最近,由 Node.js 创始人 Ryan Dahl 亲自设计并开发的更安全、更可靠的JavaScript 和 TypeScript 运行时环境 Deno 正式发布 2.0 版本。在新版本中,Deno 支持向后兼容 Node 和 npm。这样,不仅可以在当前的 Node.js 项目中运行 Deno,还可以逐步采用 Deno 的一体化工具链。因此,现在我们可以将 Deno 作为一个 JavaScript 包管理器单独使用。与此同时,去年备受瞩目的全新 JavaScript 运行时 Bun,同样支持作为 JavaScript 包管理器独立使用。下面就来深入了解一下这两个很新的 JavaScript 包管理器!
Deno
Deno 2 与 Node 和 npm 的兼容性非常强。Deno 2 能够理解 package.json、node_modules文件夹甚至 npm 工作区,因此可以在使用 ESM 的任何 Node 项目中运行 Deno。
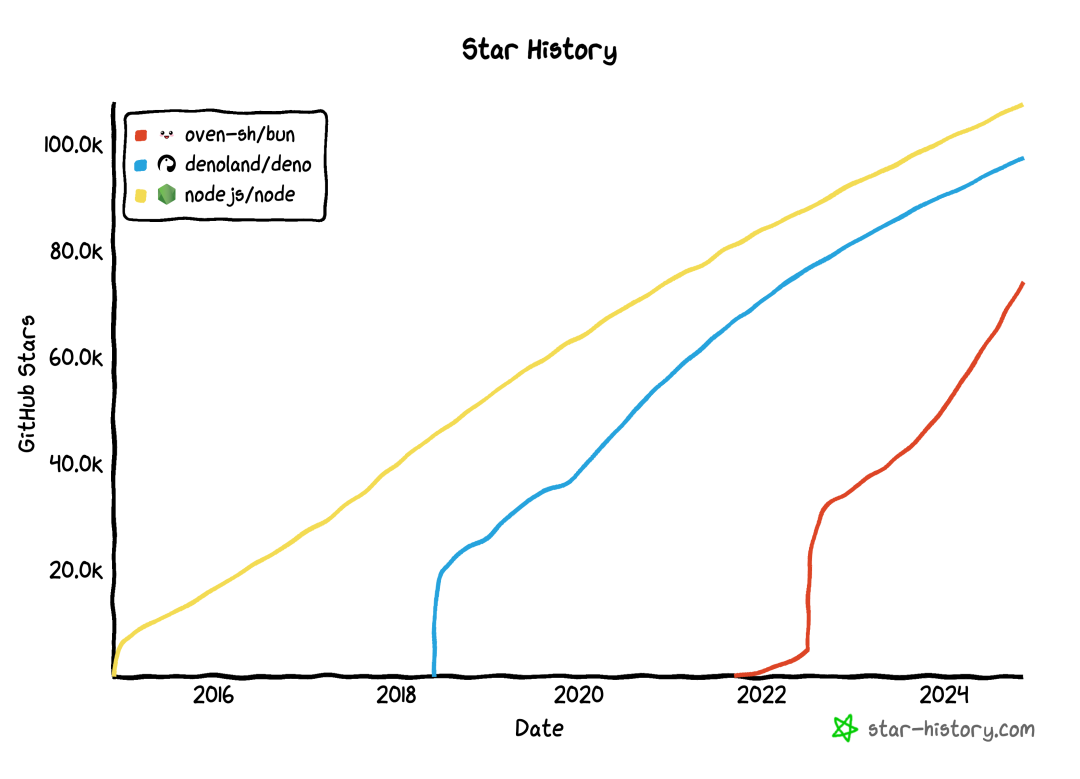
 图片
图片
依赖源
Deno 不仅支持从 npm 和 JSR 等源添加依赖项,还允许通过 URL 直接加载模块。这种灵活性使得开发者可以轻松地集成来自不同源的代码库,而无需担心兼容性问题。同时,Deno 还提供了对 monorepo 的支持,使得在同一个仓库中管理多个项目变得容易。
JSR:Deno 推出的全新 JavaScript 注册表,类似于 npm,官网:https://jsr.io/。
命令
Deno 2 不仅支持package.json和node_modules文件,还附带三个重要的子命令,可让轻松安装和管理依赖项。包括:
- deno install:用于安装配置文件中列出的所有依赖项。这个命令类似于npm的npm install。
- deno remove:用于从项目的配置文件中删除依赖项。这个命令可以同时处理deno.json和package.json中的依赖项。
- deno add:用于将依赖项添加到项目的配置文件中,这些配置文件可以是deno.json或package.json。这个命令会根据提供的依赖类型(npm或JSR)将依赖项添加到相应的配置文件中。
性能
Deno 使用硬链接(在Linux上)和clonefile(在macOS上)来优化空间和速度。这种设计避免了冗余副本,同时在多个位置显示相同的文件,从而最小化磁盘使用量,并加快安装速度。特别是在 monorepos 或具有共享依赖项的项目中,这种性能提升尤为明显。
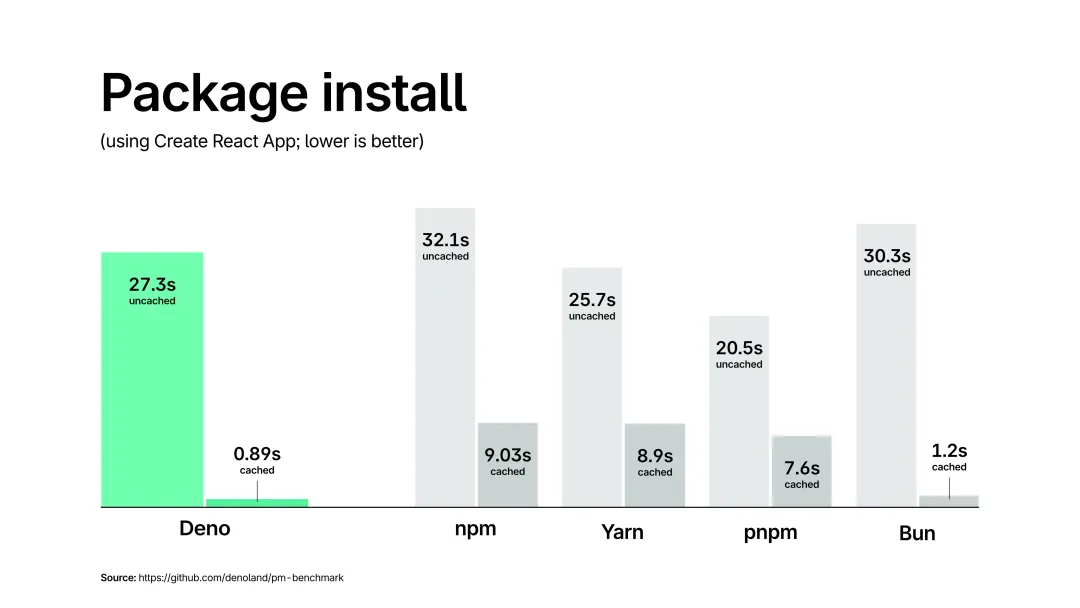
经过测试,deno install 在没有缓存的情况下比 npm install 快 15 %, 在有缓存的情况下比 npm install 快 90%,甚至比 Bun 还要快。
 测试结果由 Deno 官方提供
测试结果由 Deno 官方提供
新功能
除此上面提到的功能,Deno 团队还在不断开发新功能,包括deno update和deno outdated等,这些功能将进一步增强Deno的包管理能力。
Bun
Bun 是去年爆火的一个全新 JavaScript 运行时,Github Star 一直蹭蹭的涨。不过,感觉还是看热闹的多,真正在用的又有多少呢?不过,Bun 致力于打造一个全能的 JavaScript 工具链,官方把它成为 all-in-one 工具,这个点还是很吸引的人的。当然,Bun 是可以单独作为一个 JavaScript 包管理工具使用的。
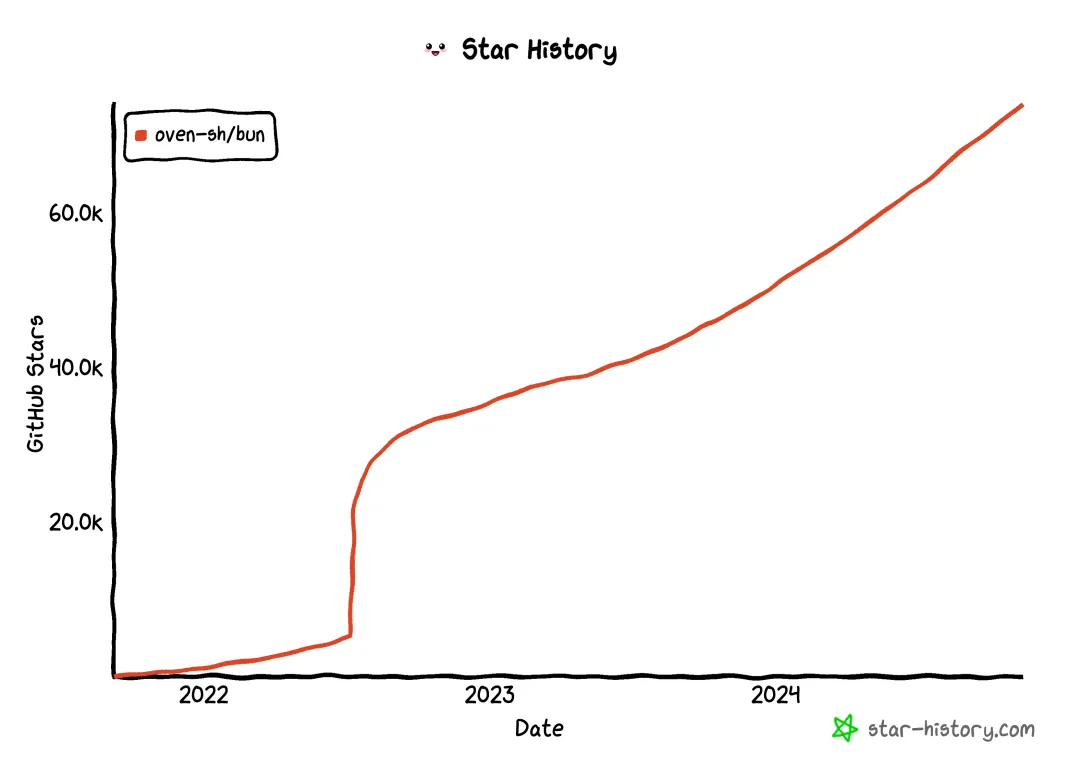
 图片
图片
作为一个 JavaScript 包管理工具,Bun 的特点如下:
- Node.js 兼容性:Bun包管理器设计为可以与Node.js项目兼容。它可以在任何包含package.json的项目中使用,并支持工作区(workspaces)、Git/HTTP/tarball依赖项、自定义注册表等。这意味着,即使不使用Bun运行时,也可以使用Bun包管理器来管理 Node.js 项目依赖项。
- 支持工作区:Bun 原生支持工作区。它会读取 package.json 中的 workspaces ,并一次性安装所有工作区包。
- 全局安装缓存:当安装一个包时,Bun会将其下载到一个全局包缓存中。在未来的安装中,Bun会首先检查缓存,以避免不必要的重新下载。
- 优化的文件写入:当从缓存中写入文件到node_modules时,Bun使用操作系统上可用的最快系统调用。这比像pnpm那样简单地从全局缓存创建符号链接要快得多。
- 熟悉的API:Bun的API对于npm、pnpm或yarn的用户来说看起来会很熟悉。可以安装大型项目的所有依赖项,添加或删除生产、开发或对等依赖项,并指定版本、版本范围或标签。
- 二进制锁文件:安装完成后,Bun会创建一个二进制bun.lockb文件。二进制格式使得读取和解析比基于JSON或Yaml的锁文件快得多。锁文件存储了每个依赖项的解析版本和解析依赖树的元数据,使得未来的安装几乎可以立即完成。
- 默认安全性:Bun 不会随意运行 postinstall 脚本。一组流行的包会自动进行预验证;其他包可以使用package.json中的privilegedDependencies字段进行白名单处理。
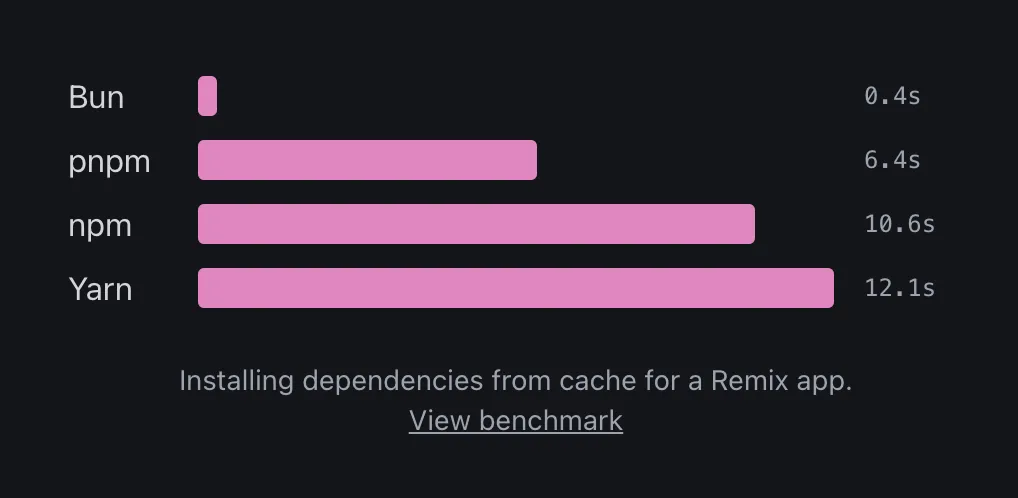
下面是 Bun 与其他热门 JavaScript 包管理工具在有缓存的情况下的性能对比:
 图片
图片
测试结果由 Bun 官方提供





























