前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心!
最近看到 ElementPlus 官网上的切换主题方式非常有趣,这是一个过渡的动画效果。
 图片
图片
所以在网上查了一番,找到基本的实现方法。
实现
基本效果
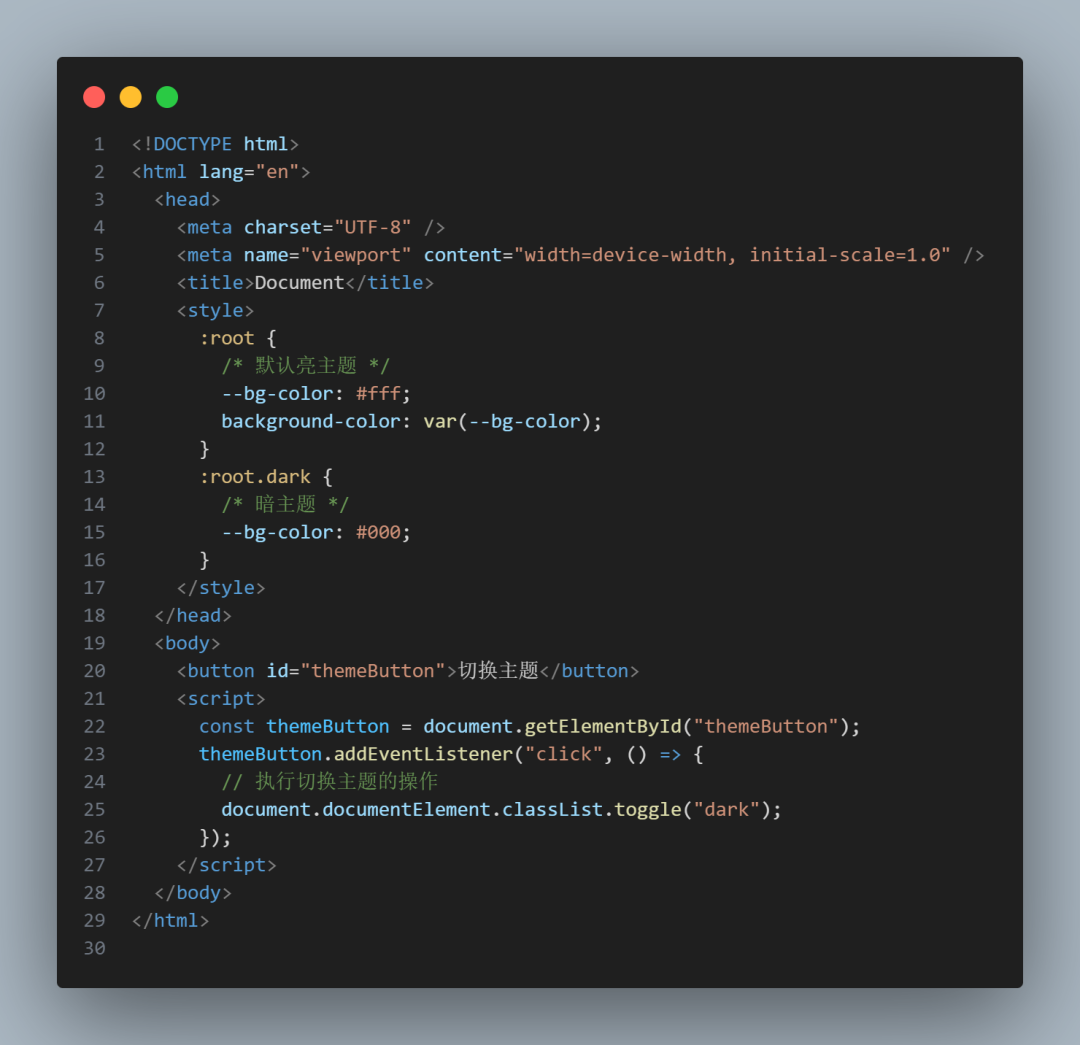
首先我们起一个 html 文件,写一个按钮,以及简单的背景颜色切换,来模拟主题的切换
 图片
图片
可以看到实现了最简单的主题切换效果。
 图片
图片
document.startViewTransition
想要实现过渡效果,需要先用到一个 JavaScript 的原生方法:document.startViewTransition。
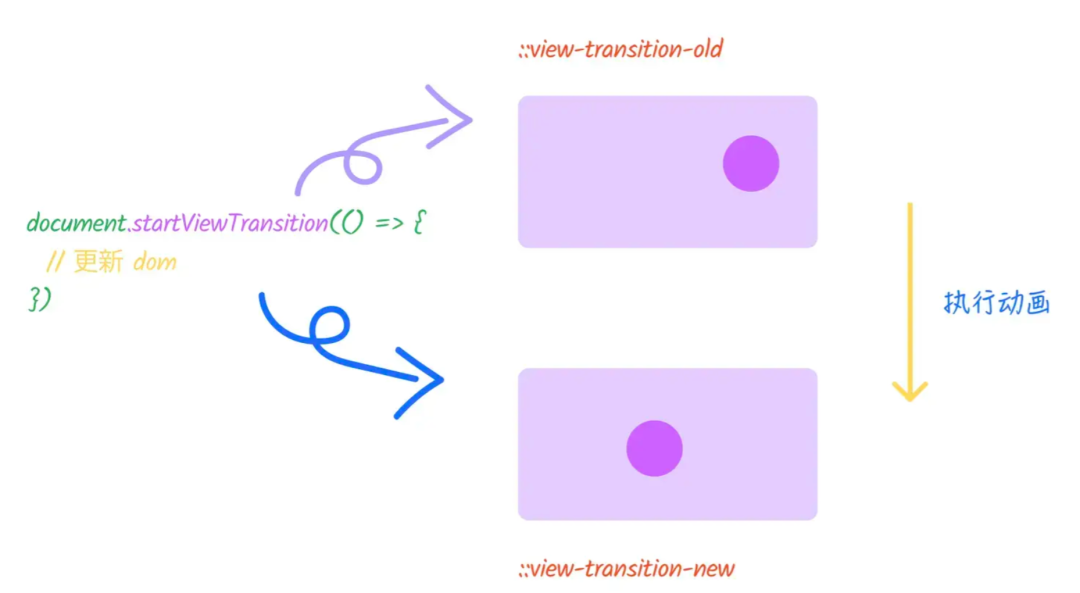
这个方法是用来做动画过渡效果的。
 图片
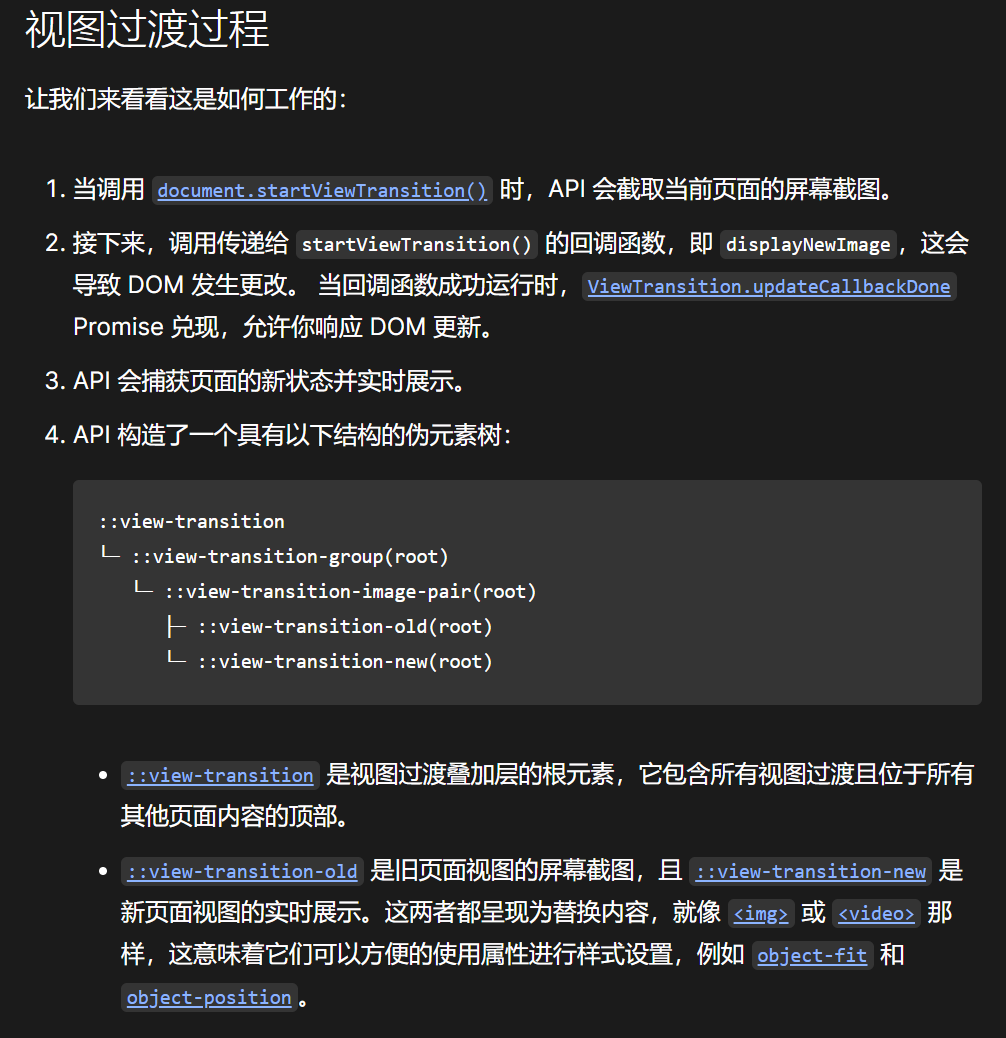
图片
通过调用 API,让浏览器为新旧两种不同视图分别捕获并建立了快照 (即 ::view-transition-old(root)旧快照 和 ::view-transition-new(root) 新快照),而后新旧两快照在 ::view-transition-image-pair(root) 容器中完成转场动画的过渡。动画结束后则删除其相关伪元素 (快照和容器)
 图片
图片
过渡动画效果
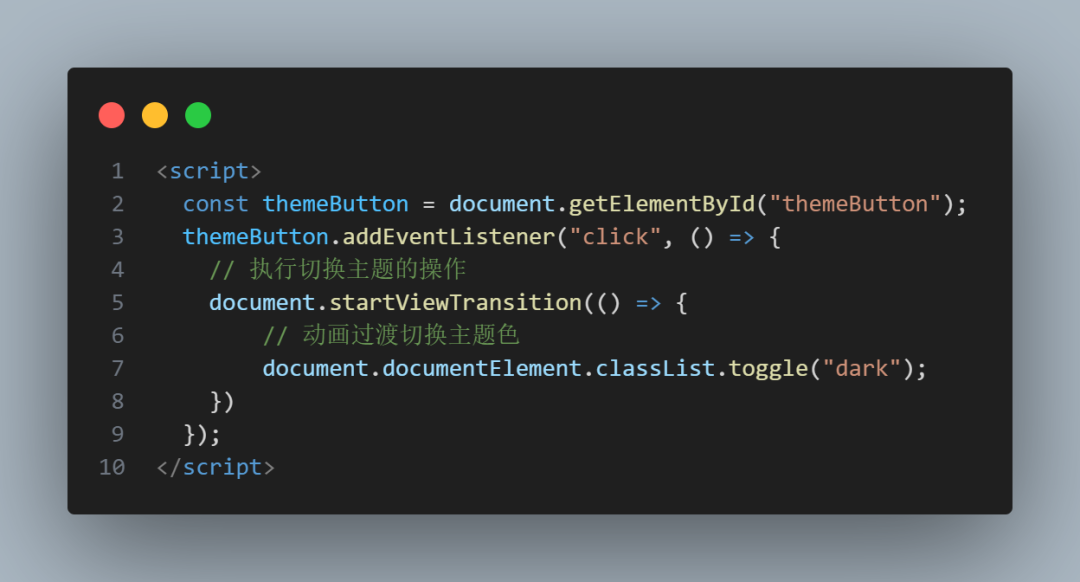
我们可以应用一下这个 API
 图片
图片
现在去切换主题颜色,发现有过渡效果了~
 图片
图片
圆形扩散过渡动画
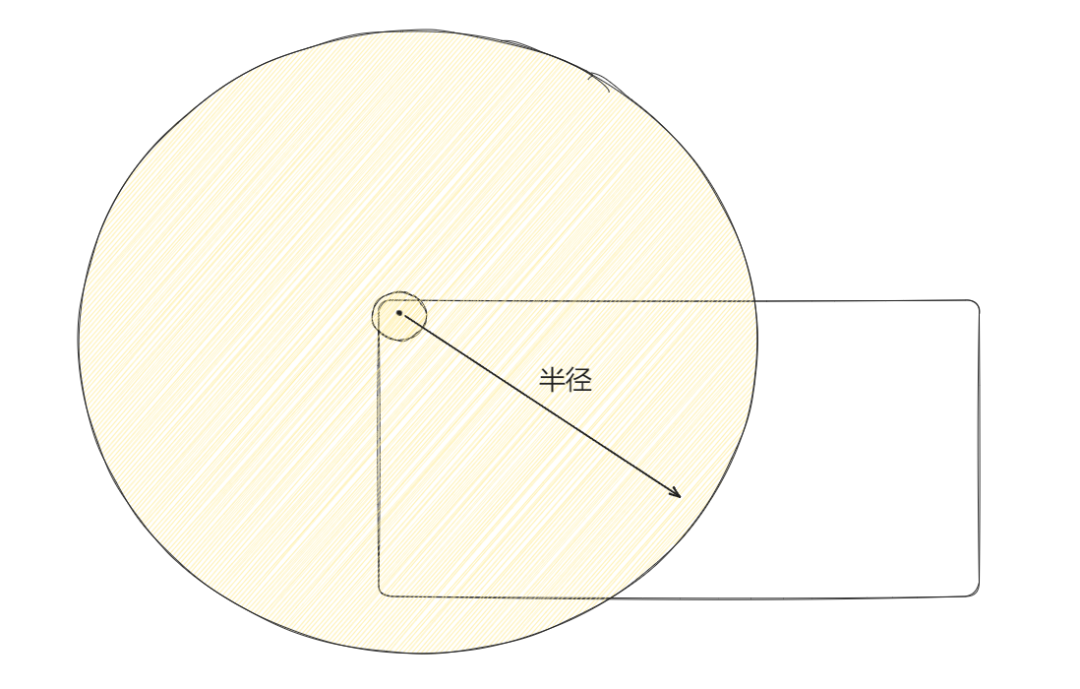
接下来实现圆形过渡的效果,其实这个动画最终是展示::view-transition-new(root)这个伪元素,所以我们只需要让这个伪元素有原型扩散的过渡动画即可~
那圆形扩散动画咋做呢?其实很简单,只需要将伪元素的半径,从0 -> 100%即可
 图片
图片
代码如下:
 图片
图片
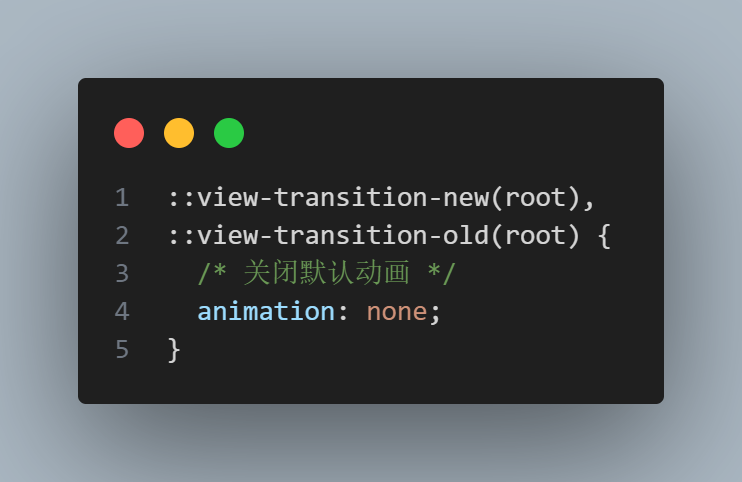
并且我们需要取消掉 document.startViewTransition默认的动画效果,不然它会导致我们自定义的动画效果无效~
 图片
图片
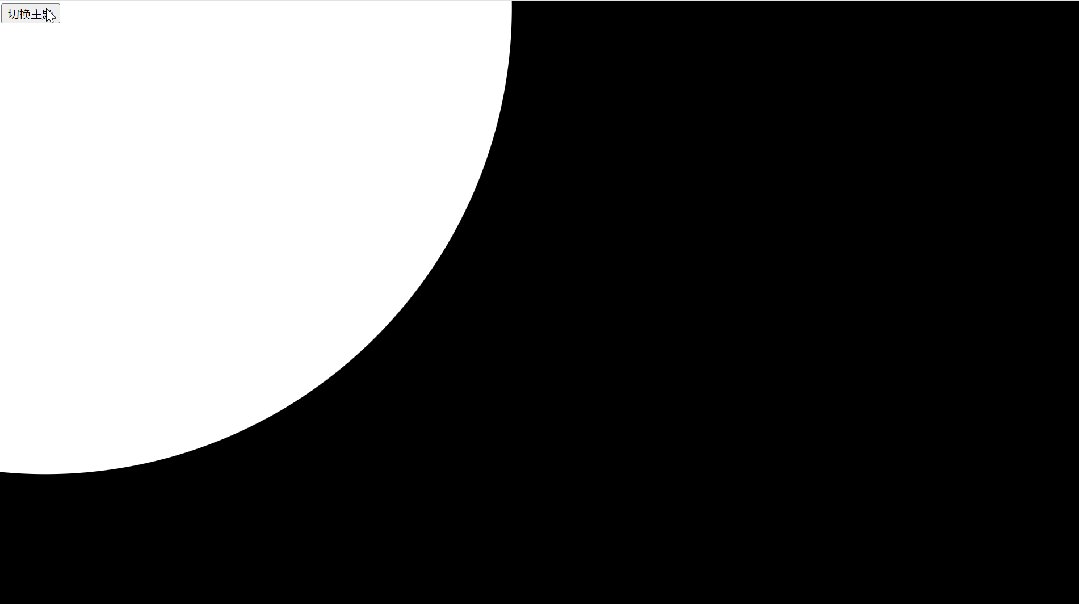
最终得到圆形扩散的效果
 图片
图片







































