Hello,大家好,我是 Sunday。
今天有位同学,问了我一个框架 Svelte,提到:“他们公司想要使用 Svelte 来去开发一个新的项目。原因是因为 Svelte 5 更新之后,提供了特别多新的功能,像是 增强版的 React!”
他说完之后,确实让我感到非常的好奇。因为说起前端框架,大家想要的无非就是 Vue、React,撑死再加上一个 Angular。
虽然,我们知道,除了这些框架之外,还有很多的前端框架。但是,却对它们并不在意(毕竟在工作中用不到)。
可是,当我看了 Svelte 5 的更新之后,我发现 是我无知了... 。这些,曾经让我们不甚在意的框架,已经成长到了,足够撼动 Vue 和 React 王者地位的程度了!
以 Svelte 为例,目前它已经拥有了 80K+ 的 Star
 图片
图片
并且,在最新的 Svelte 5 版本中,带来了很多新的特性。它变得更像 React。不!应该说 React Pro 即 React 加强版,这意味着:从 React 切换到 Svelte,不需要太大的技术成本,又可以体验到【无虚拟DOM】的高性能特性以及更加完整的响应式数据驱动(类似于 Vue) 怪不得,该同学所在的公司,有点跃跃欲试呢!
所以说,今天,咱们就来看看 Svelte 5 这个框架,也来 “尝尝鲜!”
创建 Svelte 项目
我们可以直接通过 Vite 创建一个 Svelte 项目,方式非常简单,只需要执行:npm create vite@latest,然后选择 Svelte 即可!
运行项目,即可看到如下效果
 图片
图片
目录结构
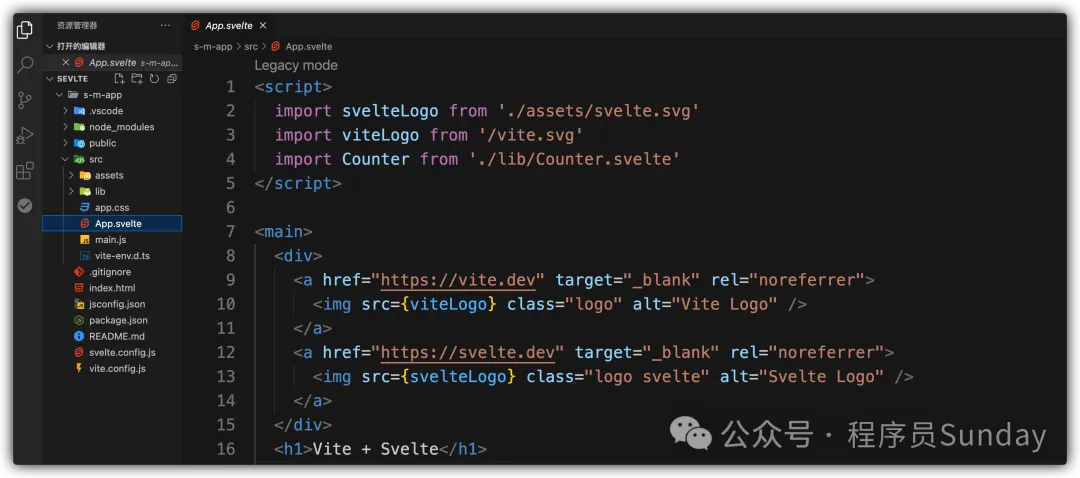
整个项目的目录结构如下所示,和 Vue | React 都非常相似:
 图片
图片
PS:如果你查看 App.svelte 的代码无代码提示的话,可以安装 Svelte for VS Code 插件
 图片
图片
尝试下 Svelte 5 的语法
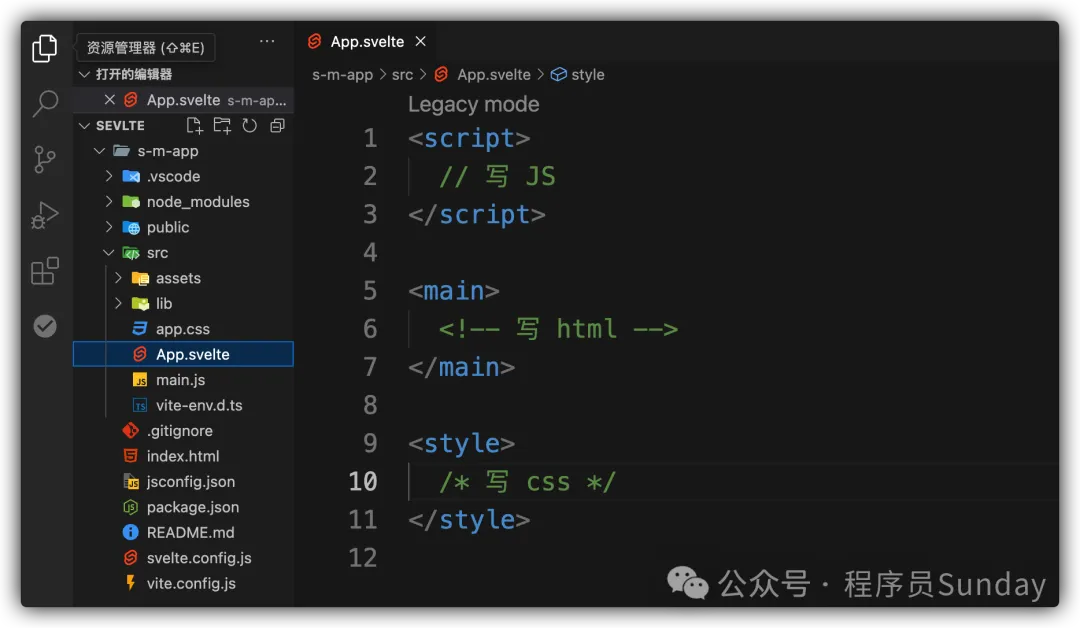
在 Svelte 中,他的组件结构和 Vue 的单文件组件 非常类似,同样划分为 script、"dom 区"(template)、style 三部分
 图片
图片
那么下面我们就在这里尝试下 Svelte 5,顺道看看为什么说他是 “React Pro”!
声明响应式数据
在 React 中,如果想要声明一个响应式数据,我们一般这么写
export function Component () {
const [count, setCount] = useState(0)
const [name, setName] = useState('程序员Sunday')
}而在 Svelte 中,声明响应式数据,则这么写:
<script>
// 声明响应式状态
const count = $state(0)
const name = $state('程序员Sunday')
</script>
<div>
数字:{count}
</div>
<div>
名字:{name}
</div>在上面的代码中,我们借助 $state() 声明响应式数据,对比 React 的 useState ,有没有点那个味?
然后,我们来看看 监听数据变化的方式
监听数据变化
在 React 中,如果我们想要监听数据的变化,那么需要借助 useEffect,代码一般长这样:
export function Component () {
const [name, setName] = useState('程序员Sunday')
useEffect(() => {
console.log('name 变化了')
}, [name])
const handleChangeName = () => {
setName('LGD_Sunday');
};
}而在 Svelte 中,监听响应式数据则这么写:
<script>
// 声明响应式状态
let name = $state('程序员Sunday')
$effect(() => {
console.log('name 变化了')
})
const handleChangeName = () => {
name = 'LGD_Sunday'
}
</script>
<div>
名字:{name}
</div>
<button onclick={handleChangeName}>修改name</button>在上面的代码中,我们可以发现:Svelte 依然通过 effect 监听响应式数据的变化,同时 我们可以直接修改对应的数据,而无需通过 setState 这样的操作(也无需像 Vue 一样,必须 .value),Svelte 可以智能地找出需要变更的依赖项!
现在大家知道为什么我会说:Svelte 5 更像是 React Pro 了吧。它们之间实在是有太多类似(提升)的地方了!
如果想要对 Svelte 5 有更深度的学习,那么可以看下对应的官方文档。今天,咱们就不过多的探讨 Svelte 5 的语法啦!


































