最近还是有很多人在问,想要完善 Vue3 的更多业务知识点,或者封装技巧,应该怎么去做,下面我可以给大家分享一些 Vue3 项目,这些项目不是那种普通的流水账项目,而是具有技术竞争力的项目,学习这些项目的源码之后会让你更加具有竞争力~

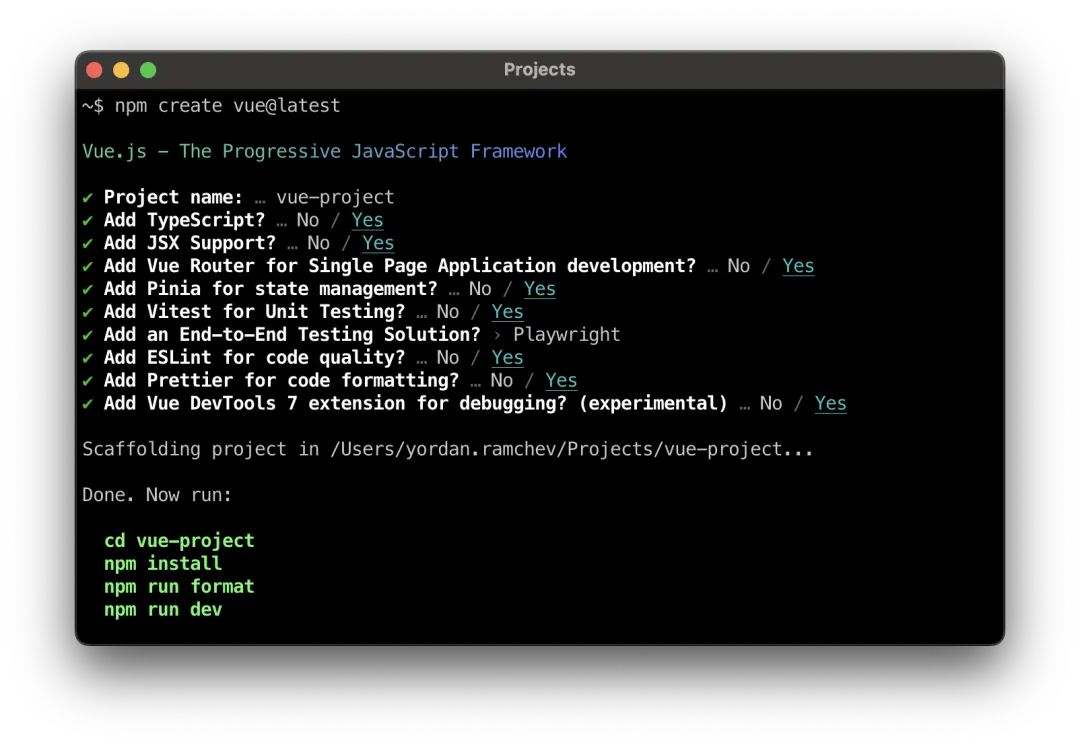
create-vue
仓库地址:https://github.com/vuejs/create-vue
create-vue 是一个命令行工具,提供了多种 Vue 项目的模板,用户仅仅需要使用命令行就可以创建一个很符合规范的初始项目,可以学习这个库看看是怎么去写一个命令行工具的

Vue Demi
仓库地址:https://github.com/vueuse/vue-demi
Vue Demi是一个用于构建可复用 Vue 组件库的工具库。它提供了一组功能强大的函数和组件,用于简化组件的开发和管理。Vue Demi提供了一种简洁而灵活的方式来处理组件的逻辑和状态,同时兼容 Vue 2 和 Vue 3

Vue-i18n
仓库地址:https://github.com/intlify/vue-i18n?tab=readme-ov-file
Vue 项目中做 i18n 的不二选择

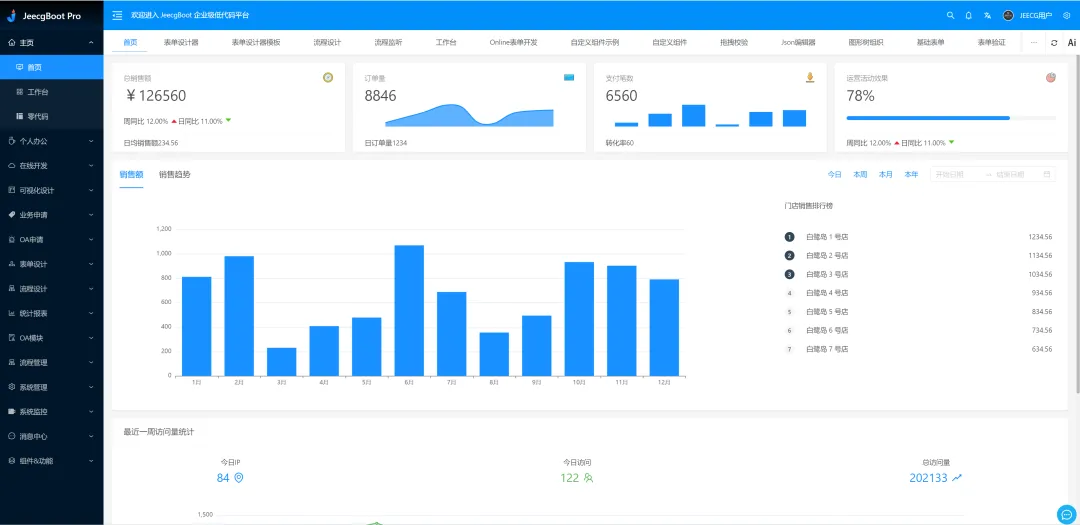
JeecgBoot(低代码集大成者)
仓库地址:https://github.com/jeecgboot/JeecgBoot
JeecgBoot是一款基于代码生成器的 低代码开发平台!前后端分离架构 SpringBoot2.x和3.x,SpringCloud,Ant Design Vue3,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发!

Vben(后台模板的王者)
仓库地址:https://github.com/vbenjs/vue-vben-admin
Vue Vben Admin作为一个免费开源的中后台模板,它采用了最新的Vue 3、Vite、TypeScript等主流技术开发,开箱即用,可用于中后台前端开发,也适合学习参考

Vueuse(Vue3 Hooks的王者)
仓库地址:https://github.com/vueuse/vueuse
懂的都懂,Vue3 Hooks 库的王者,高居第一,看看贡献者就知道了,想学习 Hooks 的封装,就选它