我之前写了一个前端监控的库 sunshine-track,很多人都来问我说,错误监控 这个环节的思路是什么,要怎么在前端项目中做错误监控?
链接:https://github.com/sanxin-lin/sunshine-track
 图片
图片
错误类型
我们先来说说前端中的错误类型有哪一些
常见错误类型
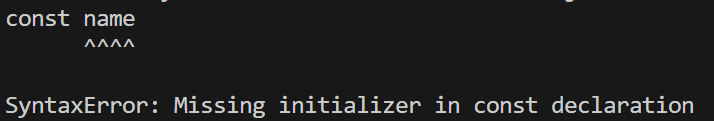
1、SyntaxError
SyntaxError 是解析时发生语法错误,这个错误是捕获不到的,因为它是发生在构建阶段,而不是运行阶段
 图片
图片
 图片
图片
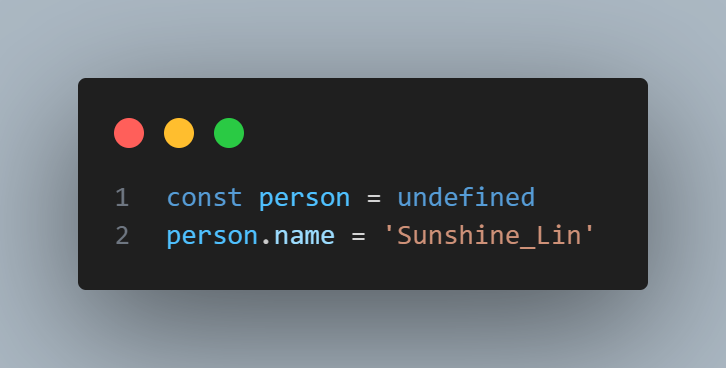
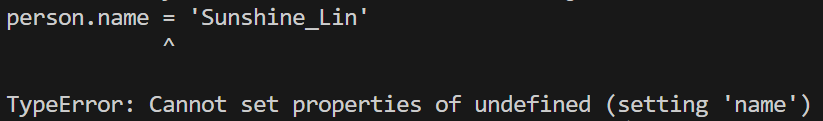
2、TypeError
TypeError 指的是:值不是所期待的类型
 图片
图片
 图片
图片
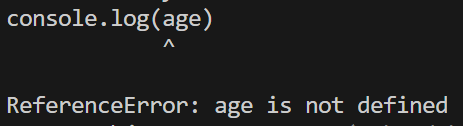
3、ReferenceError
ReferenceError 指的是:引用未声明的变量
 图片
图片
 图片
图片
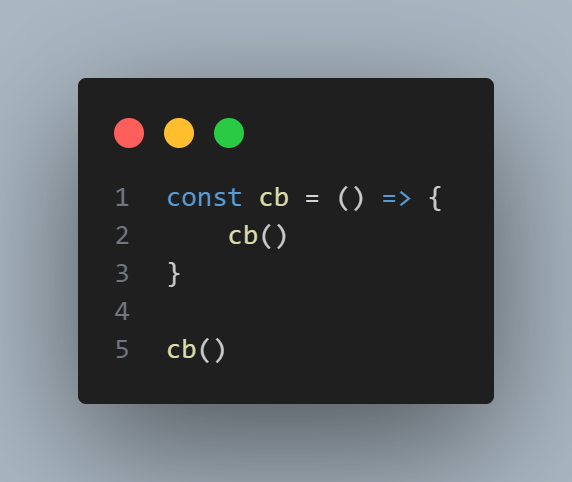
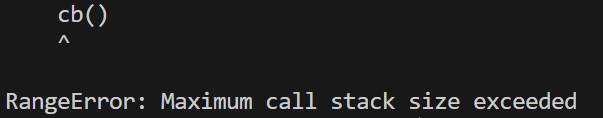
4、RangeError
RangeError 指的是:当一个值不在其所允许的范围或者集合中,通常会在无限递归时报错
 图片
图片
 图片
图片
网络错误
1、ResourceError
ResourceError 指的是:资源加载错误
 图片
图片
2、请求错误
 图片
图片
错误监听
接下来讲一下我们应该如何监听这些错误
try...catch
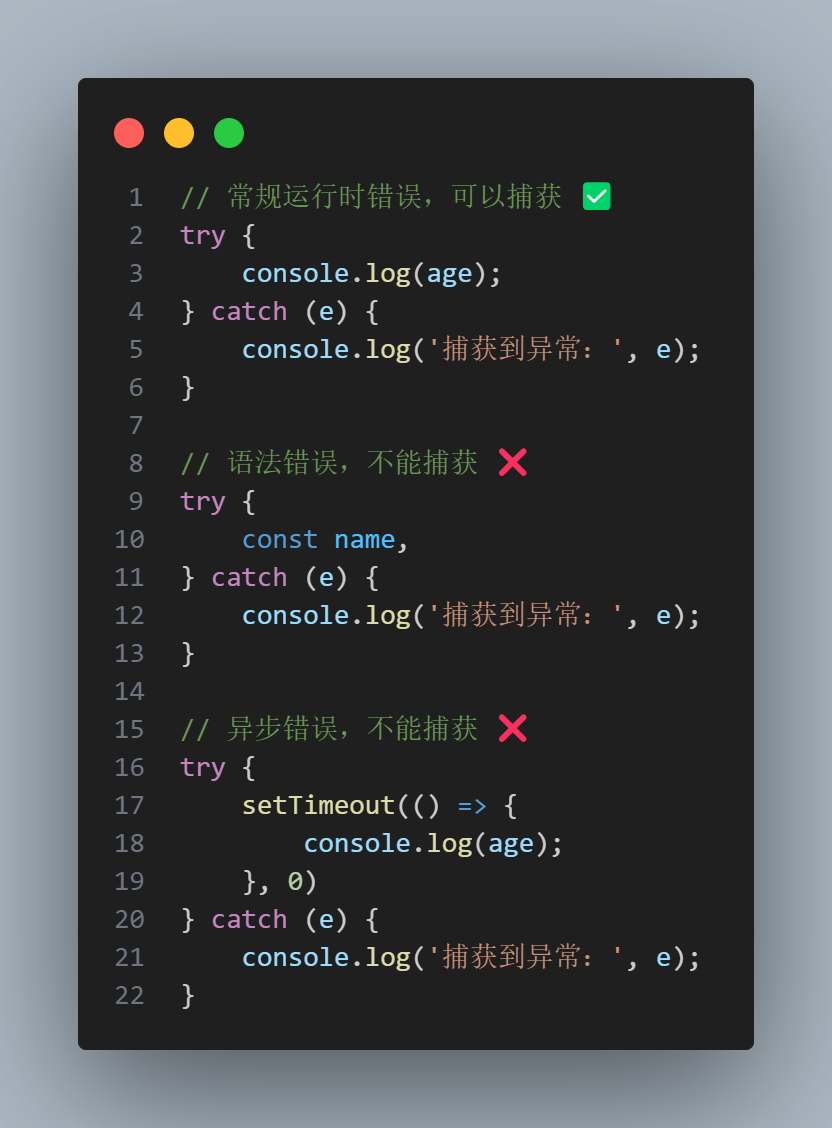
try...catch 是捕获错误的重要方式,但是它只能捕获运行报错、同步报错,捕获不了 编译报错、异步报错
 图片
图片
window.onerror
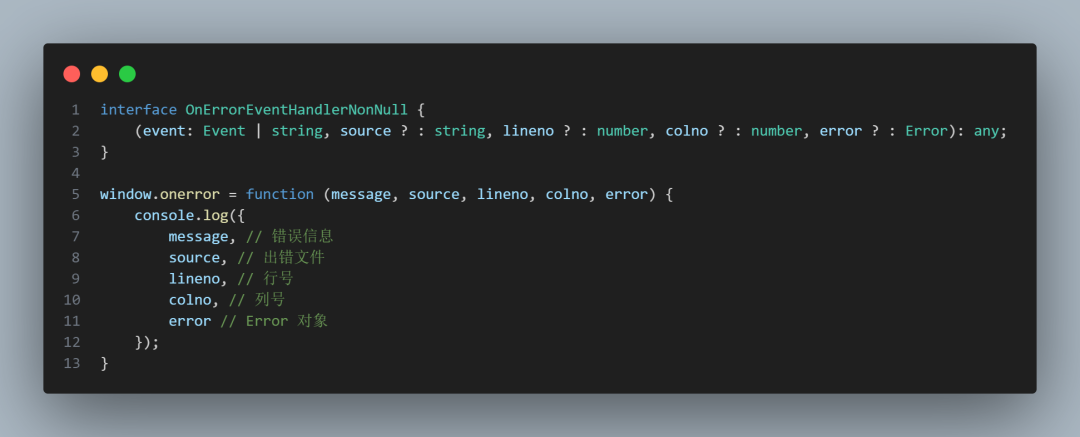
代码报错时,会触发 window.onerror 回调函数,这个回调函数接受了以下几个参数
 图片
图片
但是 window.onerror 也是有缺点的,捕获不了 编译报错、资源报错
 图片
图片
window.addEventListener('error')
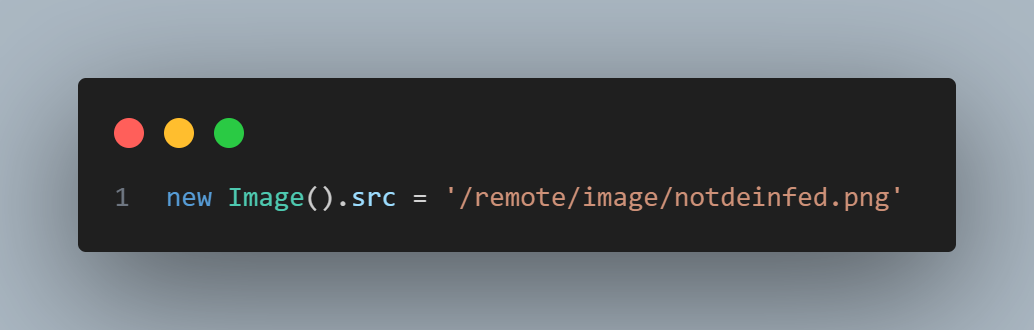
由于 冒泡机制 ,当资源报错 时触发 error,会冒泡到 window 上,所以 window.addEventListener('error') 可以捕获到 资源报错,但是它也只能捕获 script、css、img 这些标签加载资源的报错,而捕获不了 new Image 这种资源加载报错,且捕获不了 网络错误
 图片
图片
Promise catch
当 Promise 状态变成 rejected 时,可以使用 catch 方法去捕获
 图片
图片
async/await
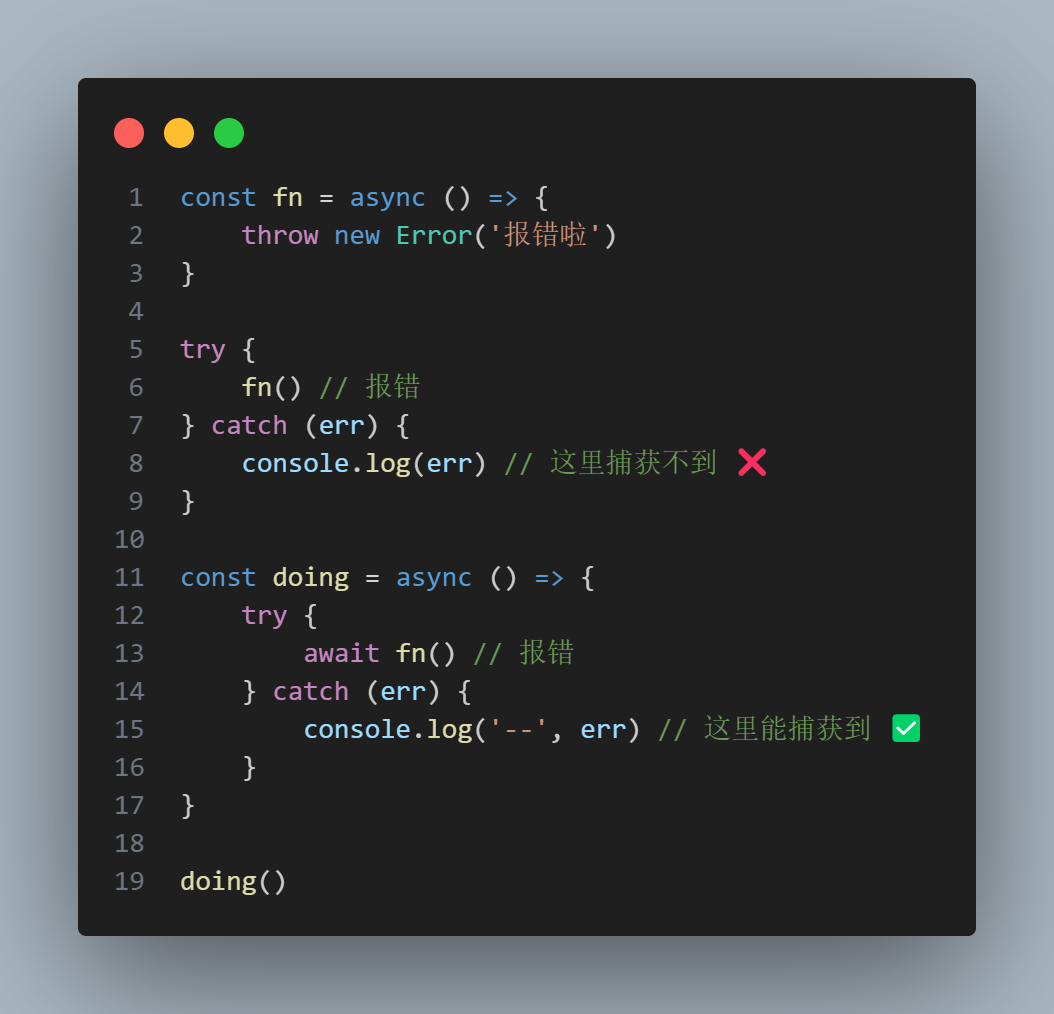
try...catch 虽然捕获不了异步错误,但是我们知道 async/await 是用同步的方式去执行异步
 图片
图片
window.addEventListener('unhandledrejection')
无论是 Promise、async/await 归根结底都是 Promise异步报错,都可以使用 window.addEventListener('unhandledrejection') 来捕获错误
 图片
图片
Vue & React
Vue 提供了 Vue.config.errorHandler 这个属性,可传入错误回调,只要是组件里报错了,都会被这个回调函数捕获
 图片
图片
React 需要写一个错误边界接收组件 ErrorBoundary
 图片
图片






































