在前端三大件(HTML、CSS、JavaScript)中, CSS 始终是更新最为频繁的那个。每年浏览器都会陆续支持众多全新的 CSS 功能,本文将聚焦于 2024 年那些不可错过的 CSS 新功能,带你一览CSS领域的最新进展!
交互特性
自定义滚动条
从 Chrome 121 开始,可以使用 scrollbar-width 和 scrollbar-color 属性自定义滚动条的宽度和颜色。
.scroller {
scrollbar-color: red green;
scrollbar-width: 18%;
} 图片
图片
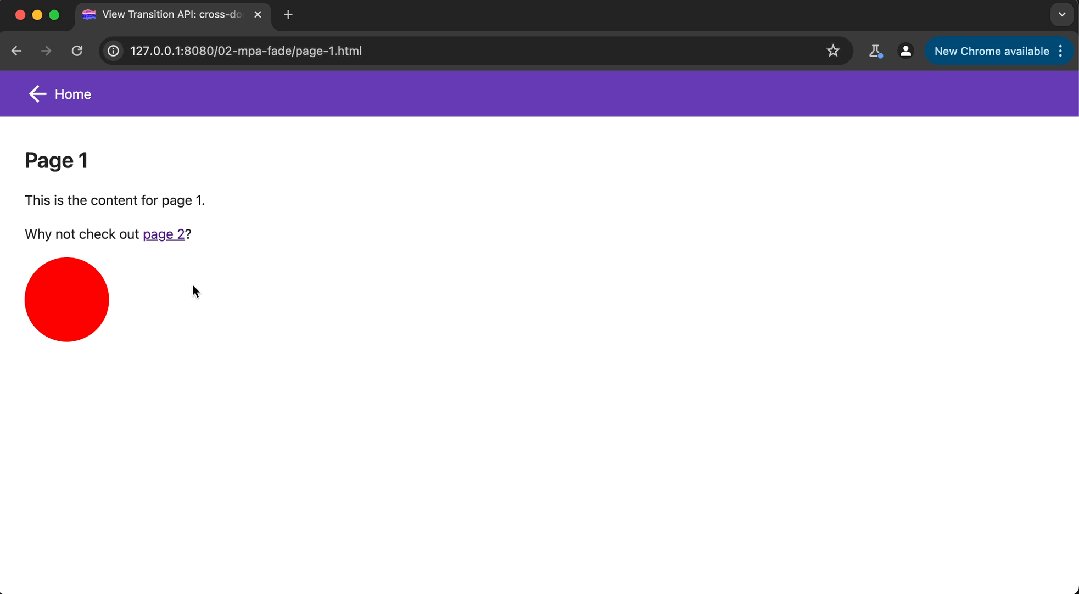
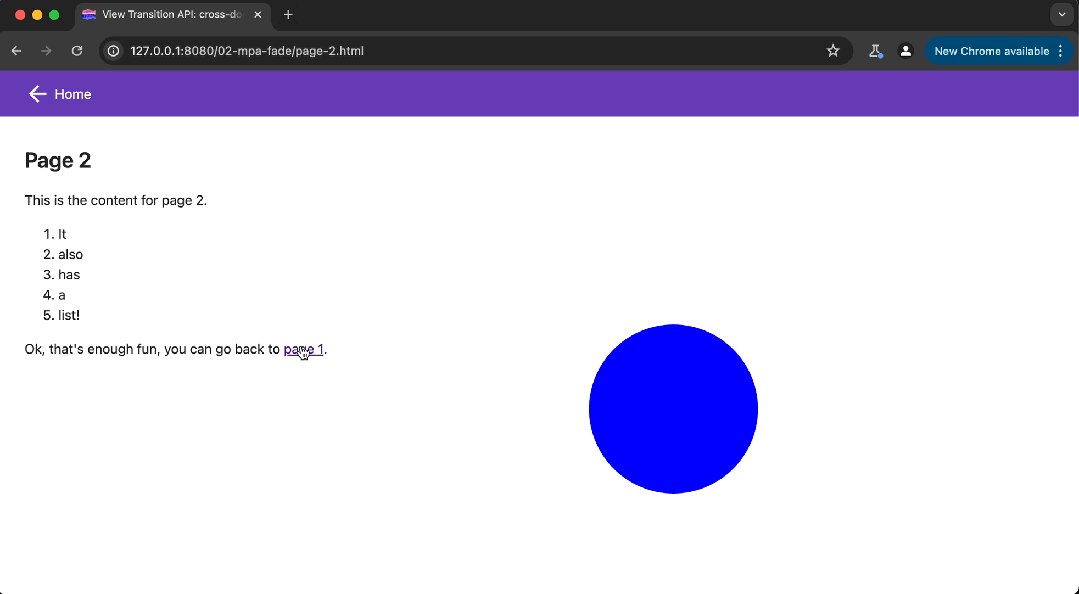
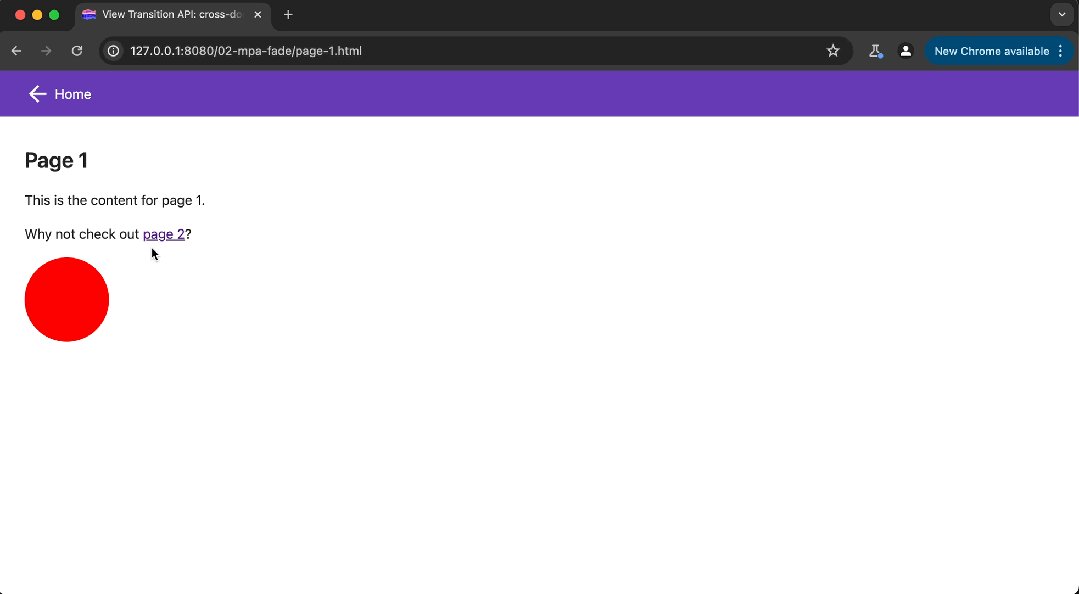
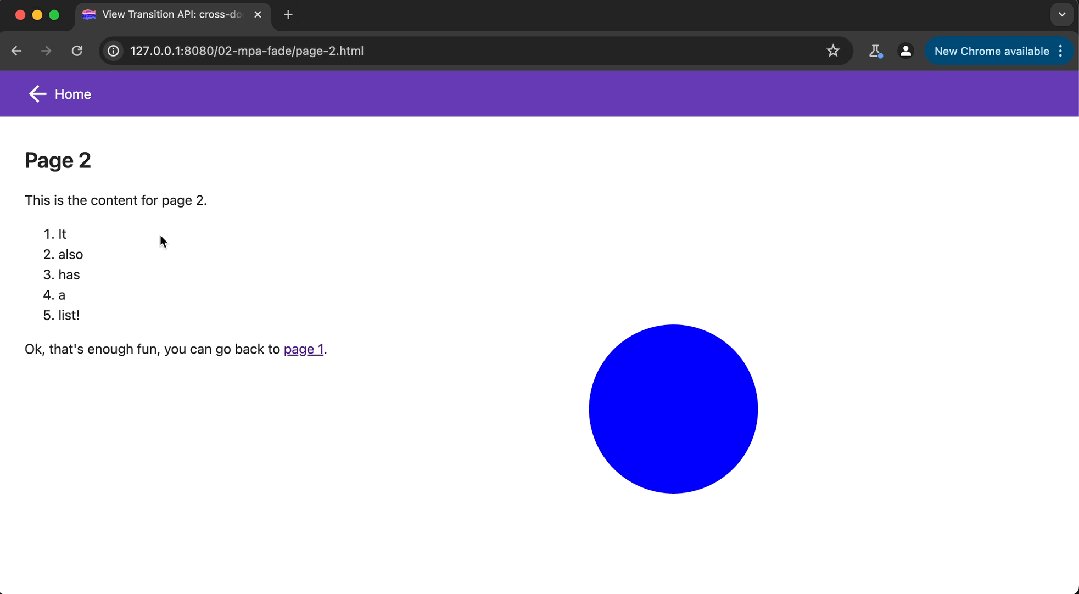
跨文档视图过渡
Chrome 在 2023 年率先推出同文档视图过渡,2024 年在 Chrome 126 中进一步支持跨文档视图过渡,允许在两个独立文档之间进行平滑过渡。
@view-transition {
navigation: auto;
} 图片
图片
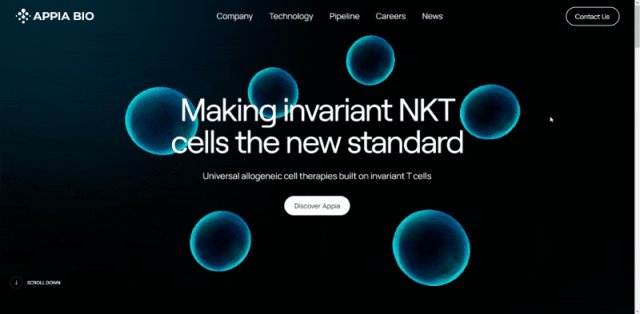
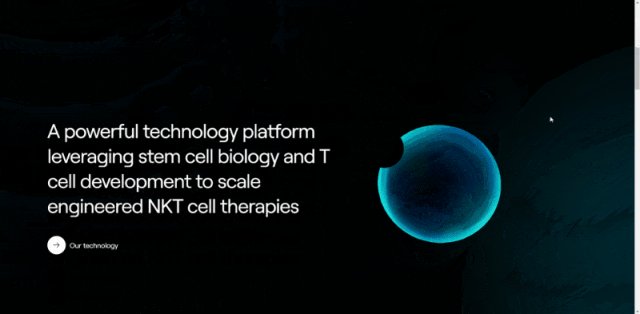
滚动驱动动画
Chrome 115 开始支持滚动驱动动画,与滚动位置关联,实现元素在滚动时的动态效果。
.timeline {
position: relative;
display: flex;
gap: var(--gap);
overflow-x: scroll;
scroll-snap-type: x mandatory;
width: 100%;
padding-inline: calc((100vw - var(--item-size)) / 2);
}
.timeline article {
scroll-snap-align: center;
scroll-snap-stop: always;
animation: reveal linear both;
animation-timeline: view(inline);
}
@keyframes reveal {
0%,
100% {
translate: 0 -25%;
scale: 0.7;
opacity: 0.2;
}
50% {
scale: 1;
translate: 0;
opacity: 1;
}
} 图片
图片
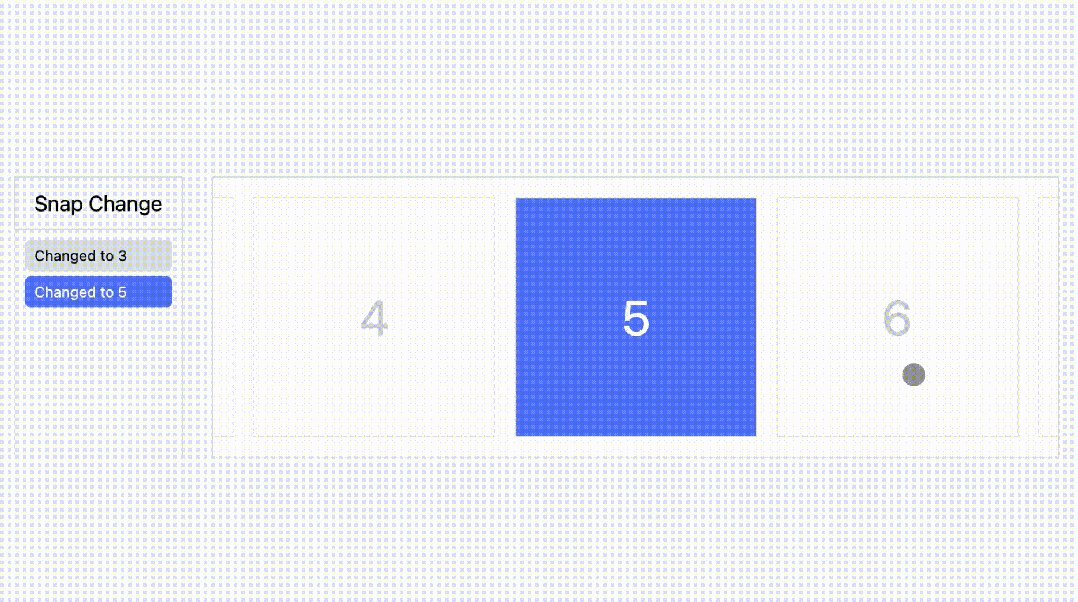
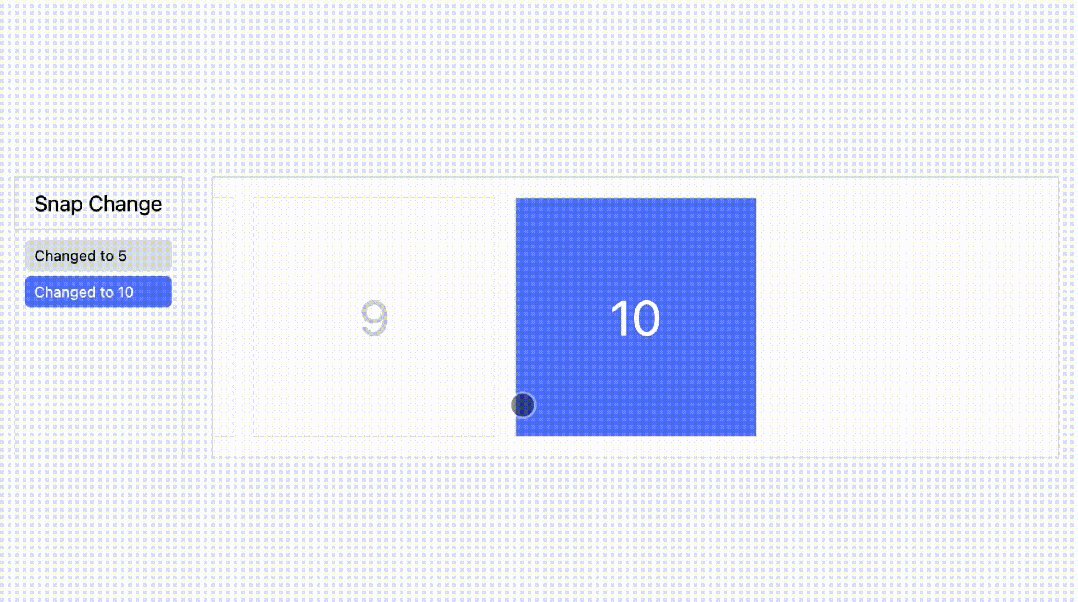
滚动捕捉事件
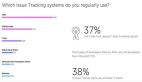
新增 scrollsnapchange 和 scrollsnapchanging 事件,使滚动捕捉过程中的关键时刻可见且可响应,结合使用可创建无缝的滚动选择体验。
scroller.addEventListener('scrollsnapchange', event => {
console.log(event.snapTargetBlock);
console.log(event.snapTargetInline);
})
scroller.onscrollsnapchange = event => {
console.log(event.snapTargetBlock);
console.log(event.snapTargetInline);
} 图片
图片
组件
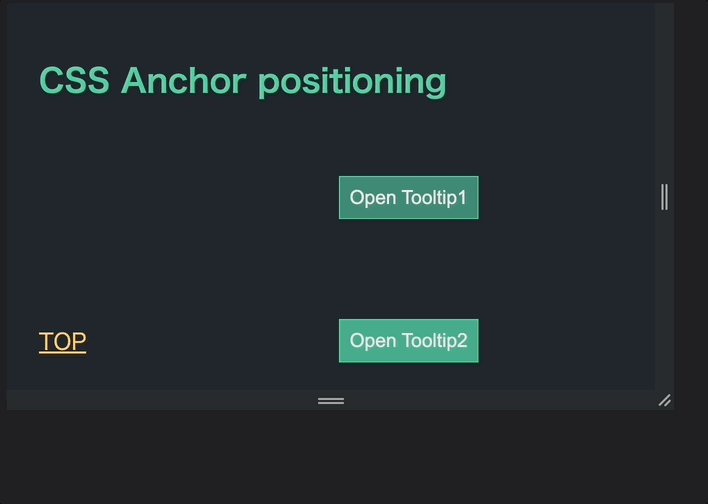
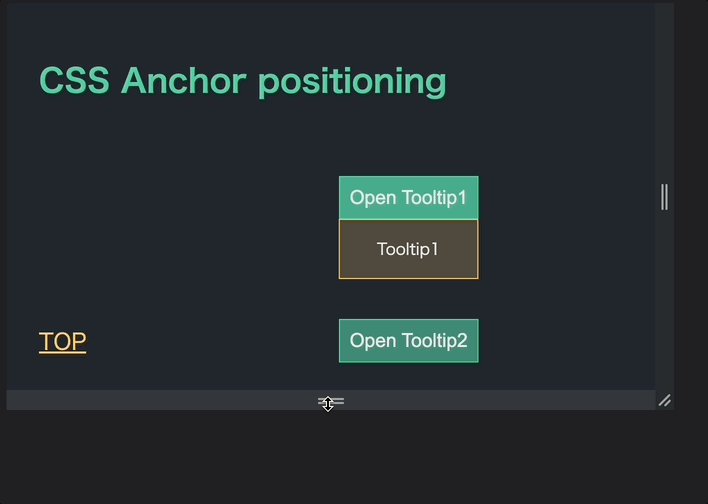
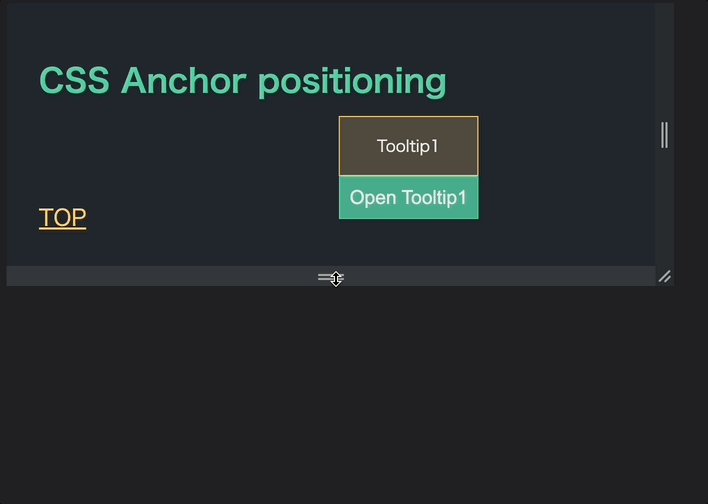
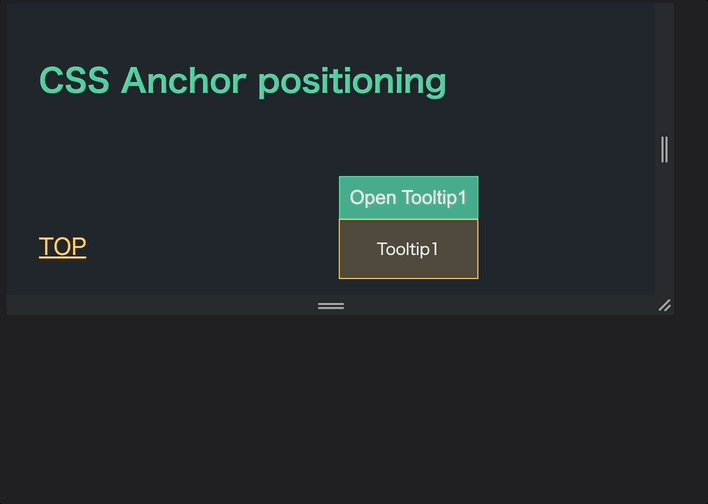
锚点定位
CSS锚点定位允许开发者以一种声明式的方式创建元素之间的定位关系,特别适用于需要层级化布局的场景,如菜单、工具提示、下拉框、设置对话框等。
/* 定义按钮为锚点 */
.button-anchor {
anchor-name: --menu-anchor;
}
/* 菜单定位到按钮的正上方 */
.menu {
position: absolute;
position-anchor: --menu-anchor;
position-area: block-start;
} 图片
图片
动画高度自适应
从 Chrome 129 开始,可以使用 interpolate-size 属性或 calc-size() 函数实现从固定长度到自适应尺寸关键字的平滑过渡和动画效果,让尺寸变化动画变得流畅自然。
:root {
interpolate-size: allow-keywords;
} 图片
图片
字段大小自适应
通过field-sizing: content; 能够创建自动根据内容调整大小的输入字段,告别了手动预估和 JavaScript 动态调整 Form 表单尺寸的时代。
input, textarea, select, {
field-sizing: content;
}这个属性会使文本区域、下拉框和输入框等元素自动根据其内容调整大小,无论字体、字号、语言或书写模式如何,都能轻松实现自适应效果。
互斥手风琴
通过为<details>元素添加name属性,具有相同 name 值的多个 <details> 元素形成一个语义组,打开其中一个时,之前打开的会自动关闭。
<details name="hello-world">
<summary>前端充电宝</summary>
<p>...</p>
</details>
<details name="hello-world">
<summary>充电宝</summary>
<p>...</p>
</details>
<details name="hello-world">
<summary>前端</summary>
<p>...</p>
</details>可样式化的 <details> 元素
从 Chrome 131 开始,可以使用 display 属性和 ::details-content 伪元素来构建可自定义样式的展开 / 折叠组件。
details {
display: flex;
color: red;
}
details::details-content {
background-color: hsl(0 0% 0%);
}开发体验增强
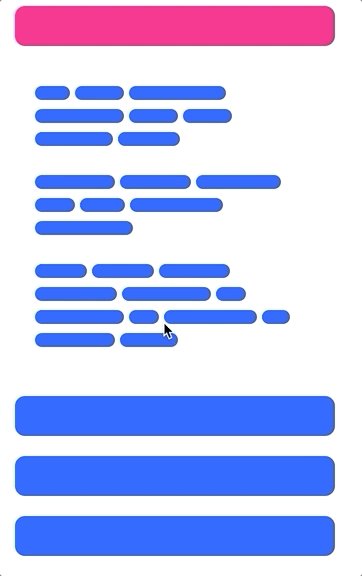
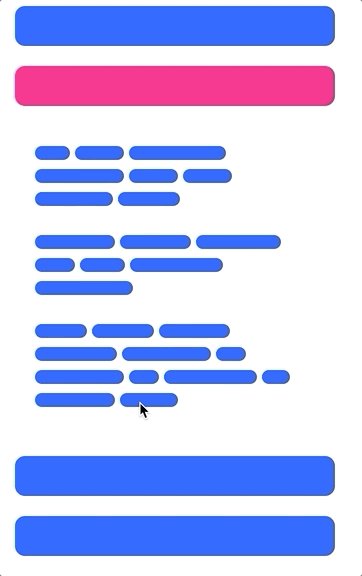
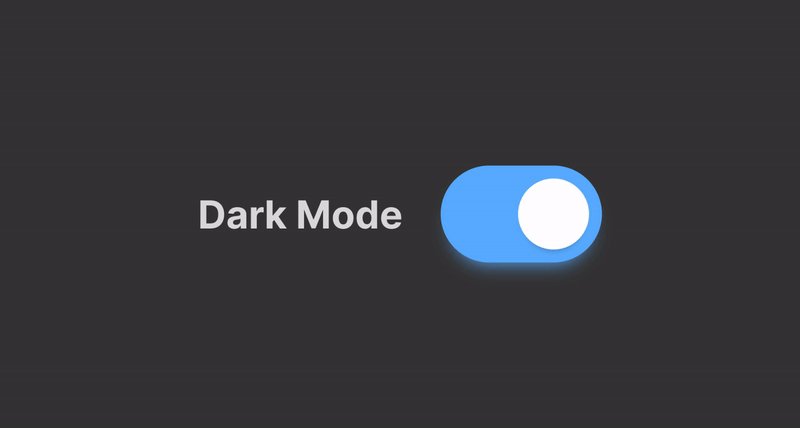
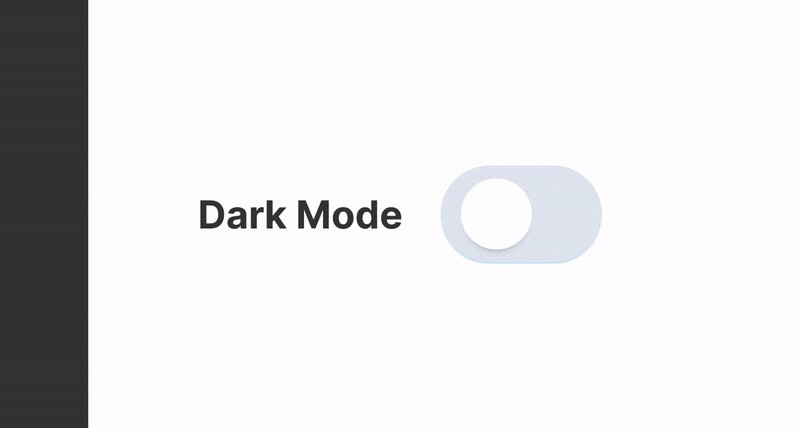
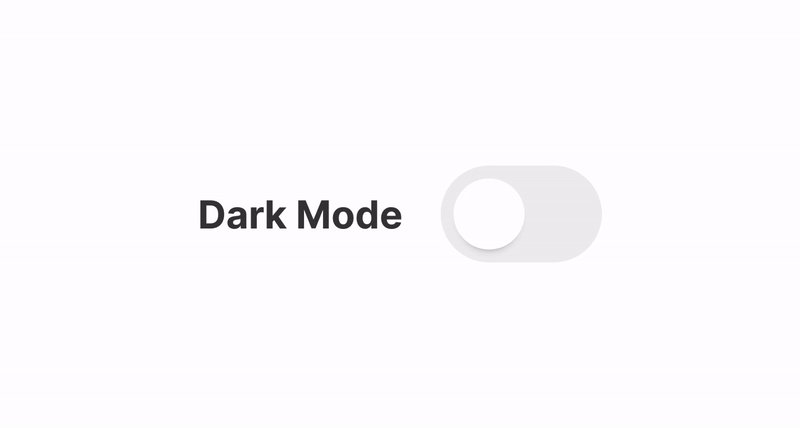
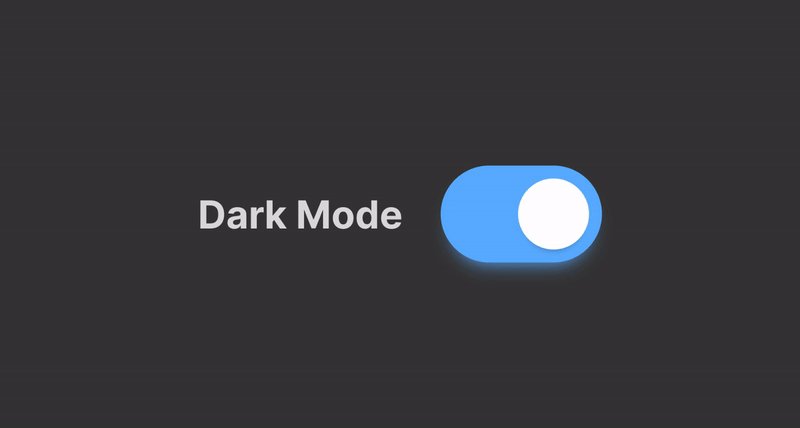
明暗模式
全新的light-dark() 函数使开发者能够根据当前 color-scheme 值在两种颜色之间切换,轻松实现浅色和深色模式的适配。
body {
color-scheme: light dark;
color: light-dark(#333, #fff);
background-color: light-dark(#fff, #222);
} 图片
图片
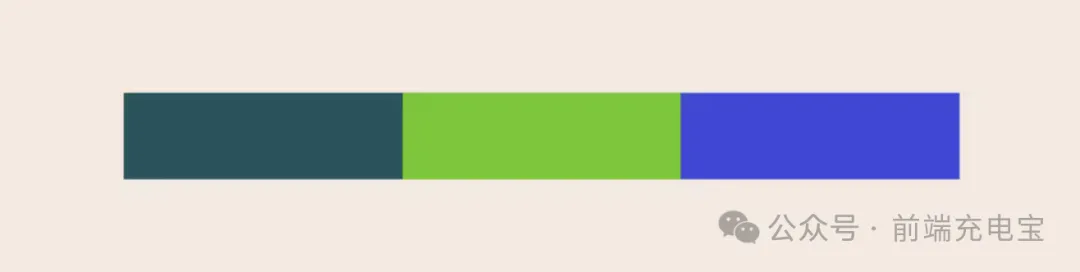
@property
2024 年,@property 特性在各浏览器中得到广泛支持,可注册自定义属性类型、控制继承行为并设置初始值。
@property --color {
syntax: "<color>";
inherits: true;
initial-value: #ea1ca5;
}
div {
display: flex;
justify-content: center;
width: 20vw;
height: 100px;
background: var(--color);
}
.color-1 {
--color: #1a535c;
}
.color-2 {
--color: rgb(100, 200, 0);
}
.color-3 {
--color: #3e47db;
} 图片
图片
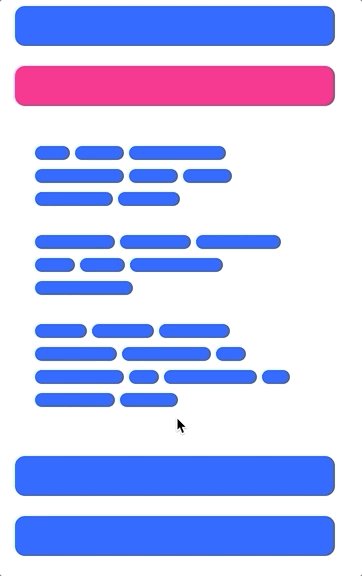
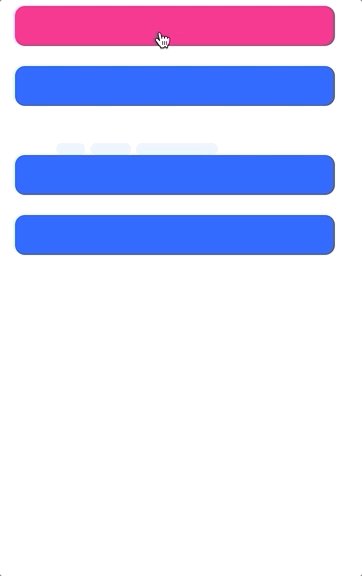
Popover API
Popover API 简化了工具提示、菜单等元素的实现,提升了可访问性和用户体验。
<button popovertarget="my-popover" popovertargetaction="toggle">
Toggle Popover
</button>
<div id="my-popover" popover>
<p>This is a popover!</p>
</div>@starting-style
@starting-style 规则用于在元素首次样式更新之前定义样式,结合 CSS 过渡可创建入场效果。
.container {
...
transition: transform 4s, background-color 4s;
transform: rotate(0deg);}
}
@starting-style {
.container {
background-color: blue;
transform: rotate(360deg);
}
} 图片
图片
text-stroke
使用 text-stroke 时,paint-order 属性可控制文本填充和描边的渲染顺序,确保描边在填充之上,使文本描边效果更理想。
.paint-order {
paint-order: stroke fill;
}
 图片
图片