前几天发现一个很有趣的编程语言,叫做 文言 wenyan-lang,起初我还以为是程序员网友们的恶搞呢,没想到 Vue 团队的各位大佬都对这个编程语言表示了支持,我才知道这个还真不是恶搞,而是一个挺牛的编程语言~
在 github 上,这个编程语言受到了很多人的喜爱,截至目前,已经高达19.6 stars
 图片
图片
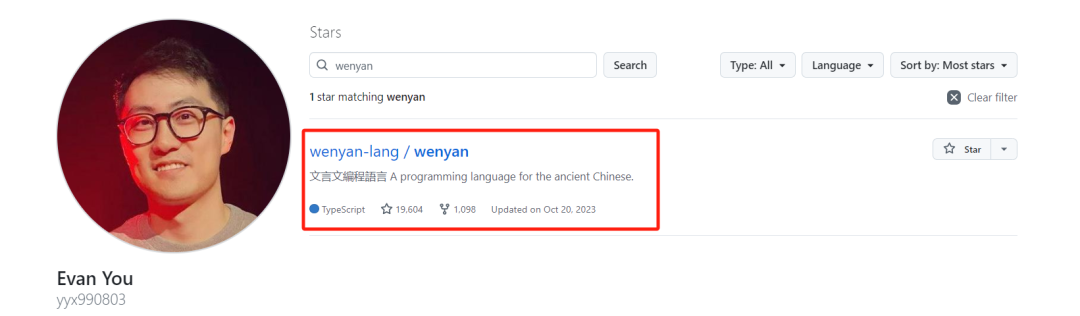
尤雨溪大佬在去年就为这个编程语言库点了个赞
 图片
图片
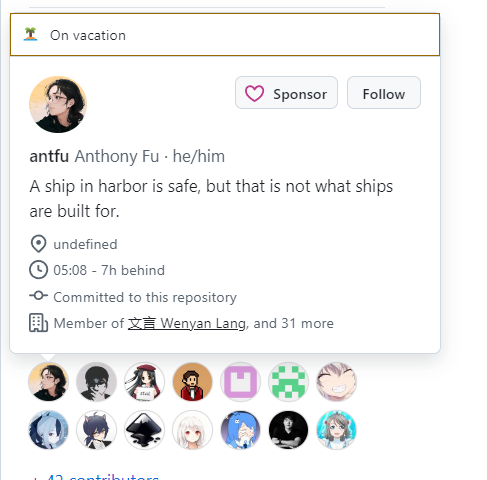
而 Vue 团队的大佬 Anthony Fu 大佬也是这个库的贡献者。
 图片
图片
Anthony Fu 大佬还为这个库编写了一个 vscode 插件,牛!!!
 图片
图片
wenyan-lang
wenyan-lang 编写后可编译为 JavaScript、Python、Ruby
 图片
图片
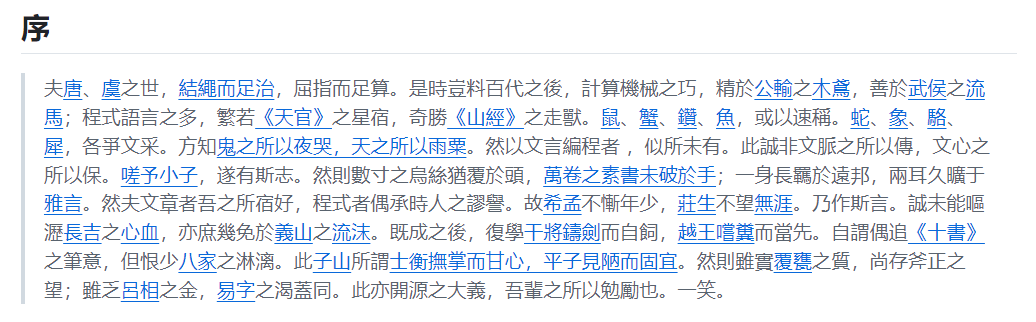
前言
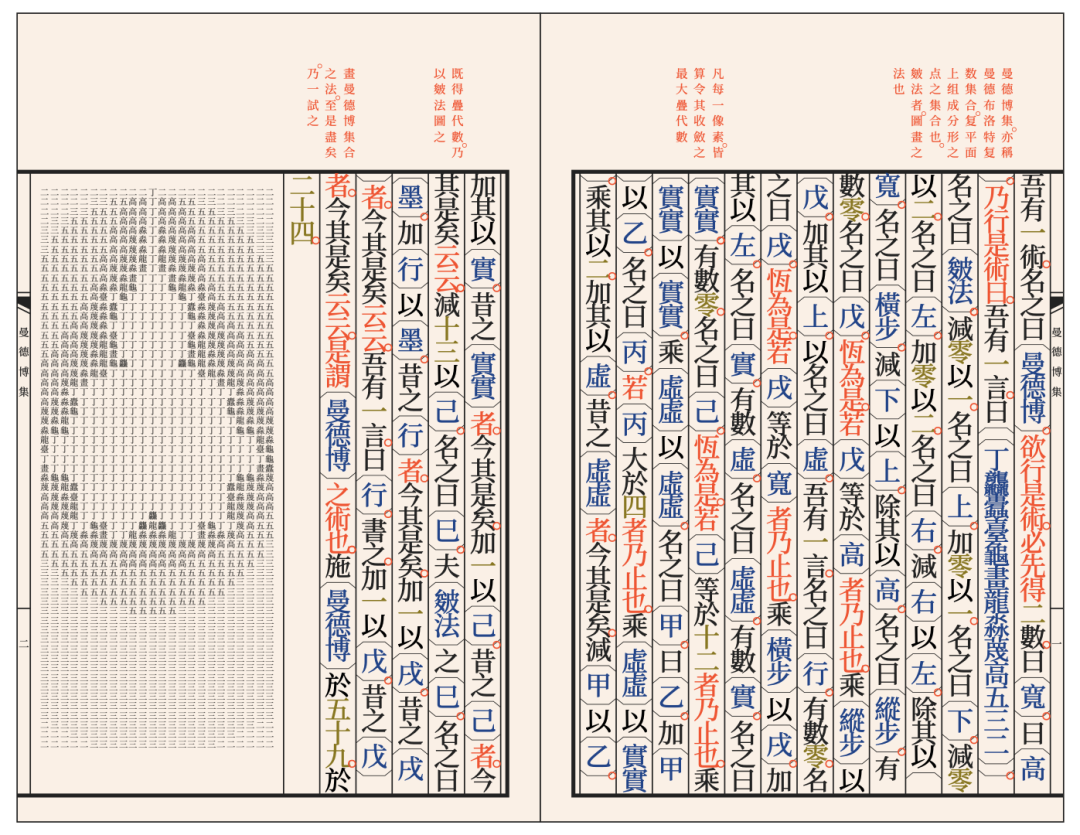
这是 wenyan-lang 这个库介绍的第一句话哈哈,太有特色了,真是文言文~
 图片
图片
对于我这种没什么文化的小程序员,只能借助 AI 帮我翻译一下了
 图片
图片
安装
可以先把这个库来克隆到本地
git clone https://github.com/wenyan-lang/wenyan接着全局安装一下它的命令行工具
npm install -g @wenyan/cli尝试运行内置的例子,例如:
wenyan examples/helloworld.wy -o helloworld.js简单语法了解
接下来带大家了解一下,这个库到底是如何使用文言文去进行编程的。
想要使用这门语言去编写程序,需要新建 .wy 后缀的文件去编写,就类似于我们的 .js。
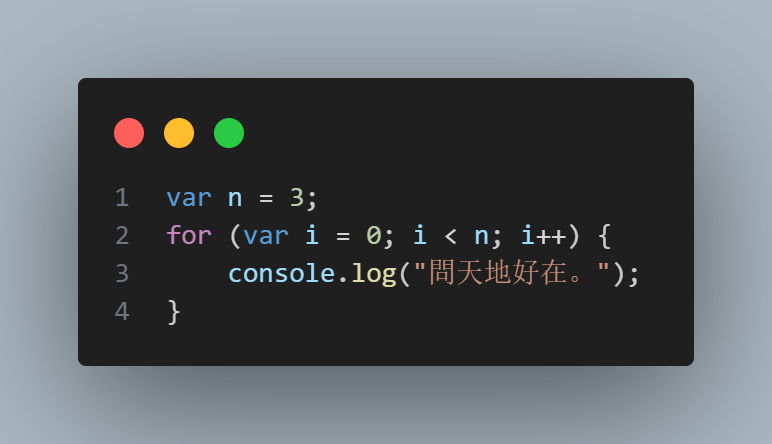
就比如我们 JavaScript 中的for 循环,是这么去写的。
 图片
图片
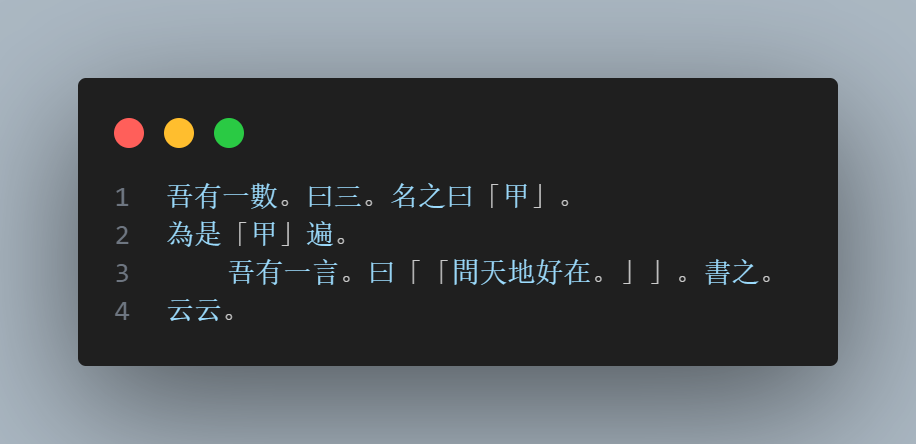
而使用 wenyan-lang 去写的话,是这样去写的,哈哈哈太有趣了。
 图片
图片
最终会输出。
 图片
图片
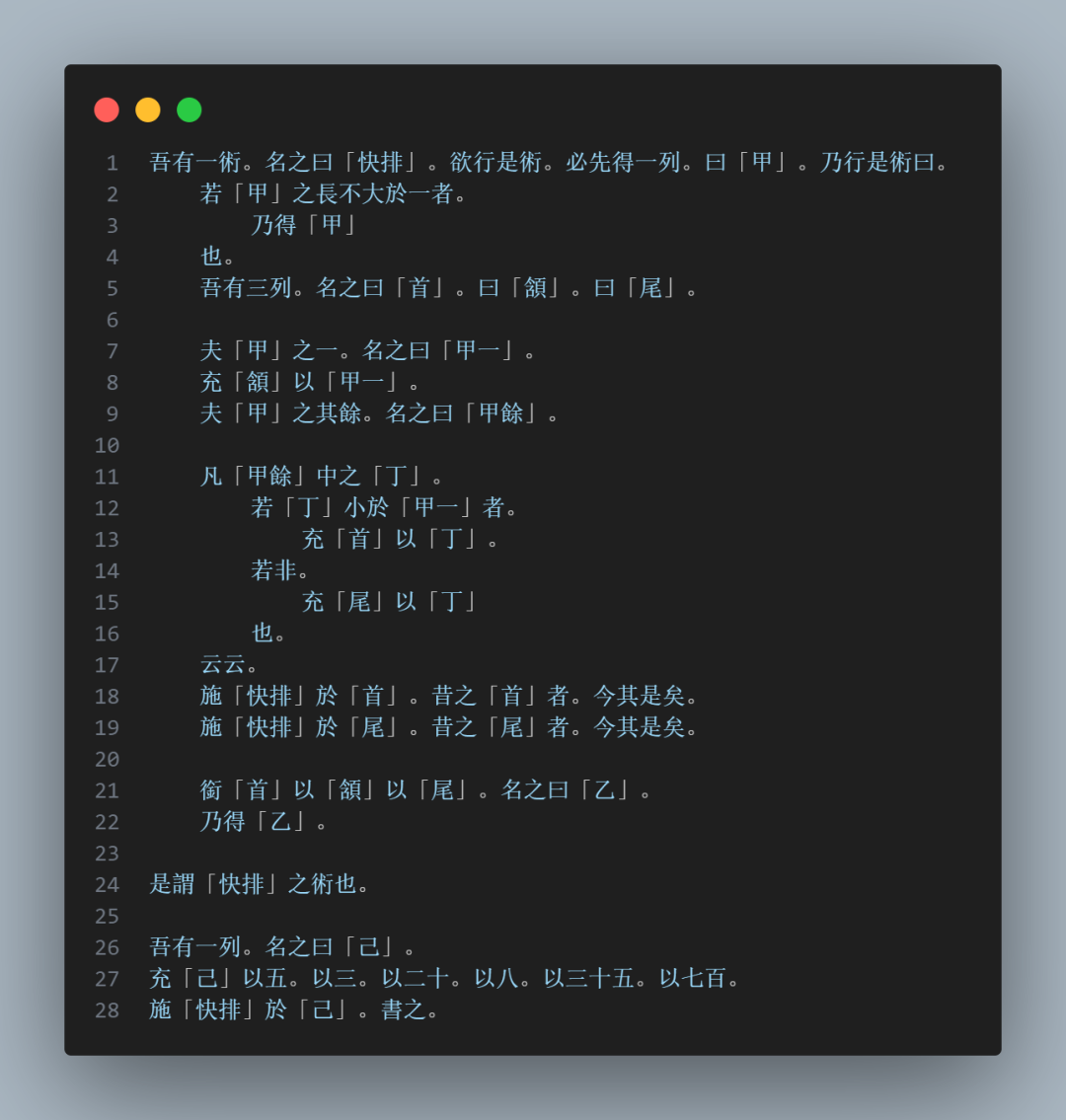
案例:快速排序
wenyan-lang 官方还给出了很多案例,我在其中选择了一个比较常见的例子:快速排序。
 图片
图片
语法表
好吧,我承认我已经看晕了哈哈哈哈!
 图片
图片
 图片
图片
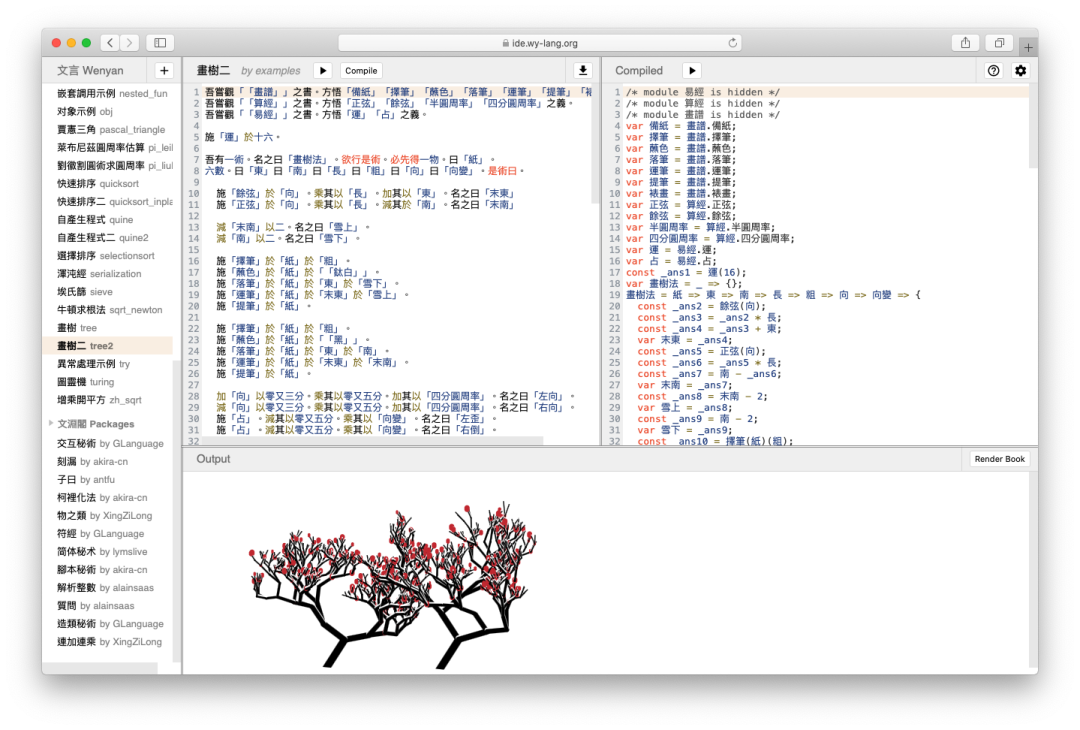
在线运行 IDE
你也可以在它的在线 IDE 中去运行代码
https://ide.wy-lang.org/
 图片
图片
编辑器插件