
12 月 19 日消息,科技媒体 testingcatalog 昨日(12 月 18 日)发布博文,报道称 OpenAI 正积极提升 ChatGPT Canvas 功能,新增 React 渲染功能和“Transform”高级文本格式化选项。
在 Canvas 中进行 React 渲染
OpenAI 正在开发 Canvas 内的 React 渲染功能,让用户可以直接在界面中可视化 React 组件。
该功能类似于 Anthropic 的 Claude Artifacts,可以直接在聊天窗口中呈现交互式 Web 应用程序。

尽管目前可以渲染基本的 React 组件(例如联系表单),但该功能仍处于早期开发阶段,执行按钮无法正常工作,需要 OpenAI 进一步完善。IT之家附上演示视频如下:
此功能对于希望在 ChatGPT 环境中直接构建原型或调试基于 React 应用程序的开发人员来说,是一项比较重要的改进。
“Transform”文本格式化选项:
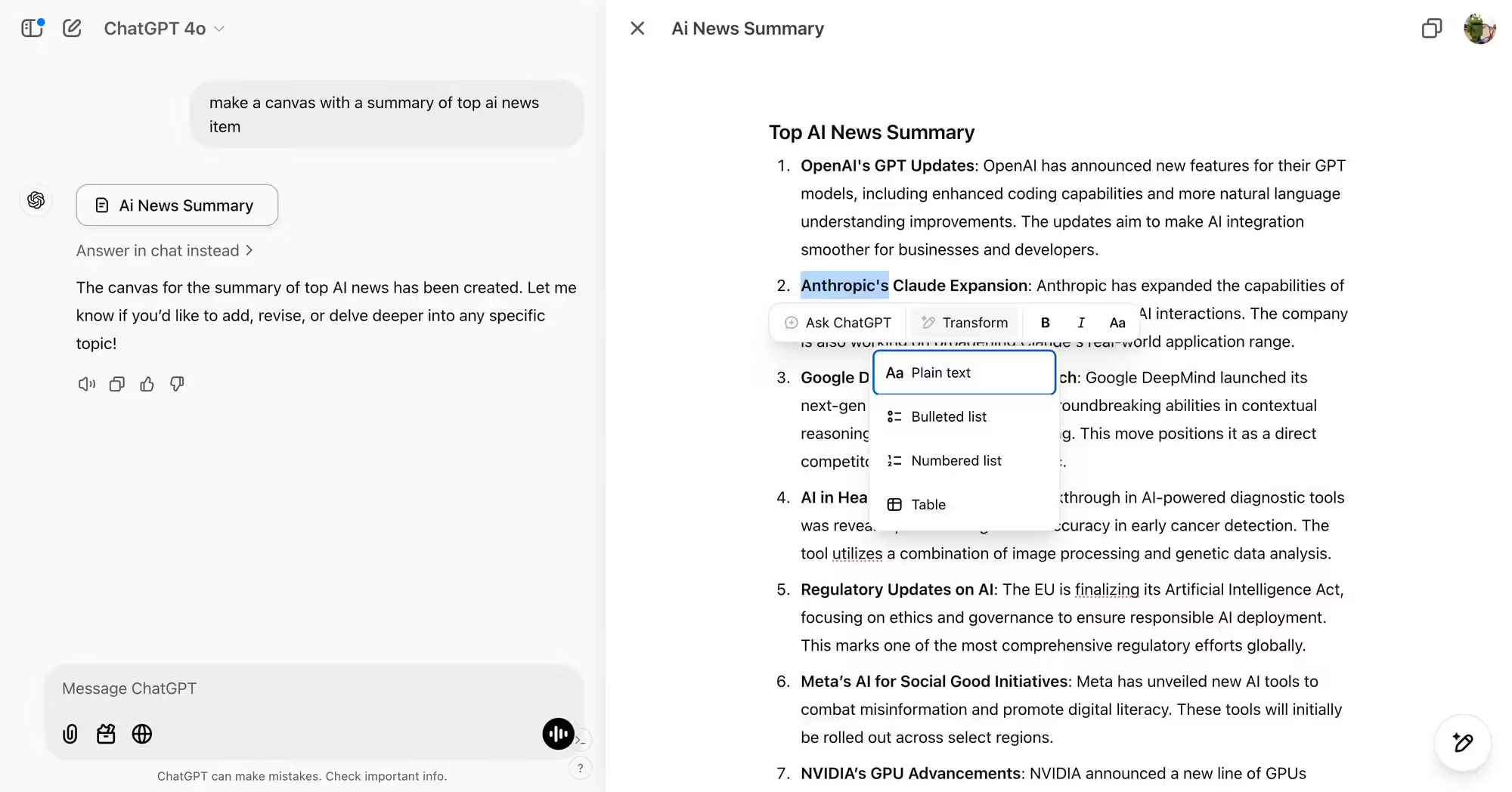
Canvas 中正在开发的另一个新增功能是“Transform”选项,旨在简化复杂的文本编辑任务。
用户将能够将文本重新格式化为:纯文本(删除所有格式)、项目符号列表、编号列表和表格(带有标记的列和行)。
这些选项目前隐藏在功能标志下,目前尚未公开,但正在内部测试中。一旦正式上线,该工具将简化用户处理报告或数据表等结构化内容的重新格式化工作。
Canvas 简介
OpenAI Canvas 是 ChatGPT 的一个新界面,用于处理需要编辑和修改的写作和编码项目。该功能最早于 2024 年 10 月推出,现在向所有 ChatGPT 用户开放。
Canvas 入口位于 ChatGPT 聊天机器人的旁边,点击按钮进入;用户也可以在提示词中加入“使用 Canvas……”,或在网页版 ChatGPT 中输入“打开 Canvas”或“打开代码 Canvas”来打开一个空白 Canvas。
Canvas 提供了丰富的快捷键,例如建议编辑、调整长度、更新阅读水平、添加表情符号等;用户可以直接在浏览器中执行 Python 代码,输出结果会显示在控制台,ChatGPT 还会提供错误建议并尝试修复错误。
此外 Canvas 还支持定制 GPT,扩展其应用场景;Canvas 增加了评论功能,用户可以获得 ChatGPT 的反馈和编辑建议,并进行修改,提升人机协作效率。





























