大家好, 我是了不起, 欢迎收看我的冒险之旅!
今天我们将深入学习GUI图形界面编程tkinter, 了解高级组件的使用方式。

tkinter高级组件
在GBK外围住所中, 奥菲利亚向我们解释到了. 最初整个地区都相安无事, 但是自从某天马塞尔大叔在天帷禁地发狂之后, 像瘟疫一般的病毒便散播开来. 到最后, 几乎除了现任教主奥菲利亚, 他人无人幸免. 于是, 在奥菲利亚的再次请求下, 了不起慎重思考后决定前往天帷禁地查明原因. 导师GSC嗅到了一丝不安的情况, 打算现在阿拉德寻找一些朋友来帮忙. 于是了不起当下就和GSC分道扬镳...
OptionMenu 选择项
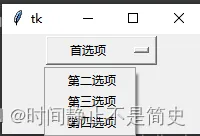
OptionMenu(选择项, 类似前端多选框)用来做多选一,选中的项在顶部显示。显示效果如下:
实操代码:
from tkinter import Tk, StringVar, OptionMenu, Button
root = Tk()
root.geometry("200x100")
v = StringVar(root)
v.set("首选项")
"""下拉列表选项框"""
om = OptionMenu(root, v, "第二选项", "第三选项", "第四选项")
om["width"] = 10
om.pack()
def test1():
print("您的选择是:", v.get())
v.set("新设置的首选项") # 直接修改了 optionmenu 中选中的值
Button(root, text="确定", command=test1).pack()
root.mainloop()结果展示:

Scale 移动滑块
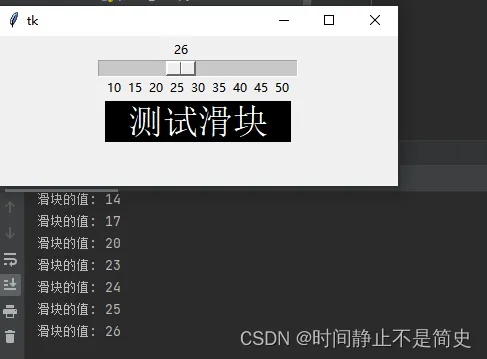
Scale(移动滑块)用于在指定的数值区间,通过滑块的移动来选择值。
实操代码:
"""
scale 滑块的使用测试
【示例】使用 Scale(移动滑块)控制字体大小变化
"""
from tkinter import *
root = Tk()
root.geometry("400x150")
def test1(value):
print("滑块的值:", value)
newFont = ("宋体", value)
a.config(font=newFont) # 这里将滑块的值, 附入标签中
s1 = Scale(root, from_=10, to=50, length=200, tickinterval=5, orient=HORIZONTAL, command=test1)
s1.pack()
a = Label(root, text="测试滑块", width=10, height=1, bg="black", fg="white")
a.pack()
root.mainloop()结果展示:

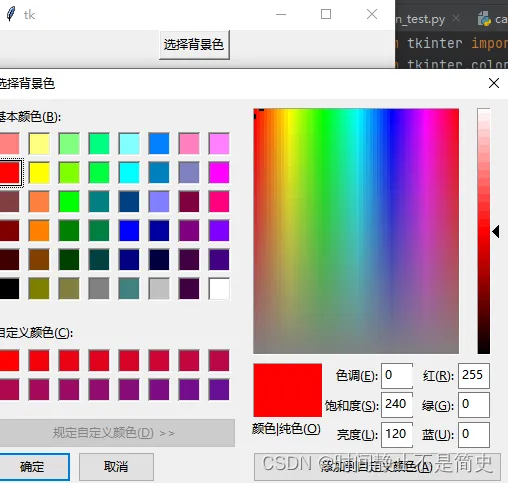
颜色选择框
实操代码:
from tkinter import Tk, StringVar, OptionMenu, Button
from tkinter.colorchooser import askcolor
print("======================================")
root = Tk()
root.geometry("400x150")
def test1():
s1 = askcolor(color="red", title="选择背景色")
print(s1) # s1 的值是:((0.0, 0.0, 255.99609375), '#0000ff')
root.config(bg=s1[1]) # 这里, 将父组件的颜色设置成button按钮点击后颜色选择框的值,
Button(root, text="选择背景色", command=test1).pack()
root.mainloop()结果展示:

文件对话框
文件对话框帮助我们实现可视化的操作目录、操作文件. 将文件、目录的信息传入到程序中。
文件对话框包含如下一些常用函数:

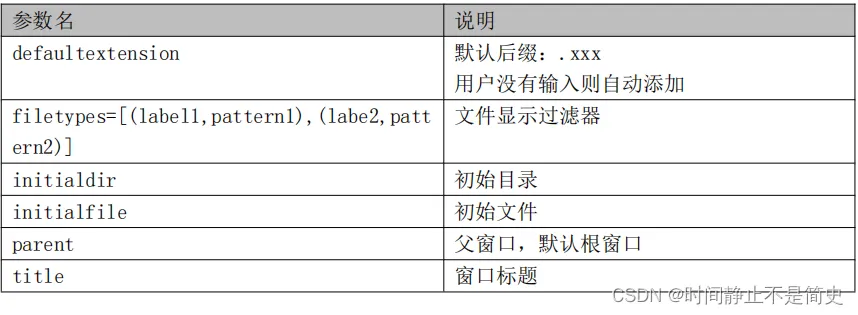
命名参数 options 的常见值如下:

实操代码——文件对话框基本用法:
"""文件对话框获取文件"""
from tkinter import *
from tkinter.filedialog import *
root = Tk()
root.geometry("400x100")
def test1():
f = askopenfilename(title="上传文件", initialdir="f:/file", filetypes=[("视频文件", ".mp4")]) # askopenfilename(**options) 返回打开的文件名
# print(f)
show["text"] = f # 这里label将显示选择的视频文件名称
Button(root, text="选择编辑的视频文件", command=test1).pack()
show = Label(root, width=40, height=3, bg="green")
show.pack()
root.mainloop()结果展示:

简单输入对话框
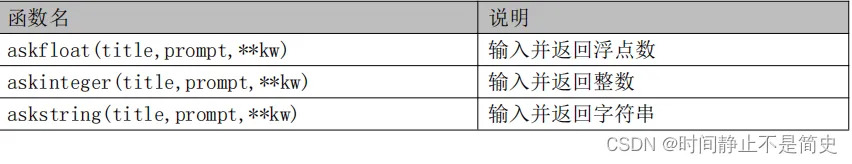
simpledialog(简单对话框)包含如下常用函数:

实操代码:
"""简单对话框"""
from tkinter.simpledialog import *
root = Tk()
root.geometry("400x100")
def test1():
a = askinteger(title="输入年龄", prompt="请输入年龄 ", initialvalue=18, minvalue=1,
maxvalue=150) # askstring、askfloat 框使用方式一样
show["text"] = a
Button(root, text="你有多大了? 请点击后输入", command=test1).pack()
show = Label(root, width=40, height=3, bg="green")
show.pack()
root.mainloop()
结果展示:

通用消息框
messagebox(通用消息框)用于和用户简单的交互,用户点击确定、取消。
如下列出了 messagebox 的常见函数:
函数 | 说明 |
| OK/Cancel 对话框 |
| Yes/No 问题对话框 |
| Retry/Cancel问题对话框 |
| 错误消息对话框 |
| 消息框 |
| 警告消息框 |
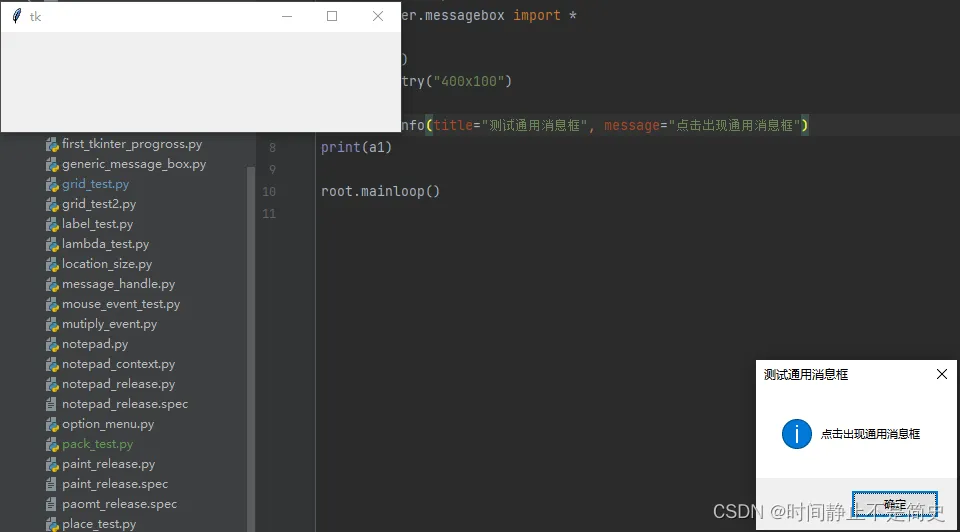
实操代码:
from tkinter import *
from tkinter.messagebox import *
root = Tk()
root.geometry("400x100")
a1 = showinfo(title="测试通用消息框", message="点击出现通用消息框")
print(a1)
root.mainloop()结果展示:

ttk 子模块控件
前面学的组件是 tkinter 模块下的组件,整体界面风格较老旧。为了弥补这点不足, 推出了 ttk 组件ttk 组件更加美观、功能更加强大, 新增了 LabeledScale(带标签的 Scale)、Notebook(多文档窗口)、Progressbar(进度条)、Treeview(树)等组件. 使用 ttk 组件与使用普通的 Tkinter 组件并没有多大的区别,只要导入 ttk 模块即可
注意事项:
- ttk 子模块的官方文档: https://docs.python.org/3.7/library/tkinter.ttk.html
- 如果项目确实需要用到复杂的界面,推荐大家使用 wxpython 或者 pyQt.






























