编辑整个网页
我们都知道网页的内容是生成的,我们只能读,并不能直接修改,如果想修改就得打开控制台进行修改。
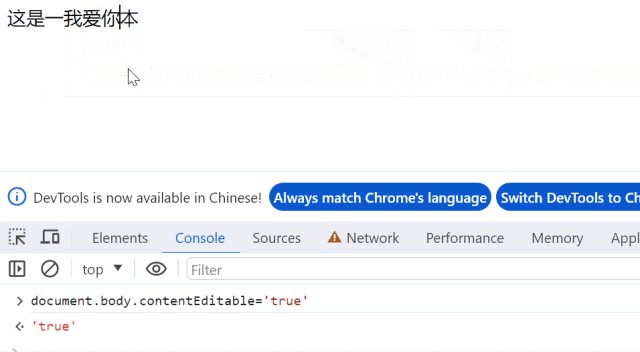
但是我最近发现一个方法,那就是设置 document.body.contentEditable='true' 就可以直接在页面上编辑整个网页啦!!!

获取设备网速
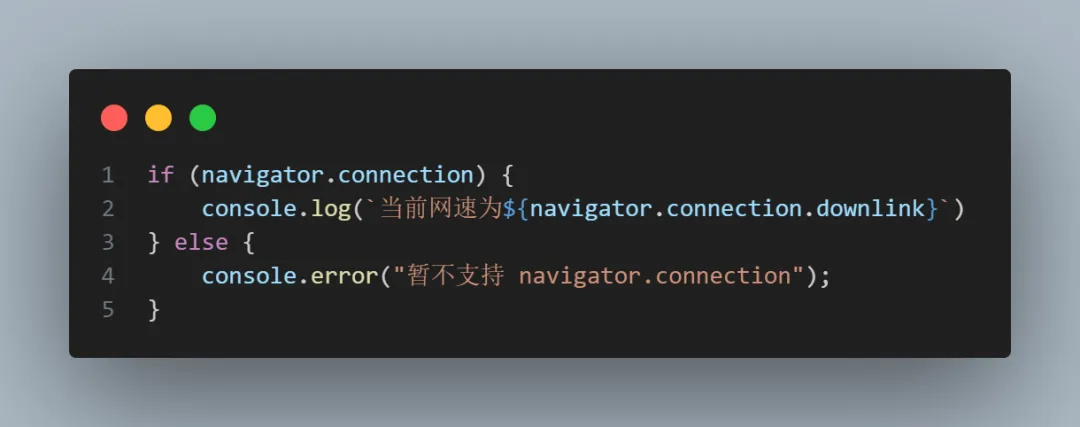
navigator.connection.downlink 属于 NetworkInformation 接口,这个 API 能获取当前设备的网速,也就是 下行宽带,它返回一个数字,单位是 Mb/s。

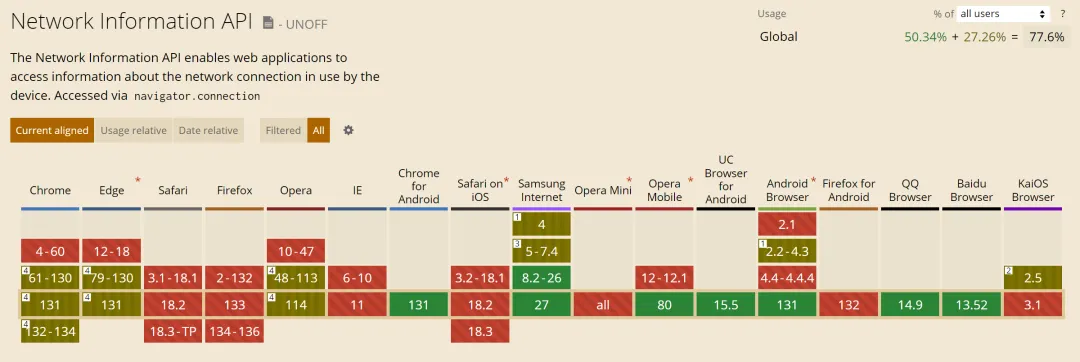
我们来看看 MDN 上对于 navigator.connection.downlink 的介绍:

但是这个 API 的兼容性比较一般,大家在使用的时候记得要兜底哦~


控制手机振动
navigator.vibrate 这个 API 能控制手机进行振动,你可以传入两种参数(单位都是 ms):
- 数字:控制振动的持续时间
- 数组:控制振动间歇的持续时间

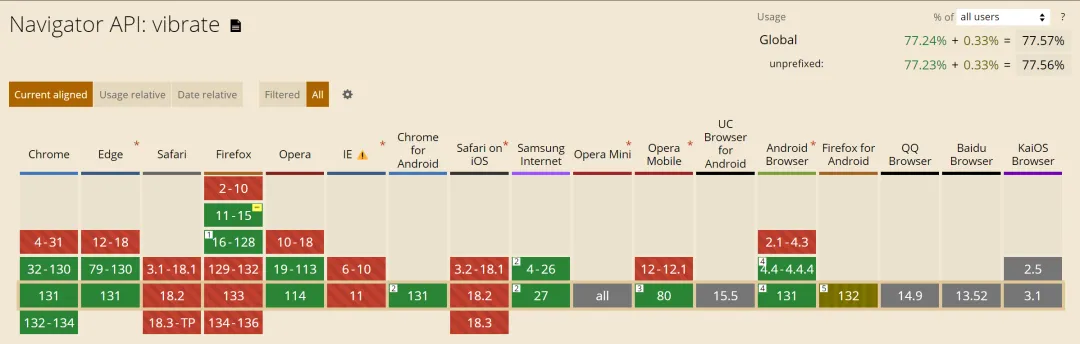
这个 API 的兼容性也是比较一般,所以大家也要做好设备判断和兜底哦~

禁止网页自动拼写校验
在网页的输入框中我们可以看到,当我们输入的字母串不符合单词检测的时候,会有红线警告:

那怎么去掉呢?我们可以给 body 标签的 spellcheck 设置为 false 即可:

禁止粘贴文本到你的网页
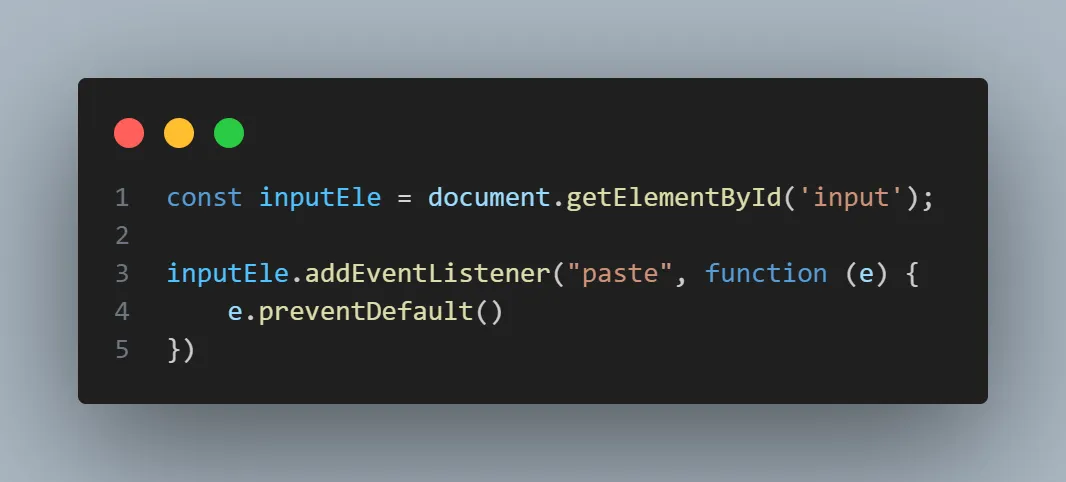
有时候你不想要用户从别的地方粘贴一些文本到你的网页中去,那么可以通过监听 paste 这个事件,并且阻止它的默认行为,从而达到阻止粘贴的效果。

隐藏 DOM 元素
说到隐藏 DOM 元素,我们会想到几种方式:
- display: none
- visibility: hidden
- opacity: 0
- DOM 销毁
但是其实 HTML 标签其实本身就自带了一个属性 hidden 去控制 DOM 元素是否隐藏(无法隐藏伪元素):

唯一 ID 变成全局变量
有时候在写一个 DOM 节点的时候,会给它赋上一个 ID:

其实我们想要获取这个 DOM 并不需要使用 API 去获取,直接输出 content 这个全局变量即可:

百变 console
可能大家在使用 console 的时候只用过 console.log,但其实很多人不知道,console 可不止 log 这个方法,它非常的强大!!!
(1) console.table
console.table 可以将一个数组输出成一个表格:

(2) console.group & console.groupEnd
console.group 顾名思义就是分组的意思,它可以将一些 console.log 给分组起来,便于查看日志:

(3) console.time & console.timeEnd
console.time 用来计算代码运行的时间:

(4) console.warn & console.error
顾名思义,console.warn 就是输出警告信息,console.error 就是输出报错信息: