 图片
图片
1. vue 开发中,props 使用时候的注意点
在 Vue 开发中,正确地使用 props 对于构建高效、可维护的组件至关重要。
以下是一些在使用 props 时需要注意的关键点:
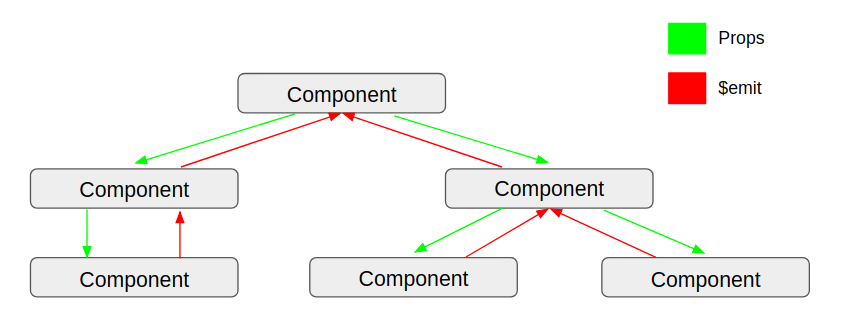
1.1. 单向数据流
- 原则:数据只能从父组件流向子组件,不能反向流动。
- 原因:单向数据流有助于保持组件之间的数据独立性和可预测性,减少不必要的副作用,便于调试和维护。
1.2. 类型检查
- 定义类型:使用 type 属性来定义 prop 的类型,确保传入的数据符合预期。
- 复杂类型:对于复杂类型(如对象或数组),可以使用 TypeScript 进行更严格的类型检查。
1.3. 默认值
- 设置默认值:使用 default 属性为 prop 提供默认值,防止未传递时出现错误。
- 注意:对于数组和对象,默认值应该是函数返回的值,以避免所有实例共享同一个默认值。
1.4. 只读性
- 不可修改:props 应被视为只读的,避免在子组件中直接修改 props。
- 原因:直接修改 props 会导致难以追踪的 bug,破坏单向数据流的原则。
1.5. 验证
- 自定义验证:使用 validator 属性进行自定义验证。
1.6. 命名约定
- 清晰命名:使用有意义的名称,避免模糊不清的命名。
1.7. 性能优化
- 避免不必要的传递:只传递必要的 props,避免过度传递导致的性能问题。
- 使用 v-bind 动态绑定:使用 v-bind 动态绑定 props,提高代码的灵活性。
1.8. 事件通信
- 使用事件:通过 $emit 发送事件,实现子组件与父组件的通信。
1.9. TypeScript 支持
- 类型安全:使用 TypeScript 可以提供更强的类型检查和更好的开发体验。
1.10. 文档化
- 文档注释:在组件中添加文档注释,说明每个 prop 的用途和预期值。
通过遵循这些最佳实践,可以确保在 Vue 开发中正确、高效地使用 props,从而构建出更加健壮和可维护的应用程序。

































