在前端开发的工作流程中,代码编辑器是不可或缺的工具。同时,在为大家远程代码的时候,我也发现很多同学用的编辑器完全不一样。
这不禁让我回忆起:【我最初学习前端的时候,还真是在编辑器的上尝试过很多不同的选择】。
时至如今,我已经变成了 VSCode 的 “死忠粉”,甚至已经 “忘记” 了其他的编辑器存在。你可以认为这是一种“专注”。但是,这也会让我们在选择时 受到局限。
所以,咱们今天就捋一捋目前的前端编辑器,毕竟 “百家争鸣” 才会 “碰撞” 出更多的灵感:
1. Visual Studio Code (VSCode)
 图片
图片
VSCode 是由微软开发的开源代码编辑器,是当前最受欢迎的前端开发编辑器,没有之一。
它以轻量级和高扩展性著称,支持多种语言、框架以及丰富的插件生态系统。
VSCode 的主要特点包括:
- 插件丰富:内置了强大的插件市场,可以安装各种插件来满足不同语言、框架的需求。
- 强大的调试功能:内置调试工具,支持断点、变量监视、控制台输出等调试功能,尤其适合前端调试。
- 内置 Git 集成:可以直接在编辑器内查看、提交代码,方便开发者进行版本控制。
- 智能代码提示:自带的 IntelliSense 功能能够根据代码上下文进行智能提示,极大提升了编码效率。
- 跨平台支持:适用于 Windows、macOS 和 Linux 操作系统。
适用场景:适合大部分前端开发工作,特别是现代 JavaScript、TypeScript、React、Vue、Angular 项目。无论是新手还是资深开发者,VSCode 都是不错的选择。
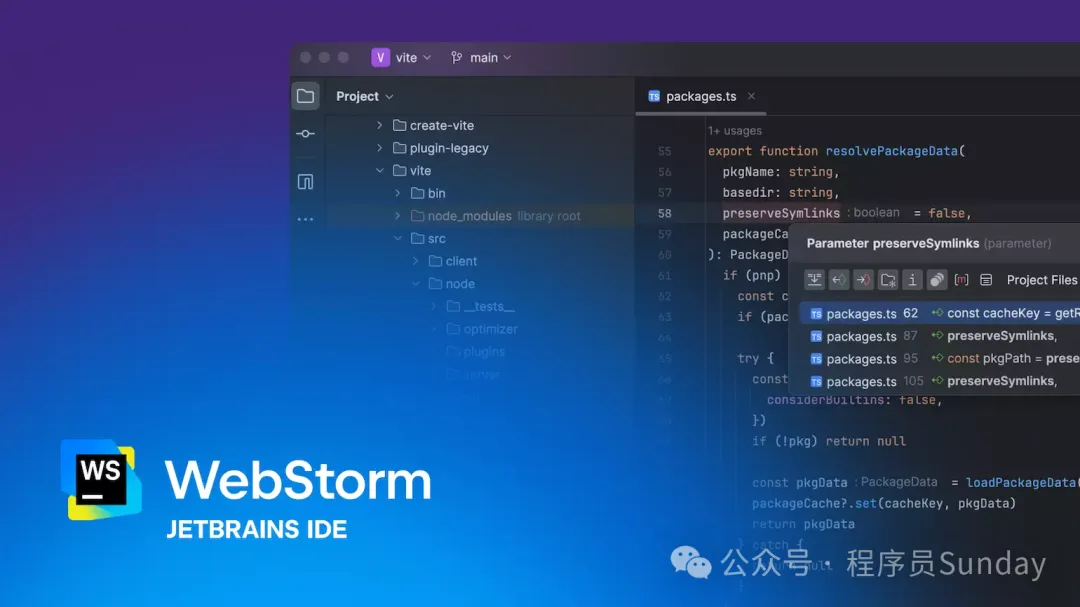
2. WebStorm
 图片
图片
WebStorm 是由 JetBrains 开发的商业代码编辑器,以高效的 JavaScript 开发支持著称。
同时,它非常 “重”,是一款重量级编辑器,内置了全面的前端开发工具,适合中大型项目的开发。
- 深度框架支持:支持 React、Vue、Angular 等前端框架的深度集成,能够识别并自动提示框架的 API 和组件。
- 内置调试工具:无需安装额外插件,即可使用强大的调试工具。
- 代码质量检查:内置 ESLint 和 JSLint 支持,可以实时检测代码质量问题。
- 集成开发工具:内置 Terminal、Git、数据库工具等,大大提升了开发效率。
- 智能重构:提供智能的重构选项,支持跨文件重构,降低代码出错率。
适用场景:适合中大型前端项目的开发,特别是需要高精度代码提示、深度框架集成的开发者。WebStorm 是收费软件,适合追求功能齐全的开发者。
3. Cursor
 图片
图片
Cursor 最近可是出尽了风头,很多博主都大肆介绍这个工具。
它是一款新兴的 AI 驱动代码编辑器,为开发者提供智能化编程支持。
与传统编辑器不同的是,Cursor 以 AI 为核心,集成了代码补全、错误检测等 AI 功能。能帮助开发者快速写代码、识别代码问题,提升开发效率。
- AI 代码补全:借助 AI 算法,根据上下文自动完成代码,支持复杂逻辑的代码补全。
- 错误检测:AI 还能检测代码中的潜在错误,并提供优化建议。
- 多语言支持:Cursor 目前支持多种编程语言,并针对 JavaScript、Python、C++ 等语言进行了优化。
- 多人协作功能:内置协作功能,允许多人实时编辑同一个文件,适合团队开发。
- 收费软件:Cursor 是一款收费软件,但 AI 的智能化功能使其在一定程度上能够替代代码审查,提高团队协作效率。
适用场景:适合需要 AI 辅助的高效率开发团队,特别是需要多人协作和智能代码补全的项目开发。
4. Atom
 图片
图片
Atom 是 GitHub 开发的开源编辑器,以高度自定义、支持跨平台著称。它是较早出现的支持现代前端开发的编辑器之一,主打简洁和模块化的设计。
- 高度可定制:可以根据需要修改主题、布局,安装各种社区插件来满足开发需求。
- 多语言支持:支持多种编程语言,适合多语言项目的开发。
- 协作功能:内置了 Teletype 插件,支持开发者实时协作编程。
- GitHub 集成:作为 GitHub 的编辑器,Atom 对 Git 的支持比较友好。
- 插件丰富:社区插件繁多,可以根据需求安装。
适用场景:适合个人项目、小型开发团队的合作项目。如果追求个性化、高自定义程度的编辑器,Atom 是个不错的选择。
5. Sublime Text
 图片
图片
Sublime Text 是一款轻量级的代码编辑器,凭借其快速响应和简洁的界面,在开发者中拥有广泛的粉丝基础。虽然没有内置太多前端开发功能,但 Sublime Text 支持强大的插件系统。
- 响应速度快:非常轻量、启动快,适合快速编辑和查看代码。
- 多选编辑和多光标:支持多光标和多选编辑,可以同时修改多个地方,极大提升编辑效率。
- 插件支持:通过安装 Package Control,可以添加多种插件,满足前端开发需求。
- 跨平台支持:支持 Windows、macOS、Linux。
适用场景:适合希望使用轻量级工具的开发者,特别适合快速打开文件、简单修改代码等任务。
总结
以上是当前前端开发常用的几款代码编辑器,给大家做一个简单的总结,希望这篇文章能帮你找到适合你的开发工具:
- VSCode:插件丰富,功能全面,适合大多数前端项目。
- WebStorm:商业编辑器,适合复杂的大型项目,支持全面的框架功能。
- Cursor:AI 驱动的现代编辑器,适合智能化、多协作的开发场景。
- Atom:高度可定制,适合小型项目和个性化需求。
- Sublime Text:轻量级,适合快速编辑和小型项目。





































