TypeScript 静态类型提示
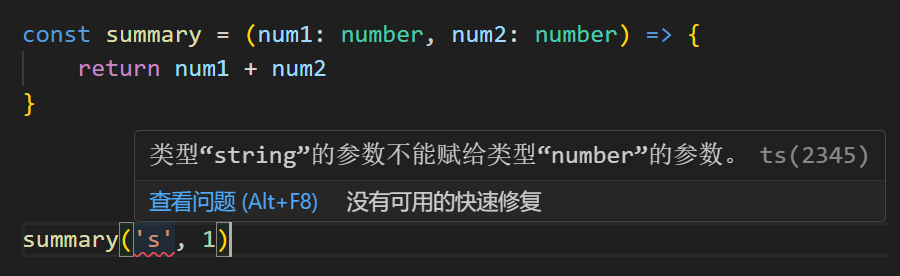
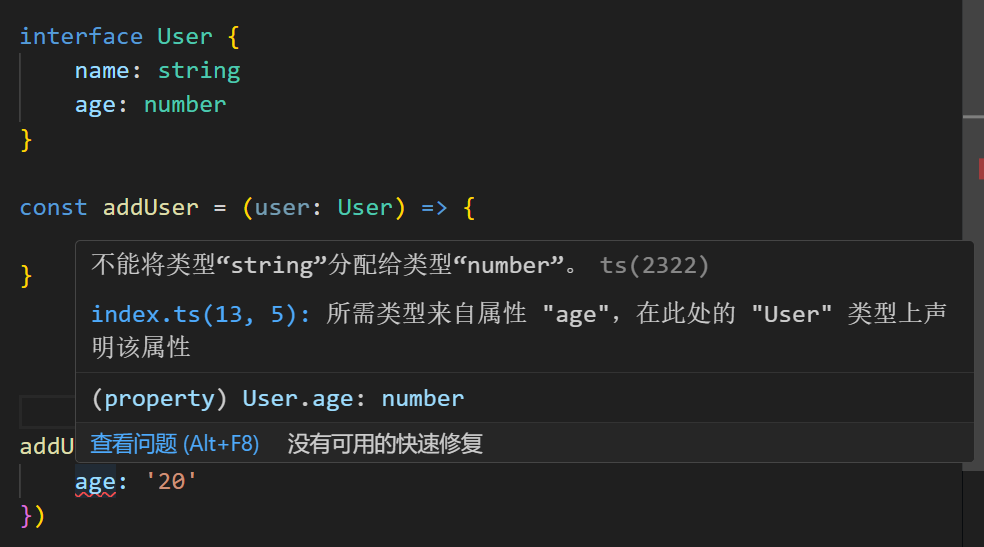
说到类型校验,很多人都想到了 TypeScript,对的,其实 TypeScript 是挺有用的,它能给予我们静态类型提示:


运行时校验
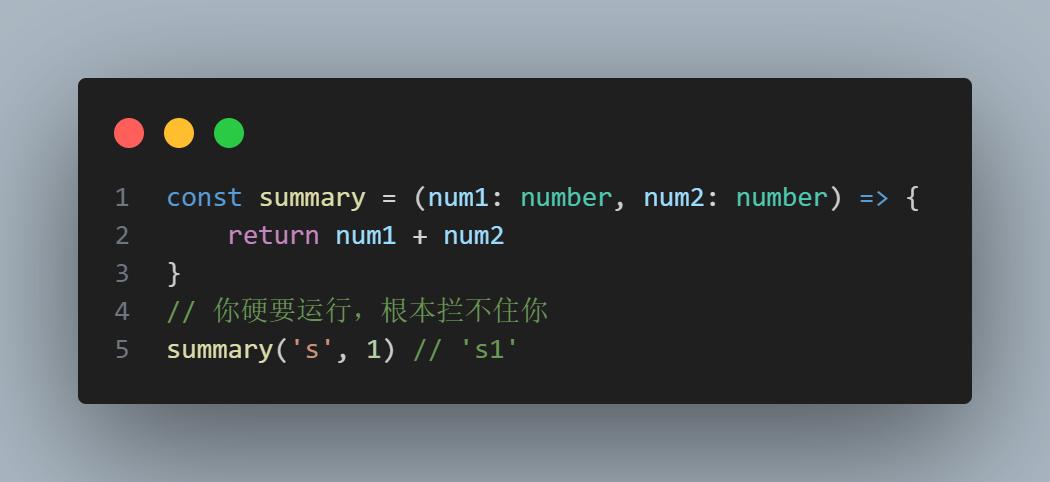
但是其实,TypeScript 能提供的也仅仅是静态类型提示,它提供不了运行时校验,就刚刚上面这两个例子,其实你硬要运行的话,TypeScript 也拦不住你,因为它就做不了运行时校验。

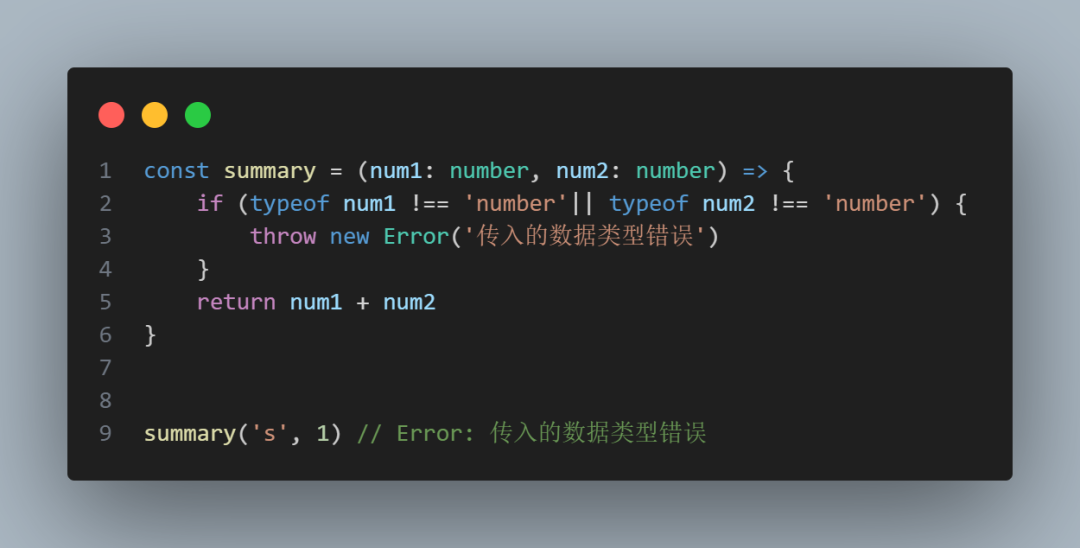
想要做校验,只能是我们自己写代码去手动去校验。

思考
那么有没有办法可以同时兼顾 静态类型提示 和 运行时校验 呢?也就是,需要兼顾这两件事:
- TypeScript 类型静态提示。
- 运行时,根据 TypeScript 的类型进行校验。
答案是有的,近几年有一个库非常火爆,那就是 Zod。
Zod
代码示例来源:https://juejin.cn/post/7426923218952847412
Zod 的特点包括了
- 类型安全: Zod提供了从运行时验证到静态类型推断的端到端类型安全。
- 零依赖: Zod没有任何依赖项,这意味着它不会给你的项目增加额外的包袱。
- 灵活性: Zod支持复杂的嵌套对象和数组模式,可以处理几乎任何数据结构。
- 可扩展性: 你可以轻松地创建自定义验证器和转换器。
- 性能: Zod经过优化,可以处理大型和复杂的数据结构,而不会影响性能。
基本用法
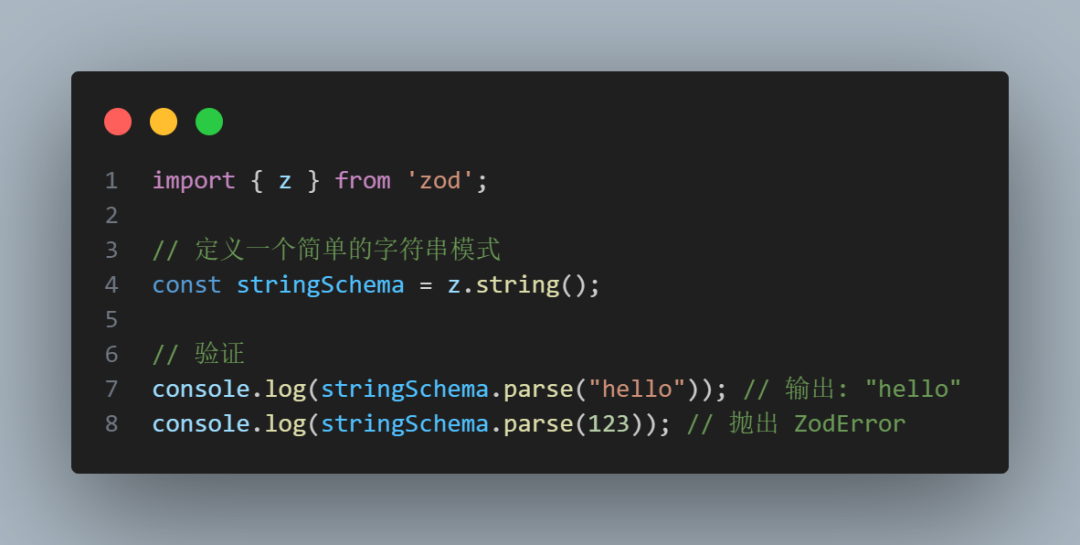
首先是基本类型的校验:
 图片
图片
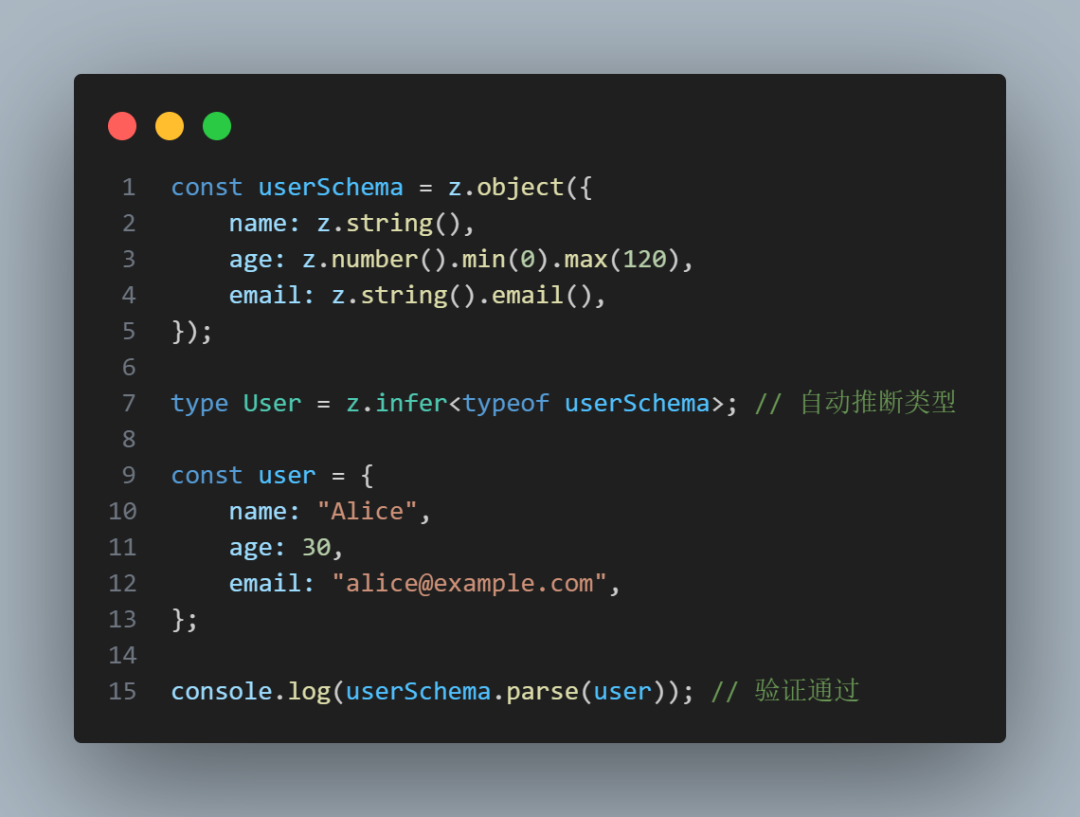
接着是对象类型的校验:
 图片
图片
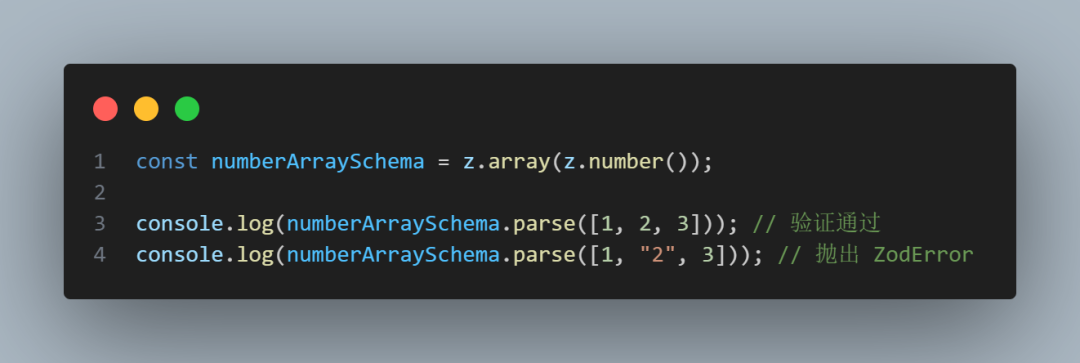
然后是数组的校验:
 图片
图片
高级用法
上面是 Zod 的基本用法,现在给大家介绍一些它的高级用法。
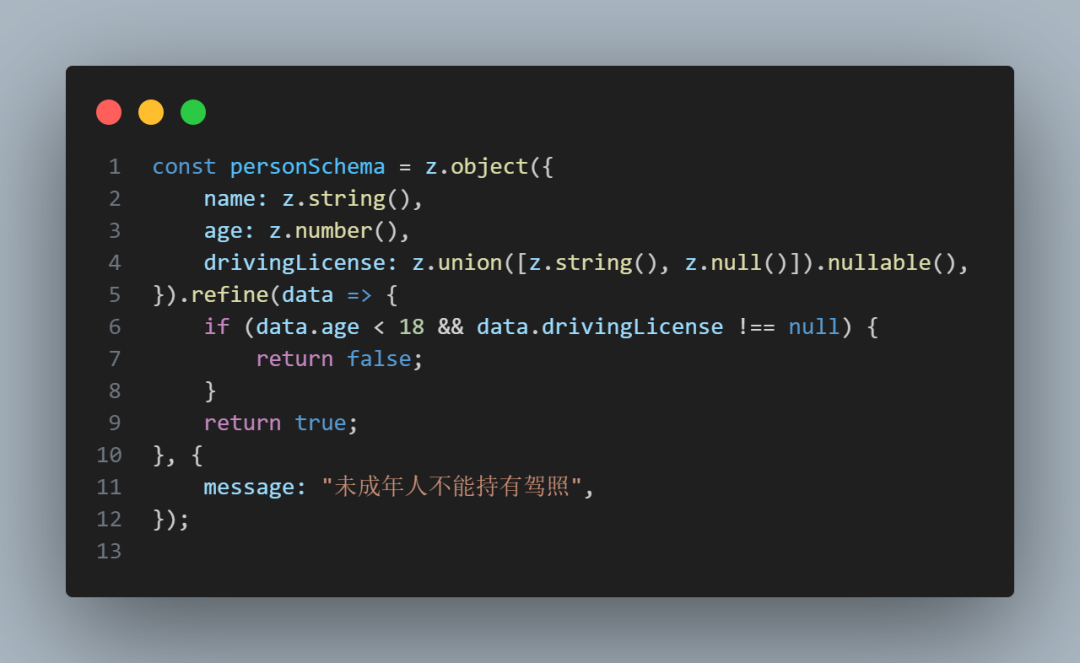
你可以根据条件去进行验证。
 图片
图片
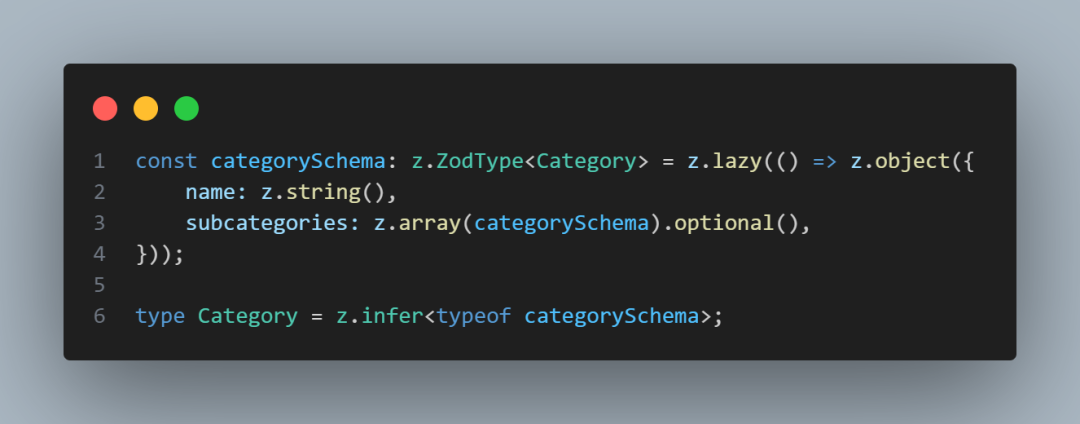
递归校验:

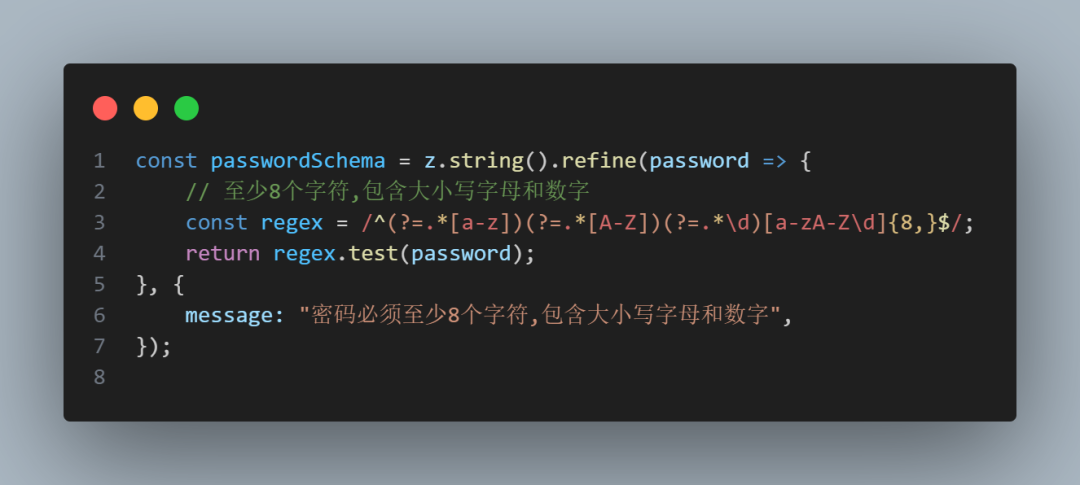
自定义验证器:
 图片
图片
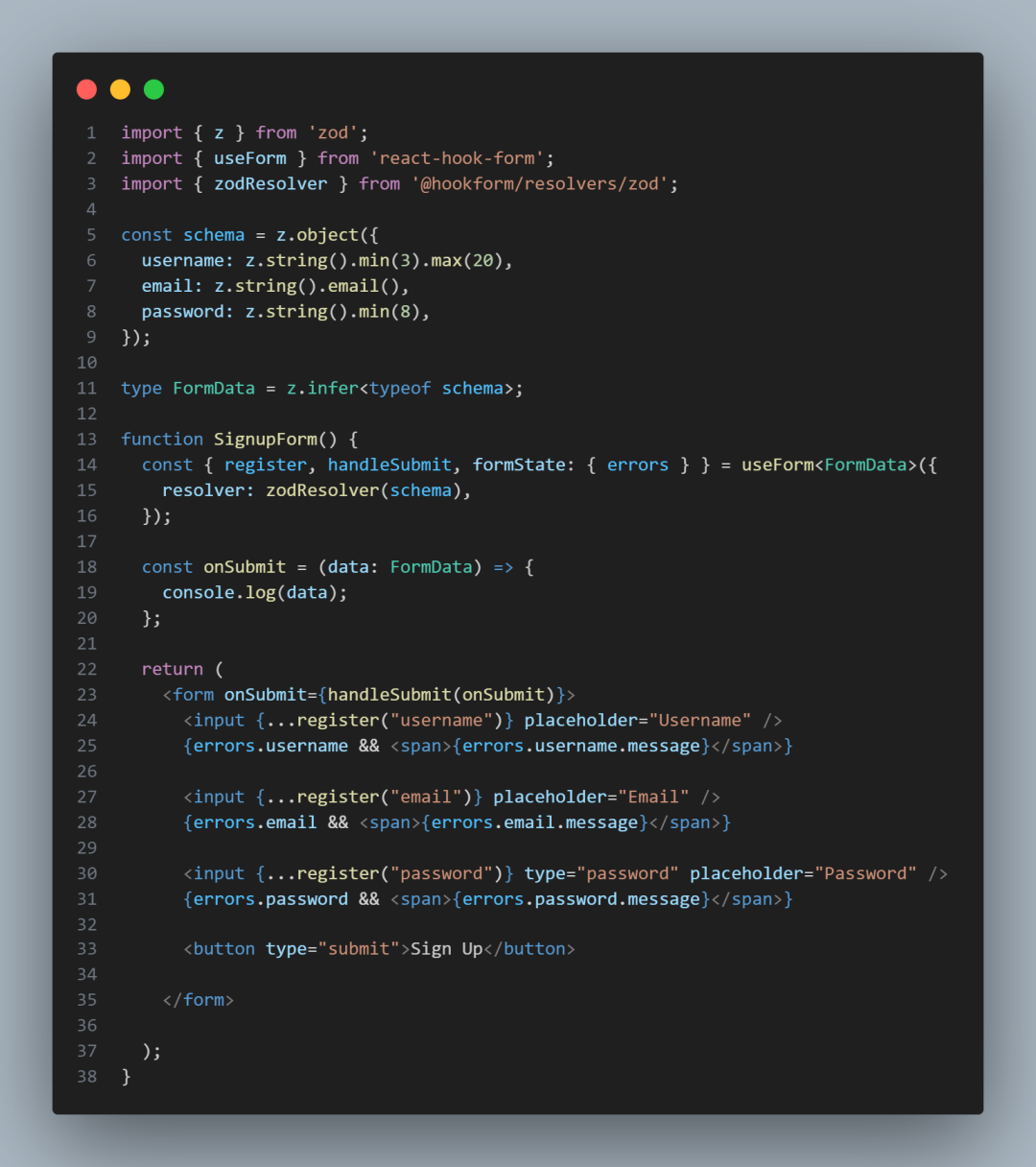
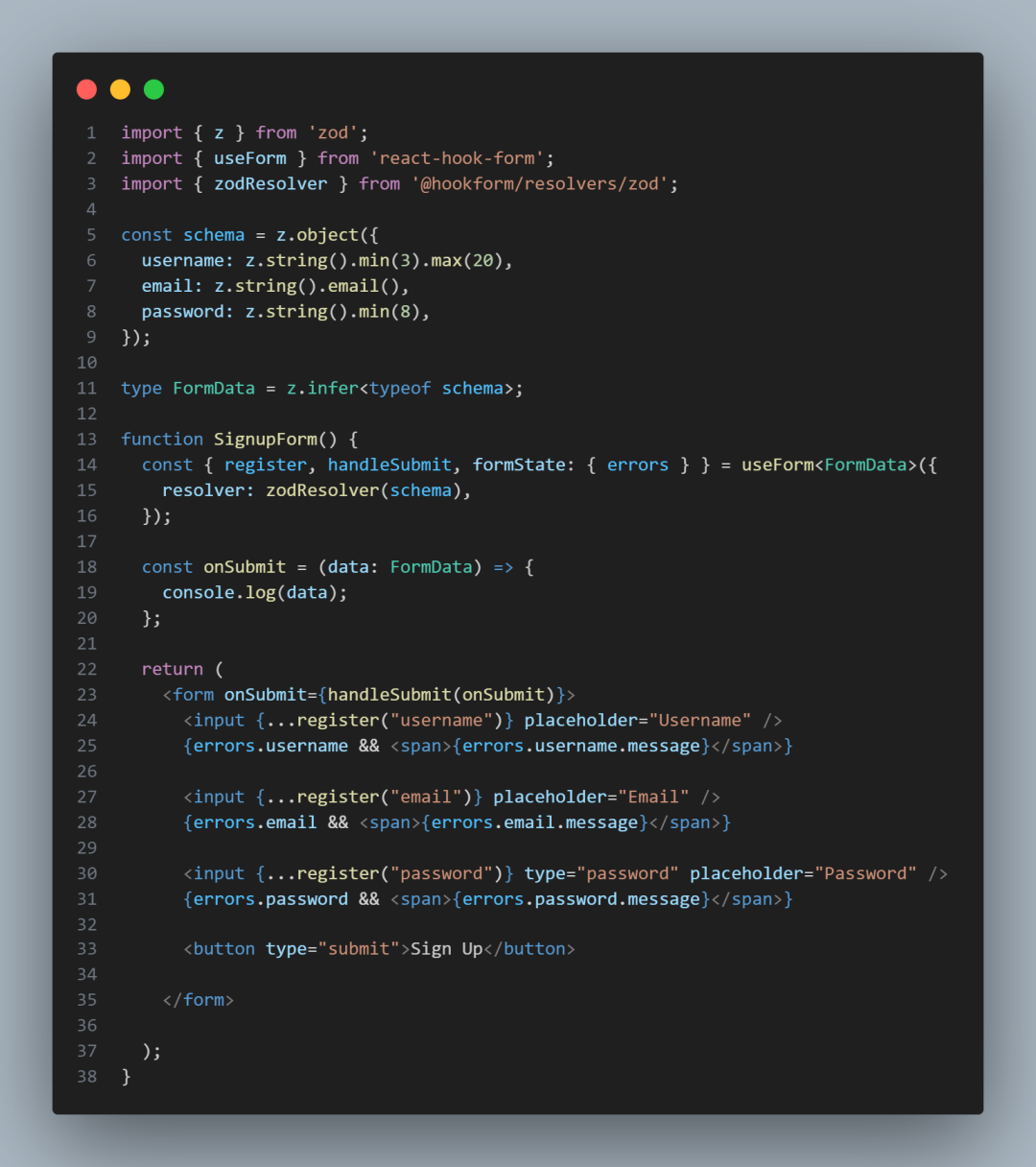
Zod 在前端框架中的使用
其实现在有很多的组件库都是用了Zod 来进行表单检验,我们拿 React 来举例子。

 图片
图片
































