技术演进历程
传统多页面应用时代
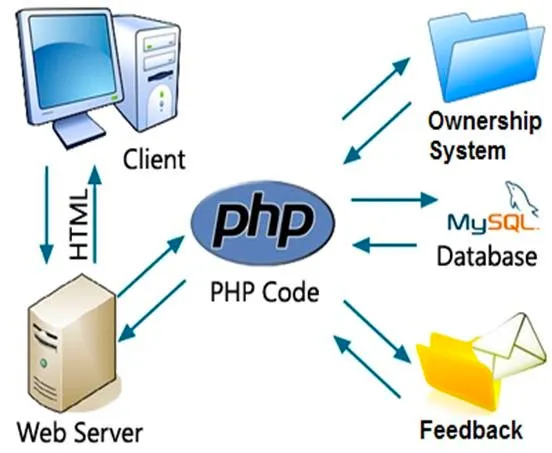
在单页面应用(SPA)出现之前,Web应用主要采用多页面架构。每次用户交互都需要服务器返回完整的HTML页面,这种方式虽然简单直接,但用户体验欠佳。当时的开发者通常是全栈工程师,使用PHP、Ruby on Rails等技术进行开发。
 图片
图片
// PHP传统页面渲染示例
<?php
// 控制器处理
$products = $db->query("SELECT * FROM products");
// 视图渲染
include 'header.php';
foreach ($products as $product) {
echo "<div class='product'>{$product['name']}</div>";
}
include 'footer.php';
?>SPA革命
随着用户对交互体验要求提高,BackboneJs、AngularJs等框架出现,开创了前端新纪元。这导致了前后端分离趋势,出现了专门的前端开发岗位。
// React SPA示例
function ProductList() {
const [products, setProducts] = useState([]);
useEffect(() => {
fetch('/api/products')
.then(res => res.json())
.then(data => setProducts(data));
}, []);
return (
<div>
{products.map(product => (
<ProductCard key={product.id} {...product} />
))}
</div>
);
}纯粹的前端开发人员的角色要求越来越高,也越来越多样化。他们开始专门创建用户界面,使用HTML、CSS和JavaScript,以及与 API 和服务器交互。另一方面,后端开发人员则更加专注于数据处理、应用程序业务逻辑、数据库工作以及创建服务器 API。
就这样,我们进入了React、Angular2、Vue和其他Web应用程序开发工具的时代。我们不再需要创建简单的表单和列表,现在我们有了 js 路由、状态管理、浏览器 API、将授权令牌与请求绑定、数据映射等。
当前前端开发面临的挑战
1. 开发效率问题
- API契约定义与维护成本高
- 前后端数据验证重复
- 状态管理复杂性增加
- 调试和测试难度提升
2. 技术栈复杂性
// 现代前端项目依赖示例
{
"dependencies": {
"react": "^18.0.0",
"redux": "^4.0.0",
"axios": "^1.0.0",
"zod": "^3.0.0",
"webpack": "^5.0.0",
// 更多依赖...
}
}3. SEO与性能问题
- 客户端渲染不利于搜索引擎抓取
- 首屏加载性能问题
- 状态还原成本高
新趋势:服务端技术复兴
现代全栈框架的崛起
- Next.js + React
- Nuxt + Vue
- Django + HTMX
<!-- HTMX示例:无需JavaScript的动态交互 -->
<button hx-post="/api/products"
hx-trigger="click"
hx-target="#product-list"
hx-swap="innerHTML">
加载产品列表
</button>这些都是基于服务器的Web 应用程序开发捆绑包。由于采用了Hydration和Resumability方法,服务器只能渲染界面的修改部分,而无需重新加载页面。
优势
- 开发效率提升
减少API契约设计
简化状态管理
直接输出HTML片段
- 性能优化
服务端渲染
更小的传输体积
更好的SEO支持
- 开发成本降低
团队协作简化
技术栈统一
调试便利
随着无代码解决方案、通过 AI 生成模板、庞大的服务器资源和搜索引擎优化要求的出现,目前的前端开发人员数量和工具已不再需要只开发前端部分。
企业主有一个合理的问题--"为什么我需要雇用一个纯前端开发员和一个纯后端开发员来开发一个简单的应用程序?
全栈开发人员并不是一种管理时尚,就节省人员而言,现在它已成为一种主流。你不需要一个纯粹的前端开发人员,你需要的是一个能制作整个应用程序的开发人员,直接对数据库或其他服务执行简单操作并显示结果。
未来展望
前端开发正在向全栈方向转变,比例可能会是60%前端+40%后端。这不是技术的倒退,而是在解决了早期多页面应用的问题后,找到了更优的解决方案。建议前端开发者:
- 扩展后端技能
- 关注现代全栈框架
- 了解服务端渲染技术
- 保持技术视野开放
前端开发并不会消失,而是在进化。未来的web开发将更注重整体解决方案,而不是前后端的严格划分。对于复杂的单页应用场景,专业的前端开发仍然必不可少,但更多的中小型应用可能会采用现代全栈方案。









































