前言

关于前端的性能及体验问题,图片的加载绝对是重中之重,尤其是在一些有着许多大图的页面,在网络不稳定或稍慢的时候,我们经常能够看到页面中图片的位置是一片空白,等图片加载完成才开始慢慢渲染,在这段时间对用户的体验其实是非常不友好的。
那么我们应该如何来进行优化呢?
大家想说的是不是:把图片压缩一下不就好了?是的,图片压缩是我们前端开发过程必备的一步,但是光靠图片压缩并不能解决所有的图片体验问题,有些图片本身就比较大,内容质量都比较高,此时压缩图片带来的加载性能提升似乎就没有那么明显了,这时候我们就可能需要使用一些技巧来进行优化了。
background-image
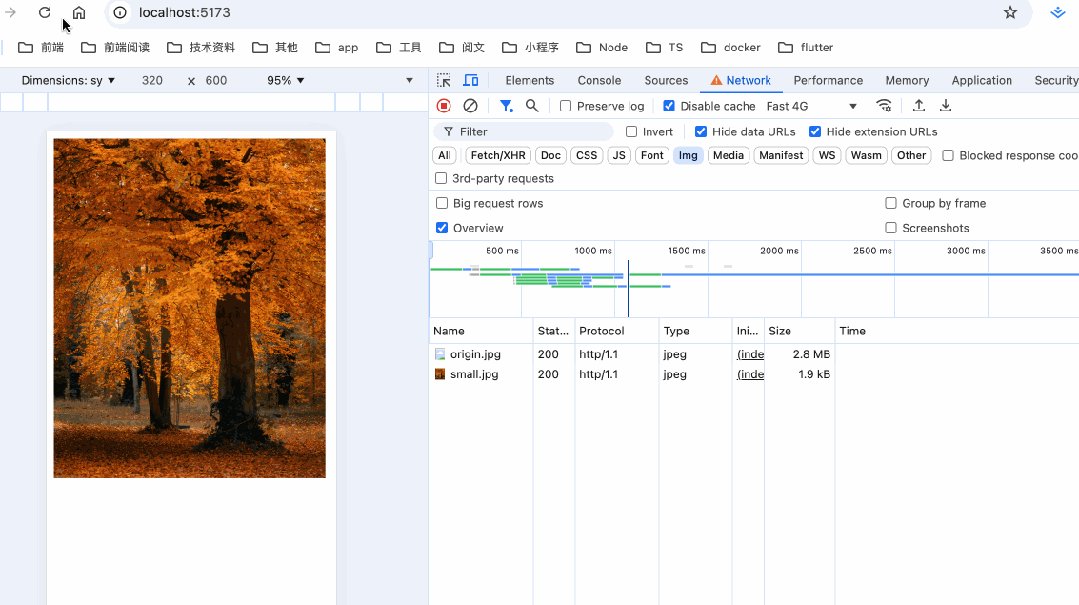
之前在需求中有使用过background-image来进行优化,先来看看效果:
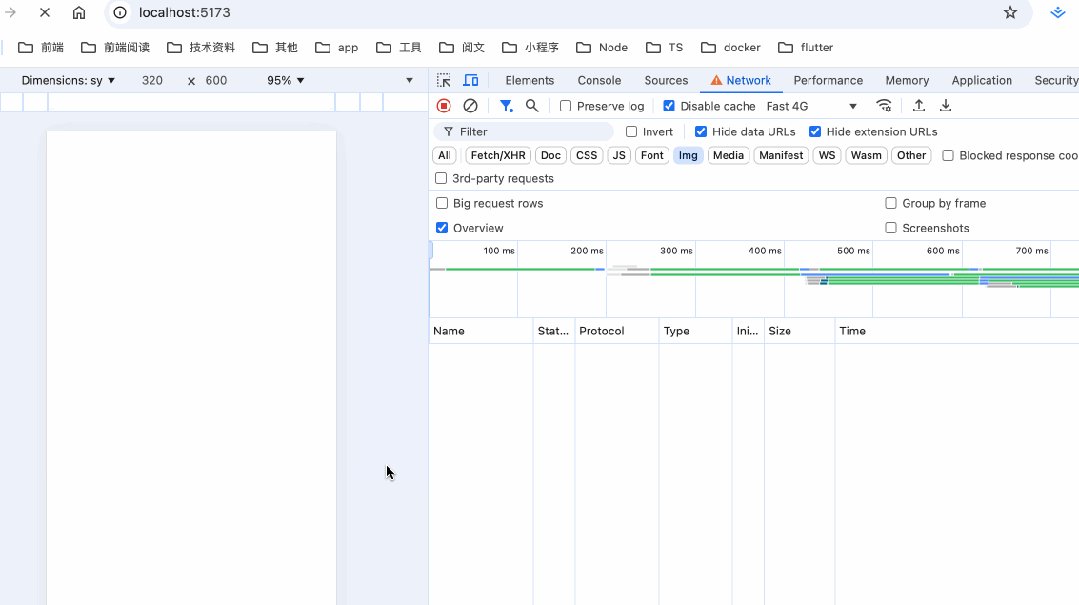
优化前:

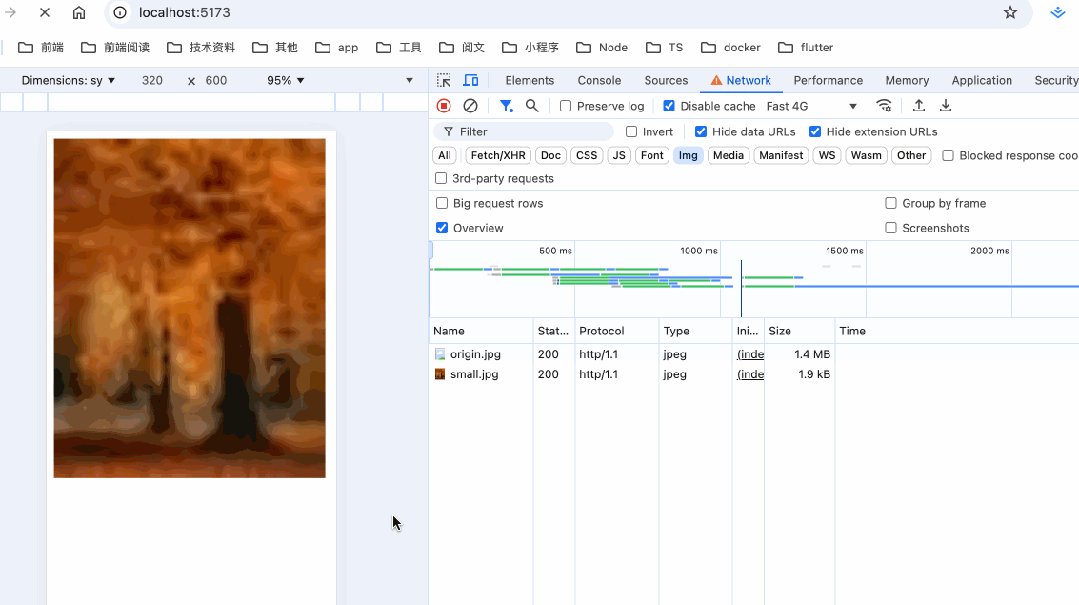
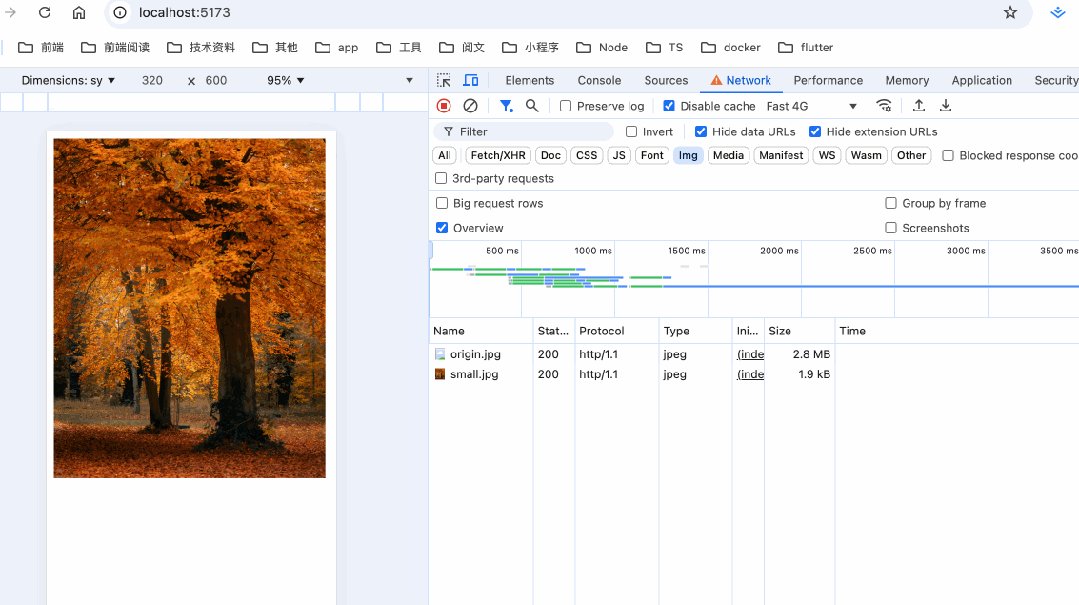
优化后:

从上述对比中可以清晰看出,优化后的图片加载体验相较于优化前实现了显著提升。优化后,用户所经历的白屏时间显著缩短,取而代之的是图片从模糊逐渐变得清晰的过程。这意味着用户能够更早地预览到图片的内容,而无需再焦急地等待白屏消失,从而大大提升了用户的体验感受!
原理
原理实际上很简单,从上图我们可以看到优化后的效果实际上是加载了两张图片,一张小图(1.9k),一张原图(2.8M),所有最开始看到的模糊图片其实是这张小图,最后变清晰看到的是原图。
这里使用的技术也很简单,只需要CSS的background-image
❝
background-image 属性用于为一个元素设置一个或者多个背景图像。
.pic_container {
width: 300px;
height: 375px;
background-image: url("../assets/origin.jpg"), url("../assets/small.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
}在绘制时,图像以 z 方向堆叠的方式进行。先指定的图像会在之后指定的图像上面绘制。因此指定的第一个图像“最接近用户”。
也就是说,原图与缩略图是叠在一起的,并且原图在上缩略图在下,在原图还没加载完成时,可以先看到下面的缩略图,也就是那张模糊的图片,等原图加载完成之后,浏览器才会开始渲染原图,由于两张图是在同一个位置,所以我们可以看到一个从模糊变清晰的过程。
img + background-image
虽然background-image天生就支持设置多个背景图,但更多时候我们还是使用img来承载图片,但是img的src属性可没有这一特点。是的,如果不使用JS的话光靠img也是做不到上面的效果的。
如果想要使用img的话,可以使用img + background-image组合来实现。
<div class="pic_container">
<img src="../assets/origin.jpg" alt="origin" />
</div>
<style lang="scss" scoped>
.pic_container {
background-image: url("../assets/small.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
img {
width: 300px;
height: 375px;
}
}
</style>
效果跟上面那种类似,实际上原理也差不多。
需要注意的是:img元素占位在图片还没开始渲染时,它在页面上实际上是透明的,所以我们能够在看到下面的背景图片,等img资源加载完成开始渲染时,才会慢慢遮盖下面的背景图。
为了更方便的复用,我们可以把它封装成一个通用组件用来提升用户体验,但该组件需要提供两张图片,一张原图,一张缩略图。
这样做有的同学可能觉得很麻烦,那么有没有更简便的方法呢?
渐进式图片
除了以上这两种方案,我还见过另外一种方案实现的效果,但它并不依赖于background-image,只需要img元素就可以,比如:

这种效果应该图片格式的功劳,通常网站使用的 JPEG 的内容显示通常有两种类型:
- 基线 JPEG
- 渐进式 JPEG
一般来说我们见的比较多的应该是基线JPEG
基线JPEG(Baseline JPEG)
基线 JPEG 最常见的应用之一是在 Web 浏览器中呈现的图像。基线 JPEG 算法在从网络下载处理数据时逐行渲染图像。当数据从网络到达计算机的缓冲区时,数据以流的形式进行处理。基线式的编码方式是图片从上到下,从左到右地进行处理和编码。这就会形成我们查看大图时比较常见的从上至下逐行显示,即首先显示图像的顶部。然后它会逐行加载到底部,直到显示出完整的图像。

这种格式的图片在面对越大的图片时,往往需要我们等待越长的时间才能看到完整图片,比较容易让网站流失用户
渐进式 JPEG(Progressive JPEG)
渐进式 JPEG 以特定方式压缩照片和图形,与基线 JPEG 不同,PJPEG 在 Web 浏览器中呈现时,会首先给出模糊图像的外观。然后一点一点地开始图片渲染,直到它显示完全渲染的图像。浏览器实际上是逐行解释图像,但在占位符中提供了完整图像的模糊预览。随着 Web 浏览器的渲染引擎处理数据,图像的对比度开始变得更清晰、更详细。直到最后渲染完毕,用户将看到完整的清晰图像。

如何生成渐进式图片
通常情况下,设计师给我们提供的切图素材通常就是普通格式的图片,并不支持渐进式加载,但实际上他们在导出图片的时候可以选择导出为渐进式图片图片的,但他们可能并不会帮你这样干。
那么我们自己能不能将非渐进式图片转换为渐进式图片呢,答案是可以的!
GraphicsMagick
我们可以使用该工具库来生成渐进式图片,我们只需要安装node对应的版本
npm install gmconst gm = require('gm').subClass({ imageMagick: true });
const path = require('path');
function transformImage(imagePath, transform, generatePath, callback) {
gm(imagePath)
.interlace('Line') // 生成渐进式图片
.resize(transform.width, transform.height)
.write(generatePath, callback);
}
const basePath = path.join(__dirname, '../src/assets/');
transformImage(
path.join(basePath, 'sy.pic.jpg'),
{ width: 500, height: 500 },
path.join(basePath, 'sy.line.jpeg'),
(res) => {
console.log(res);
}
);如何选择
首先明确的一点,渐进式图片的加载体验的确是要比普通图片的加载要好上不少,无论是我们自己模拟的渐进式加载还是通过依赖图片本身算法来实现的,这几种方案在各大网站都能看到在应用。
渐进式图片的优缺点
优点:
- 移动网络流量优化:渐进式图片下载技术允许用户仅初始下载图片的一部分,有效降低图像分辨率并减少数据使用量,特别适用于移动网络环境。
- 减少加载等待时间:渐进式图片能够让用户先快速预览图片的轮廓,随后逐步加载更多图片细节,提升用户体验。
缺点:
- 图片格式转换成本:由于大多数现有图片采用普通压缩格式,转换为渐进式格式需要额外的处理成本。
- 兼容性:部分老旧浏览器(例如IE8)对渐进式图片格式的支持不足,尽管随着时间推移,这些浏览器将逐渐被市场淘汰,但当前仍可能影响部分用户的浏览体验。

































