
今天被 webStorm 把我心态搞炸了。
情况是这样的,我发现 webStorm 的 JSX 粘贴进来一段代码,他就会自动把我以前的代码格式化掉。表现如下:

然后呢,我就非常不想要这个自动格式化的功能。所以就想着在哪里配置一下,把这个自动格式化的功能给禁用掉。
结果,就为了这么个破玩意儿,浪费了整整两个小时。试了好多种方式,都没有用!!!
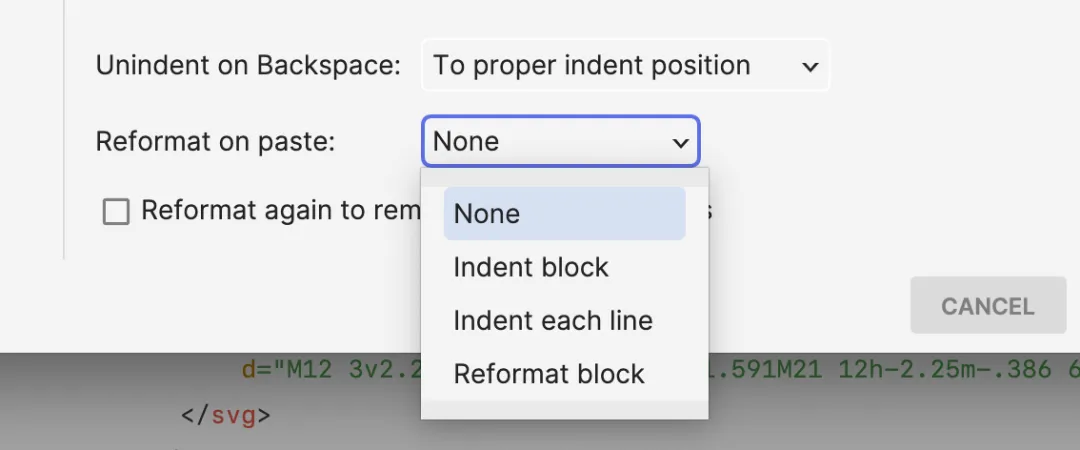
比如这种,Setting -> Editor -> General -> Smart Keys,然后把 Reformat on paste 设置为 None。

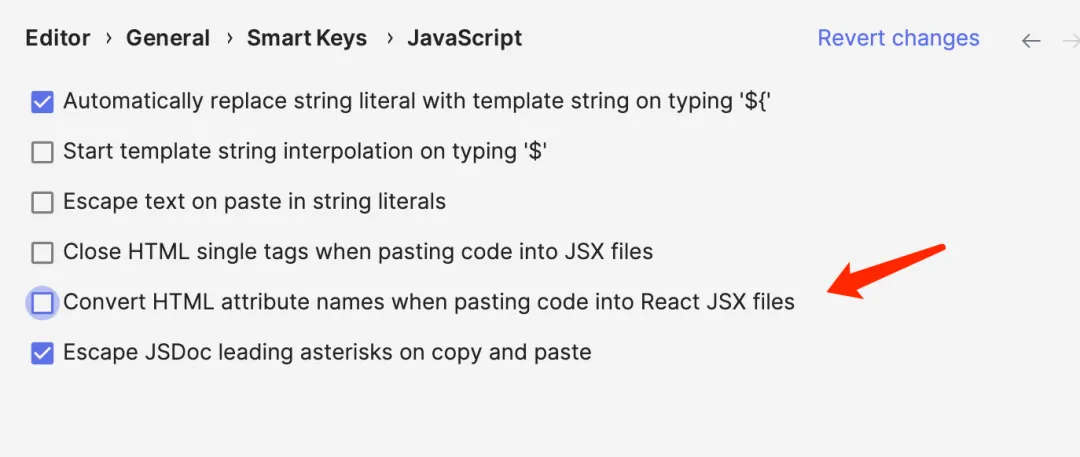
最后才找到是这个破玩意儿在这里配置的。

使用 webStorm 已经大半年了,整体使用下来的感受就是,这个破玩意儿的配置成本真的太高了。每次搞配置都要搞好久好久。有的配置找半天也找不到在哪里搞的,垃圾 webStorm!心态已炸!!!

上面是纯吐槽部分,这篇文章其实主要是跟大家分享一下如何在 Next.js 中引入 shadcn/ui 这个组件库。
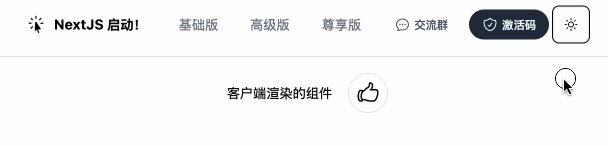
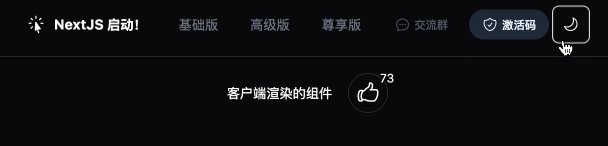
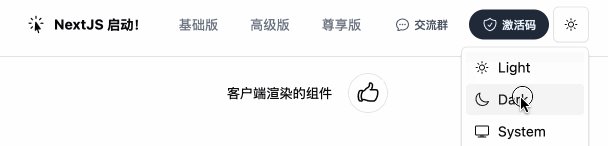
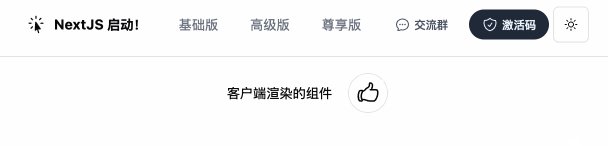
下图是本文案例中,利用 shadcn/ui 实现 dark 模式切换的效果。

一、shadcn/ui 介绍
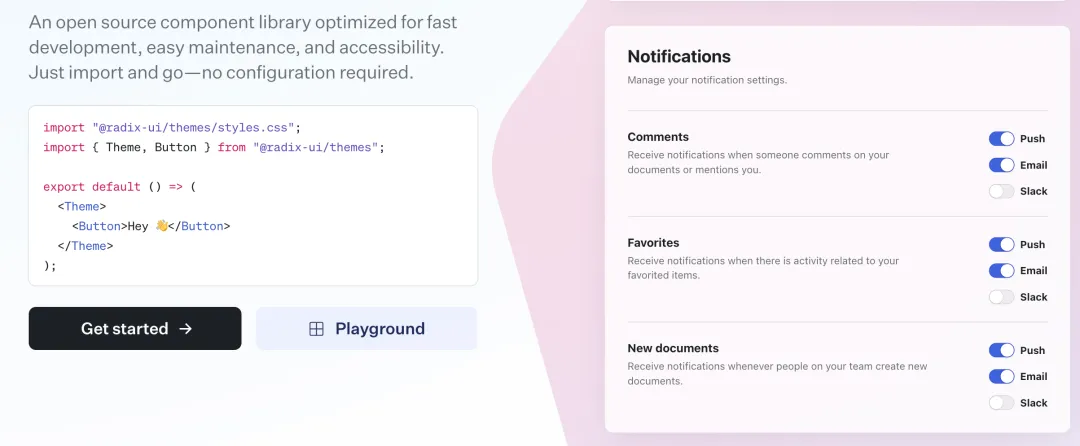
shadcn/ui 是最近几年爆火的一个 UI 组件库。如图所示,他的 star 已经达到了 74.5K,这里最关键的是,去年的这个时候,他只有大概 35K 左右。一年时间涨了接近一倍。

这个流行速度,表示 shadcn/ui 正在快速被很多人接受。因此,我也很想去试试这个组件库。就在新的项目中引入了。使用下来的整体感受就是,这个 UI 组件库的上手陈本,远比我想象中的要高。 虽然说,用熟练了之后他确实很好用,不过这个上手成本与反常的不适应感,我估计也劝退了一些想要尝试他的小伙伴。
因此,我就专门写一篇文章,给大家分享一下 shadcn/ui 的一些关键点。
严格上来说,shadcn/ui 并不是一个组件库。因为我们可以只复制其中的某一个组件到代码里,单独使用这个一个组件。

shadcn/ui 建立在 RadixUI + Tailwincss 之上。目前支持 Next.js、Gatsby、Vite、Remix、Astro、Laravel、Manual。由于他是来自于 vercel 成员 shadcn 的开源作品,因此目前在 Next.js 应用是最广泛的。
✓
因此,shadcn/ui 的快速发展,也意味着 Next.js 的发展速度非常之快。特别是最近两年的增量发展都聚焦在出海项目上,也促进了 Next.js 和 shadcn/ui 的火爆

二、怪异的引入方式
由于 shadcn/ui 的样式,与 tailwindcss 息息相关。因此,在使用 shadcn/ui 之前,你需要确保你有 tailwindcss 的使用经验,这样才能更好的理解和使用 shadcn/ui,否则,你在使用的过程中,会有比较强的不适应感。
在 Next.js 的项目中执行如下指令,可以准备好 shadcn/ui 的使用环境。在初始化之前,你需要确保你的项目中,已经准备好了 tailwindcss。
npx shadcn@latest initWhich style would you like to use? › New York
Which color would you like to use as base color? › Zinc
Do you want to use CSS variables for colors? › no / yes安装的过程中,我们需要选择样式风格 New York,以及主题色。最后是否选择使用 css 变量,选择 yes。
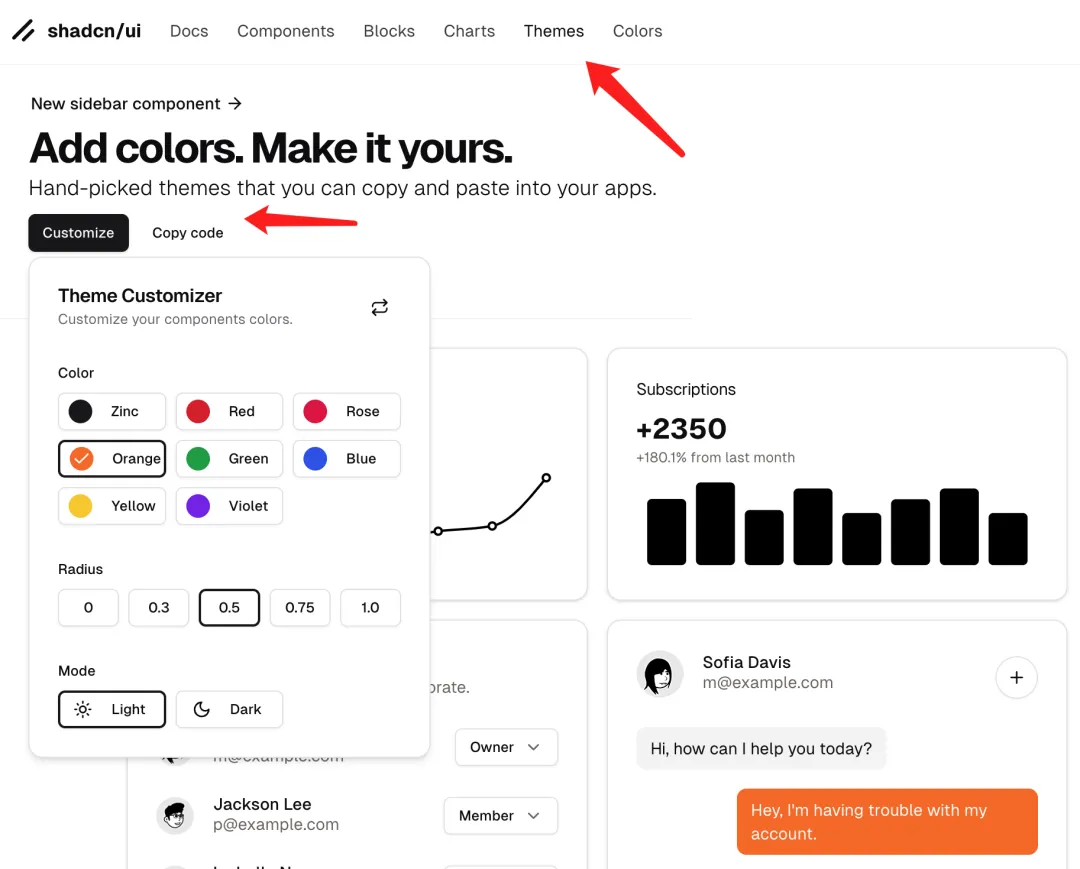
我们可以在自定义主题的面板中,观察主题色的样式,例如 Zinc 的风格以黑白色为主。如下所示。

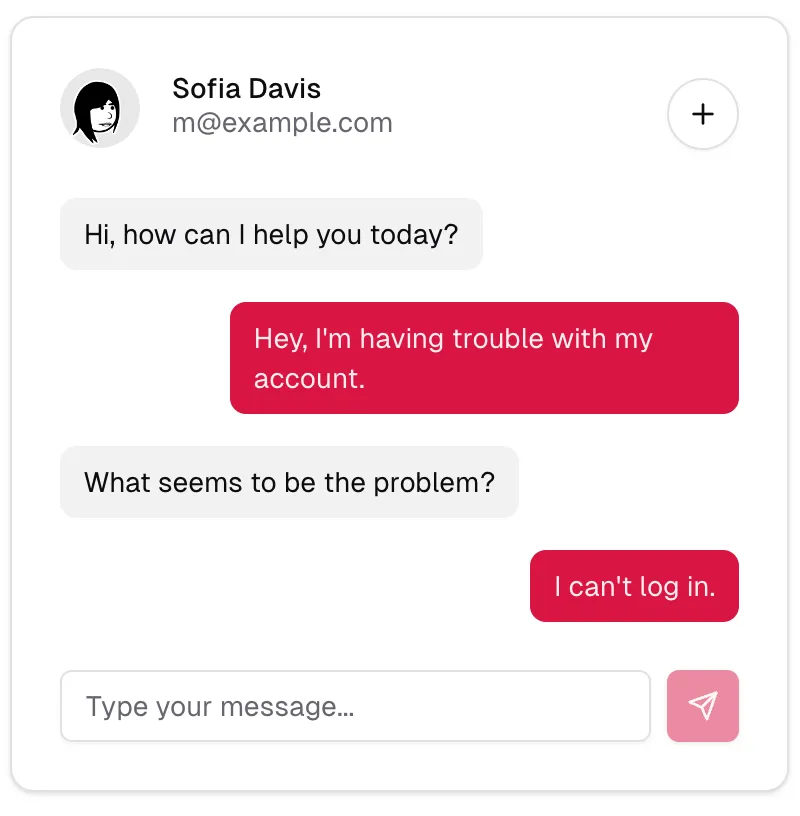
你也可以选择玫瑰红 rose。

如果我们执行如下执行,则可以直接基于默认选择结果 New York Zinc Yes 来初始化执行环境。
npx shadcn@latest init -d这里需要特别注意的是,实际上初始环境的准备,就是在添加 tailwindcss 和组件相关的配置。因此执行这条指令之后,会对本地的一些配置文件进行一些更改。
首先是新增了 components.json。里面记录了 shadcn/ui 相关的配置项,例如,是否支持 RSC,以及组件的别名配置。
{
"$schema": "https://ui.shadcn.com/schema.json",
"style": "new-york",
"rsc": true,
"tsx": true,
"tailwind": {
"config": "tailwind.config.ts",
"css": "src/app/globals.css",
"baseColor": "zinc",
"cssVariables": true,
"prefix": ""
},
"aliases": {
"components": "@/components",
"utils": "@/lib/utils",
"ui": "@/components/ui",
"lib": "@/lib",
"hooks": "@/hooks"
},
"iconLibrary": "lucide"
}然后是在 tailwind.config.ts 中,修改了主题配色,由于我这里选择了基于 css 变量来实现主题切换,因此这里的配置主要是以配置 colors 为主。
colors: {
background: 'hsl(var(--background))',
foreground: 'hsl(var(--foreground))',
card: {
DEFAULT: 'hsl(var(--card))',
foreground: 'hsl(var(--card-foreground))'
},
popover: {
DEFAULT: 'hsl(var(--popover))',
foreground: 'hsl(var(--popover-foreground))'
},
primary: {
DEFAULT: 'hsl(var(--primary))',
foreground: 'hsl(var(--primary-foreground))'
},
secondary: {
DEFAULT: 'hsl(var(--secondary))',
foreground: 'hsl(var(--secondary-foreground))'
},
muted: {
DEFAULT: 'hsl(var(--muted))',
foreground: 'hsl(var(--muted-foreground))'
},
accent: {
DEFAULT: 'hsl(var(--accent))',
foreground: 'hsl(var(--accent-foreground))'
},
destructive: {
DEFAULT: 'hsl(var(--destructive))',
foreground: 'hsl(var(--destructive-foreground))'
},
border: 'hsl(var(--border))',
input: 'hsl(var(--input))',
ring: 'hsl(var(--ring))',
chart: {
'1': 'hsl(var(--chart-1))',
'2': 'hsl(var(--chart-2))',
'3': 'hsl(var(--chart-3))',
'4': 'hsl(var(--chart-4))',
'5': 'hsl(var(--chart-5))'
}
}除此之外,他还会在 globals.css 中,新增一些样式配置。这里主要是把 shadcn/ui 中所使用的 css 变量定义好。如果我们想要修改主题,就可以直接在这里修改就可以了。
@layer base {
:root {
--background: 0 0% 100%;
--foreground: 240 10% 3.9%;
--card: 0 0% 100%;
--card-foreground: 240 10% 3.9%;
--popover: 0 0% 100%;
--popover-foreground: 240 10% 3.9%;
--primary: 240 5.9% 10%;
--primary-foreground: 0 0% 98%;
--secondary: 240 4.8% 95.9%;
--secondary-foreground: 240 5.9% 10%;
--muted: 240 4.8% 95.9%;
--muted-foreground: 240 3.8% 46.1%;
--accent: 240 4.8% 95.9%;
--accent-foreground: 240 5.9% 10%;
--destructive: 0 84.2% 60.2%;
--destructive-foreground: 0 0% 98%;
--border: 240 5.9% 90%;
--input: 240 5.9% 90%;
--ring: 240 10% 3.9%;
--chart-1: 12 76% 61%;
--chart-2: 173 58% 39%;
--chart-3: 197 37% 24%;
--chart-4: 43 74% 66%;
--chart-5: 27 87% 67%;
--radius: 0.5rem;
}
.dark {
--background: 240 10% 3.9%;
--foreground: 0 0% 98%;
--card: 240 10% 3.9%;
--card-foreground: 0 0% 98%;
--popover: 240 10% 3.9%;
--popover-foreground: 0 0% 98%;
--primary: 0 0% 98%;
--primary-foreground: 240 5.9% 10%;
--secondary: 240 3.7% 15.9%;
--secondary-foreground: 0 0% 98%;
--muted: 240 3.7% 15.9%;
--muted-foreground: 240 5% 64.9%;
--accent: 240 3.7% 15.9%;
--accent-foreground: 0 0% 98%;
--destructive: 0 62.8% 30.6%;
--destructive-foreground: 0 0% 98%;
--border: 240 3.7% 15.9%;
--input: 240 3.7% 15.9%;
--ring: 240 4.9% 83.9%;
--chart-1: 220 70% 50%;
--chart-2: 160 60% 45%;
--chart-3: 30 80% 55%;
--chart-4: 280 65% 60%;
--chart-5: 340 75% 55%;
}
}官方文档提供了主题变换的操作面板。

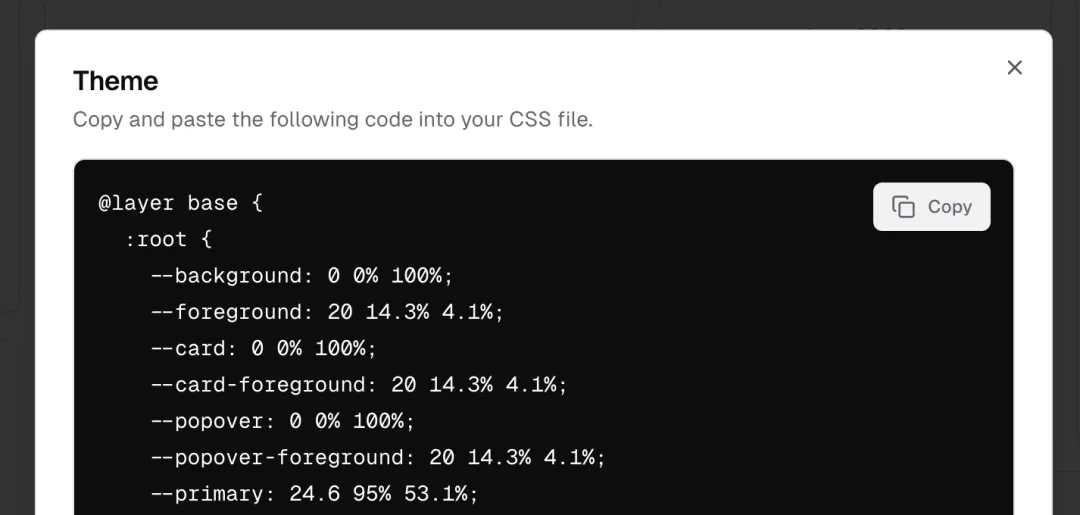
配置好之后,可以点击 Copy code 来把调整之后的主题代码复制到这里来替换掉即可。

此时,我们还无法直接使用组件,每使用一个组件,我们都得单独执行如下指令把对应的组件代码代码复制到项目中,才可以使用。
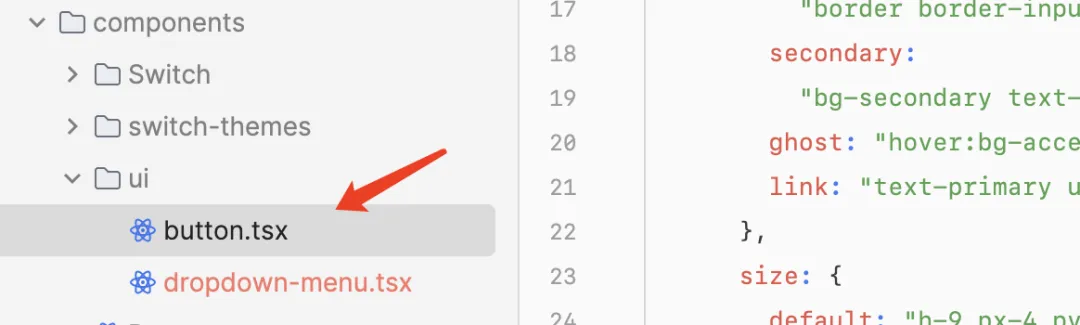
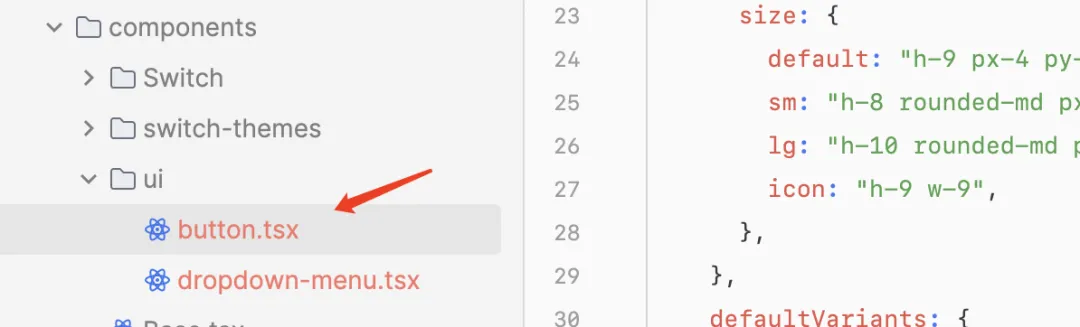
npx shadcn@latest add button执行这条指令之后,我们会发现项目中的 src/components/ui 目录下,多出来一个 button.tsx 组件。

之后,结合刚才默认的别名配置,我们就可以在其他组件中,使用如下方式,按照官方文档的用法,使用 Button 组件。
import { Button } from "@/components/ui/button"<Button variant="outline">Button</Button>通过这个引入方式的介绍,我们就能很明显的感受到,shadcn/ui 的使用前置知识比较多,并不是像 antd 那样拿来即用。如果我们对 css 变量和 tailwindcss 不熟悉的话,可能还对这些前置知识不太理解。
三、实现 dark 模式切换
我们直接使用 next-themes 来实现 dark 模式。首先在项目中引入它。
yarn add next-themes然后,我们需要单独创建一个顶层的 Provider 组件来控制切换的逻辑。
components/theme-provider.tsx。
由于这些逻辑必须在客户端环境才能执行,因此前面要加上 use client。
"use client"
import * as React from "react"
import { ThemeProvider as NextThemesProvider } from "next-themes"
export function ThemeProvider({
children,
...props
}: React.ComponentProps<typeof NextThemesProvider>) {
return <NextThemesProvider {...props}>{children}</NextThemesProvider>
}然后我们就可以在项目根节点 app/layout.tsx 中,套一层我们刚才定义好的 Provider 组件。需要注意,这里直接是服务端组件,而不是客户端组件。这也是我们需要单独把 ThemeProvider 抽离出去的原因,是为了把客户端逻辑单独隔离出去,从而避免这个逻辑影响整个项目。
✓
这里在 Next.js 中最重要,也是最常见的技巧。
import { ThemeProvider } from "@/components/theme-provider"
export default function RootLayout({ children }: RootLayoutProps) {
return (
<>
<html lang="en" suppressHydrationWarning>
<head />
<body>
<ThemeProvider
attribute="class"
defaultTheme="system"
enableSystem
disableTransitionOnChange
>
{children}
</ThemeProvider>
</body>
</html>
</>
)
}然后,我们单独定义一个操作按钮组件,该组件依赖于 Button 与 DropdownMenu,因此在定义之前,要单独引入这两个组件。
npx shadcn@latest add button
npx shadcn@latest add dropdown-menu完整代码如下:
'use client';
import { useTheme } from "next-themes"
import {Button} from "@/components/ui/button"
import {DropdownMenu, DropdownMenuContent, DropdownMenuItem, DropdownMenuTrigger} from '@/components/ui/dropdown-menu'
export default function ThemeToggleButton() {
const {setTheme} = useTheme()
return (
<DropdownMenu>
<DropdownMenuTrigger asChild>
<Button variant='outline' size='icon'>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" strokeWidth={1.5} stroke="currentColor" className="size-6 scale-100 rotate-0 dark:-rotate-90 dark:scale-0">
<path strokeLinecap="round" strokeLinejoin="round" d="M12 3v2.25m6.364.386-1.591 1.591M21 12h-2.25m-.386 6.364-1.591-1.591M12 18.75V21m-4.773-4.227-1.591 1.591M5.25 12H3m4.227-4.773L5.636 5.636M15.75 12a3.75 3.75 0 1 1-7.5 0 3.75 3.75 0 0 1 7.5 0Z"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" strokeWidth={1.5} stroke="currentColor" className="size-6 scale-0 rotate-90 dark:-rotate-90 dark:scale-100 absolute">
<path strokeLinecap="round" strokeLinejoin="round" d="M21.752 15.002A9.72 9.72 0 0 1 18 15.75c-5.385 0-9.75-4.365-9.75-9.75 0-1.33.266-2.597.748-3.752A9.753 9.753 0 0 0 3 11.25C3 16.635 7.365 21 12.75 21a9.753 9.753 0 0 0 9.002-5.998Z" />
</svg>
<span className='sr-only'>Toggle theme</span>
</Button>
</DropdownMenuTrigger>
<DropdownMenuContent align="end">
<DropdownMenuItem notallow={() => setTheme("light")}>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" strokeWidth={1.5} stroke="currentColor" className="size-6">
<path strokeLinecap="round" strokeLinejoin="round" d="M12 3v2.25m6.364.386-1.591 1.591M21 12h-2.25m-.386 6.364-1.591-1.591M12 18.75V21m-4.773-4.227-1.591 1.591M5.25 12H3m4.227-4.773L5.636 5.636M15.75 12a3.75 3.75 0 1 1-7.5 0 3.75 3.75 0 0 1 7.5 0Z"/>
</svg>
Light
</DropdownMenuItem>
<DropdownMenuItem notallow={() => setTheme("dark")}>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" strokeWidth={1.5} stroke="currentColor" className="size-6">
<path strokeLinecap="round" strokeLinejoin="round" d="M21.752 15.002A9.72 9.72 0 0 1 18 15.75c-5.385 0-9.75-4.365-9.75-9.75 0-1.33.266-2.597.748-3.752A9.753 9.753 0 0 0 3 11.25C3 16.635 7.365 21 12.75 21a9.753 9.753 0 0 0 9.002-5.998Z" />
</svg>
Dark
</DropdownMenuItem>
<DropdownMenuItem notallow={() => setTheme("system")}>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" strokeWidth={1.5} stroke="currentColor" className="size-6">
<path strokeLinecap="round" strokeLinejoin="round" d="M6 20.25h12m-7.5-3v3m3-3v3m-10.125-3h17.25c.621 0 1.125-.504 1.125-1.125V4.875c0-.621-.504-1.125-1.125-1.125H3.375c-.621 0-1.125.504-1.125 1.125v11.25c0 .621.504 1.125 1.125 1.125Z" />
</svg>
System
</DropdownMenuItem>
</DropdownMenuContent>
</DropdownMenu>
)
}最终演示效果如下:

四、自定义样式
有的时候,我们需要自定义样式。这里需要注意的是,由于我们在项目中支持了 dark mode,因此,在这个基础之上,我们并不能随心所欲的使用 tailwindcss 的颜色,而是应该在刚才我们定义的主题色的基础之上去使用。
@layer base {
:root {
--background: 0 0% 100%;
--foreground: 240 10% 3.9%;
--card: 0 0% 100%;
--card-foreground: 240 10% 3.9%;
--popover: 0 0% 100%;
--popover-foreground: 240 10% 3.9%;
--primary: 240 5.9% 10%;
--primary-foreground: 0 0% 98%;
--secondary: 240 4.8% 95.9%;
--secondary-foreground: 240 5.9% 10%;
--muted: 240 4.8% 95.9%;
--muted-foreground: 240 3.8% 46.1%;
--accent: 240 4.8% 95.9%;
--accent-foreground: 240 5.9% 10%;
--destructive: 0 84.2% 60.2%;
--destructive-foreground: 0 0% 98%;
--border: 240 5.9% 90%;
--input: 240 5.9% 90%;
--ring: 240 10% 3.9%;
--chart-1: 12 76% 61%;
--chart-2: 173 58% 39%;
--chart-3: 197 37% 24%;
--chart-4: 43 74% 66%;
--chart-5: 27 87% 67%;
--radius: 0.5rem;
}
.dark {
--background: 240 10% 3.9%;
--foreground: 0 0% 98%;
--card: 240 10% 3.9%;
--card-foreground: 0 0% 98%;
--popover: 240 10% 3.9%;
--popover-foreground: 0 0% 98%;
--primary: 0 0% 98%;
--primary-foreground: 240 5.9% 10%;
--secondary: 240 3.7% 15.9%;
--secondary-foreground: 0 0% 98%;
--muted: 240 3.7% 15.9%;
--muted-foreground: 240 5% 64.9%;
--accent: 240 3.7% 15.9%;
--accent-foreground: 0 0% 98%;
--destructive: 0 62.8% 30.6%;
--destructive-foreground: 0 0% 98%;
--border: 240 3.7% 15.9%;
--input: 240 3.7% 15.9%;
--ring: 240 4.9% 83.9%;
--chart-1: 220 70% 50%;
--chart-2: 160 60% 45%;
--chart-3: 30 80% 55%;
--chart-4: 280 65% 60%;
--chart-5: 340 75% 55%;
}
}例如,当我们配置背景色,就应该基于 tailwindcss 结合这里的自定义 css 变量使用。
<html className='bg-background'></html>如果你还想要扩展颜色,则需要在同样的位置新增配置。扩展起来还是比较方便。
!
注意需要同时修改 globals.css 与 tailwind.config.ts
五、总结
和 antd 相比,shadcn/ui 的场景与需求覆盖还略显不足。antd 能够满足更加复杂多样的需求。因此,在做选择上,一定要根据自己的实际情况慎重考虑。
shadcn/ui 的使用成本主要体现在,需要在使用之前,对 tailwindcss 有足够的了解。在使用过程中,需要经常跟相关的配置文件打交道。
shadcn/ui 的优势在于,足够的灵活。我们可以比较轻松的植入自己想要的样式,也能够直接修改组件源码,扩展组件的基础能力,他在定制与扩展上面,做到了一个比较好的平衡取舍,这也是他能火起来的主要原因之一。因此理论上来说,如果我们的技术能力足够,我们可以直接覆盖所有的复杂场景。但是这也要求开发者具备更强的开发能力。
shadcn/ui 也更容易扩展和集成其他的三方工具库来充实自己的能力。但是由于国外的项目,交互相对与国内的产品而言,还是比较简单。因此,如果使用 shadcn/ui 来开发国内的项目,可能会遇到许多比较难受的点
最后根据群友反馈,许多 AI 大模型都是基于 shadcn/ui 来训练直接生成页面,因此,在 AI 的准确度上来说,shadcn/ui 具备很强的优势。




































