
Svelte 5 带来了重大更新,使其语法更接近 React,但保持了自身的简洁特色。
状态声明对比
Svelte 5 之前, 创建状态--你可以用let 创建状态变量:

Svelte 5:

React:

Svelte 的实现更加简洁,无需定义组件名称,代码更加优雅。
副作用处理
状态监听
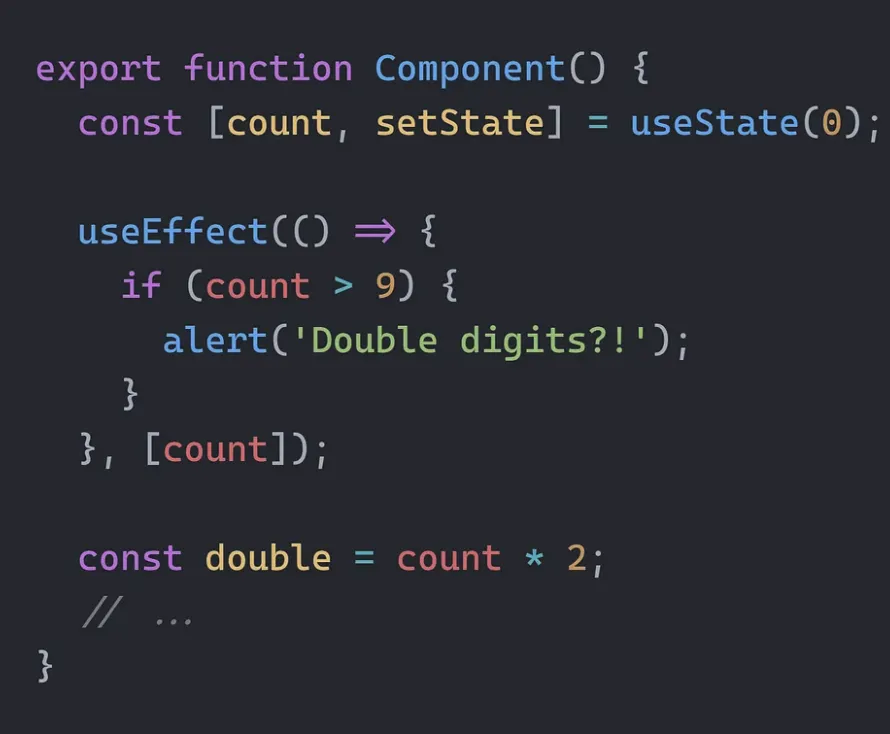
React:

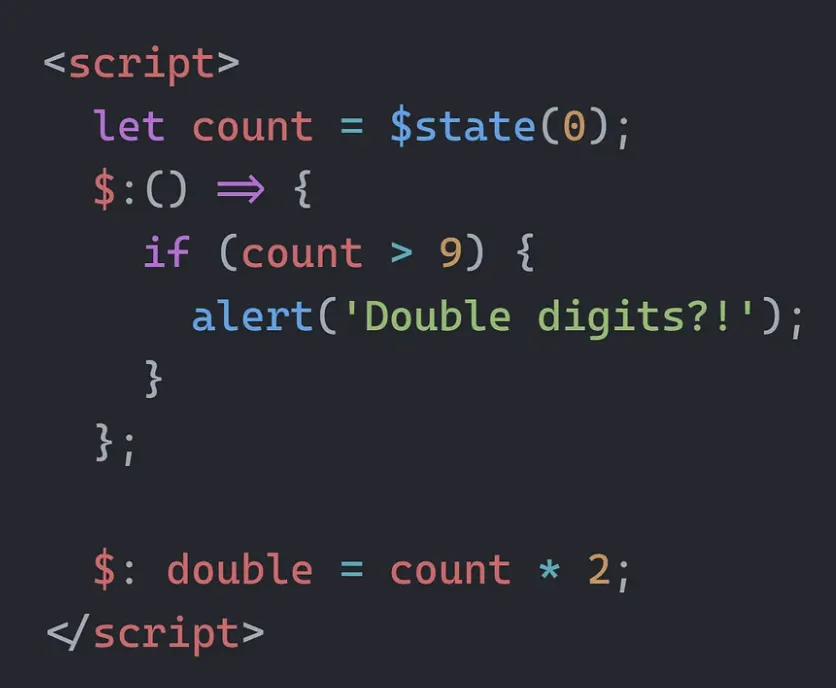
Svelte 5 之前,不得不使用一种不自然的$:语法来观察变化,并创建派生状态:

Svelte 5:

Svelte 自动追踪依赖,不需要手动声明依赖数组。
派生状态
// React
const doubleCount = useMemo(() => count * 2, [count]);
// Svelte 5
const double = $derived(count * 2);事件处理
组件事件
// React
function Button({ onClick }) {
return <button onClick={onClick}>Click me</button>;
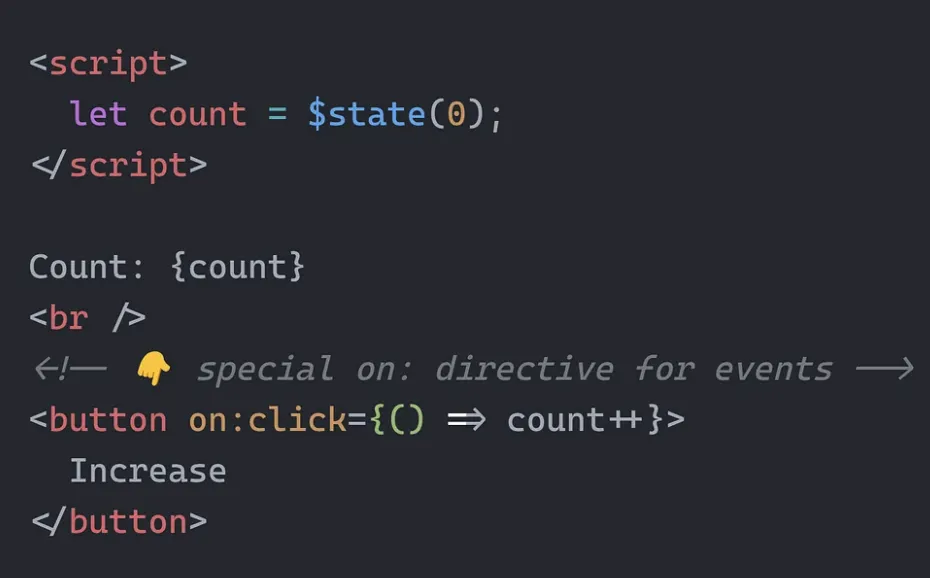
}Svelte 5 之前:

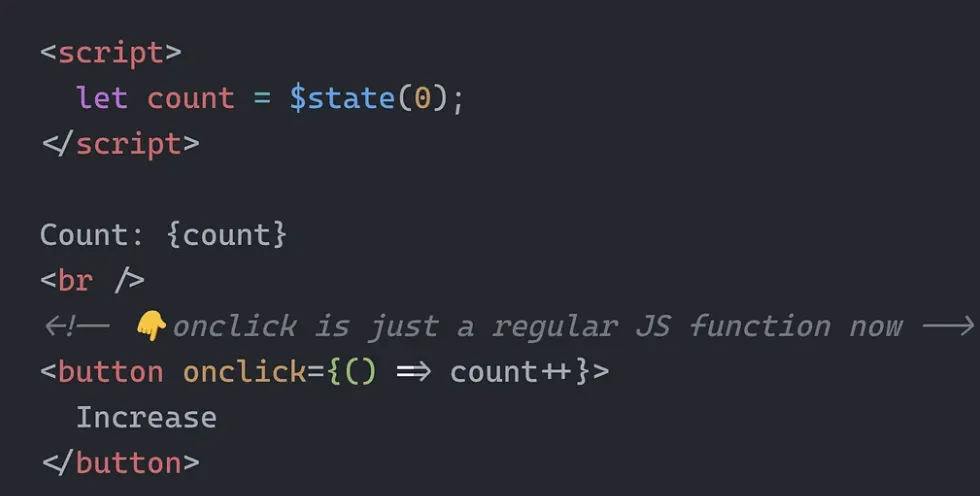
Svelte 5:

自定义事件
// Svelte 5
<script>
const { onCustomEvent } = $props();
function handleClick() {
onCustomEvent('hello');
}
</script>
<button on:click={handleClick}>触发事件</button>组件属性处理
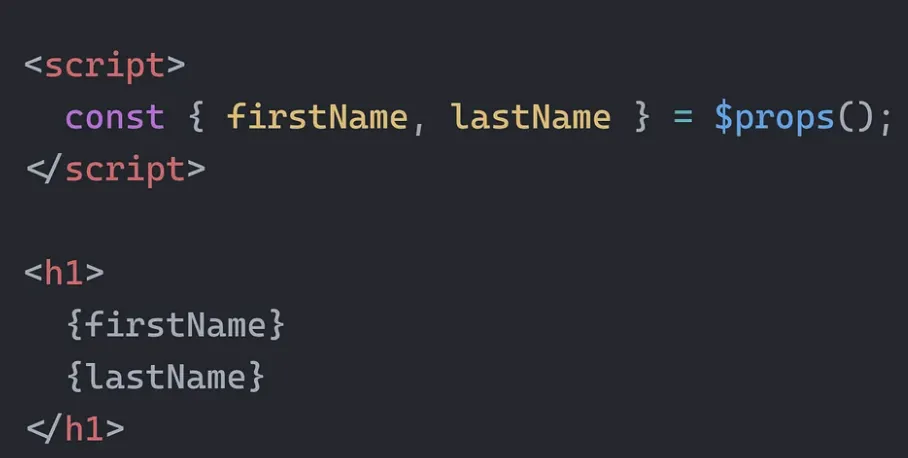
Props 声明
// React
function Greeting({ name = 'World' }) {
return <h1>Hello, {name}!</h1>;
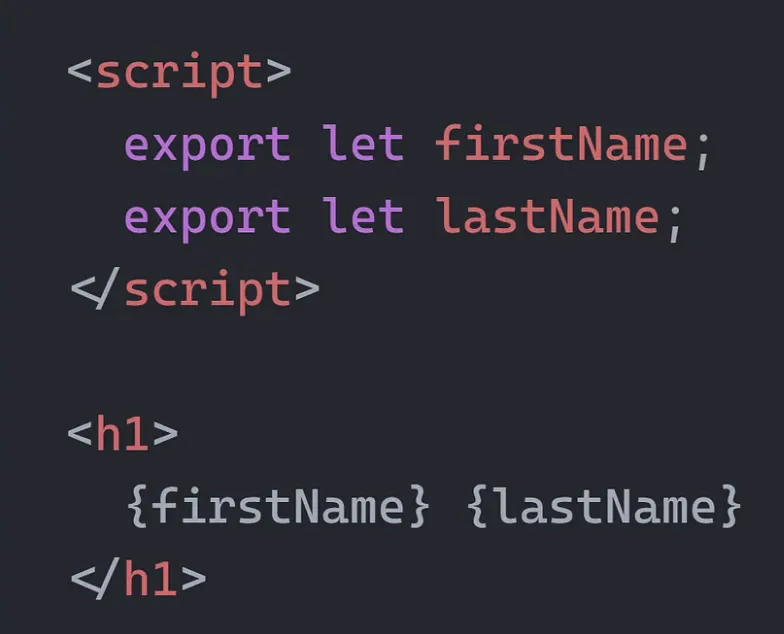
}Svelte 5 之前:

Svelte 5:

实际应用示例
1. 表单处理
// Svelte 5
function Form() {
const [formData, setFormData] = $state({
username: '',
password: ''
});
const isValid = $derived(
formData.username.length > 0 &&
formData.password.length >= 6
);
$effect(() => {
if (isValid) {
console.log('表单验证通过');
}
});
return /* ... */;
}2. 数据加载
function DataLoader() {
const [data, setData] = $state(null);
const [loading, setLoading] = $state(true);
$effect(async () => {
try {
const response = await fetch('/api/data');
setData(await response.json());
} finally {
setLoading(false);
}
});
return /* ... */;
}核心优势
- 更简洁的语法:减少样板代码
- 智能依赖追踪:无需手动声明
- 更好的性能:保持了 Svelte 的高性能特性
- 更低的学习曲线:特别是对 React 开发者
Svelte 5 的这些更新让开发体验更加流畅,同时保持了框架的高性能特性。对于想尝试 Svelte 的 React 开发者来说,现在是最好的时机!




























