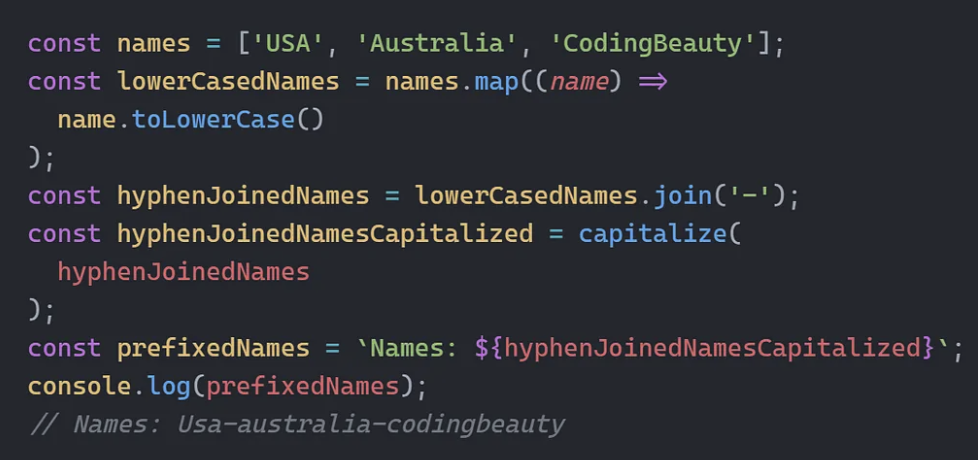
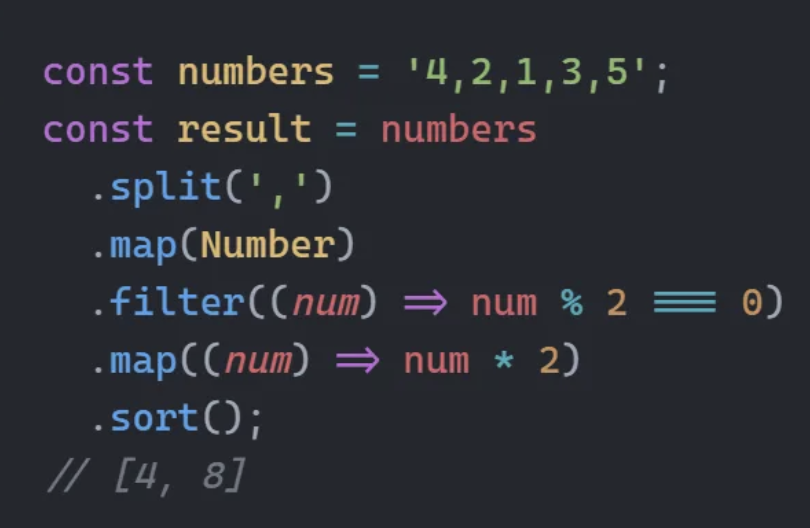
在传统写法中,代码常常是这样的:
 图片
图片
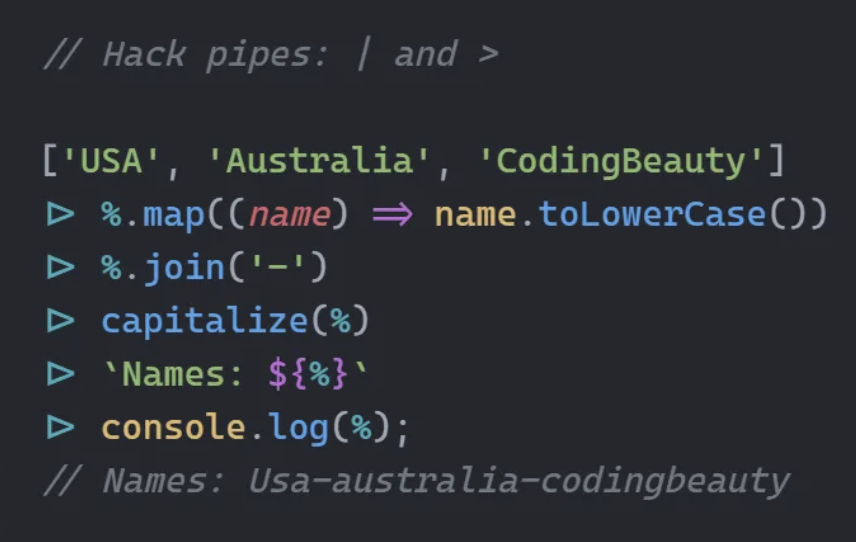
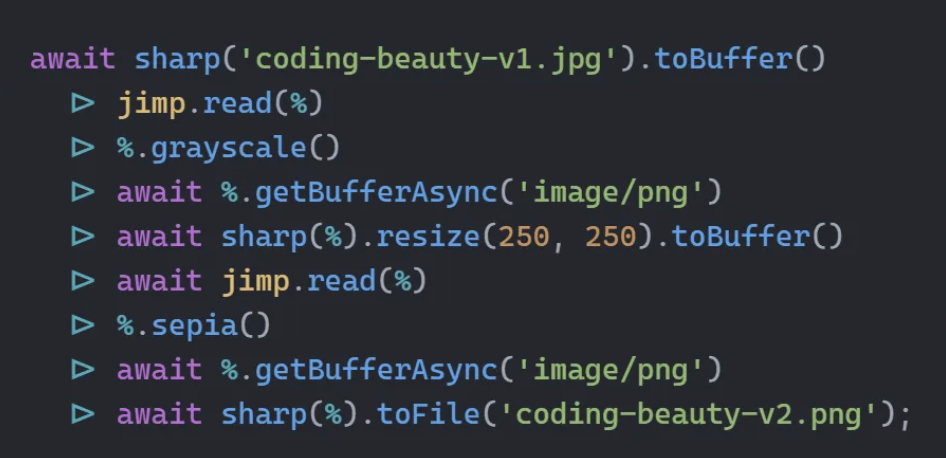
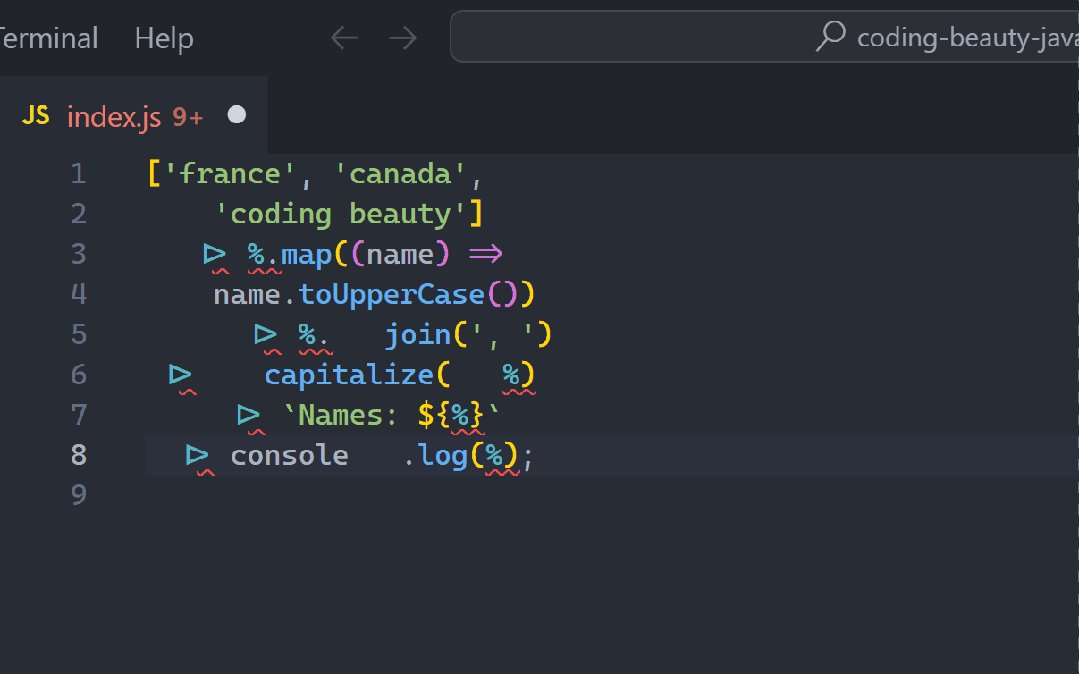
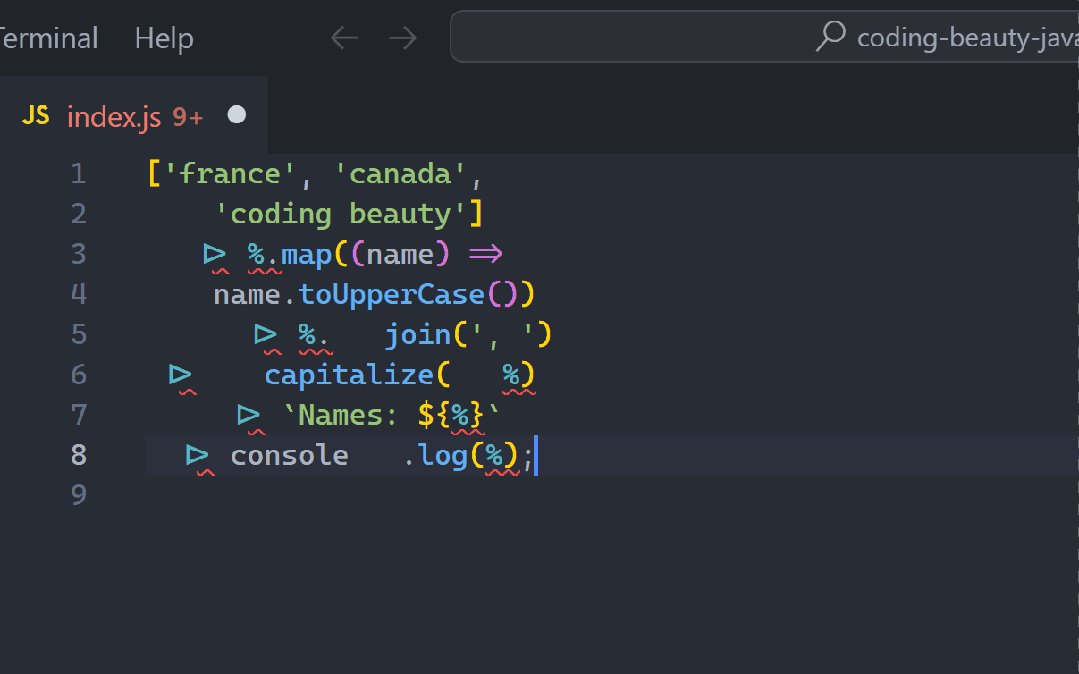
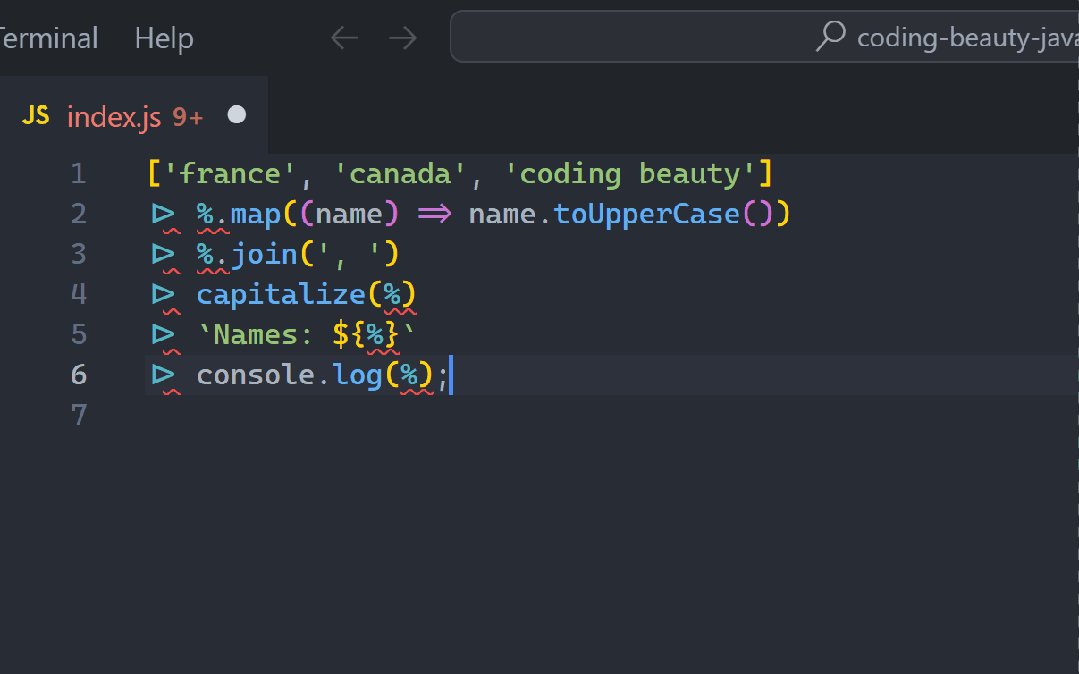
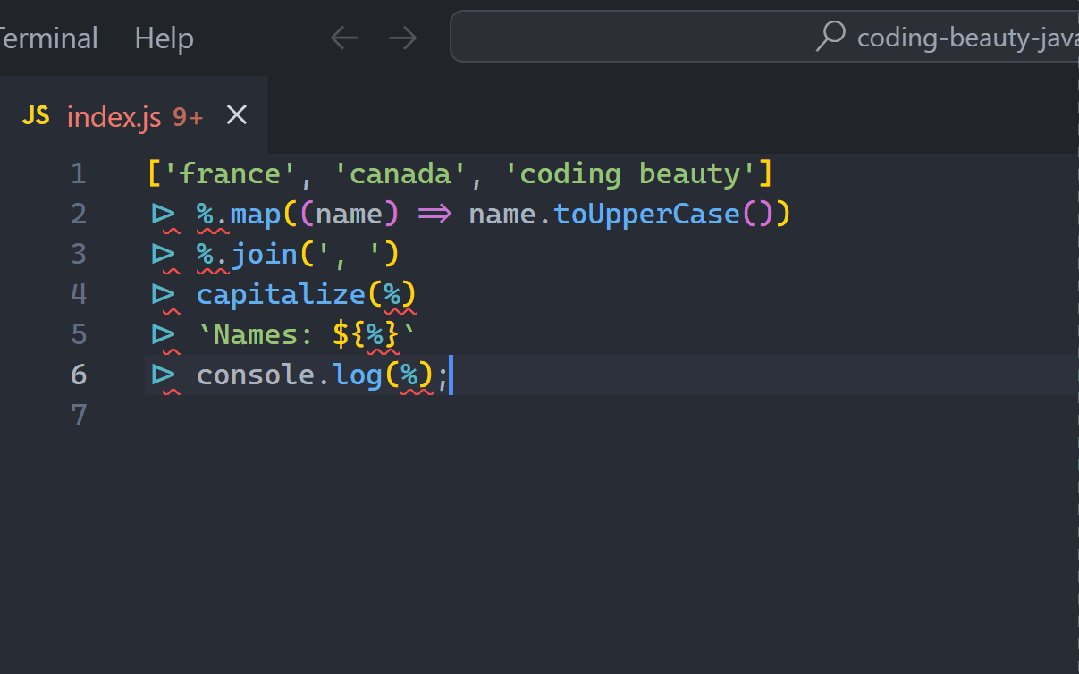
使用管道操作符后,可以写成:
 图片
图片
这种写法干净利落,彻底告别临时变量,也不用再为命名伤脑筋。
现有解决方案的问题
1. 重用变量
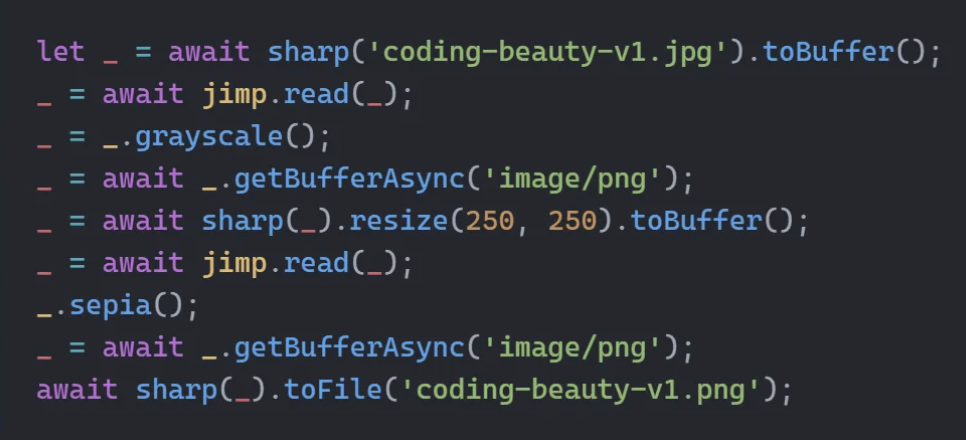
应尽量避免使用冗长的变量,这比重复使用短名变量更有利于压缩代码:
 图片
图片
这种写法存在几个问题:
- 变量值不可预测
- 需要追溯赋值历史
- 代码可读性差
- 难以维护
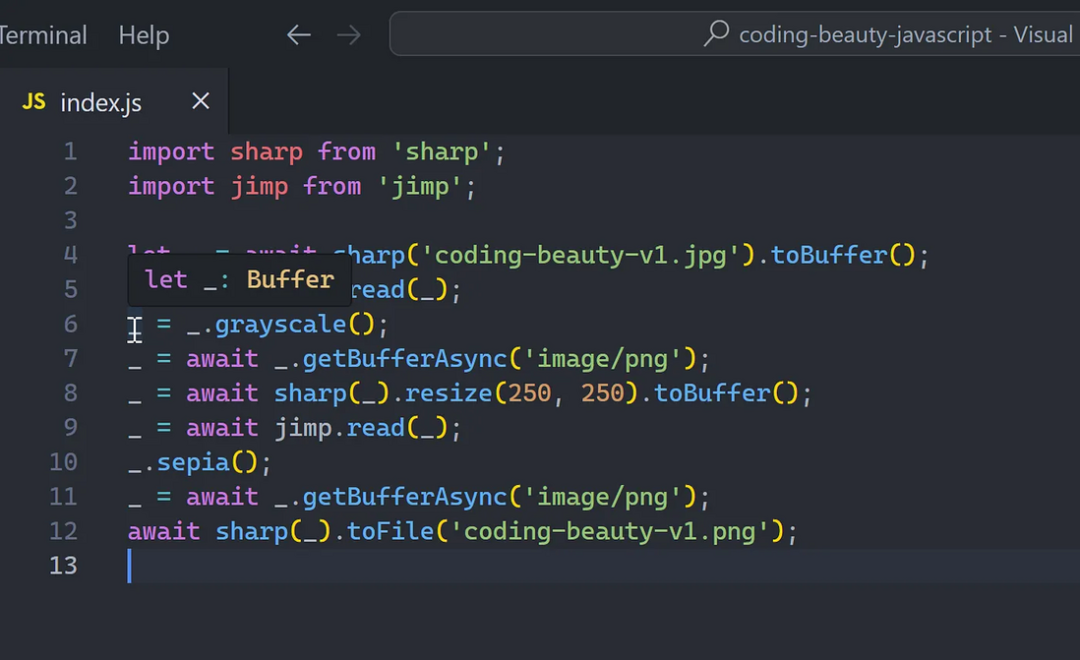
与管道运算符不同的是,我们无法确定变量是否总是包含我们在任何给定点上设置的值;我们需要爬升作用域来查找重新赋值。我们本可以在代码的较早处使用_,但它在代码各处的值是无法保证的。
 图片
图片
现在我们使用的只是下划线,所以如果不查看这些重赋值的右侧,你就无法快速知道变量的类型,除非你有一个像 VS Code 这样的智能编辑器(不过我想你可以说这并不重要,因为它们应该是 "临时 "的--至少在它们不是之前是这样!)
那我们为什么不避开这些临时下划线呢?
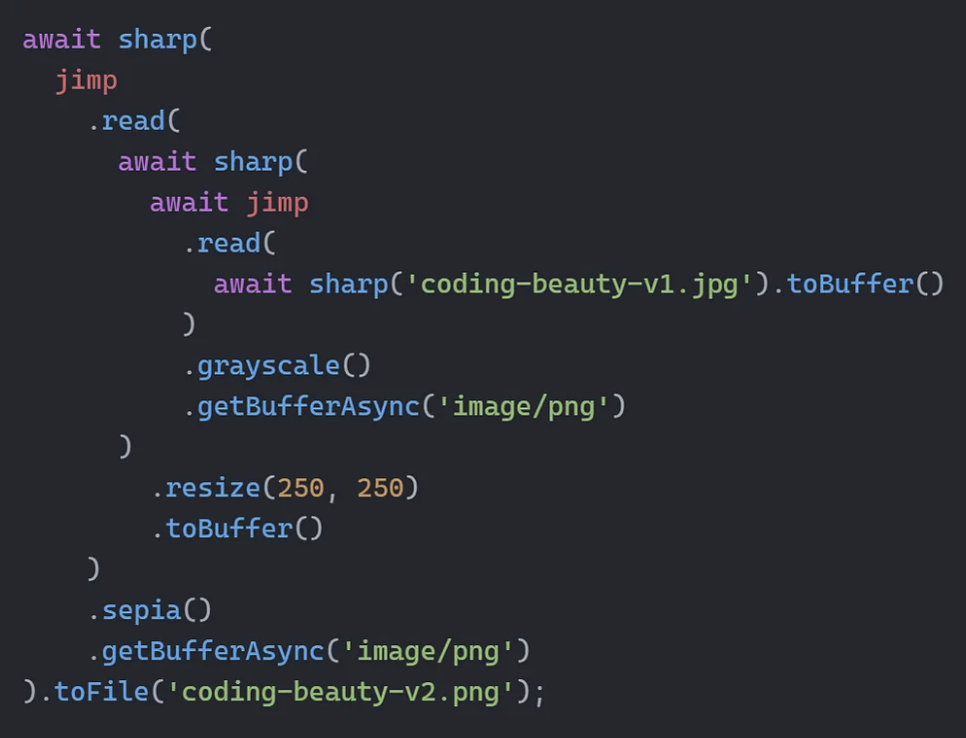
2. 嵌套调用
 图片
图片
这种写法:
- 阅读顺序不直观
- 难以修改和调试
- 容易出错
管道运算符大大优于其他所有方法,它既能让我们摆脱临时变量的困扰,又具有可读性。它就是为此而设计的。
 图片
图片
这里的%只存在于这一特定管道中。
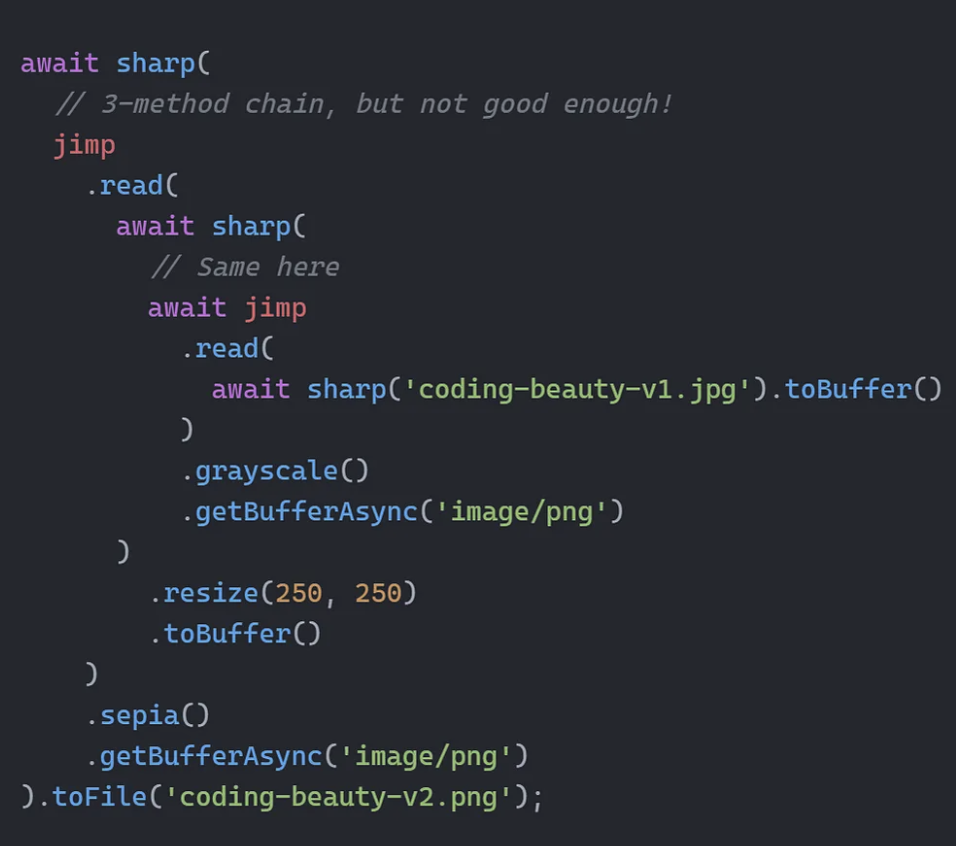
3. 链式调用的局限
 图片
图片
链式调用虽好,但有局限:
- 必须对象支持链式设计
- 不支持生成器和异步操作
- 不能混用普通函数
对于对象外的生成器方法、异步/等待和函数/方法调用,它的效果并不好:
 图片
图片
但所有这些和更多的功能都需要管道操作符,甚至对象字面和asyncimport函数。
 图片
图片
立即使用管道操作符
通过 Babel 插件可以现在就使用这个特性:
npm install @babel/plugin-proposal-pipeline-operator配置文件:
{
"plugins": [
["@babel/plugin-proposal-pipeline-operator", {
"proposal": "hack"
}]
]
} 图片
图片
管道操作符让代码更加清晰直观,是 JavaScript 代码优化的一大利器。虽然目前还在提案阶段,但通过 Babel 已经可以尝鲜,值得在项目中尝试使用!





























