近年来,AI 技术的迅猛发展催生了众多高效能的 AI 开发工具,极大地加速了开发进程。与此同时,浏览器技术亦在持续演进,其中Chrome 浏览器也在逐步融入多项 AI 功能,显著提升了开发、调试体验。本文将简要介绍几款热门的 AI 开发工具,并深入探讨 Chrome 浏览器在 AI 领域的最新进展!
AI 助力开发
- 代码编辑器
- Cursor [1]:最近很火的一个 AI 编辑器,基于 VS Code 源码开发,在 VS Code 基础上增加了许多超级实用的 AI 功能,在很多场景都可以提高开发效率。
- Github Copilot[2]:Github 推出的一款 AI 结对编程工具,可以帮助开发者更快、更智能地编写代码。
- Tabnine[3]:一款 AI 代码助手,可加速和简化软件开发,同时保证代码的私密性、安全性和合规性。
- Codeium[4]:一个基于 AI 技术的免费代码加速工具包,为VS Code提供70多种语言的快速自动补全、聊天和搜索功能,支持IDE内聊天和多种编程语言的建议。
- 通义灵码[5]:阿里云推出的一款基于通义大模型的智能编码辅助工具,提供实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研发智能问答、异常报错排查等能力。
- CodeGeeX[6]:一款基于大模型的智能编程助手,它完善了代码的生成与补全,自动为代码添加注释,此外,它还针对代码问题的智能问答,当然还包括代码解释,实现代码,修复代码 bug 等功能。
- MarsCode[7]:由字节跳动推出的基于豆包大模型的智能开发工具,提供AI驱动的云端IDE和IDE扩展,支持超过 100种编程语言,其功能包括智能代码补全、代码解释、单测生成和 bug 修复等。
- 智能终端
Warp[8]:一个基于 Rust 的高性能终端工具,集成了 AI 功能,可以解释终端输出、建议修复错误、编写脚本等,提高工作效率。
项目/代码生成
bolt.new[9]:最近很火的一个基于浏览器的 AI 全栈 Web 开发平台,由 StackBlitz 推出。只需通过简单的提示,即可在浏览器中自动完成从编写代码到部署应用的全部步骤。
screenshot-to-code[10]:旨在探索使用 AI 技术,将网页截图转换为代码,其支持生成多种前端技术栈,包括 HTML + Tailwind、React + Tailwind、Vue + Tailwind、Bootstrap、Ionic + Tailwind 和 SVG。
v0[11] :Vercel 推出的文本生成 UI 界面代码的 AI 工具,只需要输入文字提示,即可生成需要的 UI 组件界面,而且可以直接复制代码粘贴到需要使用的任何地方。
Chrome AI
Chrome 内置 AI
在Web上使用 AI 模型时,由于模型体积庞大,传统上依赖于服务端处理。特别是对于生成式 AI,模型大小远超网页平均大小。Chrome 团队正在开发 AI 相关的 Web 平台 API 和浏览器功能,将 AI 模型直接集成到浏览器中。这样,网站或无需部署和管理自己的AI模型,即可执行 AI 任务,提高了实用性和便捷性。
内置 AI 有以下优势:
- 部署简化:通过浏览器内置AI,模型的分发与更新变得极为便捷。浏览器会根据设备性能智能管理模型,无需用户手动下载或更新大型模型文件,从而避免了存储空间不足、运行时内存紧张以及高昂的数据提取费用等一系列问题。
- 硬件加速优化:浏览器内置的AI运行时能够充分利用现代设备的各种硬件资源,包括GPU、NPU以及CPU。这种智能的硬件加速机制确保了应用在不同设备上都能实现最佳性能。
全新浏览器 API
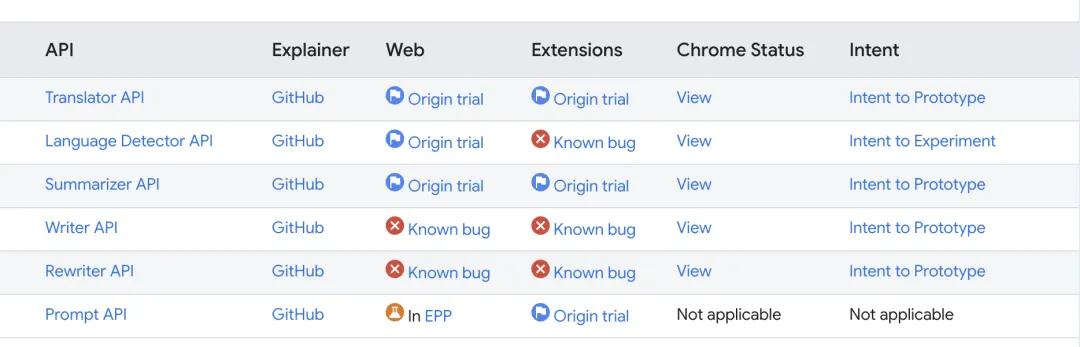
Chrome 提供了很多 API 来访问内置 AI 功能,不过只有部分 API 目前处于初始试用阶段,部分 API 还不可用。

- Translator API:允许开发者按需翻译用户生成和动态内容。它目前处于早期预览阶段,并正在进行从Chrome 131到Chrome 136的原始试验。用户可以用自己的第一语言输入请求,然后通过Translator API将其转换为业务运营语言。
- Language Detector API:用于检测文本的语言。它也是 Translator API 解释器中引入的概念的一部分。目前,该API在Chrome的原始试验中,但尚不支持Chrome扩展。
- Summarizer API:允许开发者使用内置的 Gemini Nano 来压缩长文本。该API目前仅供早期预览计划参与者进行本地实验。它有许多用例,如会议记录的概述、支持对话的关键点、产品评论的摘要等。
- Writer 和 Rewriter API:Writer API 帮助创建符合指定写作任务的新内容,而Rewriter API帮助修订和重构文本。这两个API都是写作辅助API解释器的一部分。
- Prompt API:它是一个探索性API,允许早期预览计划参与者向Chrome中的Gemini Nano发送自然语言请求。
AI assistance 面板
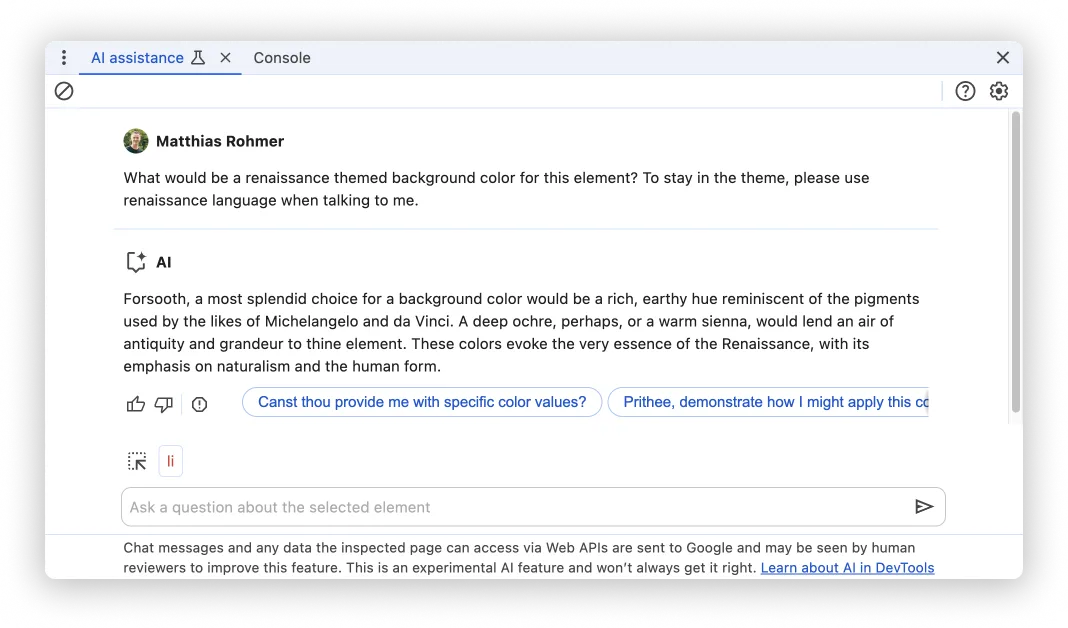
Chrome Devtools 中的 AI assistance 面板是 Chrome Canary 131 及更高版本中的一个实验性功能,它允许开发者在 DevTools 中直接与Gemini AI 进行对话。此面板旨在帮助开发者更深入地理解其网站的工作原理,特别是与 AI 相关的部分。其特点如下:
- 对话上下文:从 AI assistance 面板启动的对话会自动包含正在检查的页面的技术细节上下文。
- 聊天内容:开发者可以询问关于页面元素样式、网络请求、源文件等问题,并获得 AI 的解答和建议。

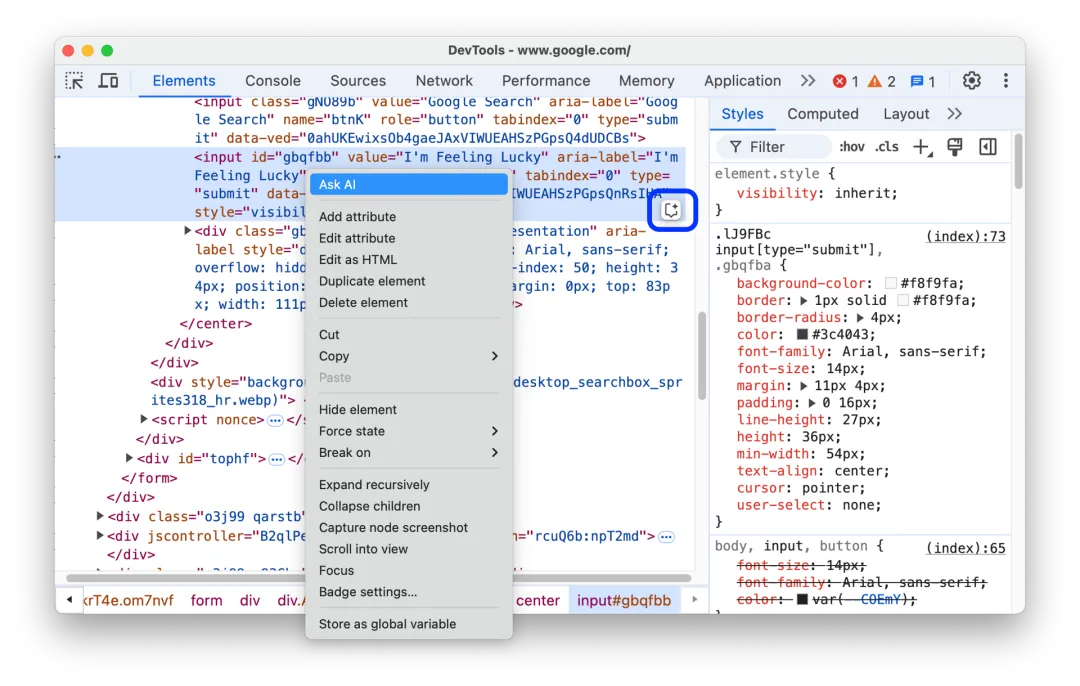
在 Elements 面板中,右键点击 HTML 元素就可以打开 AI assistance 面板,询问 AI 来进行样式设计,了解网站的整体布局、特定元素样式,并获取 AI 生成的 CSS 错误修复:

在 Network 面板中,右键点击网络请求,就可以打开 AI assistance 面板,询问 AI 来了解网站发送的请求。

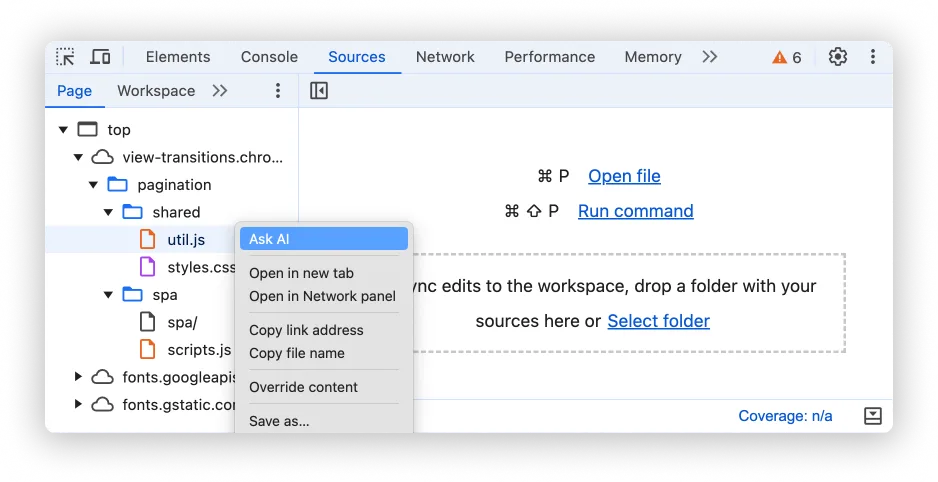
在 Sources 面板中,右键点击应用资源,就可以打开 AI assistance 面板,询问 AI 来了解网站加载和使用的文件。

相关链接
[1]Cursor: https://www.cursor.com/。
[2]Github Copilot: https://github.com/features/copilot。
[3]Tabnine: https://www.tabnine.com/。
[4]Codeium: Codeiumhttps://codeium.com/。
[5]TONGYI Lingma: https://tongyi.aliyun.com/lingma/。
[6]CodeGeeX: https://codegeex.cn/zh-CN。
[7]MarsCode: https://www.marscode.com/。
[8]Warp: https://www.warp.dev/。
[9]bolt.new: https://bolt.new/。
[10]screenshot-to-code: https://github.com/abi/screenshot-to-code。
[11]v0: https://v0.dev/。



































