Hello,大家好,我是 Sunday。
昨天,帮一位同学看了一个 bug ,代码大概是这样的:
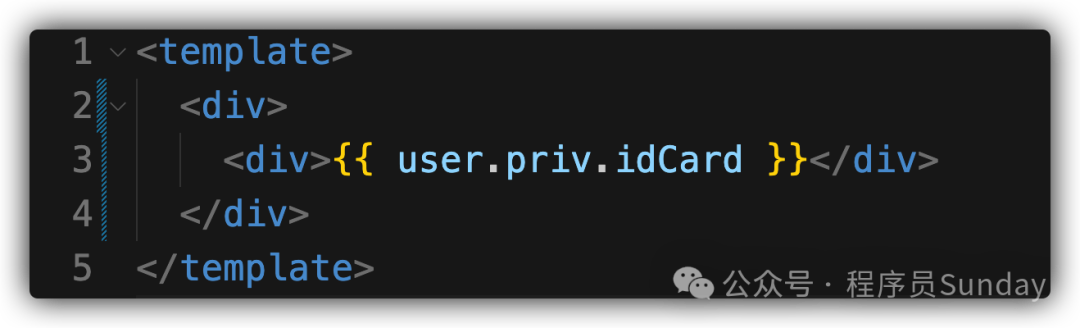
 伪代码
伪代码
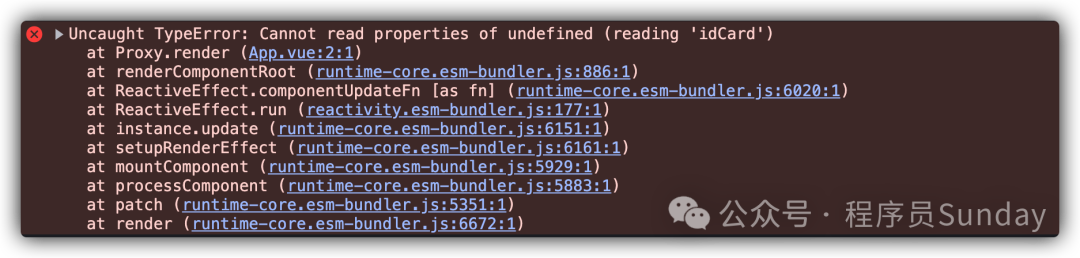
然后得到了以下的错误:
 图片
图片
有经验的同学都知道,这个错误是由于 user 中的 priv 是 undefined,所以从 priv 中获取 idCard 的时候,抛出了 Cannot read properties of undefined (reading 'idCard') 的错误。
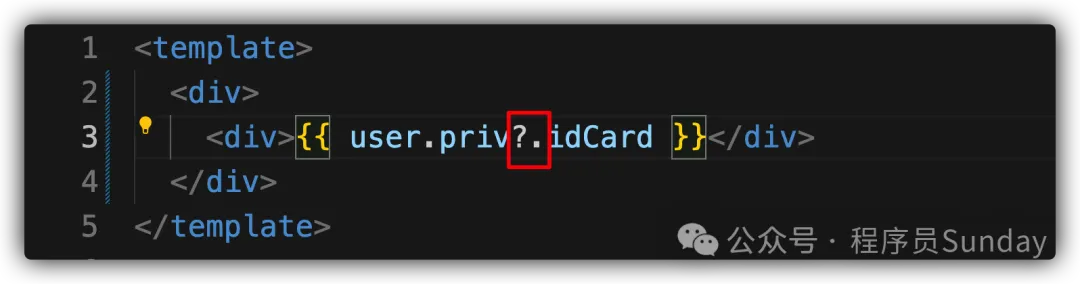
而想要解决这个问题,其实非常简单,只需要进行一个判空就可以,所以我帮他写下了这样的代码:
 图片
图片
接下来该同学就问了我一个问题:“老师,这个 ? 是什么意思?为什么这样就不报错了?”
这应该不是一个个例,我印象中有很多同学问到过这个问题,所以咱们今天就一口气把 3 个常见的提效操作符(?.、??、??=),分享给大家,帮大家大幅提升开发效率。
1.可选链操作符 (?.)
可选链运算符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效(是否为 undefined || null)。这也是为什么在上述的描述中,添加了 ?. 之后就不会报错的原因。
咱们以下面的这段代码为例:
// mdn 示例:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah',
},
};
const dogName = adventurer.dog?.name; // 可以简单理解为 adventurer.dog ? adventurer.dog.name : undefined
console.log(dogName); // undefined使用场景: 当我们 不确定 一个对象是否存在时,调用对象属性,可以使用该操作符。
2.空值合并操作符(??)
空值合并运算符(??)是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
以下面这段代码为例:
// mdn 示例:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing
const foo = null ?? 'default string';
console.log(foo); // "default string"有点类似与 ||(逻辑或),与逻辑或的区别在于 ?? 操作符对 0 和 '' 会判断为真。
比如:
const baz = 0 ?? 42;
console.log(baz); // 0。因为 0 在 ?? 中被判断为 真
----
const baz = 0 || 42;
console.log(baz); // 42。因为 0 在 || 中被判断为 假
使用场景: 当需要把 0 或 '' 作为 真 时,使用 ?? ,否则使用 ||
3.逻辑空赋值(??=)
逻辑空赋值运算符(x ??= y)仅在 x 是空值(null 或 undefined)时对其赋值。以下面这段代码为例:
// mdn 示例:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_assignment
const a = { duration: 50 };
a.duration ??= 10; // a.duration 存在,所以 不赋值
console.log(a.duration); // 50
a.speed ??= 25; // a.speed 不存在,所以 赋值
console.log(a.speed); // 25这个在某些场景下非常有用,比如 为定时器赋值时:
let timer = null
function start () {
// if (!timer) {
// timer = setInterval(() => { ... })
// }
timer ??= setInterval(() => { ... })
}使用场景: 当你需要通过 if 判断某个变量不存在时,才需要为该变量赋值时使用。
































