在当今软件开发领域,性能优化成为了提升应用质量和用户体验的重要环节。JITWatch 作为一款强大的工具,能够帮助开发者深入了解 Java 应用的即时编译(Just-In-Time Compilation, JIT)过程,从而有效识别和解决性能瓶颈。
本文旨在为初学者提供一个全面而简洁的 JITWatch 上手指南,通过实际案例和详细步骤介绍如何利用这一工具进行高效的性能分析与优化。
无论您是刚接触 JIT 编译技术的新手,还是希望进一步深化理解的老手,本篇文章都将为您提供宝贵的知识和实践经验。让我们一起探索 JITWatch 的强大功能,开启一段精彩的性能优化之旅。

快速上手JITWatch
下载与配置
我们首先需要到GitHub上下载对应的源码包,对应的地址为:https://github.com/AdoptOpenJDK/jitwatch
需要注意的是1.4.2以上的版本可能存在乱码的情况,所以我们建议clone的时候尽量选择1.4.2及以下的版本,这里笔者也给出自己的克隆指令:
git clone --branch v1.4.1 git@github.com:AdoptOpenJDK/jitwatch.git完成之后,我们还需要进行hsdis的下载安装。

完成下载之后,我们只需要将其放到系统jdk目录的\jre\bin\server目录下:

基础使用示例
通过上述步骤我们完成了最基础的配置和安装=,接下来我们就来一个比较基础的演示,我们到jitwatch目录下执行如下命令启动程序:
mvn clean compile test exec:java完成启动后我们点击sandbox:

点击后我们可以看到一个基础的带有基本代码示例的界面,我们点击配置:

然后勾选显示反编译和显示Intel的汇编码,完成后点击save:

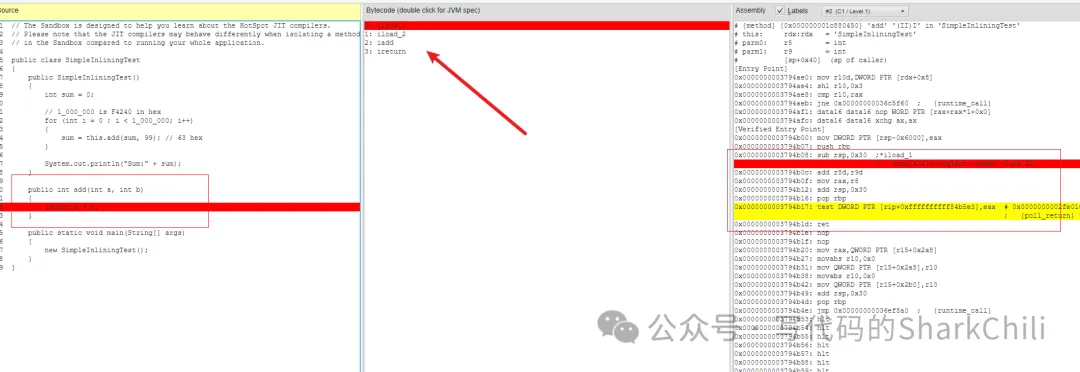
完成这些配置后,回到默认界面我们直接点击run,即可看到对应的字节码和汇编码指令:

如何查看自定义项目汇编码
我们再来一点进阶的使用,笔者的maven项目有下面这样一段代码,我们希望查看volatile底层汇编码的实现:
private volatile static int num = 0;
public static void main(String[] args) throws InterruptedException {
num++;
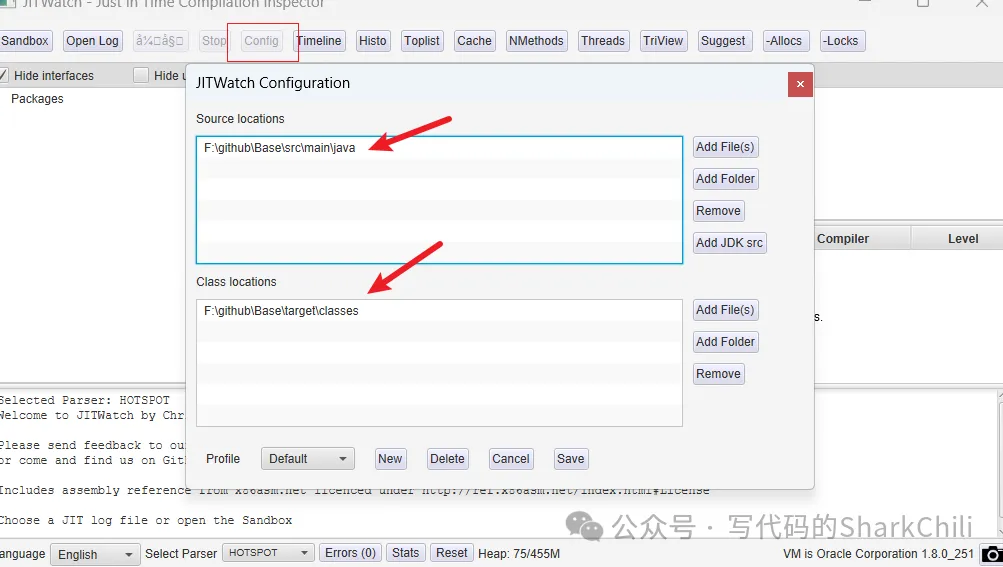
}对此我们首先打开jitwatch,然后点击配置选择上述代码对应的代码路径和字节码路径:

然后找到我们的项目,添加如下JVM参数并运行项目:
-Xcomp -XX:+UnlockDiagnosticVMOptions -XX:+PrintAssembly -XX:+LogCompilation -XX:LogFile=jit.log 完成运行后,我们会在项目中看到一个名为jit.log的文件:

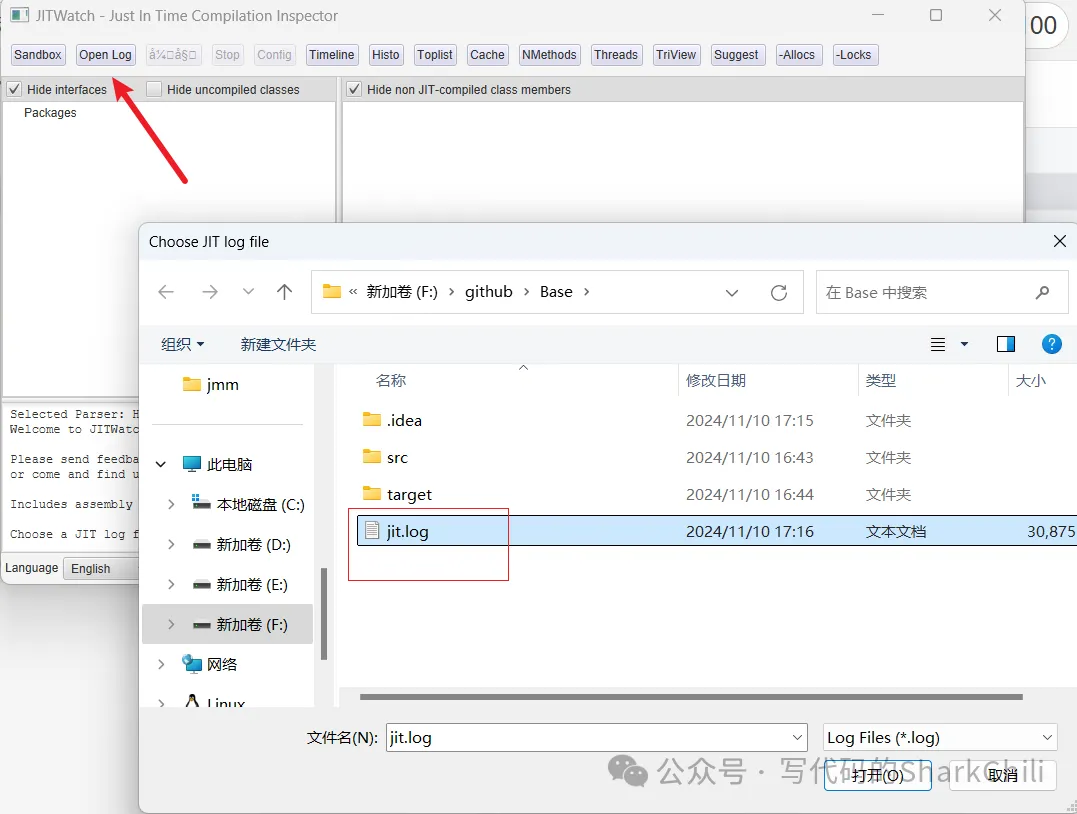
最后我们回到jitwatch打开这个日志:

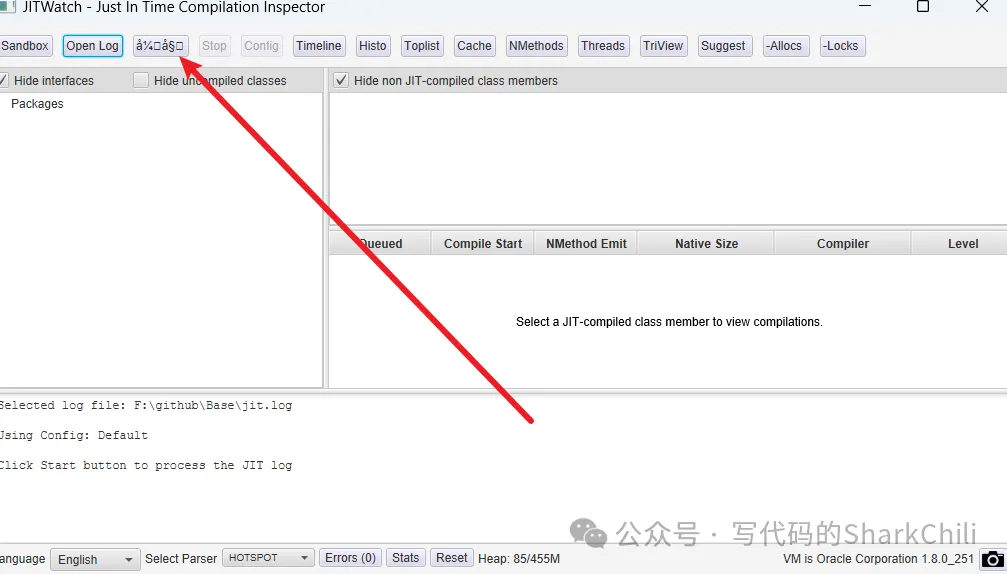
最后点击以下start,此时程序就会处理字节码和汇编码指令的解析和映射:

完成后,找到我们代码的包路径,点击main方法:

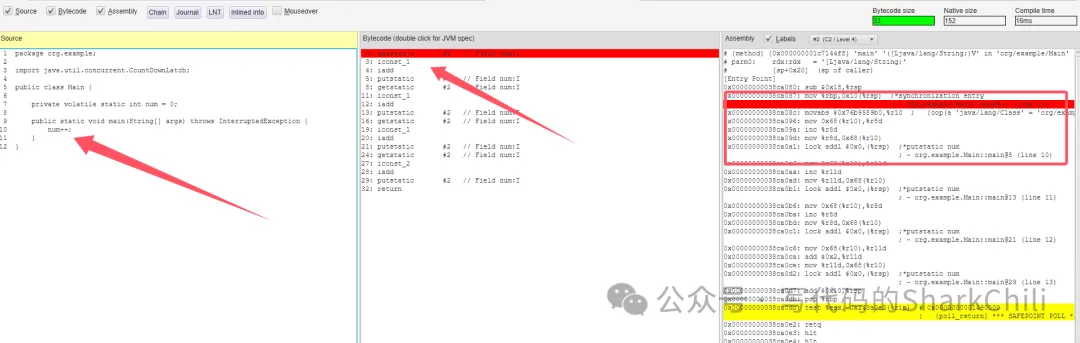
最终我们就可以看到对应代码段的映射了:

小结
在本文中,我们介绍了 JITWatch 这一强大的性能分析工具,并提供了详细的上手指南。通过学习如何使用 JITWatch,您不仅可以深入了解 Java 应用的即时编译过程,还能有效识别和解决各种性能瓶颈。无论您是初学者还是有经验的开发者,都能从本文中学到实用的知识和技巧,助力您的应用性能达到新的高度。希望本文能为您的开发工作带来帮助,开启一段高效的性能优化之旅。



































