这道题是考察技术广度的,想到的都可以说。这样,能回答的有亮点就会比较容易。比如:能想到一般工程师想不到技术点,比如防火墙;再比如只要求回答原因,但是回答人能想到用哪些工具来具体定位;但是要体现高阶的能力,还是需要往MECE上靠拢。
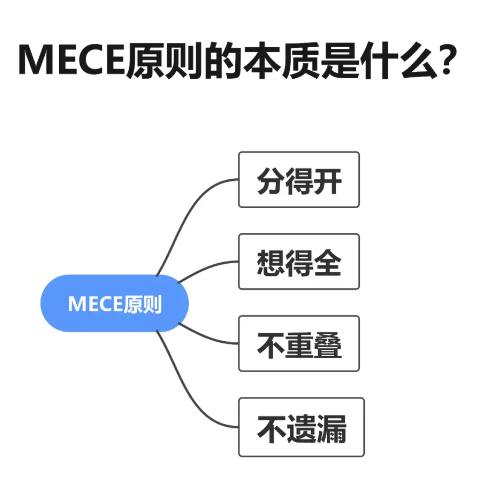
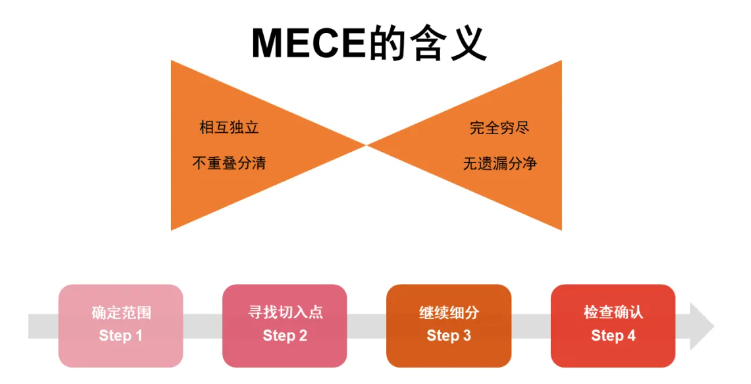
MECE(Mutually Exclusive, Collectively Exhaustive)是一种结构化思维方法,常用于管理咨询和问题分析。它要求将问题或信息分解成互斥且完全覆盖的部分,以确保全面性和清晰性。在分析问题时,采用MECE原则可以帮助避免重复和遗漏,使得思考更为系统化。
 图片
图片
具体到步骤实施上:
 图片
图片
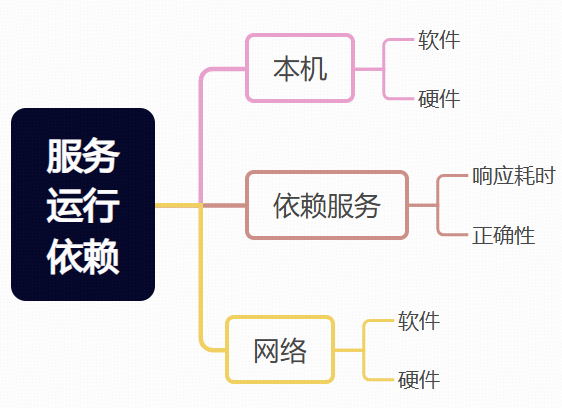
具体到这个问题上,就服务运行的依赖问题。先从大方面可以分为三个方向:本机、依赖服务、网络。下面具体来聊。
本机的考虑方面主要分为两个:软件和硬件。
硬件
本地运行时服务端和客户端是一体的,但是部署到服务器上,就要分成客户端和服务端两个大块。服务端要连接各个中间件,每个中间件出现问题都有可能会引起总体的问题。排除硬件直接故障的场景,不同硬件还在性能等方面存在差异。具体来说:
常规硬件
- CPU
不同CPU在架构、核数、时钟频率、缓存不同。
在架构方面,
指令集架构(ISA):不同的CPU可能使用不同的指令集,例如x86、ARM、RISC-V等。指令集定义了CPU可以执行的指令类型。
微架构:即使是相同指令集的CPU,微架构也可能不同,影响性能和能效。例如,Intel的Skylake和Coffee Lake微架构在性能上有所不同。
在核数方面,CPU可以有多个核心(如双核、四核、八核等),核心数量越多,能够同时处理的任务就越多。
时钟频率(以GHz计)表示CPU每秒可以执行的指令数量。更高的时钟频率通常意味着更快的处理速度。
CPU内部有多级缓存(L1、L2、L3),缓存大小和速度会影响数据访问速度。更大的缓存可以减少访问主内存的次数,提高性能。
- 内存
内存从类型上分为
DRAM(动态随机存取存储器):最常见的内存类型,主要用于主内存。需要定期刷新以保持数据。
SRAM(静态随机存取存储器):速度更快,数据保持不需要刷新,通常用于缓存(如CPU缓存)。
SDRAM(同步动态随机存取存储器):与系统时钟同步,性能更高,广泛用于现代计算机。
DDR(双倍数据速率)SDRAM:包括DDR、DDR2、DDR3、DDR4、DDR5等,每一代都有更高的传输速度和更低的功耗。
在速度上,
内存的速度通常以MHz或GT/s(每秒千兆传输)来表示。不同类型和代数的内存速度差异显著,DDR4和DDR5相比DDR3有更高的速度。
咱们工作中通常需要考虑容量:
内存的容量(以GB计)影响系统能同时处理的数据量。主流内存容量从几GB到数十GB不等,某些高端系统可达到128GB或更高。
- 磁盘
类型:
HDD(机械硬盘):使用旋转的磁盘和读写臂,适合大容量存储,成本相对较低,但速度较慢。
SSD(固态硬盘):使用闪存芯片,没有机械部件,速度更快,抗震性更好,但价格通常较高。
Hybrid Drive(混合硬盘):结合了HDD和SSD的优点,通常在HDD中集成一部分SSD,以提高性能。
速度:
HDD:速度通常在100-200 MB/s之间,受限于机械部件的读写速度。
SSD:速度通常在500 MB/s到几千MB/s之间,取决于接口(如SATA、NVMe)。
NVMe SSD:使用PCIe接口,速度远超传统SATA SSD,能够达到几千MB/s。
容量:
HDD:通常提供较大的存储容量,从几百GB到数TB不等,适合存储大量数据。
SSD:容量逐渐增加,但相对HDD通常较小,常见容量从256GB到4TB,甚至更高。
- 网卡
有线网卡:通常使用以太网技术,常见的有10/100/1000 Mbps(千兆)以太网卡,以及更高速的10GbE(10千兆以太网卡)。常见速度有100 Mbps(Fast Ethernet)、1 Gbps(Gigabit Ethernet)和10 Gbps(10 Gigabit Ethernet)。
无线网卡:用于无线网络连接,支持Wi-Fi标准(如802.11n、802.11ac、802.11ax等),可以是USB接口或内置于笔记本电脑中的卡。速度取决于Wi-Fi标准,802.11n可达600 Mbps,802.11ac可达数Gbps,802.11ax(Wi-Fi 6)速度更高。
软件
这里的本机软件就是浏览器和访问的网页。为了清晰分明,网页加载的后端服务统一按照依赖来处理。
操作系统
1. 资源分配
原因:服务器上的资源(如 CPU、内存、磁盘 I/O)可能被多个进程共享,导致资源竞争和性能下降。
解决方案:监控服务器的资源使用情况,考虑优化资源分配或升级硬件。
2. 进程和线程管理
原因:如果服务器上有大量的并发请求,操作系统可能会频繁上下文切换,影响性能。
解决方案:优化应用程序的并发处理能力,使用异步编程模型来减少线程数。
3. 文件系统性能
原因:服务器的文件系统性能可能不如本地,尤其是在处理大量小文件时。
解决方案:使用高性能的文件系统,优化文件存储结构,减少文件访问次数。
4. 网络栈
原因:操作系统的网络栈配置可能不理想,导致网络延迟或带宽利用率低。
解决方案:调整网络配置,如 TCP 窗口大小、MTU(最大传输单元)等,确保网络性能最佳。
5. 缓存机制
原因:操作系统的缓存(如页面缓存、文件缓存)可能未能有效利用,导致频繁的磁盘访问。
解决方案:优化缓存策略,确保常用数据能够驻留在内存中,减少磁盘 I/O。
6. 负载均衡和调度
原因:如果服务器使用了负载均衡器,可能导致请求的调度不均匀,影响响应时间。
解决方案:优化负载均衡策略,确保请求均匀分配到各个实例。
7. 安全设置
原因:某些安全设置(如 SELinux、AppArmor)可能会影响系统调用的性能。
解决方案:根据需要调整安全设置,确保不影响正常的性能。
8. 系统更新和补丁
原因:操作系统可能没有及时更新,导致性能问题或安全漏洞。
解决方案:定期更新操作系统和软件,应用最新的补丁。
9. 虚拟化开销
原因:如果服务器运行在虚拟机中,虚拟化层可能会引入额外的性能开销。
解决方案:优化虚拟化配置,考虑使用更高效的虚拟化技术。
10. 日志记录
原因:过多的日志记录可能导致磁盘 I/O 增加,影响性能。
解决方案:优化日志记录策略,减少不必要的日志输出。
11. 系统监控和服务
原因:某些后台服务或监控工具可能占用过多资源,影响系统性能。
解决方案:评估和优化后台服务,确保其不会影响主要应用的性能。
浏览器
1. 缓存机制
原因:本地开发环境中,浏览器可能会缓存静态资源(如 CSS、JavaScript 和图片),而在服务器上可能未能有效利用缓存。
解决方案:确保服务器返回适当的缓存头信息,利用浏览器缓存来加速加载。
2. 网络请求数量
原因:网页可能包含多个资源(如多个 CSS、JavaScript 文件、图片等),每个资源都需要单独的 HTTP 请求。
解决方案:合并 CSS 和 JavaScript 文件,使用雪碧图(Sprite)技术,减少 HTTP 请求数量。
3. 资源加载顺序
原因:如果 JavaScript 文件在页面加载过程中阻塞了其他资源的加载,可能导致页面加载变慢。
解决方案:将 JavaScript 文件放在页面底部,或使用 async 和 defer 属性来异步加载。
4. 大文件传输
原因:如果网页中包含较大的文件(如高分辨率图片或视频),在服务器上加载可能会受到带宽限制。
解决方案:优化文件大小,使用适当的格式和压缩技术,确保文件传输速度快。
5. 浏览器扩展
原因:某些浏览器扩展可能会影响页面加载速度,特别是广告拦截器或安全扩展。
解决方案:禁用不必要的扩展,检查其对网页加载的影响。
6. 浏览器版本
原因:不同的浏览器版本可能对网页的渲染和处理效率有差异。
解决方案:确保使用最新版本的浏览器,利用最新的性能优化。
7. JavaScript 性能
原因:如果网页中的 JavaScript 代码效率低,可能导致页面加载和渲染变慢。
解决方案:进行代码优化,使用性能分析工具(如 Chrome DevTools)识别瓶颈。
8. DOM 操作
原因:频繁的 DOM 操作可能导致页面重绘和重排,影响加载速度。
解决方案:减少不必要的 DOM 操作,使用文档片段(DocumentFragment)来批量更新 DOM。
9. 跨域请求
原因:如果网页需要从其他域加载资源,可能会受到 CORS(跨域资源共享)策略的影响,导致加载延迟。
解决方案:确保 CORS 配置正确,减少跨域请求的数量。
10. 浏览器的安全策略
原因:某些安全策略(如内容安全策略 CSP)可能会影响资源的加载,导致页面加载变慢。
解决方案:优化安全策略,确保不会阻碍必要资源的加载。
11. 浏览器种类
不同的浏览器表现会不一样。比如常见的有基于webkit内核的浏览器和IE系列浏览器。
自身代码
1. 代码效率
原因:低效的算法或复杂的计算可能导致页面加载和渲染变慢。
解决方案:优化算法,使用更高效的数据结构,减少复杂度。
2. 资源管理
原因:未能有效管理资源(如图片、脚本和样式表),可能导致加载时间增加。
解决方案:使用合适的文件格式和压缩技术,确保资源大小最小化。
3. 不必要的请求
原因:代码中可能包含不必要的网络请求,导致额外的延迟。
解决方案:审查代码,删除不必要的请求,合并请求。
4. JavaScript 执行
原因:大量的 JavaScript 执行可能导致页面渲染延迟,尤其是在 DOM 操作频繁时。
解决方案:优化 JavaScript 代码,减少对 DOM 的直接操作,使用事件委托等技术。
5. 异步加载
原因:未能有效使用异步加载,导致页面在等待某些资源时变得无响应。
解决方案:使用 async 和 defer 属性异步加载脚本,确保页面尽快渲染。
6. CSS 选择器性能
原因:复杂的 CSS 选择器可能导致浏览器在渲染时性能下降。
解决方案:简化 CSS 选择器,使用更具体的选择器,避免使用过于通用的选择器。
7. 内存泄漏
原因:代码中存在内存泄漏可能导致浏览器性能下降,尤其是在长时间运行的应用中。
解决方案:使用内存分析工具检测内存泄漏,及时释放不再使用的对象。
8. 错误处理
原因:未处理的错误可能导致代码执行中断或异常,影响整体性能。
解决方案:添加适当的错误处理机制,确保代码在出现错误时能够优雅地处理。
9. 渲染阻塞
原因:某些 CSS 或 JavaScript 资源可能会阻塞页面的渲染,导致加载变慢。
解决方案:将不必要的 CSS 和 JavaScript 文件放在页面底部,或使用媒体查询延迟加载 CSS。
10. 重复代码
原因:重复的代码可能导致维护困难,并增加了文件的大小。
解决方案:使用模块化编程,减少代码重复,确保代码可重用性。
11. 不当的 API 调用
原因:频繁或不当的 API 调用可能导致服务器负载增加,影响响应时间。
解决方案:优化 API 调用,使用批量请求,减少请求频率。
12. 缺乏性能监控
原因:未能监控和分析代码的性能,可能导致潜在问题未被发现。
解决方案:使用性能监控工具(如 Lighthouse、WebPageTest)定期分析代码性能,识别瓶颈。
依赖服务的考虑方面主要分为两个:响应耗时和正确性。这个有很多专门的文章介绍,这里不赘述。
网络
硬件
1. 带宽限制
原因:服务器的网络带宽可能不足,导致数据传输速度慢。
解决方案:升级服务器的网络带宽,确保能够处理高流量请求。
2. 网络延迟
原因:服务器和用户之间的物理距离或网络路由可能导致延迟。
解决方案:选择地理位置接近用户的服务器,或使用内容分发网络(CDN)来减少延迟。
3. 路由器和交换机性能
原因:路由器或交换机的性能不足,可能导致网络瓶颈。
解决方案:升级网络硬件,使用更高性能的路由器和交换机。
4. 丢包和重传
原因:网络不稳定可能导致数据包丢失,触发重传,从而延长加载时间。
解决方案:监控网络质量,优化网络配置,确保稳定的连接。
5. 防火墙配置
原因:防火墙配置不当可能导致数据包延迟或阻塞。
解决方案:审查防火墙规则,确保必要的流量能够顺利通过。
6. 网络设备的负载
原因:网络设备(如路由器、交换机)负载过高,可能导致性能下降。
解决方案:监控网络设备的负载情况,必要时进行扩展或升级。
7. 网络拓扑结构
原因:不合理的网络拓扑可能导致数据传输路径过长,增加延迟。
解决方案:优化网络拓扑,减少数据传输的跳数。
8. 网络协议效率
原因:使用的网络协议(如 TCP、UDP)可能影响数据传输效率。
解决方案:根据应用需求选择合适的协议,并优化协议参数。
9. 负载均衡
原因:缺乏有效的负载均衡可能导致某些服务器过载,影响响应时间。
解决方案:实施负载均衡策略,将流量均匀分配到多个服务器。
10. 网络安全设备
原因:入侵检测系统(IDS)或入侵防御系统(IPS)可能导致流量延迟。
解决方案:优化安全设备的配置,确保不会对正常流量造成过多干扰。
11. 无线网络问题
原因:如果用户通过无线网络访问,信号强度和干扰可能影响速度。
解决方案:优化无线网络配置,确保覆盖范围和信号强度良好。
12. ISP(互联网服务提供商)问题
原因:用户的互联网服务提供商可能存在网络拥堵或其他问题。
解决方案:与 ISP 联系,了解网络状况,必要时考虑更换服务提供商。
软件
1. 服务器配置
原因:服务器的软件配置不当(如 Apache、Nginx 配置)可能导致性能下降。
解决方案:优化服务器配置,确保使用最佳实践,如启用压缩、缓存和连接池。
2. 数据库性能
原因:数据库查询效率低下可能导致数据加载缓慢。
解决方案:优化数据库查询,使用索引,减少不必要的查询。
3. 应用程序性能
原因:应用程序代码中的性能瓶颈(如循环、递归、过多的 API 调用)可能导致响应时间变长。
解决方案:审查和优化应用程序代码,减少复杂操作。
4. 缓存机制
原因:未能有效利用缓存(如浏览器缓存、服务器缓存、CDN 缓存)可能导致每次请求都重新加载资源。
解决方案:实施合适的缓存策略,确保静态资源和动态内容都能被缓存。
5. 负载均衡软件
原因:负载均衡配置不当可能导致某些服务器过载,影响性能。
解决方案:优化负载均衡策略,确保流量均匀分配。
6. 网络协议和服务
原因:使用的网络协议(如 HTTP/1.1 vs. HTTP/2)可能影响数据传输效率。
解决方案:升级到更高效的协议(如 HTTP/2 或 HTTP/3),以减少延迟和提高并发性。
7. 安全软件
原因:防火墙、入侵检测系统(IDS)或入侵防御系统(IPS)可能导致流量延迟。
解决方案:优化安全软件的配置,确保不会对正常流量造成过多干扰。
8. 日志记录和监控
原因:过多的日志记录可能导致性能下降,尤其是在高负载情况下。
解决方案:优化日志记录策略,仅记录必要的信息,避免过度记录。
9. 软件版本和更新
原因:使用过时的软件版本可能存在性能问题和安全漏洞。
解决方案:定期更新服务器和应用程序的软件,确保使用最新版本。
10. 第三方服务依赖
原因:依赖于外部 API 或服务可能导致请求延迟,特别是这些服务不稳定时。
解决方案:使用本地缓存或异步处理外部请求,以减少对外部服务的依赖。
11. 内容管理系统(CMS)性能
原因:使用的 CMS 可能存在性能瓶颈,影响页面加载速度。
解决方案:优化 CMS 设置,使用合适的插件,并定期清理不必要的数据。
12. 网络监控和管理工具
原因:网络监控工具可能消耗大量资源,影响服务器性能。
解决方案:优化监控工具的配置,确保不会对正常流量造成过多影响。
一张图做个概述:
 图片
图片






























