一、背景
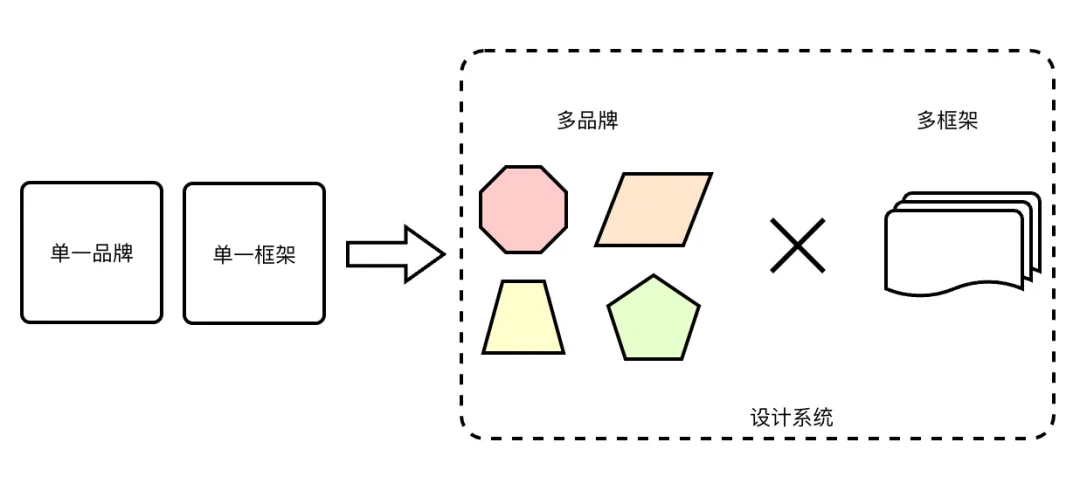
随着移动互联网的快速发展和智能设备的普及,企业的用户需求也在不断变化和扩大。在多品牌(跨主题)及多框架(跨端)的背景下,企业需要一种全面的设计系统来应对不同品牌、不同设备的用户需求,实现品牌形象的一致性和用户体验的统一。
多品牌多框架的企业级设计系统,是一种可以支持多个终端(PC、移动端等)和多个品牌(子品牌、合作品牌等)的设计系统。它可以为企业提供一种高效、可靠、统一的设计管理方案,实现设计的复用和资源的共享。这不仅可以提高设计的效率和质量,还可以节约企业的设计成本。

在需求多样化的背景下,传统的单一品牌、单一终端的设计系统已经无法满足企业的需求,跨端多品牌企业级设计系统的出现成为了必然趋势。
二、问题分析
携程作为行业领先的在线旅游服务平台,拥有多个子品牌和合作品牌,且需要在 PC 和移动端提供一致的用户体验。面对多品牌、多终端的复杂设计需求,设计效率低下、资源浪费和品牌不一致性成为亟待解决的问题。
2.1 品牌一致性问题
携程尽管各业务线共享相同的核心设计理念,但由于不同设计团队和研发团队在实际应用中的执行差异,导致视觉样式和元素的不一致。相同的设计语言在不同业务中呈现出不同的表现形式,这不仅影响了品牌的一致性和整体调性,还降低了品牌的识别度和信任感。
因此,确保设计语言的一致性至关重要。通过制定统一的设计标准和规范,企业可以在多品牌环境中实现视觉和功能的一致性,从而提升用户体验,增强品牌的识别度和信任感。
2.2 跨平台兼容性问题
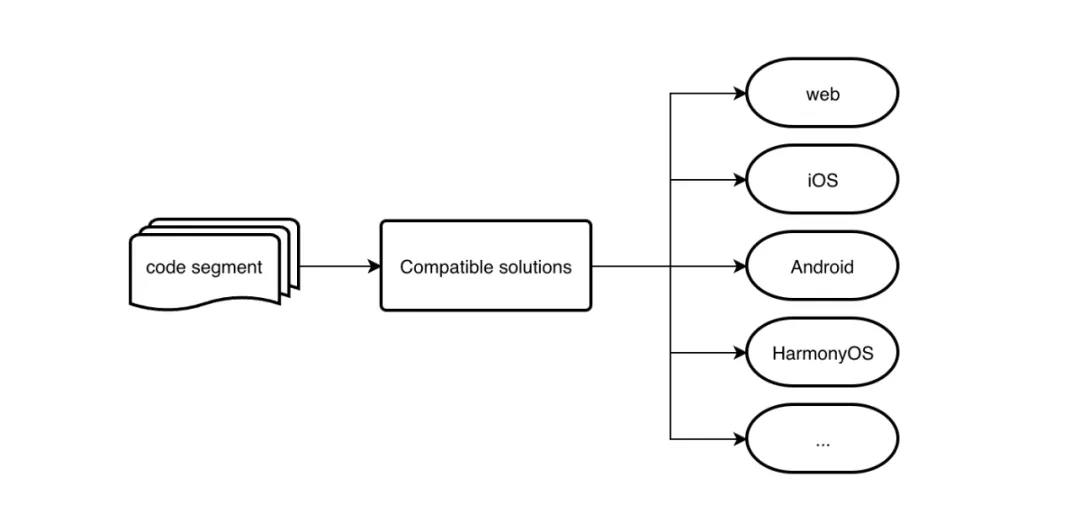
在现代业务环境中,构建产品通常需要使用多种技术栈,以适应不同的应用场景。随着前端技术的不断发展,为了实现性能优化和多平台兼容,我们必须不断更新和迁移技术栈。这种多样性给研发人员带来了额外的工作负担,因为在不同平台上使用不同的技术栈可能导致代码的重复和冗余。
研发人员需要深入研究和掌握多种技术,以快速适应技术的更新和变化。此外,确保不同技术栈之间的兼容性和一致性是一个重要挑战。不同平台上的技术差异可能导致代码逻辑和接口的不一致,影响产品的兼容性和可维护性。

为了解决这些问题,我们的目标是设计一种通用的解决方案,以便在不同技术栈中输出一致的代码结果,并能够适应未来可能出现的新技术栈。前端开发人员必须充分考虑通用的设计规范和标准化的开发流程。在编写代码时,需要遵循一致性原则,并进行全面的兼容性测试和优化。通过这些措施,我们可以在多技术栈环境中实现更高效的开发和更优质的产品体验。
2.3 组件复用性问题
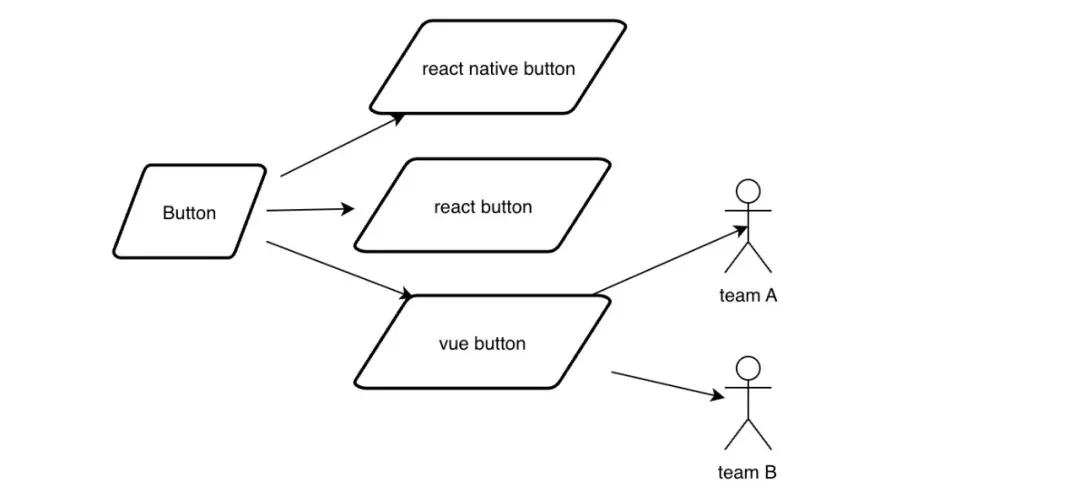
在企业级应用程序的快速发展过程中,UI组件的开发数量不断增加。然而,这些组件往往难以实现复用,导致开发人员不得不重复创建类似的组件,从而降低了开发效率和质量。

重复造轮子导致的重复工作和冗余代码,不仅增加了开发成本,还降低了应用程序的可维护性和可扩展性。相同功能的 UI 组件在多个技术栈中被重复开发,进一步凸显了组件复用性的问题。解决这些问题可以显著提升企业的开发效率和产品质量。
三、解决方案
为了应对多品牌、多框架环境下的复杂设计需求,携程开发了一套创新的设计系统。该系统通过模块化设计、跨平台组件库和自动化流程,提供了高效且灵活的解决方案。
3.1 模块化设计与主题配置
携程的设计系统采用模块化设计原则,将设计元素拆分为独立模块,实现品牌间的复用和独特性。通过灵活的主题配置,设计师可以快速调整品牌视觉风格,确保品牌形象一致。
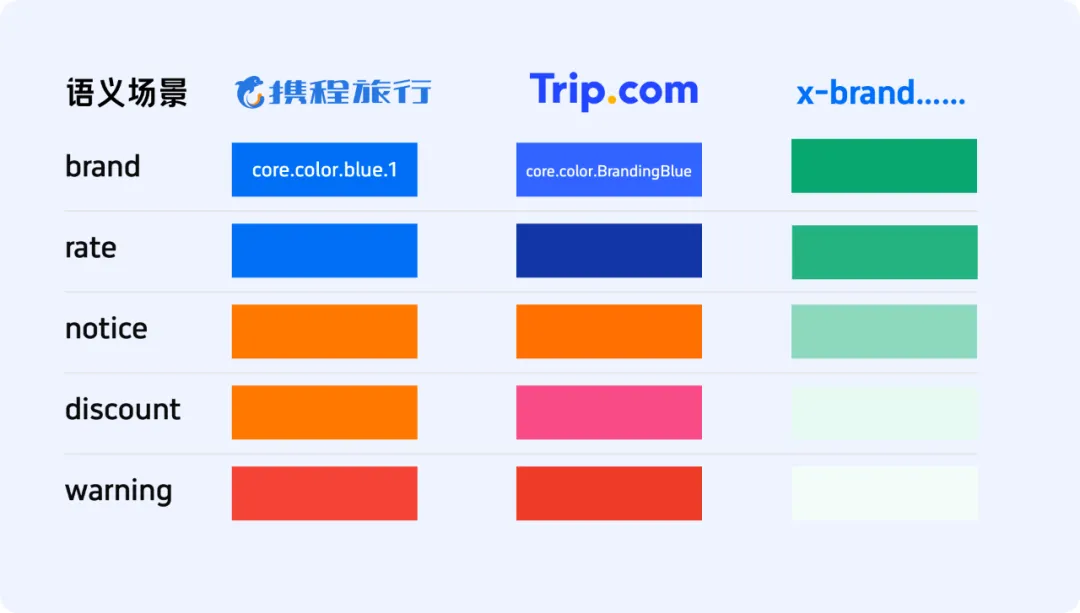
设计语言(design tokens)作为视觉元素的基础单位,涵盖颜色、字体、间距等,确保不同品牌在视觉风格上的统一。设计语言被灵活应用于各品牌的视觉系统中,既保持整体一致性,又允许个性化表达。

这种方法提升了设计效率,增强了用户对品牌的识别和信任。通过标准化设计语言,携程实现了多品牌间的视觉统一,为用户提供一致且流畅的体验,同时保留品牌独特性。
围绕集团层面的设计规范,携程建立了一致、灵活的设计系统,增强 UI 界面一致性,减少设计到开发的信息差,提升设计研发效率。
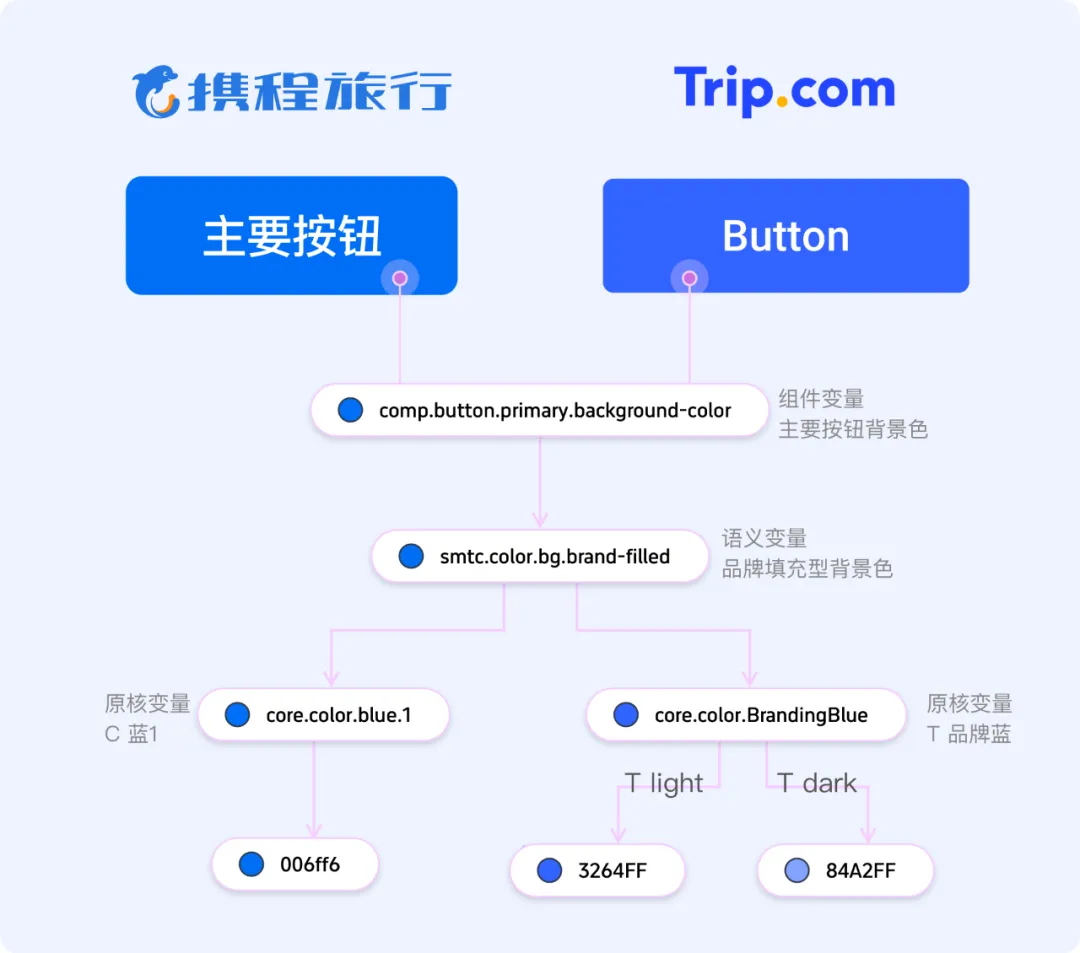
设计语言分为基础变量、功能变量和组件变量。基础变量定义样式选项,功能变量用于通用场景语义,组件变量用于特定组件。通过设计语言的分类和应用,携程实现了复杂场景下的视觉一致性和灵活性。

此外,我们需要去根据多个品牌对齐一些组件状态内部的属性,在组件状态中取了并集。
例如 Button 按钮中,Ctrip 具有常规、次级、辅助三种类型按钮,Trip 具有线性和填充两种类型按钮,合并后为五种状态:常规、行动点、支付、次级、辅助。对应关系更加清晰,且易于设计语言迭代或者微调。

3.2 跨平台开发解决方案
为了在 H5、PC、小程序和 APP 之间保持一致的用户体验,携程设计并开发了跨平台的组件库解决方案,以满足不同开发团队的需求。组件库采用响应式设计和自适应布局技术,确保在不同设备上提供一致的视觉和交互体验。
3.2.1 xTaro 跨端解决方案
xTaro 是携程参考开源框架 Taro 的跨端理念研发的一套具有携程特色的、完整的跨端解决方案,旨在实现多框架兼容的灵活集成。其核心目标是确保在不同设备和技术栈中提供一致的用户体验。作为一套完整的跨端解决方案,xTaro 提供了:多端构建工具、多端统一的API和组件库、统一开发标准和规范、跨端工具链、自动化构建及部署等功能。

使用 xTaro 跨端解决方案开发前端项目,可以实现书写一套代码,通过编译运行在多个平台上,从而大幅提高研发效率、提升代码复用率、灵活性和扩展能力,并确保产品在不同平台上体验和功能的统一性。以下是这一解决方案的详细描述。
高复用性、可扩展的模块架构
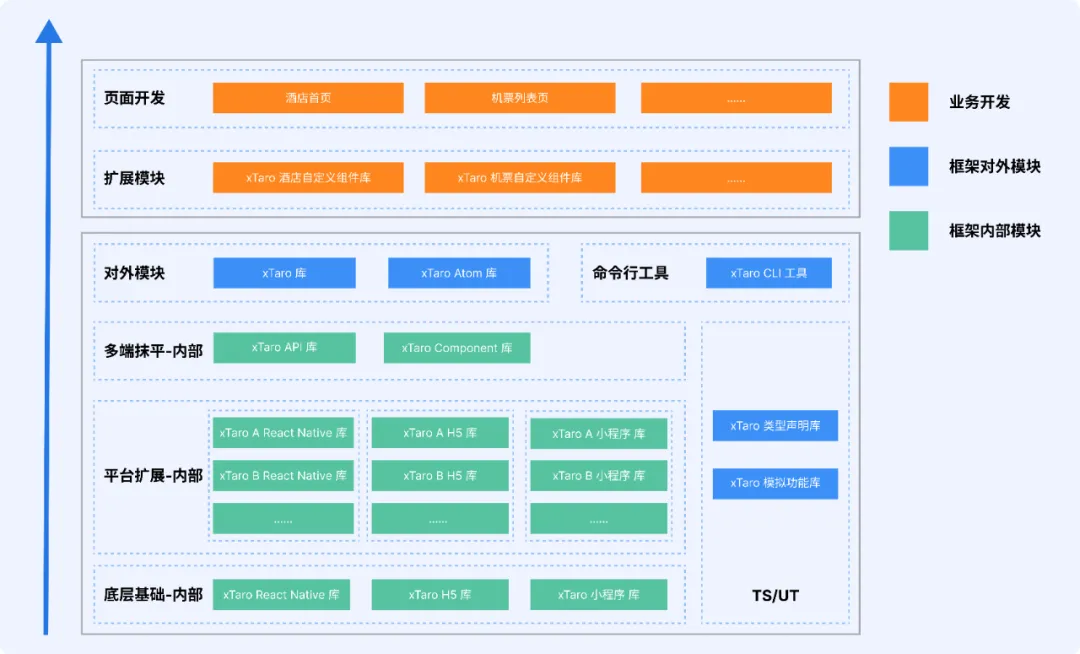
xTaro 跨端解决方案通过创建模块化、可扩展的模块架构(如下图所示),将功能模块划分为4层结构:对外模块、多端抹平、平台扩展和底层基础。实现方案如下:

- 对外模块、多端抹平:提供多端契约一致、功能完善的 API 和组件库,可以减少重复性工具、便于一套代码开发多端项目。
- 平台扩展:遵循组件库命名和开发规范进行开发,可以实现快速添加相应的扩展功能模块。
- 底层基础:将多端 API 及组件的实现下沉到各端的底层,基于统一的契约、固定的导出方式实现了底层基础模块。
在上述实现的基础上, xTaro 构建项目或组件库时,会根据目标平台和端类型,根据现有模块层级,自上而下逐层查找使用到的功能模块,从而实现多层模块降级和各端差异性模块的引用。
一码多端开发方案
xTaro通过提供多端融合技术框架和构建工具,实现一套代码多端运行,帮助开发者专注于业务需求开发。这些基于以下内容:
- 统一的开发模板:提供统一的项目模板、组件库模板,为一码转多端奠定坚实基础。
- 统一的开发规范:提供全新的 DSL 、制定的代码编写规范和标准组件开发方案,可以促进多端统一组件及API库的复用,在解决平台差异性问题的前提下支持其灵活扩展。

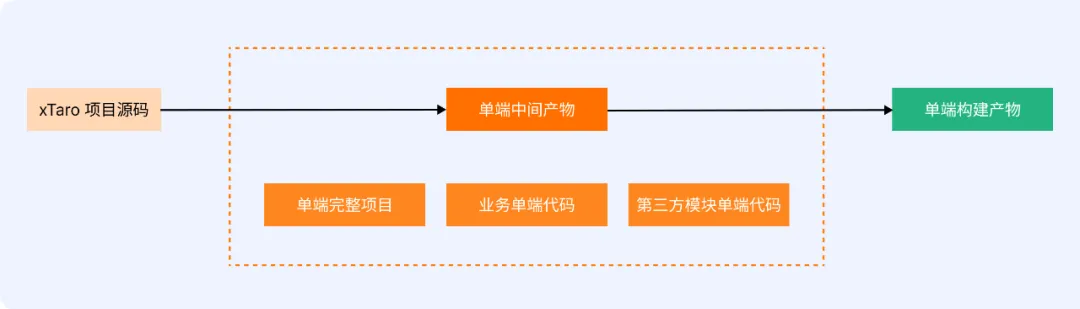
- 多端构建工具:将一套代码编译为多端产物,实现一套代码运行在多端并保持原有性能。
- 平台差异支持策略:支持开发者使用多端文件、多端代码两种方式,编写平台差异化代码。xTaro 在编译时,会根据当前目标编译平台类型,优先提取相应的平台文件和代码,实现项目中不同平台的业务逻辑差异化处理。

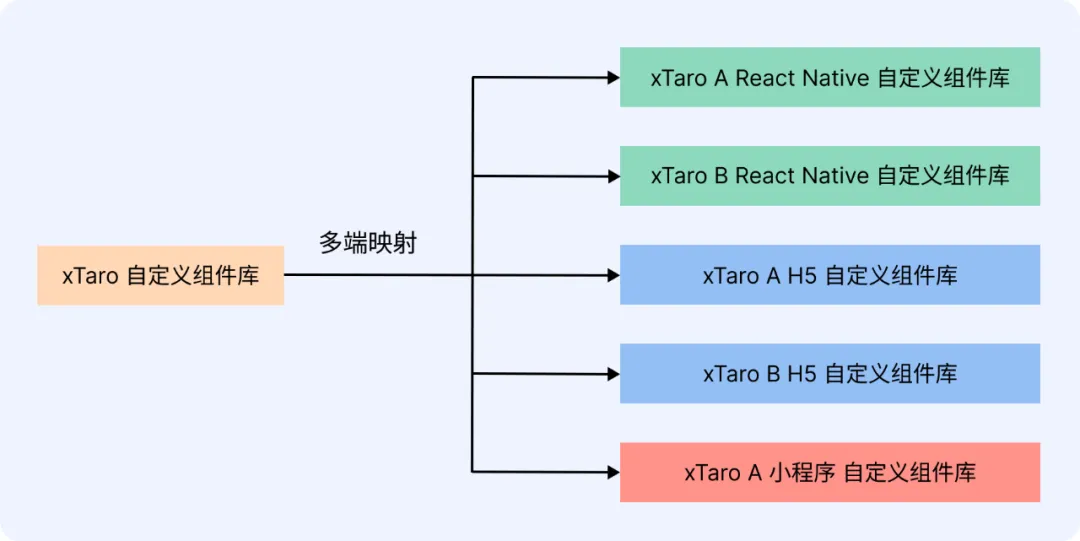
3.2.2 组件库资源抽象
在 xTaro 跨平台方案中,组件库资源的抽象是确保组件在多平台和多框架中保持一致性和可复用性的关键步骤。通过系统化的抽象过程,携程实现了高效的组件开发和维护。以下是这一过程的详细描述。
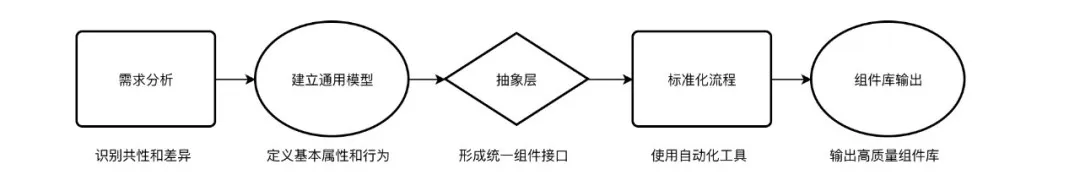
首先,为了实现组件的跨平台一致性,需要进行全面的需求分析。通过识别不同平台和框架的共性和差异,我们能够确定核心组件和功能。这一步骤确保了组件库能够满足大多数使用场景的需求。

接下来,建立通用模型是实现抽象的核心。通过创建一个通用的组件模型,我们定义了组件的基本属性和行为。这个模型通过抽象层将具体实现与框架无关的逻辑分离,形成统一的组件接口。这种设计不仅提高了组件的可复用性,还简化了未来的扩展和维护。
为了确保组件的一致性和可维护性,制定标准化流程至关重要。通过制定标准化的开发流程和规范,并使用自动化工具进行代码生成和测试,我们大大提高了开发效率。这一过程确保了组件库的高质量和稳定性。
通过上述抽象过程,我们得到了以下关键产出物:
1)视觉组件属性定义:这是一套通用的视觉标准,涵盖组件的外观、交互和状态。该定义确保了组件在不同设备和框架中保持一致的视觉效果,提升了用户体验。
2)组件库研发接口定义:提供了标准化的组件接口,确保组件在不同框架中的无缝集成。详细的接口文档帮助开发者快速理解和使用组件,提高了开发效率。
3)视觉设计规范:包括颜色、字体、间距等元素的统一标准。这一规范确保了设计的一致性,增强了用户体验和品牌识别度。
通过这些系统化的抽象和标准化的产出物,xTaro组件库不仅实现了跨平台的一致性,还为未来的技术扩展和演进提供了坚实的基础。这种方法确保了组件库的高效开发和长期维护,推动了技术架构的持续发展。
3.3 自动化设计与开发流程
在自动化设计与开发流程中,实现组件库的高效开发和维护至关重要。我们依赖一系列工具和方法来提高开发效率,并确保设计与实现的一致性。
首先,前端的D2C(Design to Code)工具在这一过程中发挥核心作用。它们能够将设计稿直接转换为代码,减少手动编码的工作量,从而快速将视觉设计转化为可用的前端组件。这种自动化转换不仅提高了效率,还显著减少了人为错误。
其次,视觉设计语言标注工具在设计阶段明确组件的视觉规范和交互行为。这些工具提供颜色、字体、间距等详细信息,确保设计师和开发者有统一的参考标准。通过自动化工具,这些标注可以直接生成设计变量,供开发团队使用,确保设计语言的一致性。此外,主题配置工具允许开发者根据不同品牌需求快速调整视觉风格,通过定义主题变量实现多品牌的视觉一致性。
最后,设计语言的多品牌设计适应不断变化的用户需求和技术趋势。自动化工具使设计语言的更新能够快速传播到整个组件库中,确保所有组件保持最新的设计标准。这种自动化更新机制减少了手动调整的工作量,提高了响应速度。通过这些工具的集成,企业能够实现组件库开发的自动化,提升开发效率和产品质量。
四、技术实现

基于以上的解决方案,我们最终落地了一套携程的设计系统(Design System),这是一套综合性的指导原则、组件和相关规则,帮助团队以一致且高效的方式设计和开发数字产品。包含以下几个关键元素:
1)设计原则和规范:这是设计决策的基础,包括品牌指导和用户体验原则,确保每个设计都符合品牌形象和用户需求。
2)视觉组件库:提供了一套预先设计好的用户界面元素,如按钮、输入框和导航栏等,这些元素可以在多个项目中重复使用,提高设计的一致性和效率。
3)研发组件:这些与 UI 组件相对应的前端代码,使得设计能够直接转化为软件开发中的实际元素,确保设计与开发的无缝衔接。
4)文档和指南:详细记录了如何使用设计系统的各个组件和原则,并具有组件的在线预览调试功能,方便使用者随时查阅和遵循。
5)工具和资源:我们还提供了支持设计和开发流程的各种工具,如设计模板、代码库和设计软件的插件,帮助团队更高效地工作。
4.1 视觉和研发组件库
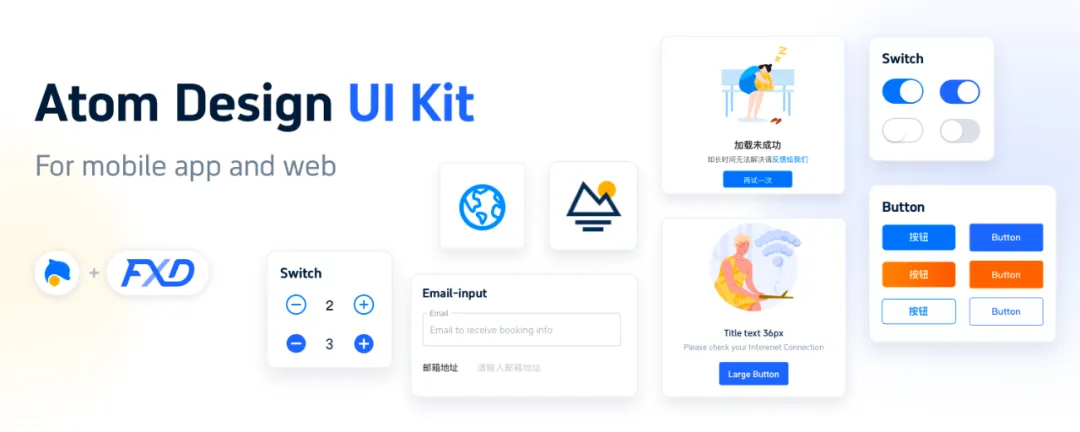
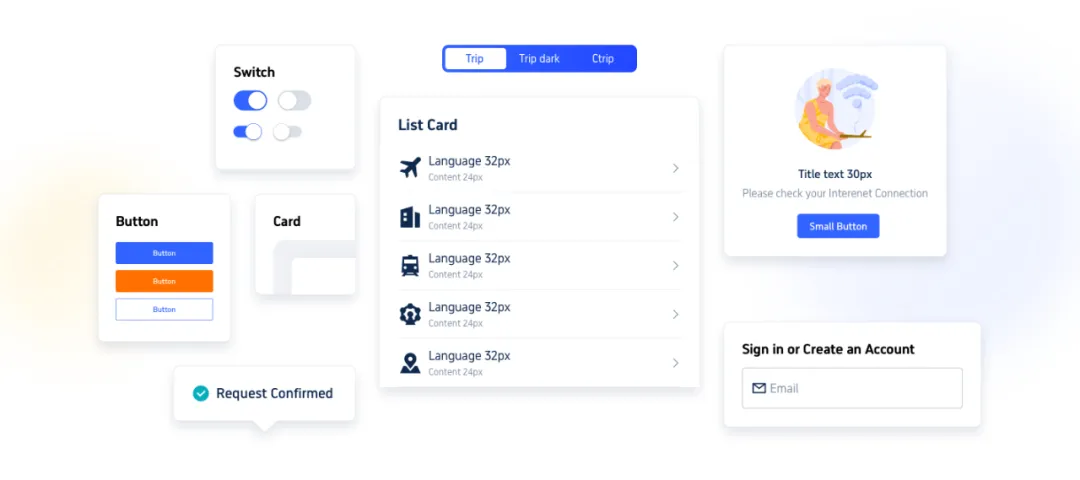
携程组件库 atom-design 采用现代化前端技术栈,并基于 xTaro 跨平台方案,开发了一套高性能、可复用的 UI 组件。这些组件经过严格测试和优化,确保在各种终端上提供最佳性能和一致的用户体验。


4.2 开发SDK的对接
对于无法用组件覆盖的部分,我们也通过研发对应的"离子设计"SDK,使开发可以参照设计平台灵活的调取对应的设计规范参数,让设计系统可以覆盖到整个前端项目的每个元素。组件库和研发SDK相辅相成,构成了整个开发层面的技术实现。
4.3 设计工具的集成
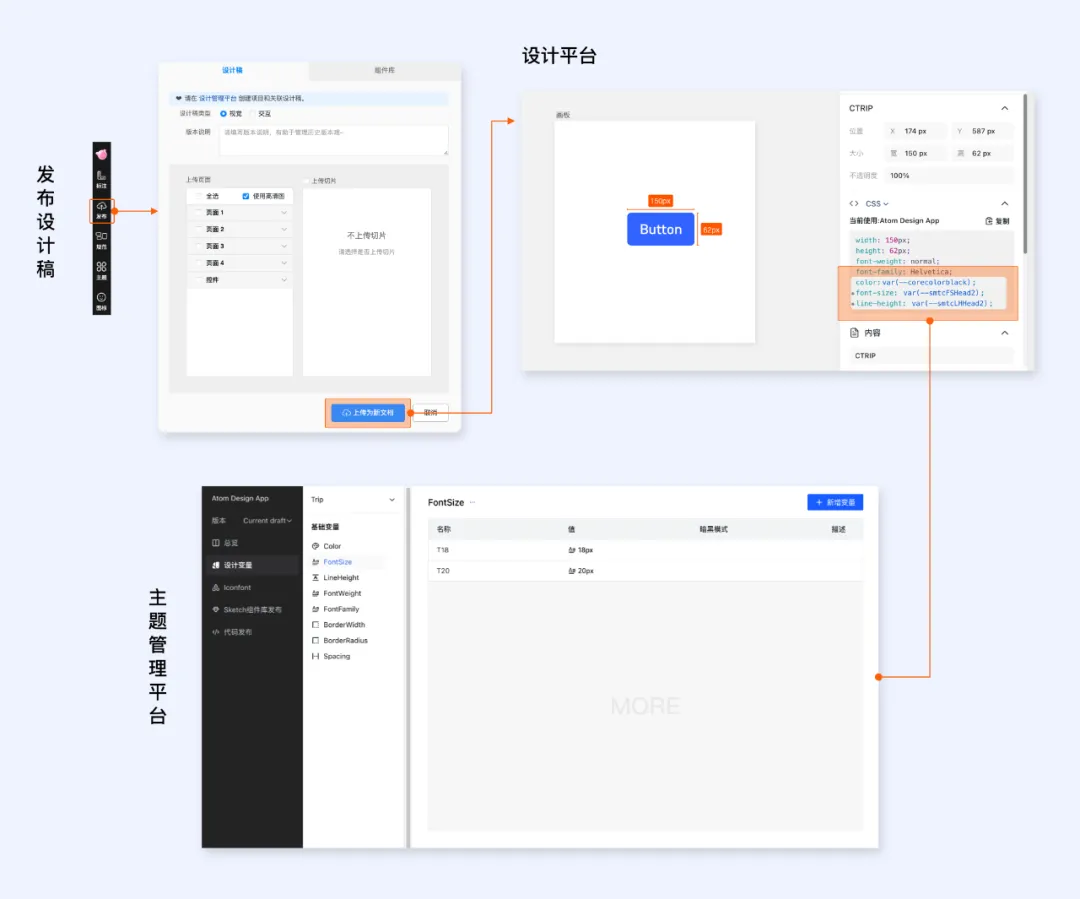
为了切实有效地解决设计开发过程中的一致性问题,我们将设计平台、设计工具与开发环境紧密集成,提供了一整套的解决方案。
对于设计师而言,他们可以极为便捷地直接从组件库中调用已有的各类组件进行设计创作,无需耗费时间和精力去重复创建。这样不仅大大提高了设计效率,还能确保设计的一致性和规范性。当设计师完成设计后,仅需通过插件,即可一键将作品快速发布至设计平台。
而开发人员,则能够依据设计平台所提供的详细组件属性进行精准开发。通过这种方式,能够最大程度地确保最终呈现的效果与设计初衷高度一致,避免出现偏差。

与此同时,我们还将设计平台和组件库与主题配置系统进行了无缝对接。通过这样的举措,建立起了统一的设计规范,明确界定了组件的样式以及交互行为。无论是色彩搭配、字体选择,还是按钮的大小、形状等,都有了清晰明确的标准。这使得整个设计开发流程更加顺畅、高效,同时也为用户带来了更加一致、优质的体验。
五、实践与应用
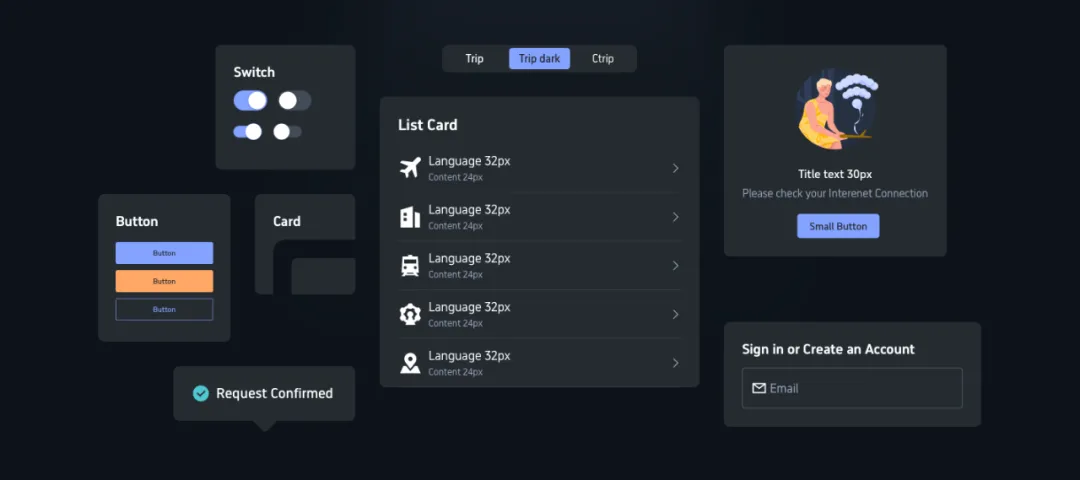
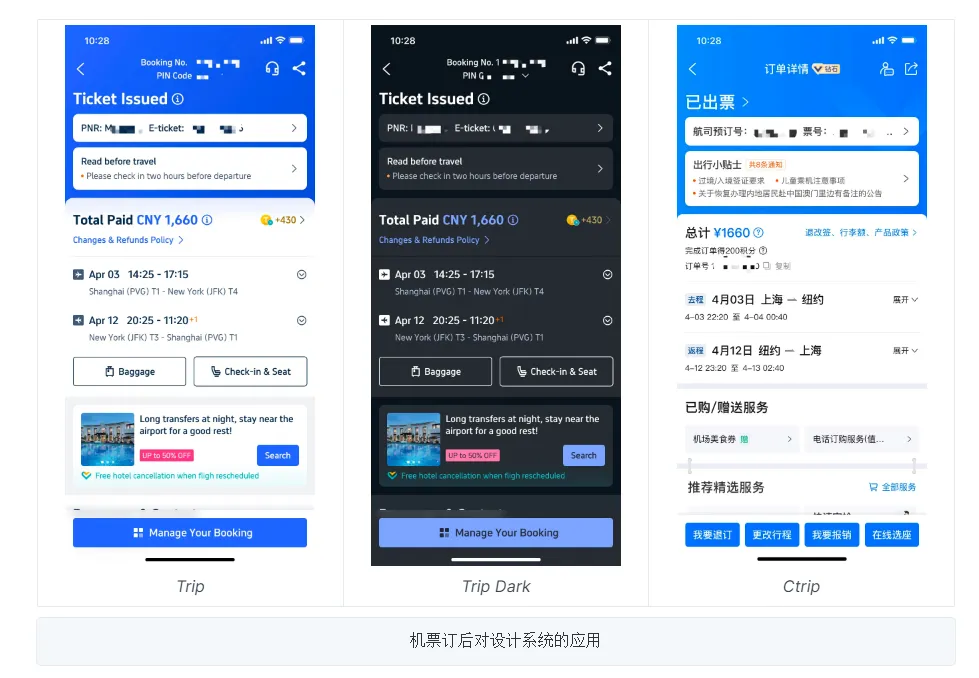
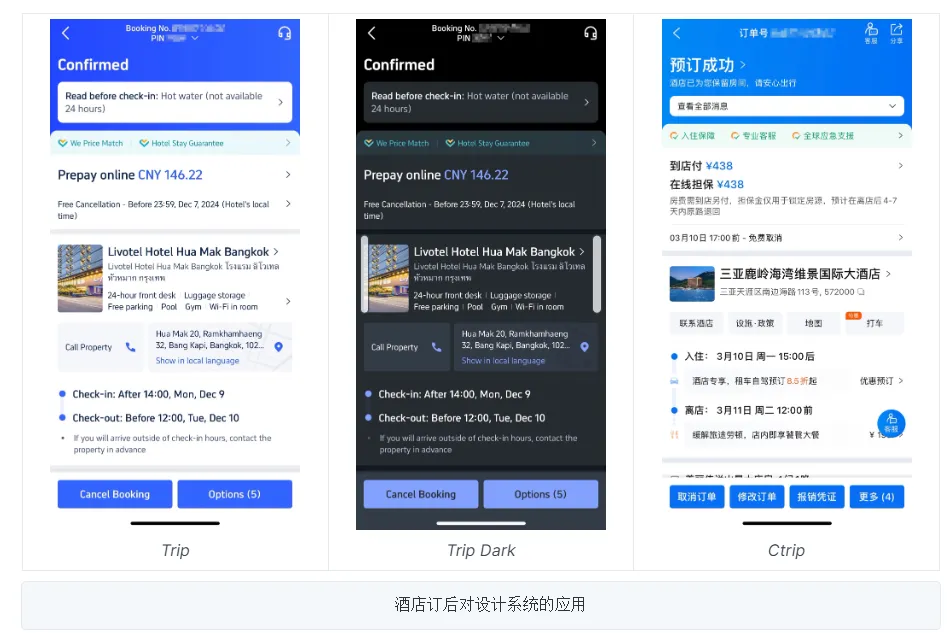
在实际业务场景中,应用程序需要具备灵活的界面切换能力,以满足多样化的用户需求。通过使用本方案的组件库,集成了多框架多品牌主题,实现了界面风格的灵活切换,如暗黑模式、Ctrip 和 Trip 品牌主题。


这种设计不仅显著提升了用户体验,还增强了应用的适应性和市场竞争力。组件库注重一致性和可扩展性,确保用户在不同主题下的操作体验无缝衔接。同时,它允许开发者轻松添加新主题,支持应用的可持续发展,进一步推动了产品在多变市场中的成功。
六、结语
综上所述,我们通过构建模块化的设计语言和组件规范,实现了多品牌和多框架环境下的高效适配,为未来可能出现的框架提供了灵活的接口。自研设计工具的引入,不仅提升了设计师的工作效率,还确保了设计与研发的一致性和灵活性。
借助一键替换设计语言和实时预览等便捷功能,设计团队能够迅速响应市场变化,满足不同品牌的需求。整体流程的高效性和灵活性,使企业在竞争激烈的市场中保持领先,实现高质量的组件库产出。展望未来,随着技术的不断进步,这一设计系统将持续优化和扩展,为企业提供更强大的支持和保障。