最近在 Code Review 代码仓库的一些提交代码,发现了一些代码问题,同时也多了一些想法,接下来分享给大家。
多用可选链
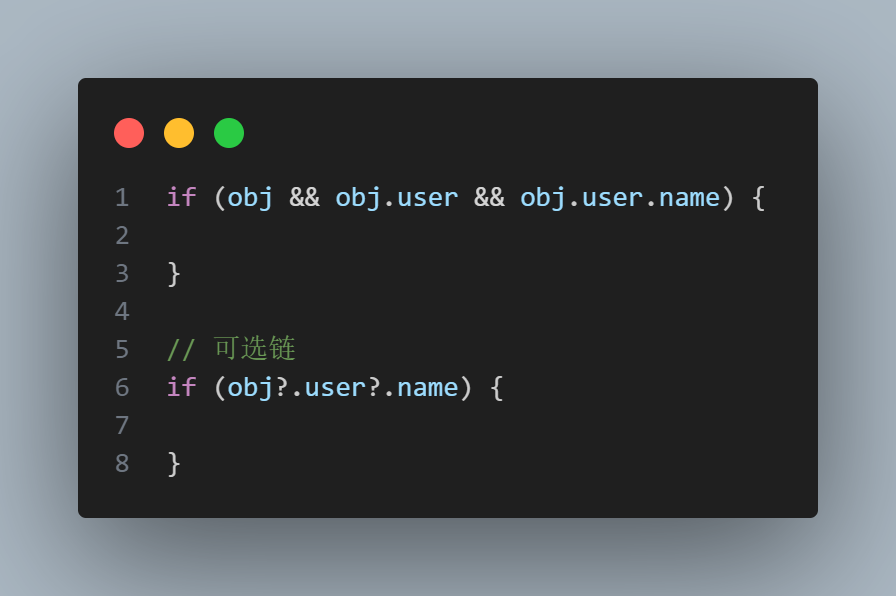
很多在判断对象中的属性,会有意识地去使用 && 判空,这是好习惯,但是其实如果用 ?. 可选链的话,代码会更加的简洁。
 图片
图片
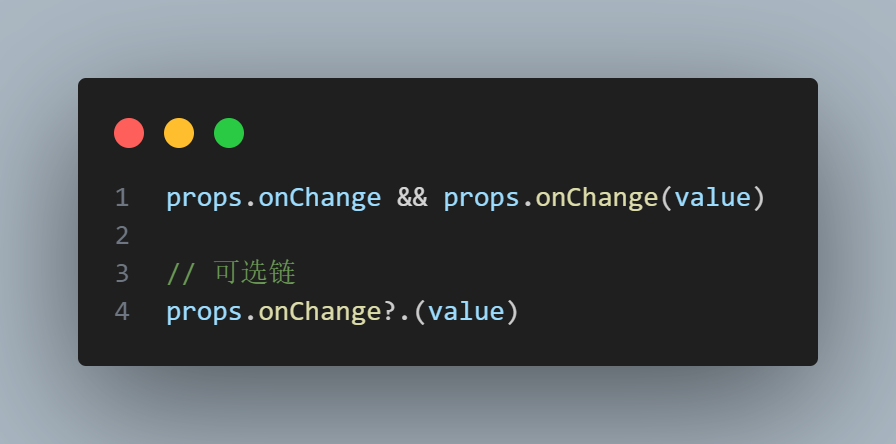
当你不确定函数是否存在的时候,也可以使用可选链。
 图片
图片
多用includes
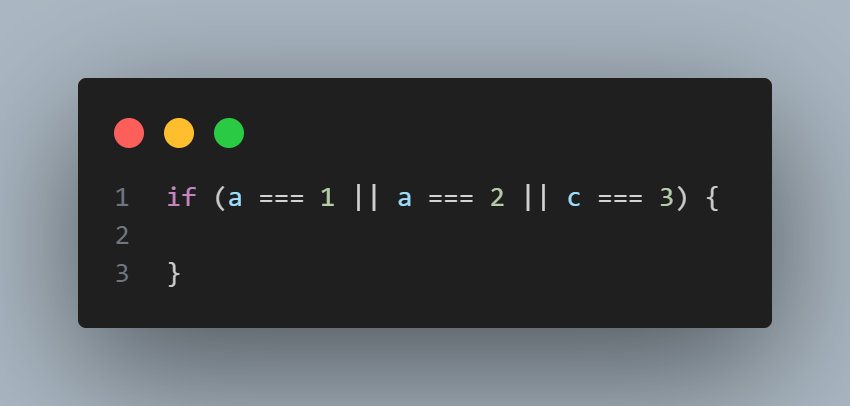
当一个变量需要进行多值判断的时候,很多人会这么去写。
 图片
图片
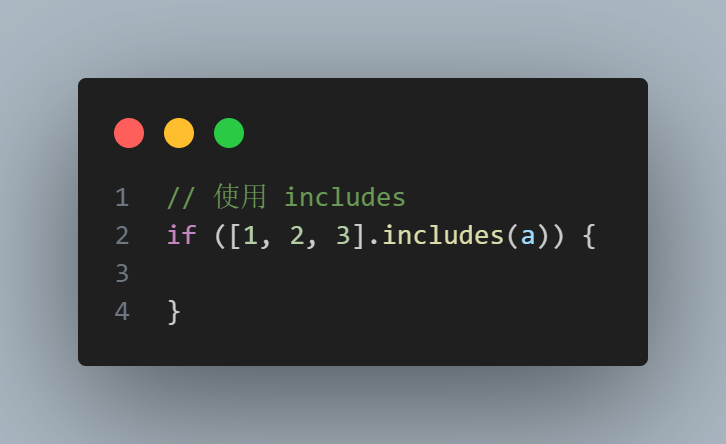
但是这么写,如果条件非常多的时候,写起来会非常不优雅,并且不好维护,想象一下,如果变量 a 改名了,那么,所有三等式子都得改变量名,所以这里其实可以使用 includes 来进行优化。
 图片
图片
函数参数尽量使用对象
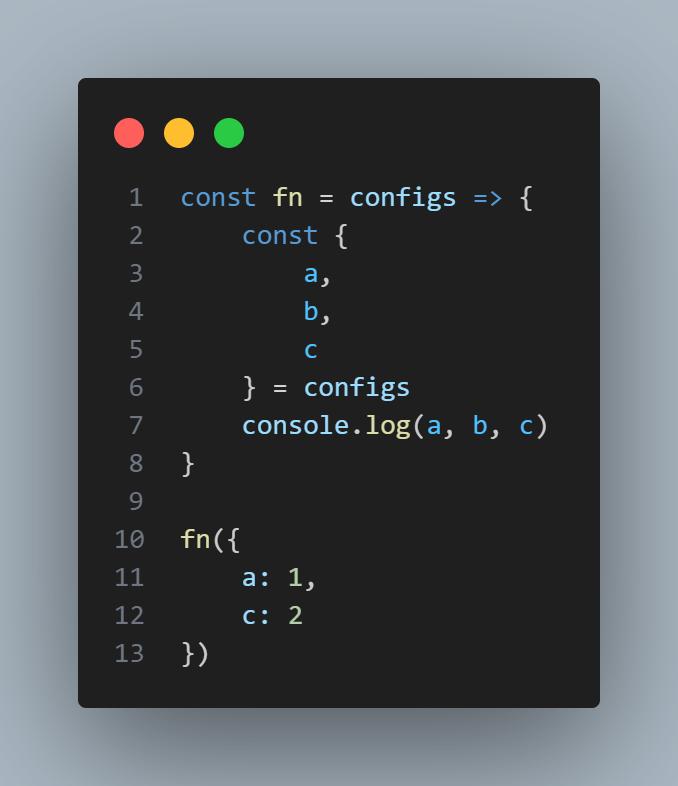
很多人在写一个函数并定义参数的时候会这么去做,这么写很容易有一个问题,那就是中间有一些参数是可选的时候,就比如中间 b 其实我不想传的,但由于你这么定义参数传入方式,导致我需要传一个 undefined 进行占位。
 图片
图片
所以我建议是函数参数尽量使用对象,这样的话好拓展,并且传参方式更加灵活,像 b 其实我根本就不用使用占位去传了。
 图片
图片
魔法变量写注释 & 常量命名
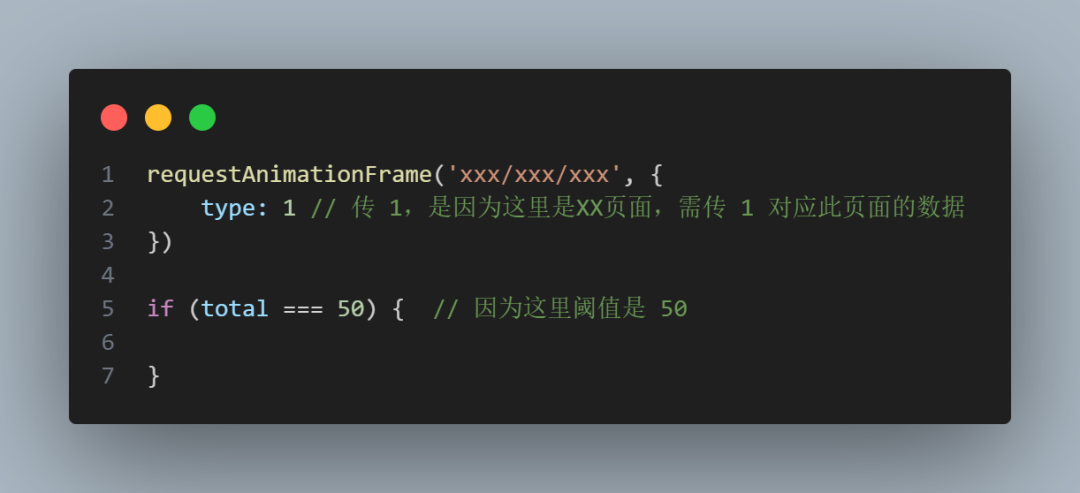
魔法变量 是什么呢?我理解就是一些写死在代码里的值,比如以下:
 图片
图片
像这样写死在代码里的值,其实可维护性很差,因为接手的人根本不知道这些值是什么意思,所以这种魔法变量最好是能写好注释。
 图片
图片
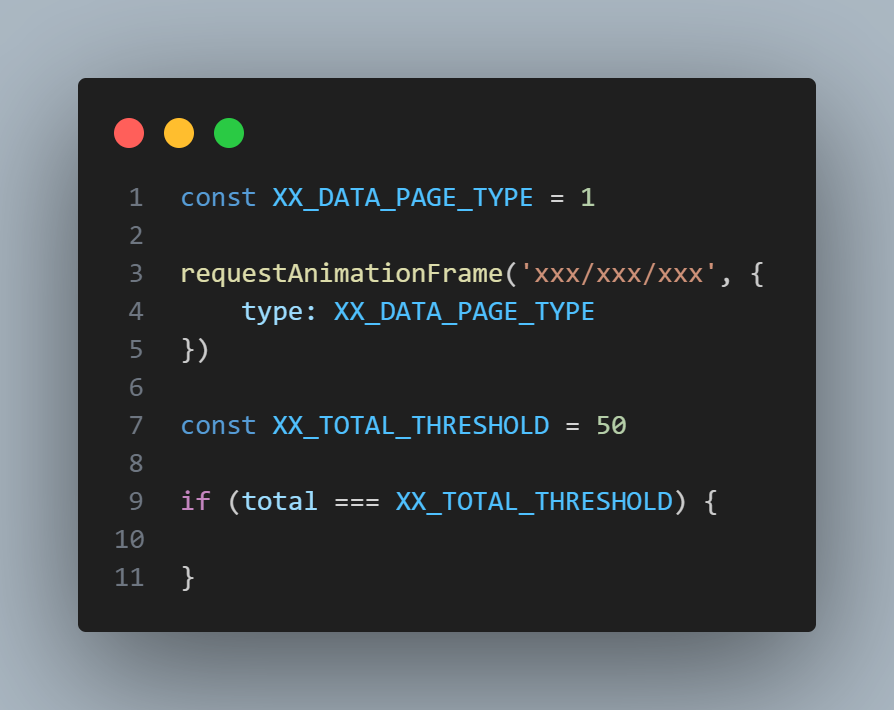
或者你如果不想注释,你可以用一个常量保存起来,并且这些常量的命名必须清晰。
 图片
图片
尽量减少副作用
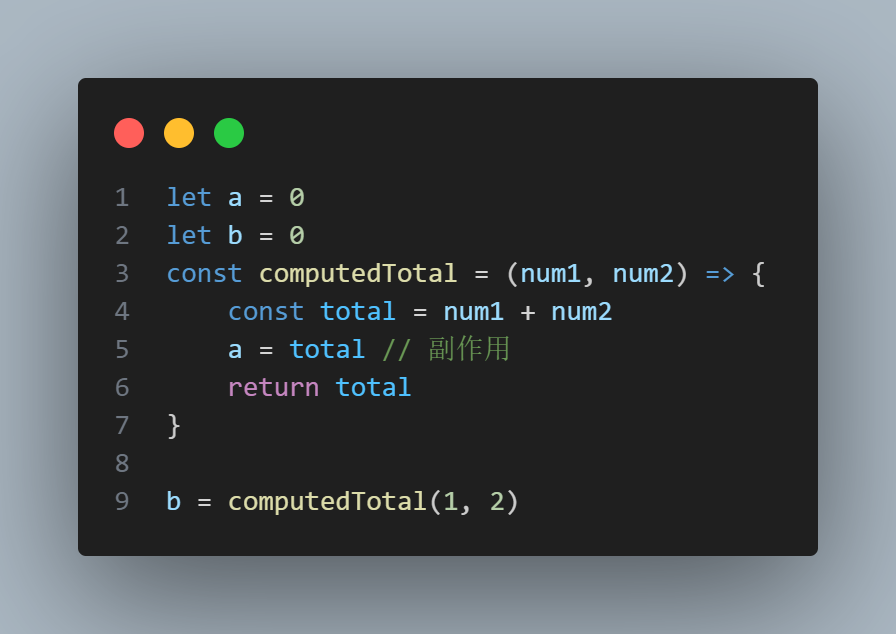
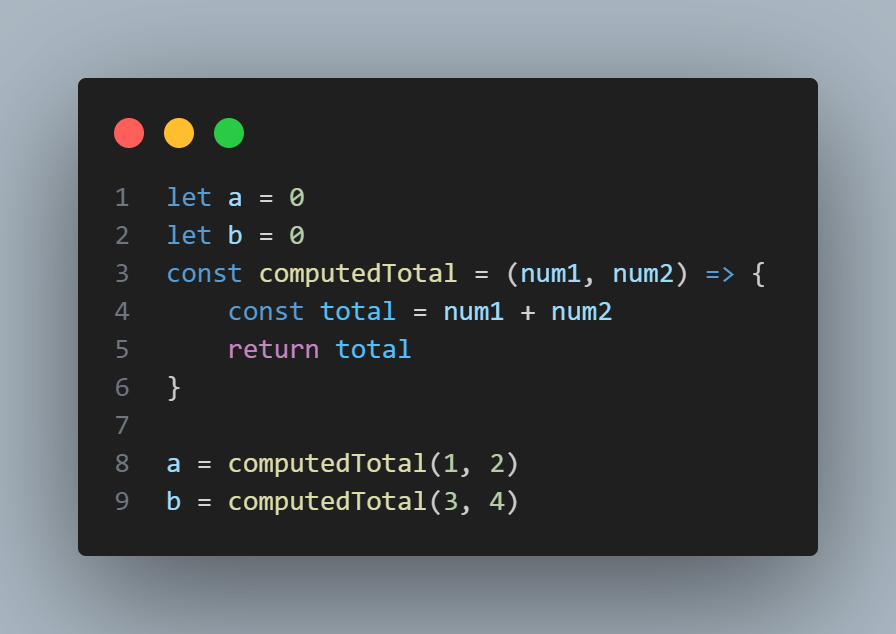
很多人在写函数的时候,会经常写一些 副作用,什么是 副作用 呢?其实就是原本不属于这个函数该干的事,比如下面代码:
 图片
图片
上面这个计算函数其实已经 不纯 了,因为他有了副作用,所以写函数应该职责单一,这样可复用性更高
 图片
图片
使用 else if
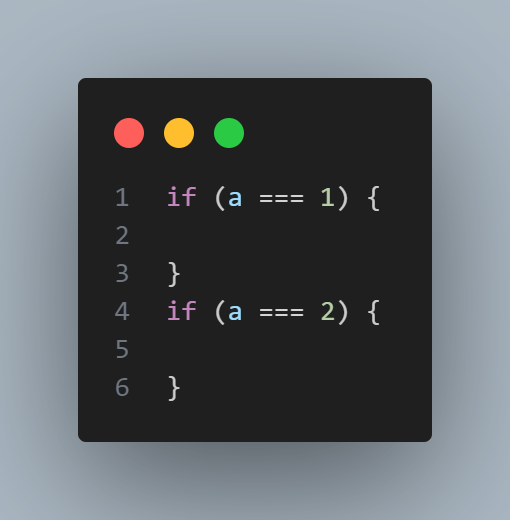
很多人在进行多 if 判断时,喜欢只使用 if 去判断,但其实他们不知道这样是有隐患的。
 图片
图片
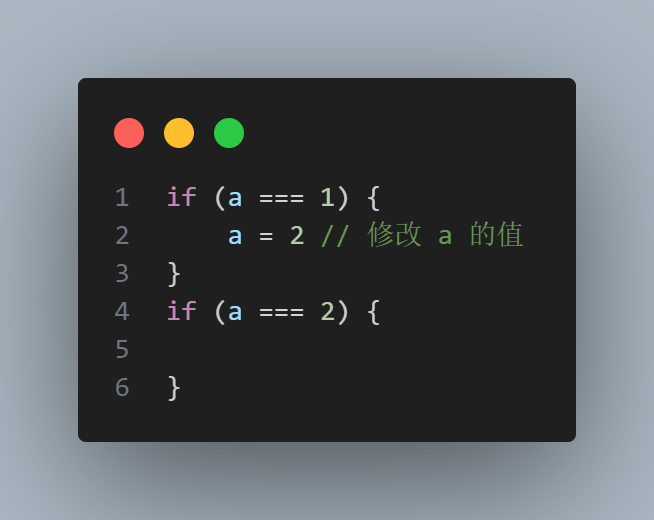
有什么隐患呢?请看下面代码,下面代码会导致两个 if 都为真。
 图片
图片
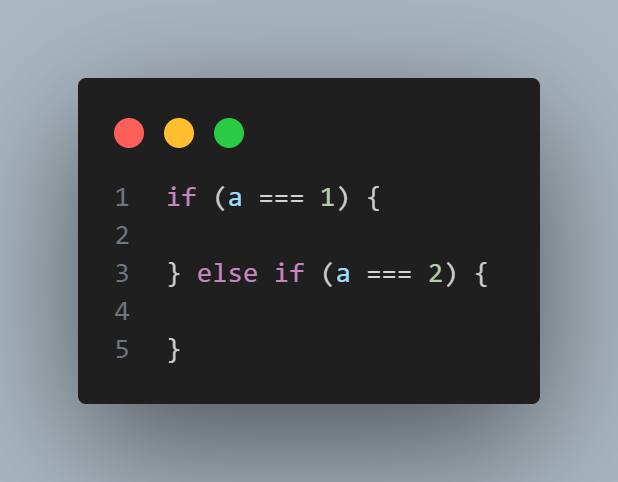
所以有时候得多使用 else if ,就不会有这些隐患啦!
 图片
图片
策略模式
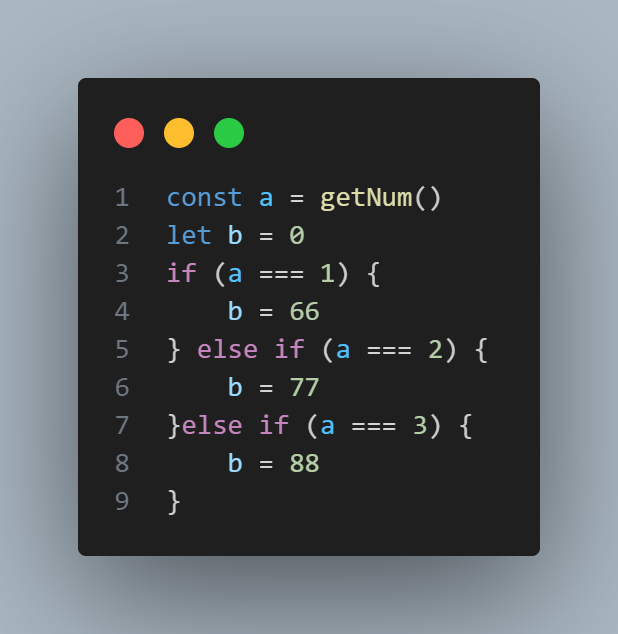
请看下面这段代码,这样写的缺点在于,变量名一改,全部地方都得改,并且后面想要加额外的判断条件也比较麻烦。
 图片
图片
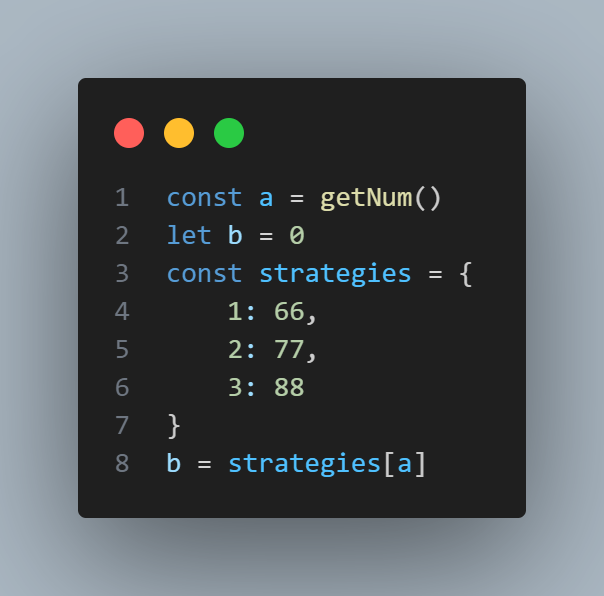
所以可以使用策略模式。
 图片
图片
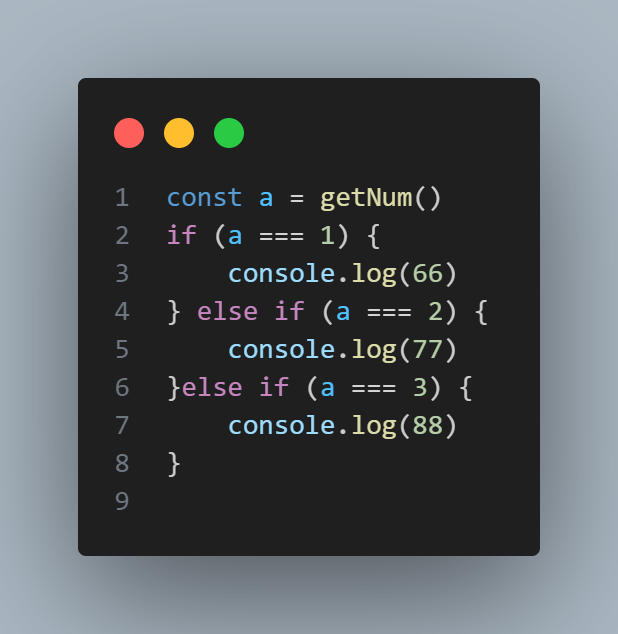
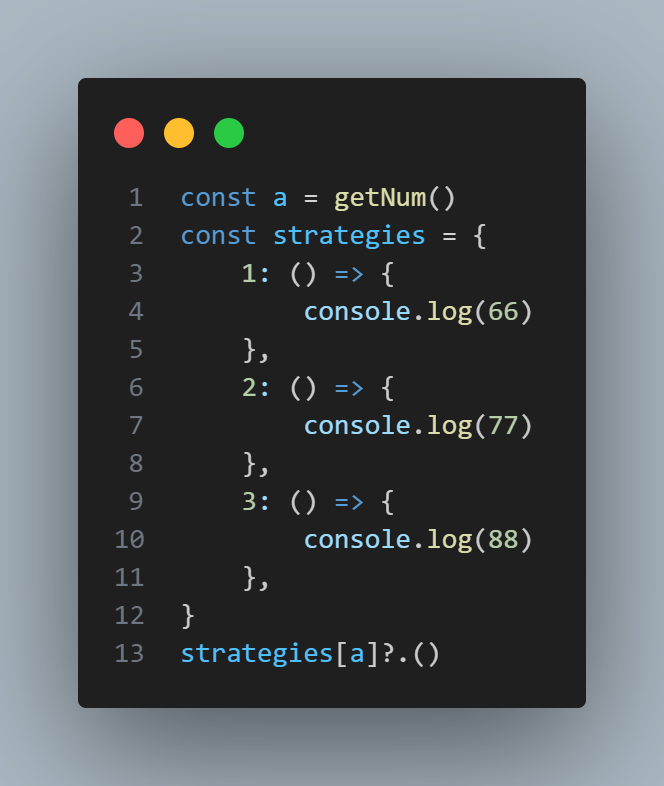
当有多判断进行方法执行的时候,也可以使用策略模式。
 图片
图片
 图片
图片
记得兜底
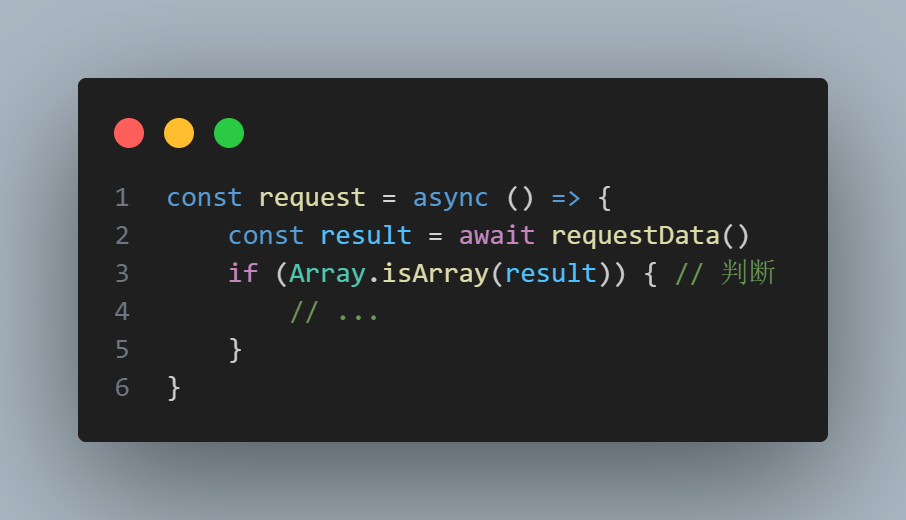
虽然现在有 TypeScript 的类型提示,但是它并没有运行时校验,所以一些场景中一定要记得判断兜底。
 图片
图片
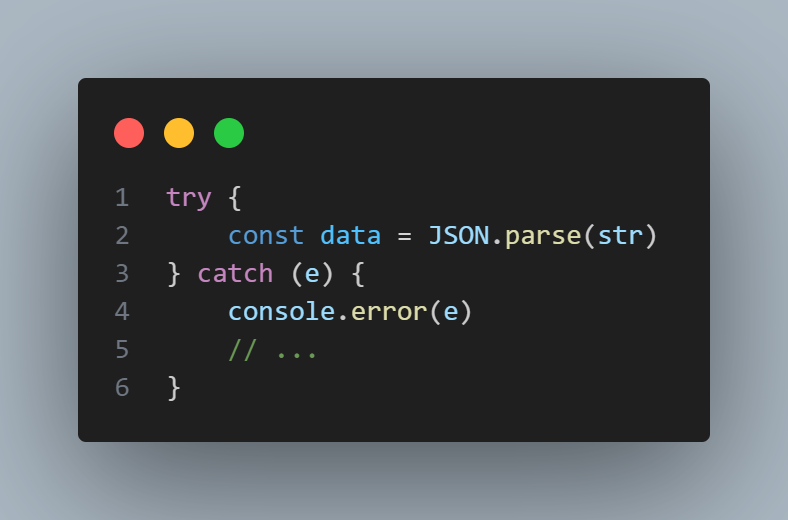
在进行一些复杂的解析工作的时候,要使用 try...catch 来兜底。
 图片
图片
































