从 22 年 3 月的 React 18 发布,到目前两年多的时间,React 19 正式版终于来了!
那么 React 憋了两年多的大招,在新的 19 版本中都带来了哪些变化呢?
今天,我们就结合 React 官方博客https://react.dev/blog/2024/12/05/react-19 和 GitHub 发布日志https://github.com/facebook/react/releases/tag/v19.0.0,来重点解读 React 19 的 重要更新内容 ,争取让大家花上 3 分钟的时间,就可以了解 React 19 的新特性!
React 19 的核心更新
1. Actions:异步操作的革命性改进
异步数据更新一直是 React 应用中的难点之一。React 19 引入了 Actions,通过支持异步函数来管理数据变更、加载状态、错误处理和乐观更新(optimistic updates),使复杂逻辑的处理变得更加简单。
- 自动管理 Pending 状态:使用 useActionState 和 useFormStatus 等新钩子轻松处理表单的加载状态。
- 内置乐观更新支持:通过 useOptimistic 实现实时数据更新。
- 更智能的错误处理:集成错误边界,简化错误回退逻辑。
function ChangeName({ currentName }) {
const [error, submitAction, isPending] = useActionState(async (prev, formData) => {
const error = await updateName(formData.get("name"));
if (error) return error;
return null;
});
return (
<form action={submitAction}>
<input type="text" name="name" defaultValue={currentName} />
<button type="submit" disabled={isPending}>Update</button>
{error && <p>{error}</p>}
</form>
);
}2. 原生支持 Document Metadata
React 19 原生支持 <title>、<meta> 和 <link> 等文档元数据标签。这些标签可直接在组件中声明,React 会自动将它们提升至 <head>,并确保与服务端渲染和客户端渲染兼容。
这样可以直接 简化 SEO 和元数据管理逻辑,并且不需要像以前一样手动插入标签了
function BlogPost({ post }) {
return (
<article>
<h1>{post.title}</h1>
<title>{post.title}</title>
<meta name="author" content={post.author} />
</article>
);
}3. 支持样式表优先级管理
React 19 增强了样式表的加载管理,通过指定 precedence 属性,React 可以动态调整样式表的插入顺序,确保正确的样式覆盖。
function Component() {
return (
<div>
<link rel="stylesheet" href="styles.css" precedence="high" />
<p>Styled Content</p>
</div>
);
}4. Server Components 的稳定支持
Server Components 提供了一种全新的组件渲染模式,在服务器上提前渲染,减少了客户端的渲染负担。React 19 将此功能推向稳定,并引入了相关的 API 和最佳实践。
- 支持在构建时或请求时生成组件。
- 无需引入额外的工具链,即可与现有 React 项目集成。
5. 更好的错误展示系统
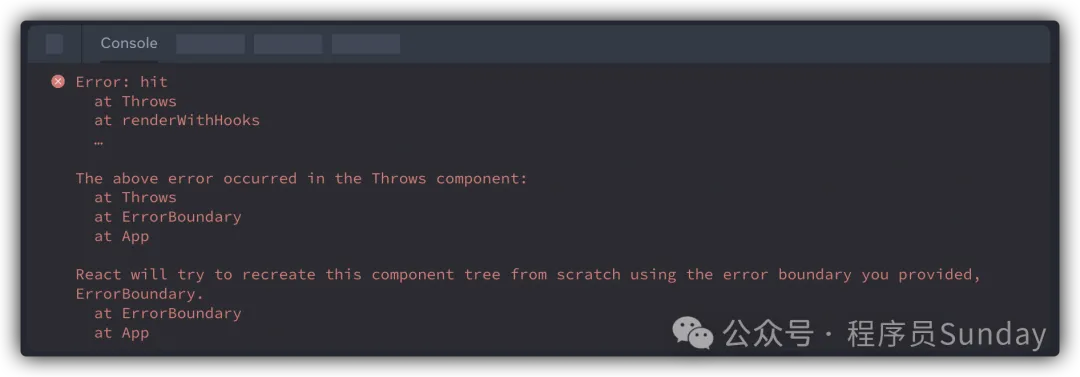
React 19 改进了错误日志系统,减少了重复日志,并添加了更详细的调试信息。例如,对于 SSR 和客户端渲染不匹配的问题,提供了差异化日志。
- 单一错误消息:减少日志冗余。
 图片
图片
- 支持 onCaughtError 和 onUncaughtError 回调,增强了错误管理能力。
6. 支持 <Context> 简写
React 19 引入了更简洁的 Context 写法,现在可以直接使用 <Context> 代替 <Context.Provider>:
const ThemeContext = createContext('');
function App({children}) {
return <ThemeContext value="dark">{children}</ThemeContext>;
}7. Async 脚本和资源预加载支持
React 19 为 <script> 标签添加了异步加载支持,同时优化了资源的预加载和预初始化功能。
- 异步脚本加载:允许在组件内部声明脚本,并由 React 自动去重。
- 预加载 API:通过 preload 和 preinit 指定浏览器提前加载的资源。
import { preinit, preload } from 'react-dom';
function MyComponent() {
preinit('https://example.com/script.js', { as: 'script' });
preload('https://example.com/font.woff', { as: 'font' });
}8. use API
React 19 引入了全新的 use API,用于在渲染期间读取资源。
例如:读取 Promise 或 Context。这种模式允许条件调用,并与 Suspense 结合使用。
- 支持条件调用:突破了传统 Hooks 的调用限制。
- 与 Suspense 深度集成:自动管理异步状态,简化异步渲染逻辑。
import { use } from 'react';
function Comments({ commentsPromise }) {
const comments = use(commentsPromise);
return comments.map(comment => <p key={comment.id}>{comment}</p>);
}9. ref 回调的清理功能
React 19 为 ref 回调增加了清理函数支持,允许在组件卸载时自动执行清理逻辑:
<input ref={(ref) => {
// ref 创建时的逻辑
return () => {
// ref 清理时的逻辑
};
}} />以上 9 点就是 React 19 更新的核心内容。




































