为什么需要 React 编译器?
React 编译器是 React 19 推出的重量级工具,它通过自动化的方式解决了 React 应用中的性能优化问题。以往开发者需要手动使用 useMemo 或 useCallback 来优化渲染性能,现在编译器可以自动完成这些工作。
实际效果显著:Instagram 团队报告称,使用编译器后交互速度提升了 2.5 倍!
核心特性
1. 自动记忆化
它可以通过自动缓存计算结果来优化组件,减少不必要的重新读取。在许多情况下,开发人员无需明确使用记忆化钩子。
2. 代码简化
编译器自动处理性能优化,让开发者专注业务逻辑:
其主要目标是简化工作流程,同时保持高性能标准。
3. 安全执行
保持 React 核心原则,如幂等性和不可变性。
如何集成
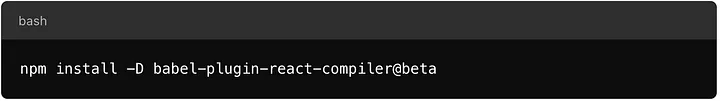
1. 安装编译器
 图片
图片
2. 配置构建工具
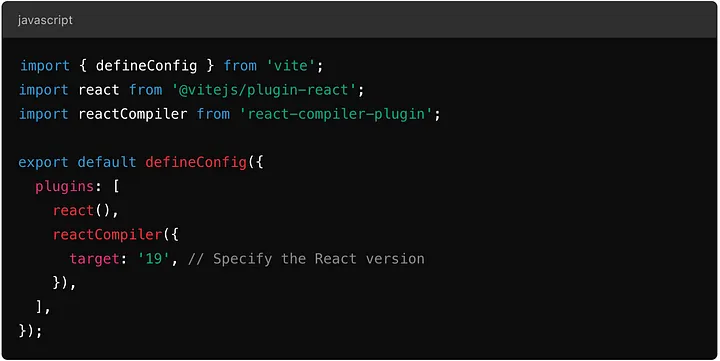
Vite 配置
要将 React 编译器与 Vite 集成,需要在 Vite 配置文件(vite.config.js)中设置一个插件:
 图片
图片
Webpack 配置
要集成 Webpack,需要在 Babel 配置中使用 babel-plugin-react-compiler:
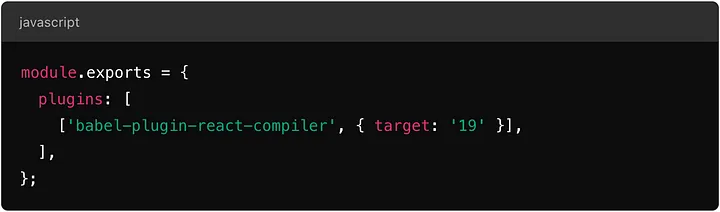
Babel 配置 (babel.config.js):
 图片
图片
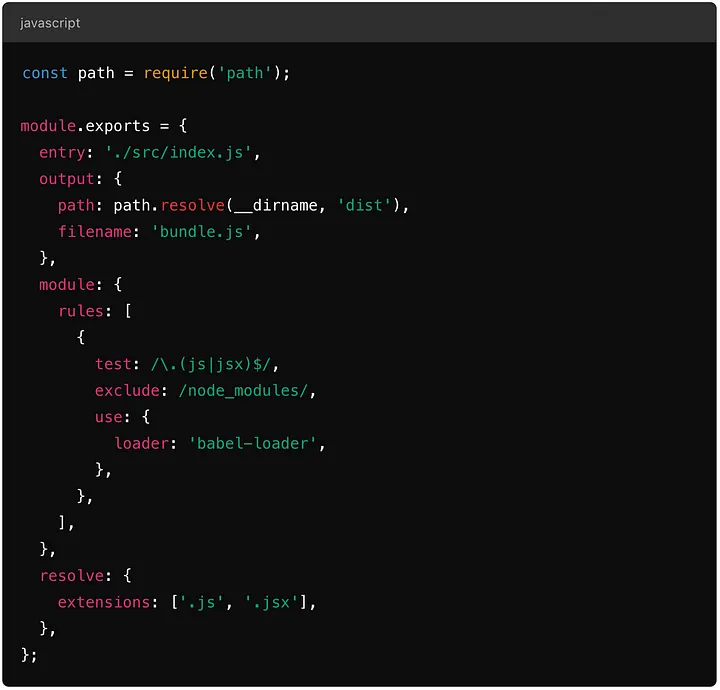
Webpack 配置(webpack.config.js):
 图片
图片
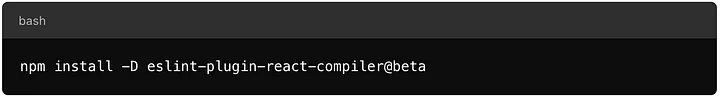
3. ESLint 支持
安装并配置eslint-plugin-react-compiler以帮助捕捉可能影响编译器优化的违规行为:
 图片
图片
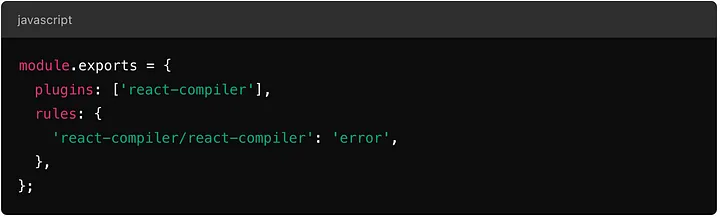
将其添加到 ESLint 配置中:
 图片
图片
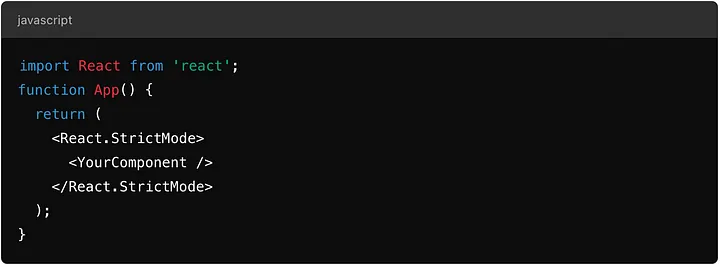
4. 启用严格模式
React 的严格模式(Strict Mode)可帮助识别代码中的潜在问题。在您的组件中启用它,以确保编译器能进行安全的优化:
 图片
图片
实践建议
- 渐进式采用
先在小范围测试
确认效果后再扩大使用范围
- 性能监控
- 开发环境配置
实际应用场景
- 大规模列表渲染优化
- 复杂表单处理
- 数据可视化组件
- 实时数据更新场景
React 编译器是 2024 年值得关注的重要工具,尤其适合需要性能优化的项目。建议先在个人项目中尝试,熟悉后再考虑在生产环境使用。

































