大纲
我们会从以下三个方向来讲解埋点与监控的知识:
- 什么是埋点?什么是监控?
- JS 中实现监控的核心方案
- 写一个“相对”完整的监控实例
一、什么是埋点?什么是监控?
在日常沟通中,我们经常会把【埋点】和【监控】放到一起说,但是它们在本质上是有一定的区别的:
1. 埋点
埋点主要用于收集用户行为数据。在日常开发中,我们会通过 在前端代码中插入代码或脚本的方式 来实现埋点功能。
埋点的主要作用就是:捕获特定用户行为(如点击、浏览、提交表单、页面跳转等)以及关键业务数据(如下单金额、商品类别等)
在日常开发中,埋点的实现方案大致可以分为以下三大类:
- 手动埋点:在代码中手动加入记录代码来捕获特定事件。
- 自动埋点:利用 DOM 事件代理等技术来捕获页面上所有事件,从而减少手动配置。
- 可视化埋点:通过工具界面标记需要采集的元素和事件,可以不用手写代码。
2. 监控
而监控则主要关注 系统的性能和稳定性。在日常开发中,我们会通过 采集页面加载时间、资源请求、错误日志等数据 的方式来实现前端监控。
监控的主要作用就是:及时发现并定位页面性能瓶颈或代码异常,目的是为了保障系统不出 bug
在日常开发中,监控一般需要完成以下三大部分:
- 性能监控:如:首屏加载时间、页面交互耗时、资源加载耗时等。
- 错误监控:捕获 JavaScript 错误、网络请求失败、资源加载异常等。
- 用户体验监控:收集白屏、卡顿等影响用户体验的问题等。
区别总结
维度 | 前端埋点 | 前端监控 |
目标 | 捕获用户行为数据 | 监控系统性能、错误、稳定性 |
数据类型 | 用户点击、表单提交、页面跳转等 | 页面加载时间、错误日志、卡顿情况等 |
实现方式 | 手动埋点、自动埋点、可视化埋点 | 错误捕获、性能指标采集 |
核心关注点 | 用户行为、业务数据 | 系统Bug、性能优化 |
二、JS 中实现监控的核心方案
根据上面所说,我们知道埋点和监控的目的存在不同,但是它们的思路确是有很多一致性的,其核心都是:获取关键的数据,发送(上报)给服务端,依据数据来解决其不同的目的。
所以,无论是埋点也好,还是监控也罢,我们都需要 获取关键位置数据。
1. 跟踪用户事件(点击、滚动等)
定义通用跟踪函数(后续事件会通过该函数完成上报):trackEvent 函数接收事件类型和事件详情,并上报到服务端。
捕获按钮点击事件:获取 id 为 myButton 的按钮,并在其 click 事件上添加监听器。在按钮被点击时调用 trackEvent 函数,记录点击事件的类型(button_click)、按钮 ID 和时间戳。
捕获页面滚动事件:在全局 scroll 事件上添加监听器,每当页面发生滚动时调用 trackEvent 函数,记录滚动事件的类型(page_scroll)、页面垂直滚动距离(scrollY)和时间戳。
2. 完成性能监控指标
我们可以使用 PerformanceAPI,来检测某些操作需要多长时间。如:页面加载时间和 API 调用耗时的监控:
页面加载时间监控:通过 window.addEventListener('load') 监听页面加载完成的事件,在页面完全加载后获取当前时间(使用 performance.now()),计算出页面加载的总耗时(从页面初始化到加载完成的时间),并通过 trackEvent 函数将事件类型、耗时数据等记录下来。
API 调用耗时监控:在 measureApiCallPerformance 函数中使用 performance.now() 获取调用 API 前的开始时间,通过 fetch 方法发起网络请求并在响应返回后再次获取时间差,计算 API 请求的总耗时。将 API 耗时和接口地址等信息通过 trackEvent 函数记录下来。
3. 进行错误追踪监听
我们可以利用 window.onerror 回调或者直接使用一些库(如:Sentry)完成错误监听:
基础错误跟踪:通过 window.onerror 捕获全局 JavaScript 错误。当错误发生时,window.onerror 会自动获取错误的详细信息(如错误信息、文件、行号、列号及堆栈信息),并将这些信息通过 trackEvent 函数发送到后台,用于后续的错误分析和排查。
第三方错误跟踪服务(Sentry):Sentry 是一个常用的错误监控服务。通过 dsn 配置唯一的项目标识,之后可以使用 Sentry.captureException 方法捕获并上报自定义错误。这种方式适合用于捕获更多类型的异常并进行详细的错误分析。
4. 自定义的埋点上报
有时候我们可能还需要进行一些特别要求的数据上报,比如:跟踪用户在页面特定区域的停留时间,一共分成三步来做:
- 当用户的鼠标进入指定区域(ID 为 sectionId)时,通过 mouseenter 事件记录进入的时间戳 sectionStartTime。
- 当用户的鼠标离开该区域时,通过 mouseleave 事件获取当前时间,计算用户在该区域的停留时长 timeSpent。
- 将停留时间和区域标识一起通过 trackEvent 函数发送到分析系统,方便后续分析用户在页面不同区域的停留时长
5. 局部小总结
通过以上的几个案例,我们可以再次明确:监控核心就是获取关键的数据,发送(上报)给服务端
我们只需要 依照自己的需求,找到对应的 事件节点,获取 需要上报的数据,通过接口传递给服务端即可。
PS:这里需要注意的是 上报的方式分为:【统一上报】和 【实时上报】 两大类,这里不去细说。
因此,想要完成监控,那么就需要更加深入的了解关键事件节点,如:浏览器窗口事件、鼠标事件、键盘事件、表单事件 甚至是 DOM 是否可见
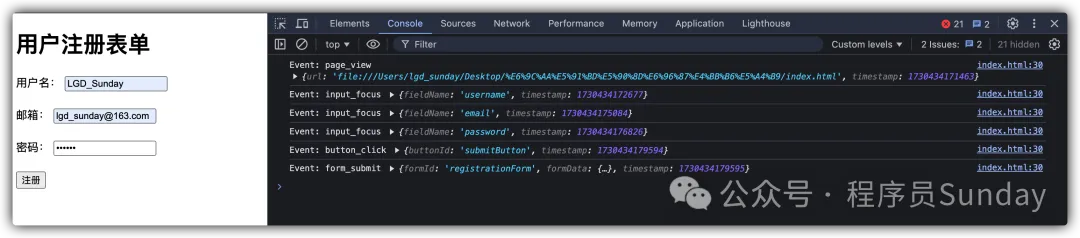
三、一个完整的表单监控示例
那么接下来咱们就完成一个表单监控示例。他可以监控到 浏览量、按钮点击量和表单提交量 等
测试执行结果如下:
 图片
图片








































