环境依赖,为学习全栈开发提供一个参考案例。无论是前端开发者还是后端开发者,都可以从中获得宝贵的经验和启发。
希望本文能够帮助读者更好地了解 Vue3 Admin 项目,并激发大家学习和实践全栈开发的热情。未来,我们将继续完善和优化项目,为开发者提供更高效、更可靠的开发工具。
项目地址: