通常情况下,我们要实现代码高亮功能,需要借助复杂的语法高亮库,例如Prism[1]或highlight.js[2]
 图片
图片
这些库的基本原理是扫描代码,并将关键词包裹一层标签,然后通过CSS样式改变代码颜色。
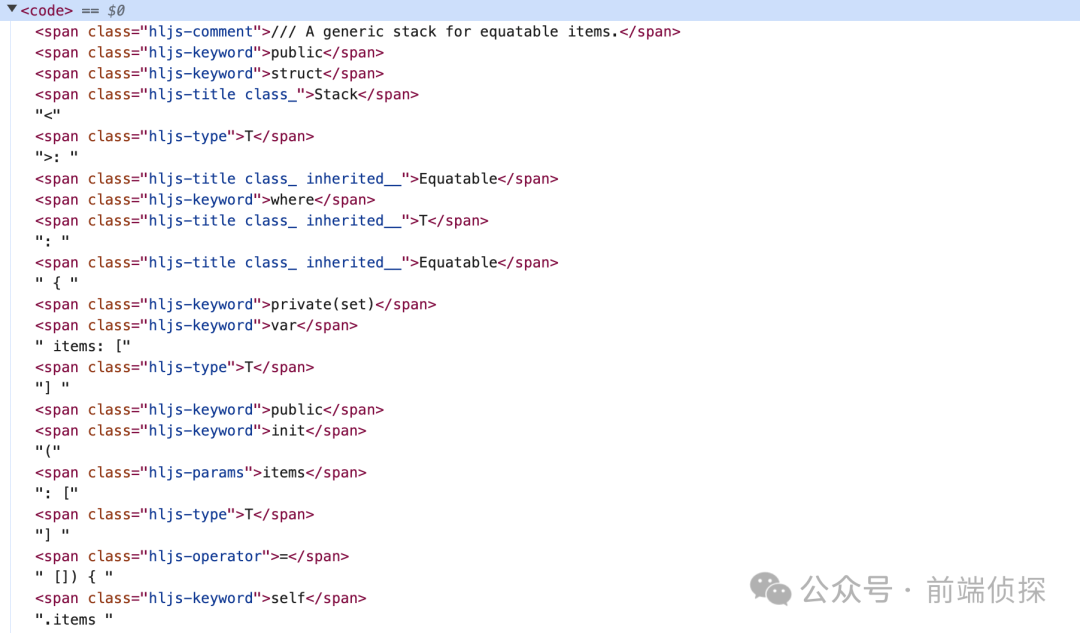
但是,这种实现会导致页面非常臃肿,增加了很多额外的标签,就像这样:
 图片
图片
那么,有没有办法可以在不改变页面HTML结构的情况下高亮一段代码呢?
虽然叫做“CSS Custom Highlight API”,但还是有大量 JS脚本运行,因为需要通过JS去手动匹配那些关键词,只是不需要额外创建标签而已。
现如今,又有一种方式可以实现代码高亮了,仅仅只需要引入一个字体,而且使用起来更简单,一起看看吧!
一、快速上手
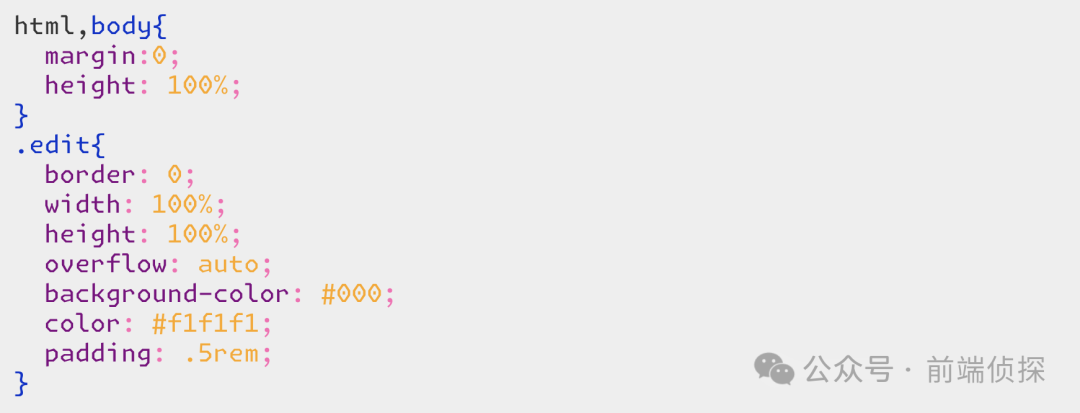
首先我们准备一个容器,任意都行,就直接用pre标签吧
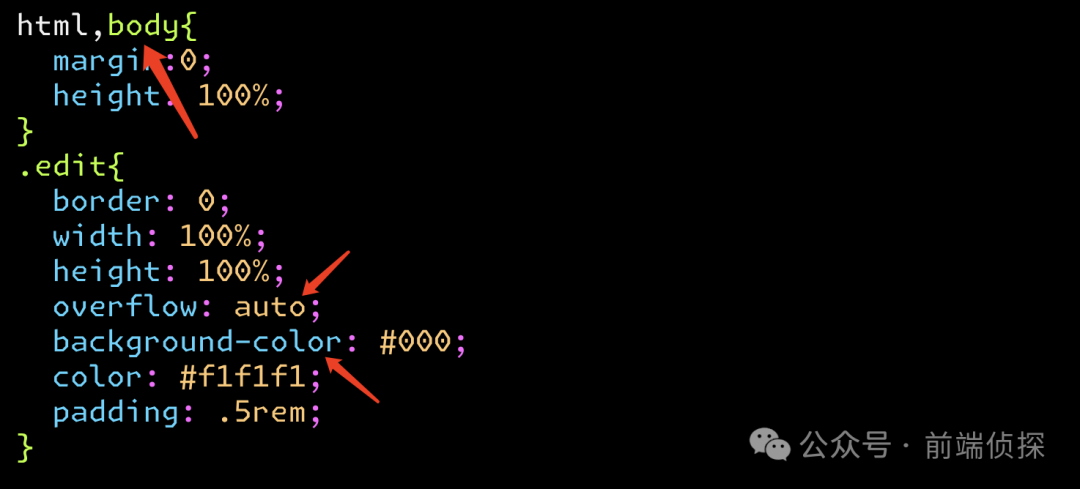
<pre>html,body{margin:0;height: 100%;}.edit{border: 0;width: 100%;height: 100%;overflow: auto;background-color: #000;color: #f1f1f1;padding: .5rem;}</pre>简单修饰一下
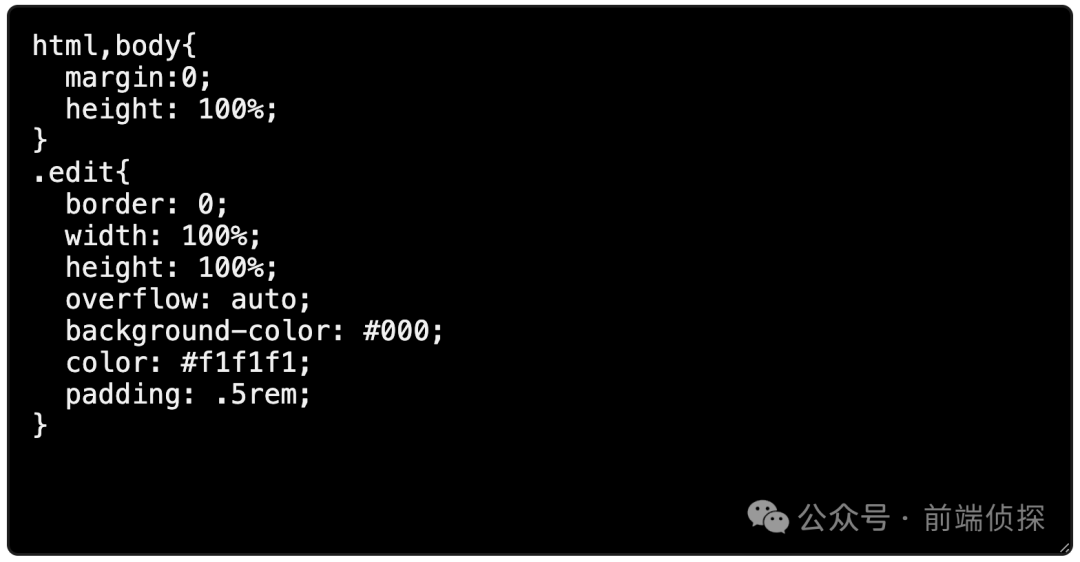
pre{display: block;font-size:20px;box-sizing: border-box;border:0;width:1000px;max-width:100%;min-height:400px;field-sizing: content;background-color:#000;color:#f1f1f1;padding:1rem;border:2px solid#1d1d1d;border-radius:.5rem;margin:0 auto;}效果如下:
 图片
图片
很简单,一个黑底白字的效果。
接下来,只需要引入一个特殊的字体,叫做 FontWithASyntaxHighlighter-Regular.woff2,这是一个特制的字体
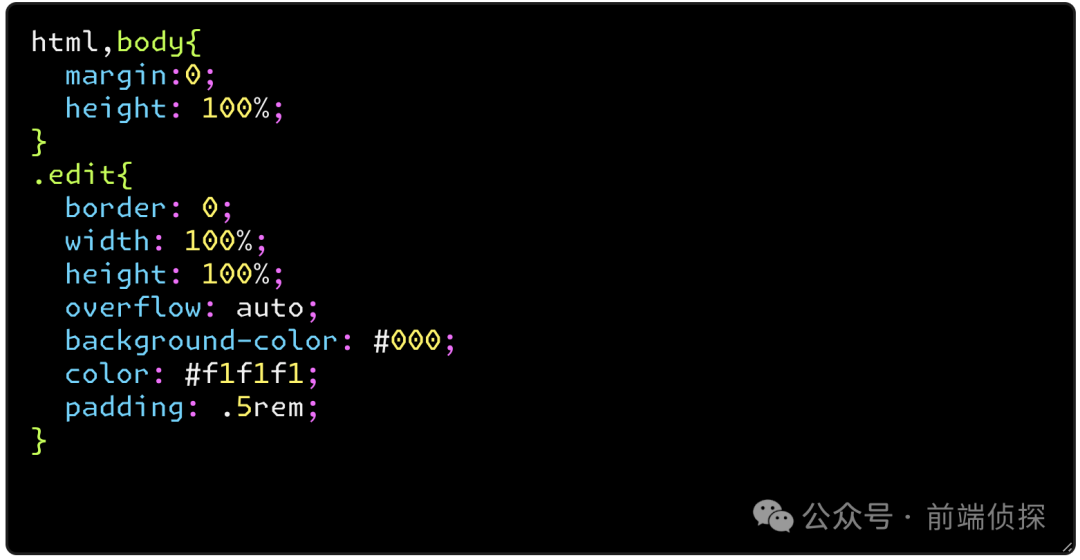
@font-face{font-family:'FontWithASyntaxHighlighter';src:url('/FontWithASyntaxHighlighter-Regular.woff2')format('woff2');}pre{font-family:"FontWithASyntaxHighlighter", monospace;}神奇的一幕就发生了,原本单调的代码立刻变得有活力起来~
 图片
图片
除此之外,无需任何额外操作,结束~
二、更多场景
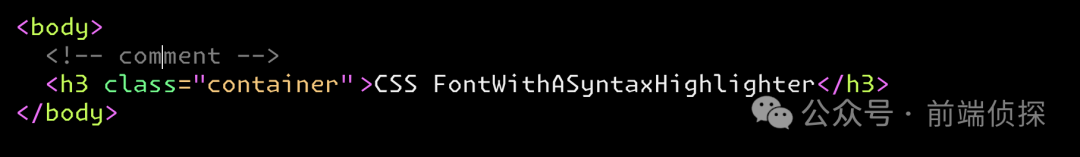
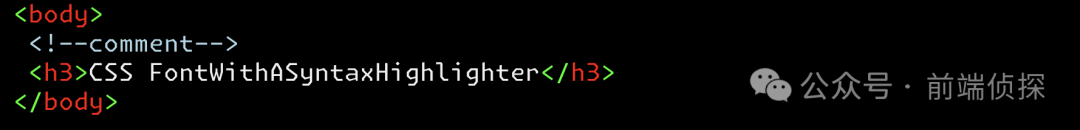
除了上面的CSS语法高亮,HTML也不在话下,例如:
 图片
图片
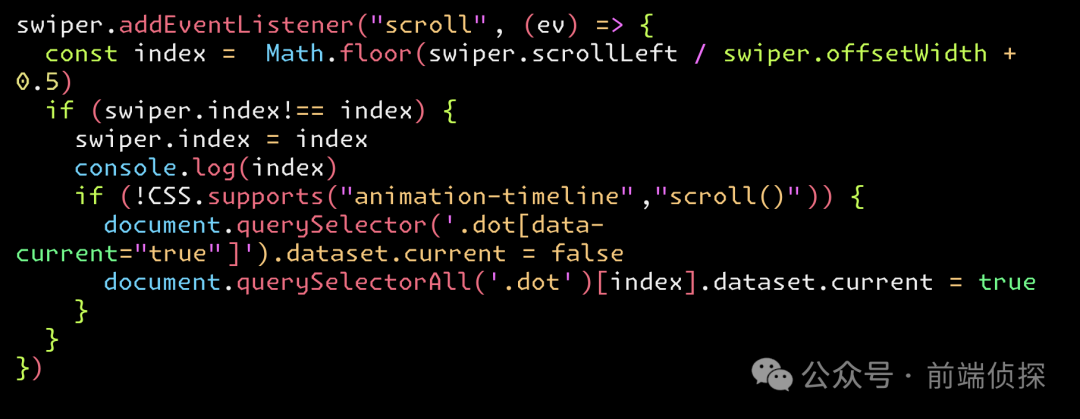
尝试了一下JavaScript,也能很好支持
 图片
图片
更为关键的一点是,对于编辑器没有任何要求,甚至可以直接在textarea中展示高亮代码。
<textarea></textarea>这是以前方式都实现不了,是不是非常厉害?
你可以访问以下在线链接体验一下
- CSS FontWithASyntaxHighlighter (codepen.io)[4]
- CSS FontWithASyntaxHighlighter (juejin.cn)[5]
三、原理浅析
你可能会非常好奇,为啥仅仅引入了一个字体,就能实现代码高亮了呢?
说起来原理不算复杂,但操作起来比较麻烦。有兴趣可以仔细研究一下这篇文章
https://blog.glyphdrawing.club/font-with-built-in-syntax-highlighting/
这里简单介绍一下,主要原理在两个方面:
第一个是 OpenType COLR,这是彩色字体的一种规范。
 图片
图片
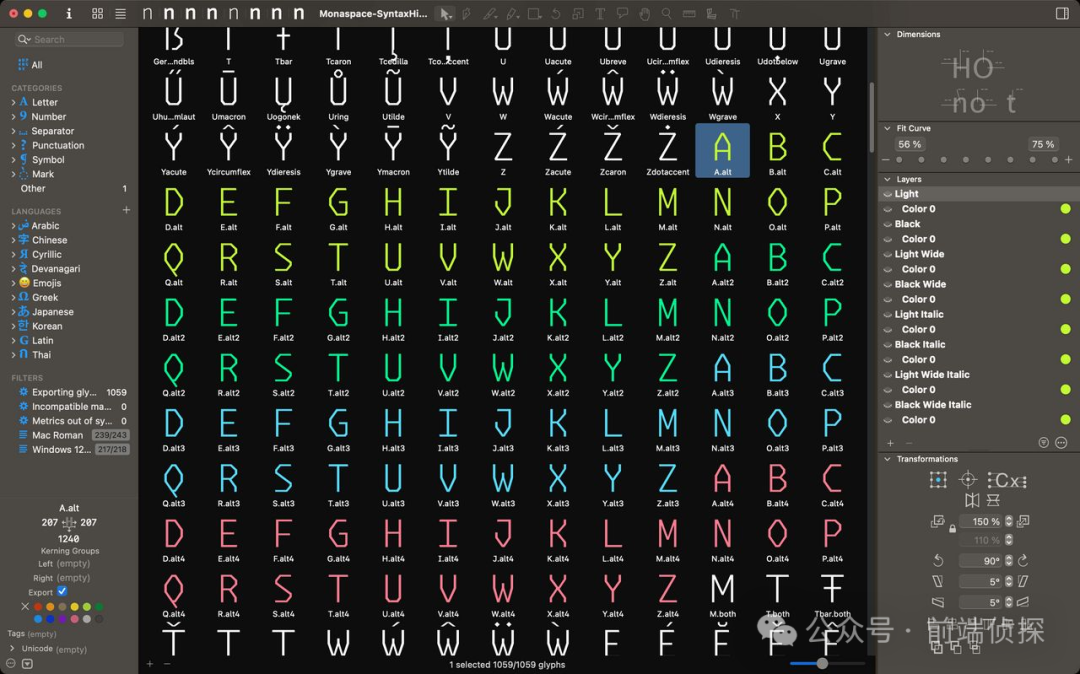
这个可能大家都见到过,就是这些字体会自带颜色。但是不同于普通彩色字体,这些字符同一个字符会对应多个字形,比如下面A.alt、A.alt2、A.alt3等,不同的字形对应不同的颜色和功能。
 图片
图片
那么这些字体是怎么在不同的场景下显示不同的颜色呢?比如同样的o这里就出现了3种颜色,如下
 图片
图片
很明显,这里需要区分上下文,也就是第二个原理,叫做OpenType contextual alternates。
简单来讲,就是在字体设计之初,就考虑了上下文,会匹配相邻字符,如果满足了某些条件,就优先选择这一类映射,其实就是是替换了字形。
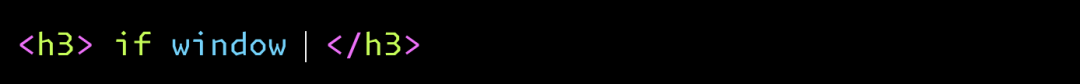
至于这里的匹配规则,就有点复杂了,举个例子:
ignore sub @AllLetters i' f, i' f @AllLetters;sub i' f by i.alt2;sub i.alt2 f' by f.alt2;这是一段替换if关键词的简化代码,大概意思是
- 忽略if前后的,相当于匹配if本身,也就是xif和ifx这些都不算
- 当 i 后面跟着 f 时,用替代项 (i.alt2) 替换默认的 i
- 当 i.alt2 后面跟着 f 时,用替代项 (f.alt2) 替换默认的 f
嗯,这里比较复杂,我也没完全弄明白,知道彩色字体有这个能力就行了。不过这些复杂的规则都不需要前端开发者来实际操作了,所有的定制都交由字体开发者来完成。
四、自定义样式
你可能发现,上面的例子中都没有定义颜色,自己就有主题色了。很方便...但是也会有困惑,如果想要自定义颜色该怎么办呢?
别急,这也是有解决方法的。前面说,这其实是个彩色字体,彩色字体中有个调色板的概念,也就是在制作字体的时候定义的一些规则和变量。
你可以理解为预留的一些变量,可以额外去覆盖它,具体做法如下:
通过@font-palette-values来定义一个调色板,然后通过override-colors来改写对应的颜色值
@font-palette-values--myCustomPalette{font-family:'FontWithASyntaxHighlighter';override-colors:0red,/* keywords, {} */1lightblue,/* comments */2yellow,/* literals */3purple,/* numbers */4green,/* functions, [] */5orange,/* js others */6black,/* not in use */7hotpink,/* inside quotes, css properties, few chars */8lime/* few chars */;}然后在设置字体的地方引入就行了。
.highlight{font-family:"FontWithASyntaxHighlighter", monospace;font-palette:--myCustomPalette;/*使用调色板*/}这里可以改写的地方总共有9个,分别对应不同的含义。
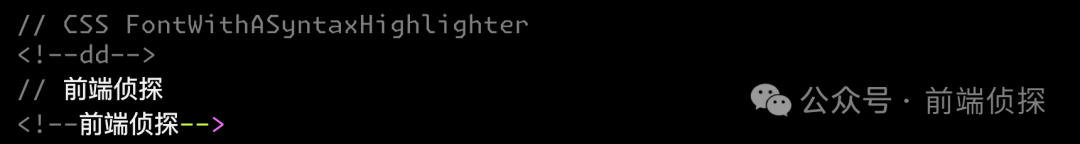
比如位置1的地方表示comments,也就是注释,改写以后就变成了淡蓝色,如下:
 有了这些变量,结合媒体查询,你就可以轻松实现一套自适应深浅主题的代码高亮了
有了这些变量,结合媒体查询,你就可以轻松实现一套自适应深浅主题的代码高亮了
@media(prefers-color-scheme: light){.highlight{background:#eee;color:#333;}@font-palette-values--myCustomPalette{font-family:"FontWithASyntaxHighlighter";override-colors:0hsl(225100%40%),/* keywords, {} */1#ccc,/* comments */2yellow,/* literals */3hsl(327100%54%),/* numbers */4hsl(225100%40%),/* functions, [] */5purple,/* js others */6black,/* not in use */7orange,/* inside quotes, css properties, few chars */8hotpink/* few chars */;}}效果如下:
 图片
图片
五、优缺点和兼容性
看了上面的一些展示,相信都能发现这种方式的优势,非常明显
- 使用简单,引入一个字体就可以了
- 无需JS,完全没有性能忧虑
- 连 CSS颜色主题都不需要,已经内置好了,如果需要自定义可以额外处理
- 没有容器限制,只要是文本,任何地方都可以支持,包括input和textarea
- HTML非常干净
- 兼容性好,支持OpenType的都可以运行,不仅仅只是 web
当然也还有一些不足
- 字体制作比较费劲,一般同学都接触不到,不方便修改
- 颜色类型支持有限,上面的9个可能不满足实际需求
- 有些时候匹配可能有些问题,比如标签内的关键词,也匹配上了
 图片
图片
- 中文有时候支持有些问题

但总的来说,这都是一个及低成本实现代码高亮的一种方式,完全没有副作用,非常值得一试。
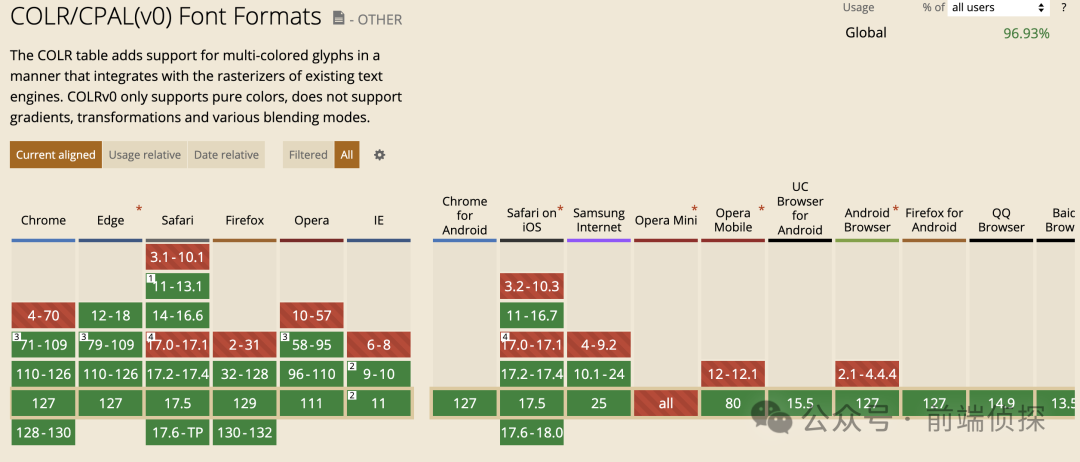
提一下兼容性,兼容性其实相当不错,只需要支持COLR/CPAL(v0) Font Formats即可。
 图片
图片
这里有一个非常奇葩的地方,Safari在17.0-17.1由于自身的bug导致这个支持有问题,需要注意一下。
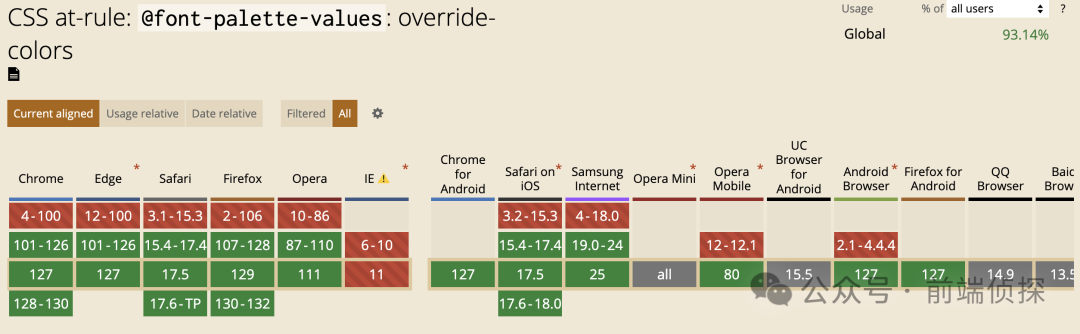
如果希望支持颜色可配置,也就是调色板可用,需要支持font-palette特性,这个兼容性稍微差点
 图片
图片
其实也没关系,不支持就展示默认调色板的颜色而已。
[1]Prism: https://prismjs.com/
[2]highlight.js: https://highlightjs.org/
[3]CSS Custom Highlight API: https://developer.mozilla.org/en-US/docs/Web/API/CSS_Custom_Highlight_API
[4]CSS FontWithASyntaxHighlighter (codepen.io): https://codepen.io/xboxyan/pen/mdZpoRG
[5]CSS FontWithASyntaxHighlighter (juejin.cn): https://code.juejin.cn/pen/7404060763410661385
[6]超酷!CSS font-palette与彩色字体显示: https://www.zhangxinxu.com/wordpress/2022/07/css-font-palette/































