ECMAScript 2024(ES15) 预告是将在 2024年6月 发布,接下来带大家盘点一下即将推出的一些颇具亮点的新特性。
Temporal
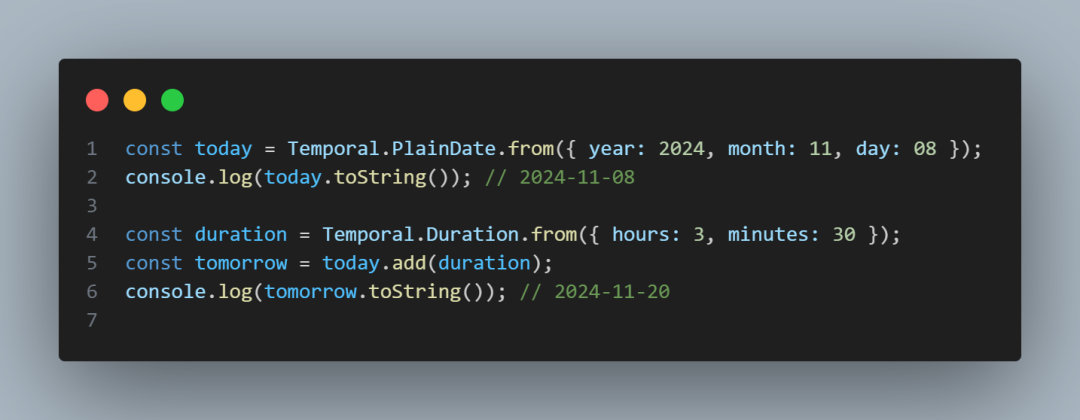
Temporal 是一个用来处理时间日期的 API,非常的实用。
 图片
图片
Records 和 Tuples
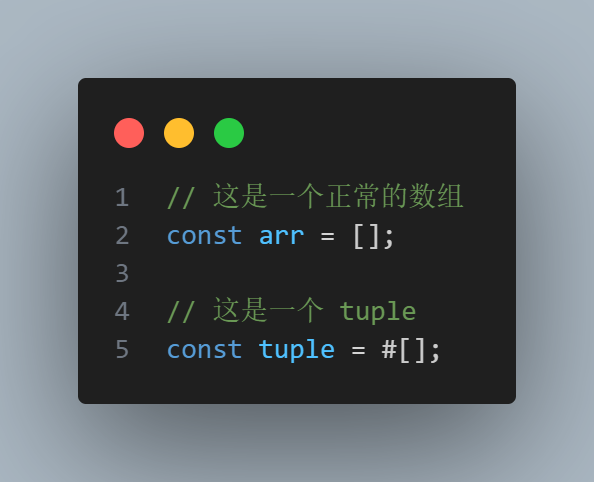
Tuples
Records和Tuples都具有相同的语法。它们可以通过在对象和数组前面使用#前缀来定义,如下所示:
 图片
图片
使用 Tuples 时,需要注意一些规则:
- 数组中不能有空洞,例如:[1, ,2] 是不允许的;
- 它们只能包含原语或其他Tuples和Records;
- 支持类似于Arrays的实例方法,但有一些变化;
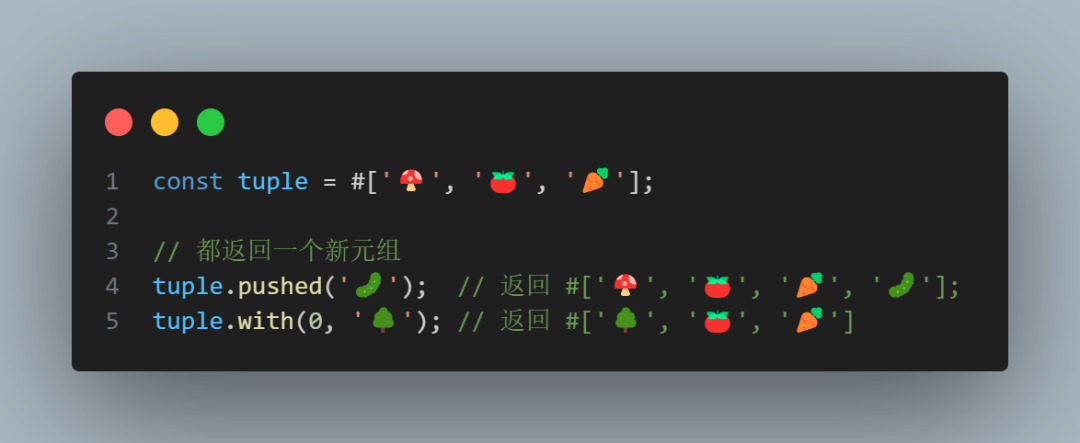
例如,改变数组的操作被替换为返回新数组的新操作。因此,例如:没有push,我们可以使用push来返回一个带有推送值的新元组,或者使用with来更改给定索引处的值:
 图片
图片
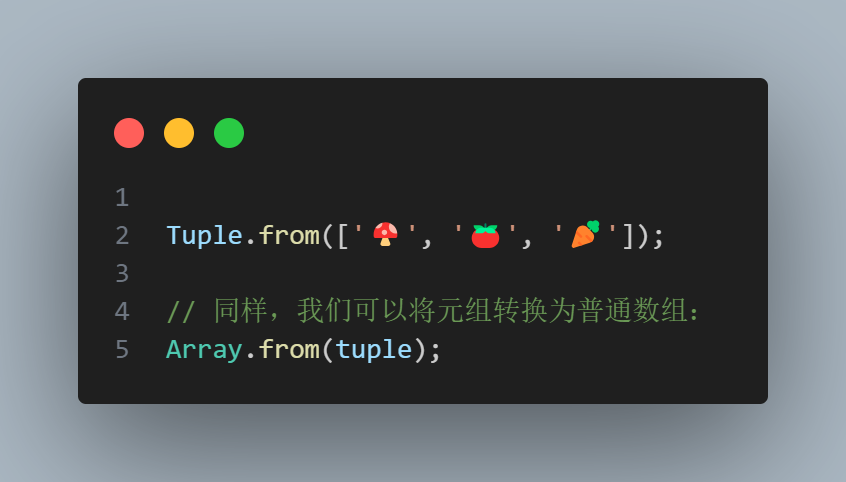
我们还可以使用Tuple.from()从现有数组创建元组:
 图片
图片
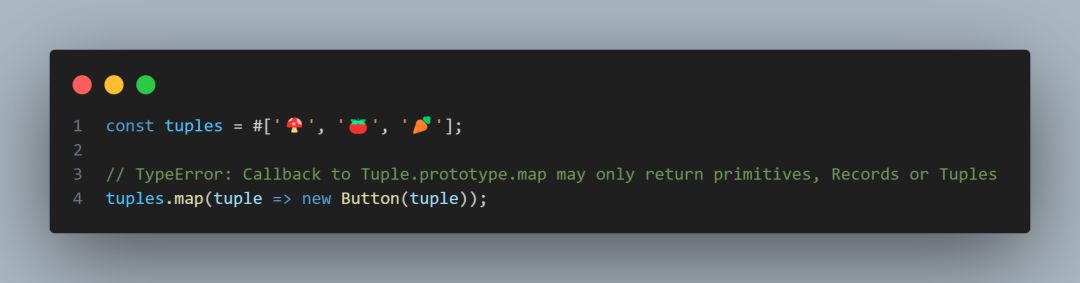
当然,它们是不可变的,如果尝试更改它们的值或使用非原始值,它们会抛出错误:
 图片
图片
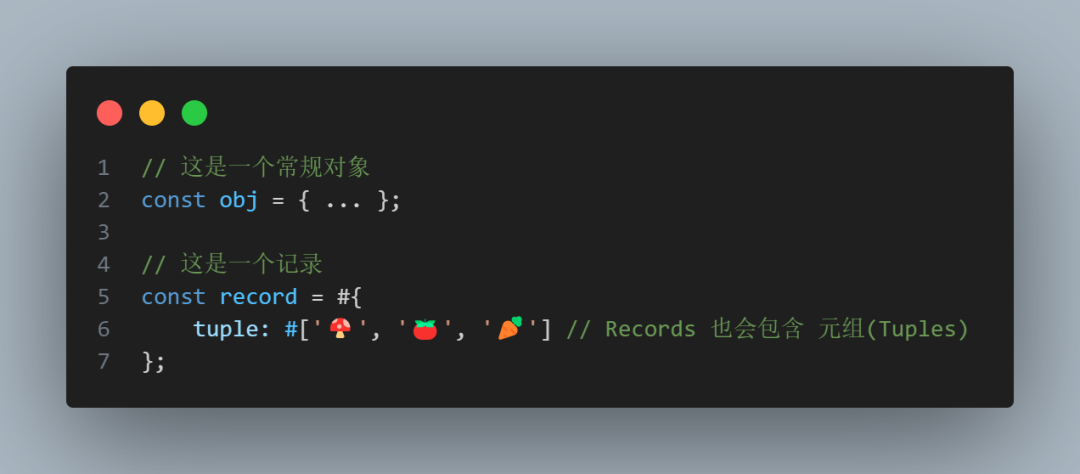
Records
 图片
图片
处理记录时,我们还需要牢记一些规则:
- 不能在记录中使用__proto__标识符
- 方法也是不允许的。就像元组一样,它们只能包含原语。
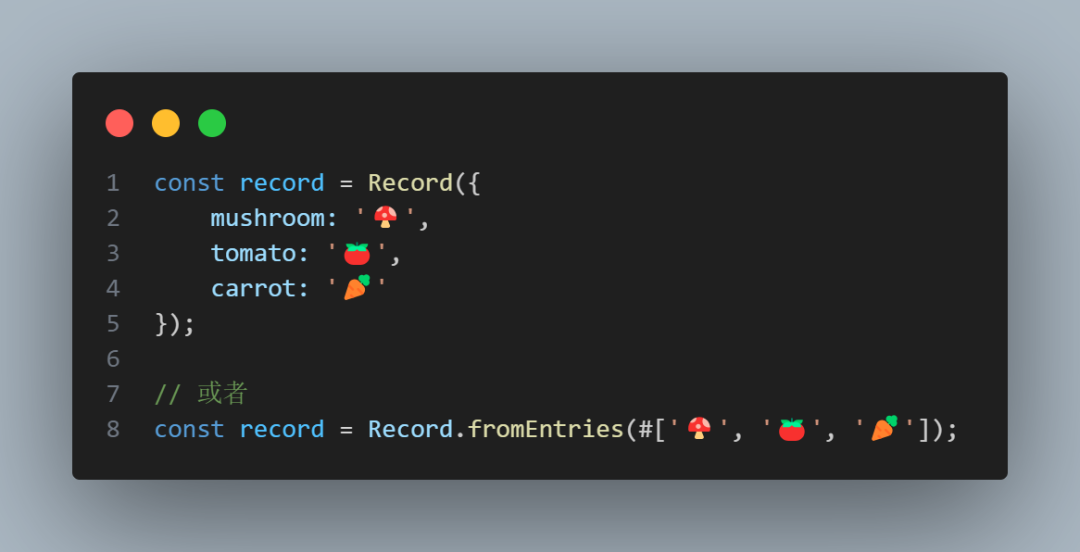
- 要创建新记录,我们还可以选择在使用元组时使用Record或Record.fromEntries:
 图片
图片
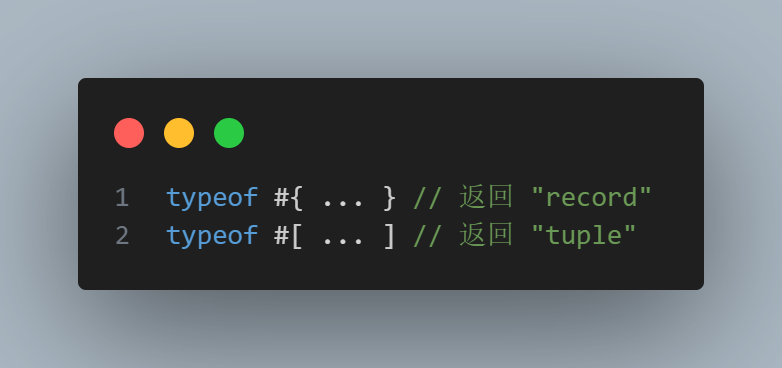
而且由于它们是新的数据类型,因此在使用typeof运算符时会返回 record、tuple:
 图片
图片
Promise.withResolvers
有时候我们需要把 Promise 的 resolve 或者 reject 这两个参数给取出来,去实现某种目的。
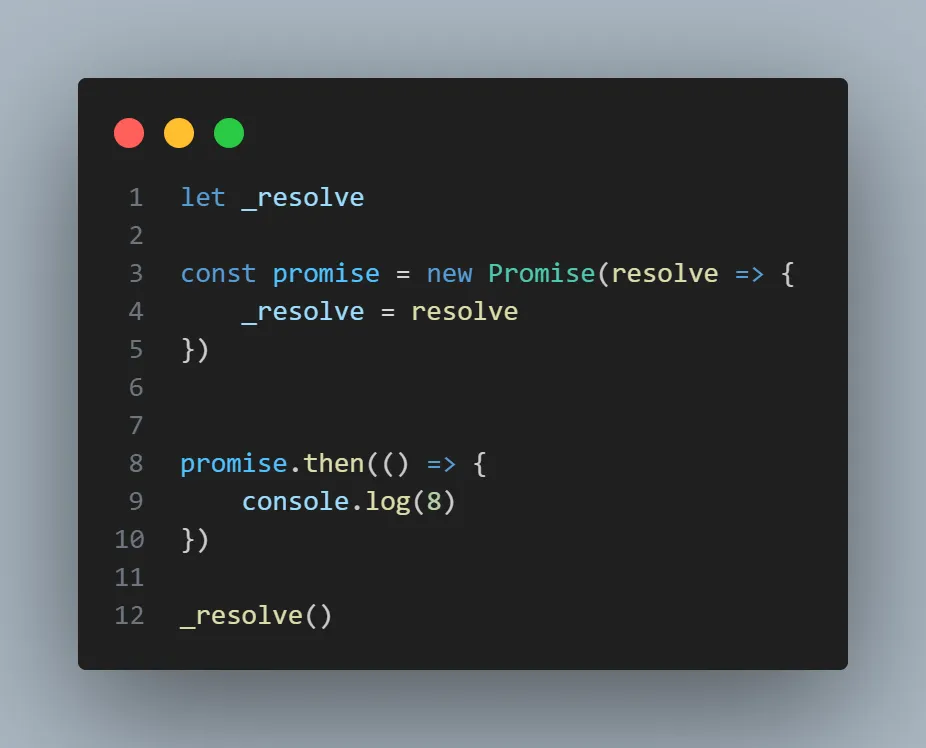
就比如下面例子,我想手动控制 Promise 的fullfiled的时机,所以需要把 resolve 给取出来,然后在我觉得适当的时机去执行这个 resolve,这样 Promise 就变fullfiled了。
 图片
图片
但是这样挺麻烦的,我总是得定义一个额外的变量去存储这个 resolve。
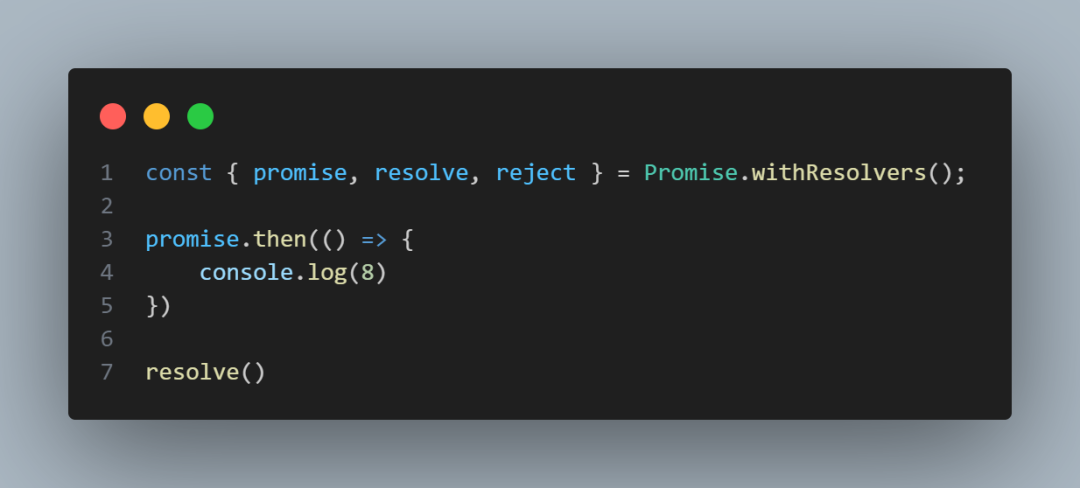
而Promise.withResolvers他的作用是把 Promise实例、resolve、reject 解构出来供我们使用,还是刚刚的例子,使用Promise.withResolvers。
 图片
图片
Object.groupBy、Map.groupBy
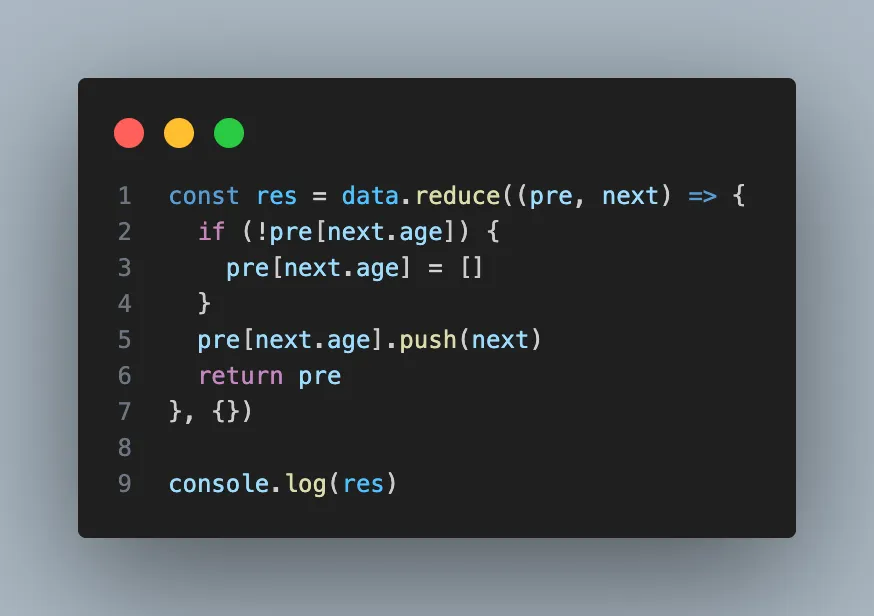
不知道你们有没有遇到过这样的类似的需求,比如现在有以下的数据,我想要按照年龄 age 字段,给这些数据分个组,那你们会怎么做呢?
 图片
图片
其实可以直接使用 reduce 这个数组方法去做,就可以实现我们想要的效果