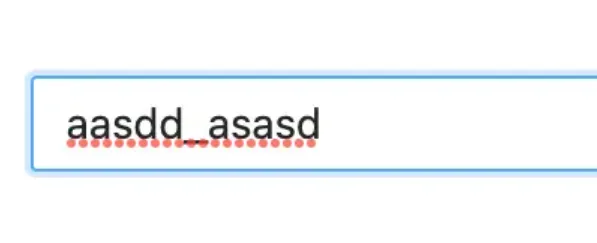
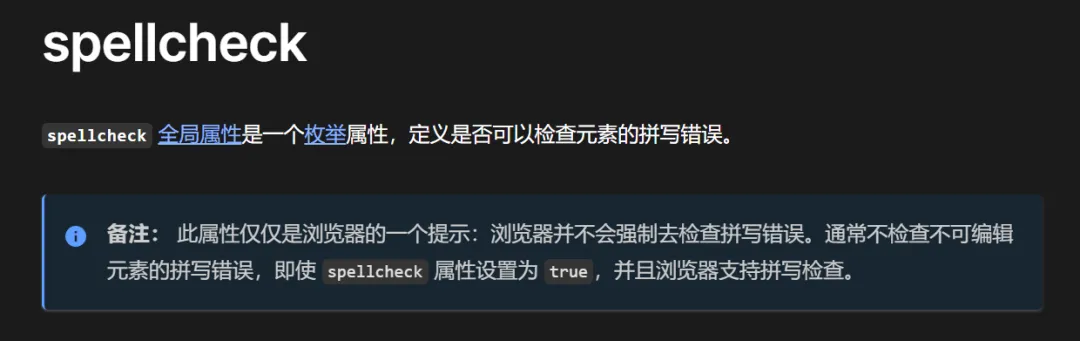
情况是这样子的,上周,我们接到了一项任务,需要把项目中输入框的那个自动拼写检查功能去掉,也就是如下图所示的红线部分,这个检查功能是浏览器默认具备的。
 图片
图片
解决办法
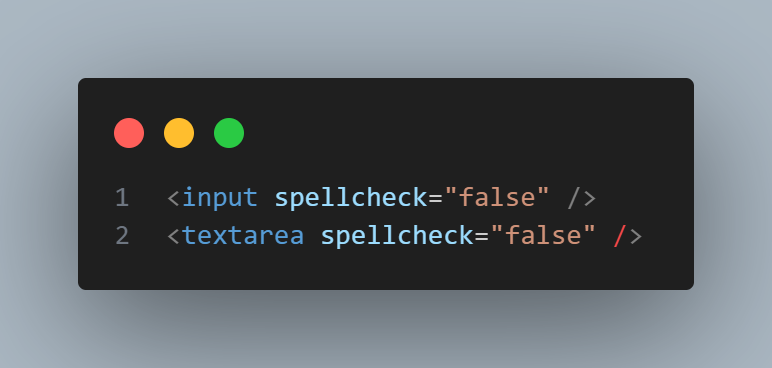
其实是有解决方法的,而且也不难,很简单,只需要在输入框标签上加上一个属性 spellcheck=false 即可,也就是:
 图片
图片
 图片
图片
解决思路
然而,难题来了,我得给项目里所有的输入框标签都添加这个属性才行。鉴于本项目采用了antd-design组件库,那么我们来梳理一下整个项目包含输入框标签的组件有哪些呢?
- Input: 涵盖 input
- Select: 涵盖 input
- InputNumber: 涵盖 input
- Textarea: 涵盖 textarea
- body: 直接在 body 上添加 spellcheck="true"
多种解决方法
1.ConfigProvider
 图片
图片
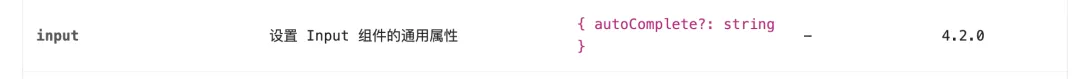
ant-design 官方提供了一个组件,可以用来为全局的组件进行统一配置,这个组件可以传入一个 input 的参数,即可配置全局的 Input 标签
 图片
图片
也就是:
 图片
图片
由于这个配置只针对全局的Input,所以结果都有哪些组件成功去掉了拼写校验功能呢:
- 1、Input:✅
- 2、Select:❌
- 3、InputNumber:❌
- 4、Textarea:❌
2.修改defaultProps
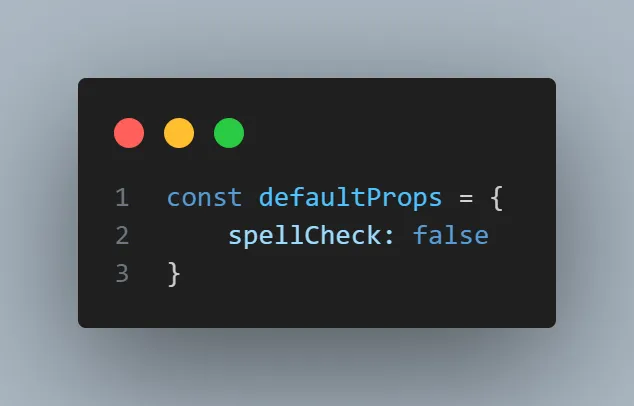
大致的构思便是,对ant-design的源码里input相关的部分进行调整,给Input、Textarea等组件设定一个defaultProps,这个defaultProps如下所示:
 图片
图片
所以具体实现为以下代码:
 图片
图片
最终的结果便是,全局的Input、Textarea成功去除了拼写检查功能,然而Select、InputNumber却未能实现,这是因为它们依赖于RCSelect、RCInputNumber这两个其他的组件,所以要修改这两个组件,就得去改动它们所依赖的组件,如此一来结果就是:
- Input:✅
- Select:❌
- InputNumber:❌
- Textarea:✅
3.拦截React.createElement
我们都知道在 React 中,只要涉及到 JSX 语法,最终在解析时都会通过 React.createElement 方法来创建标签。
 图片
图片
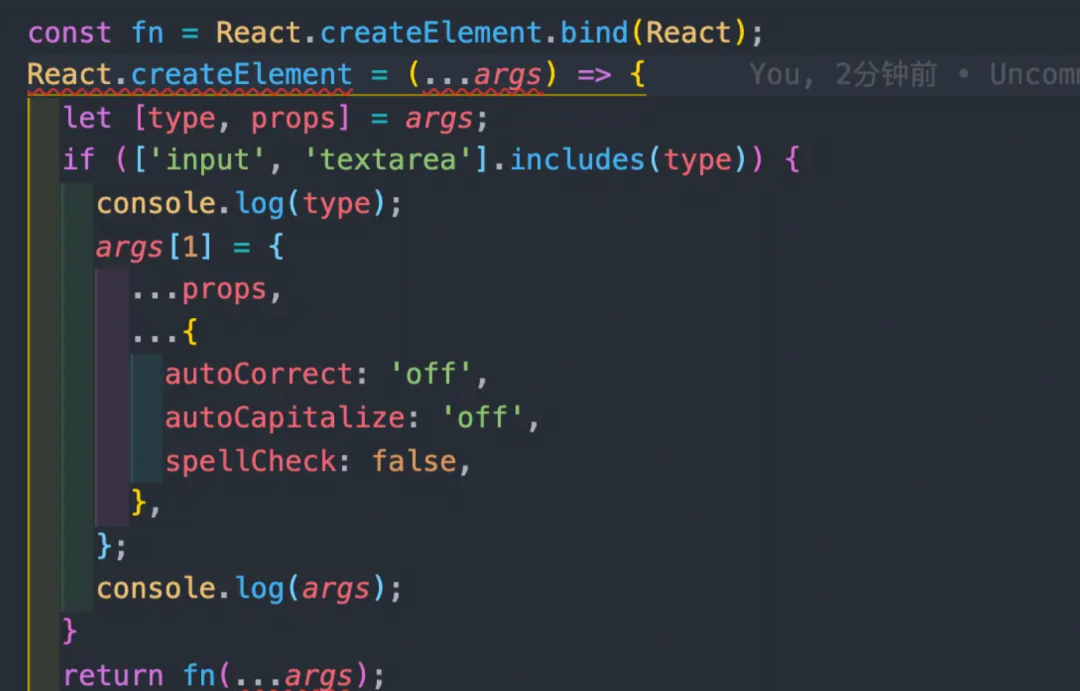
所以思路就是在最终调用 React.createElement时,判断如果是 input、textarea 这两个类型的话,就给标签加上 spellCheck: false 这个属性,具体代码为:
 图片
图片
这样做的结果是:
- Input:✅
- Select:✅
- InputNumber:✅
- Textarea:✅
但是总是觉得直接涉及到React自带方法的修改,有点不太好。
4.全局监听input事件
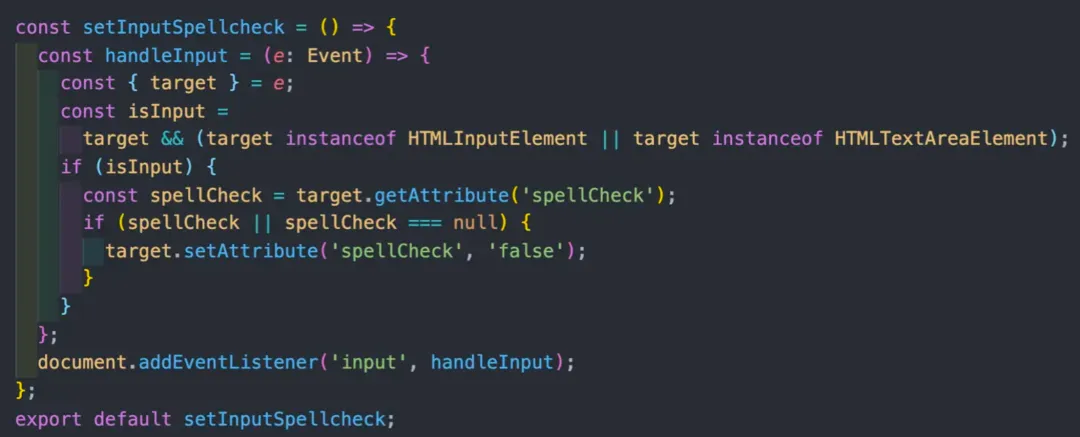
主要的想法是全局监听 input 事件,然后在此事件中为触发该事件的 DOM 节点添加spellCheck: false属性,具体的代码是:
 图片
图片
这样做的结果是:
- Input:✅
- Select:✅
- InputNumber:✅
- Textarea:✅
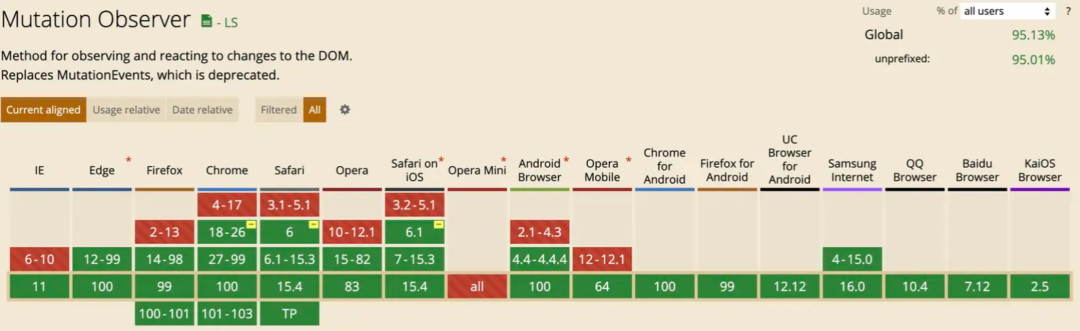
5.MutationObserver
兼容性比较差,所以不考虑了吧~~~
 图片
图片
最终看文档:body 直接加 spellcheck="true"
唉。。。都怪自己之前没仔细阅读文档。。。实际上之前所做的全都是徒劳,最为简便的方法是直接在 body 上添加 spellcheck="false" 即可,这样其下方的后代元素会自动沿用这个属性值。。。
 图片
图片
 图片
图片

























