前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
解构赋值
解构赋值 我相信大家都不陌生,这是一个方便大家开发的语法,你可以使用 解构赋值 从 数组、对象 中解构出对应 索引、属性 所对应的值,比如下方对于数组进行的解构,可以使用 [] 进行解构。
 图片
图片
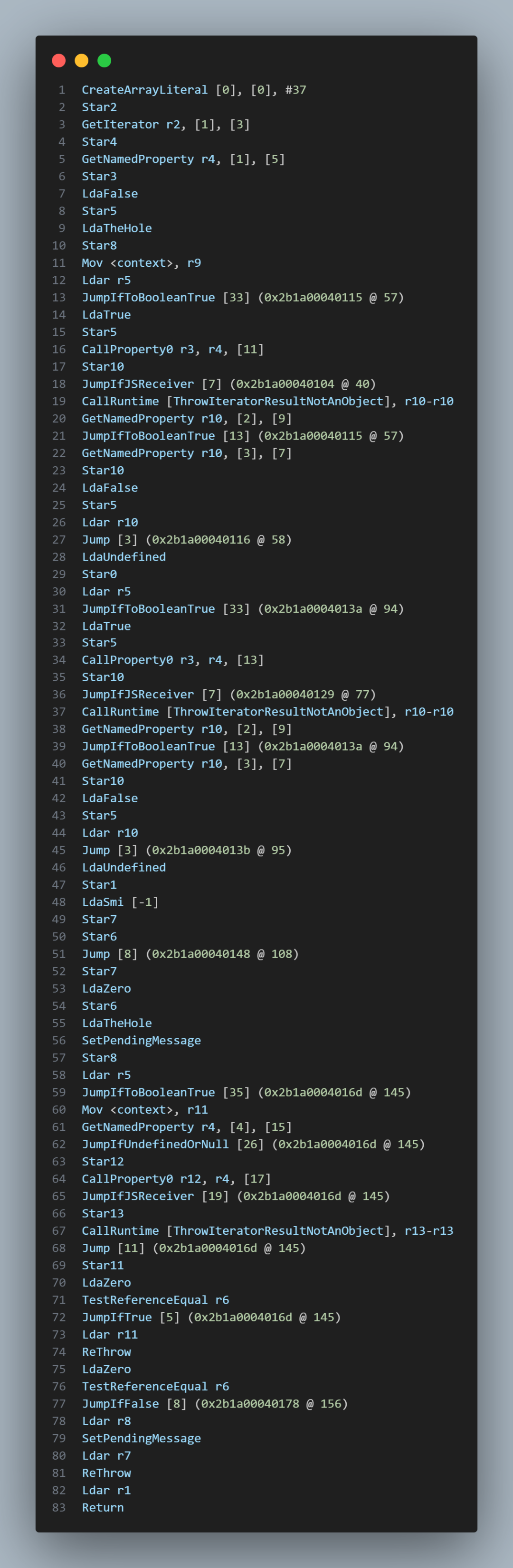
但是你们真的知道为什么这种写法能完成解构的吗?想要了解为什么,我们可以看看 V8 的源码,可以看出,为了通过这种写法能完成解构,v8 底层其实做了很多事情。
 图片
图片
其实数组的解构,也可以使用 {} 进行解构。
 图片
图片
而相比于使用 [] 的解构,明显 V8 在为使用 {} 做解构时,做的工作就少了很多。

性能测试
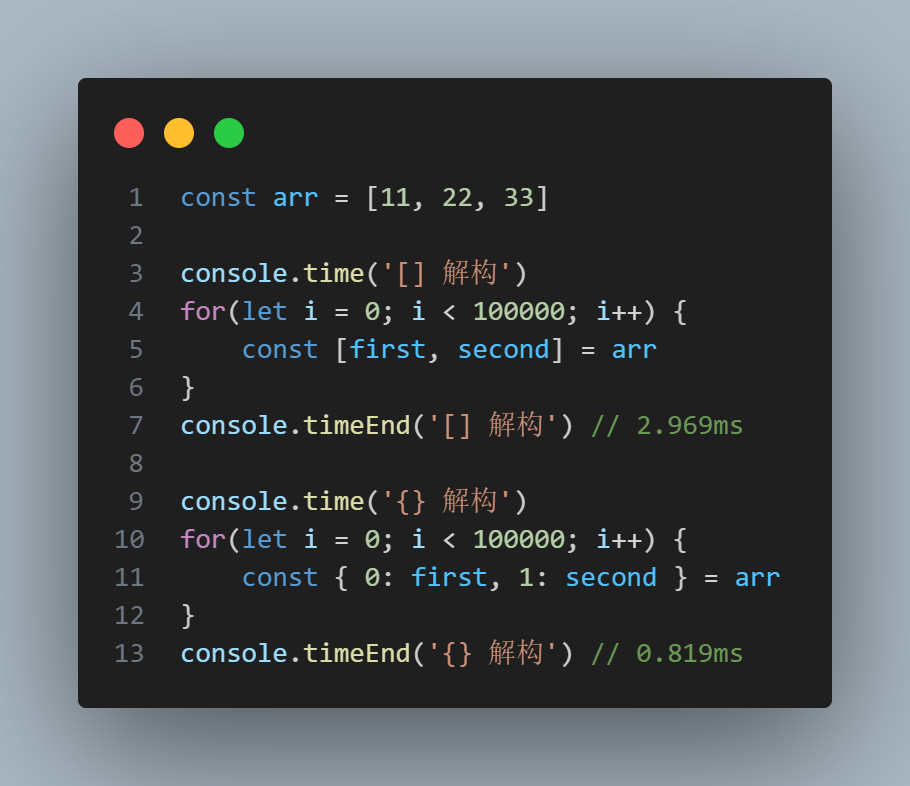
为了证实上述的观点,我准备了以下的代码例子,可以看到 [] 耗时是 {} 的三倍以上。
 图片
图片
建议
所以建议大家,在进行大数量的循环里,想要对数组进行解构的话,最好是通过 {} 去解构,这样减少一点性能损耗。
拓展运算符
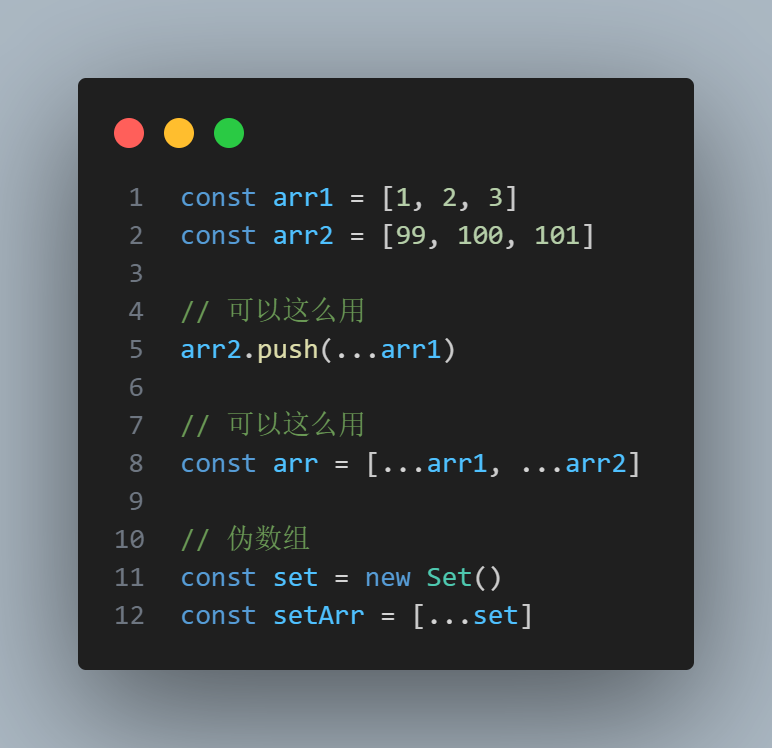
拓展运算符 大家也不陌生,也是一个使用起来很方便的语法,主要用在 数组、对象 上,基本语法如下:
 图片
图片
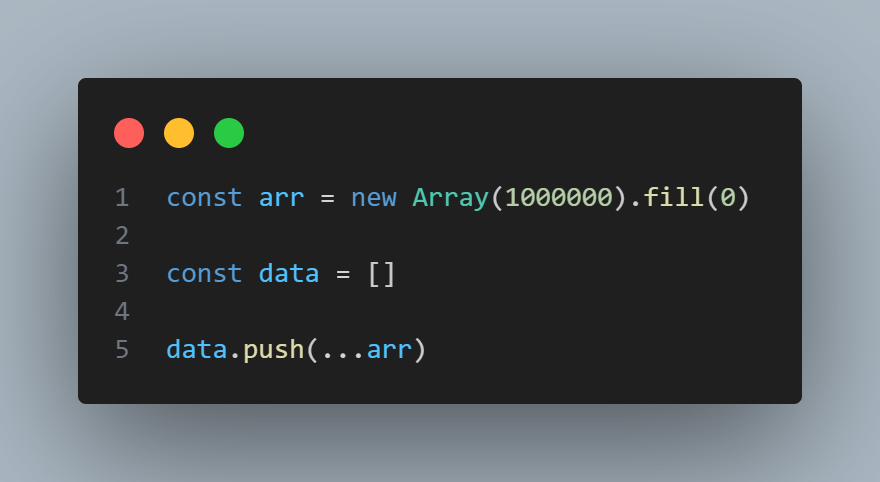
但是很多人不知道,如果你的数组数据量很大的时候,使用 拓展运算符 会直接崩掉!
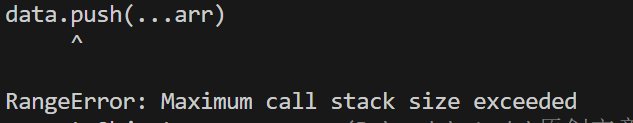
 图片
图片
 图片
图片
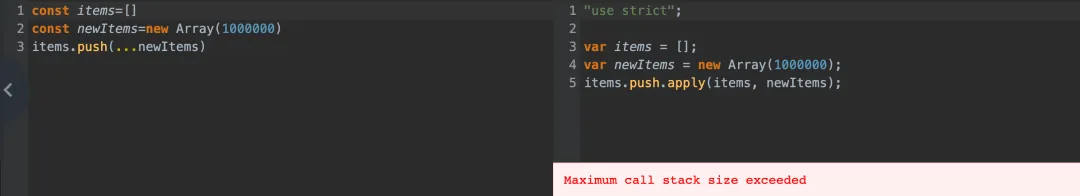
通过 Babel 编译后可知,push 方法最终会编译成 apply
 图片
图片
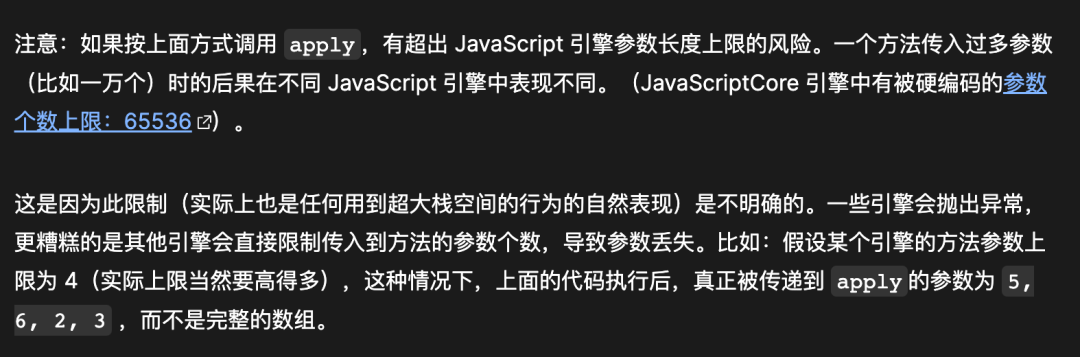
在查阅了MDN后终于知道了原因,如果按上面方式调用apply,有超出JavaScript引擎参数长度上限的风险。一个方法传入过多参数(比如一万个)时的后果在不同JavaScript引擎中表现不同
 图片
图片
建议
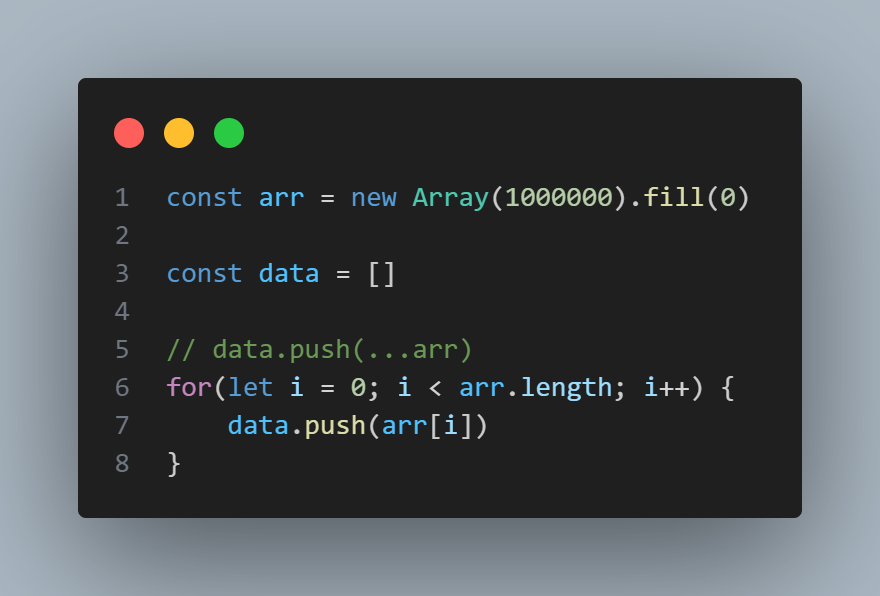
在数据可能量比较大的时候,不应该使用拓展运算符,而是因为使用循环
 图片
图片
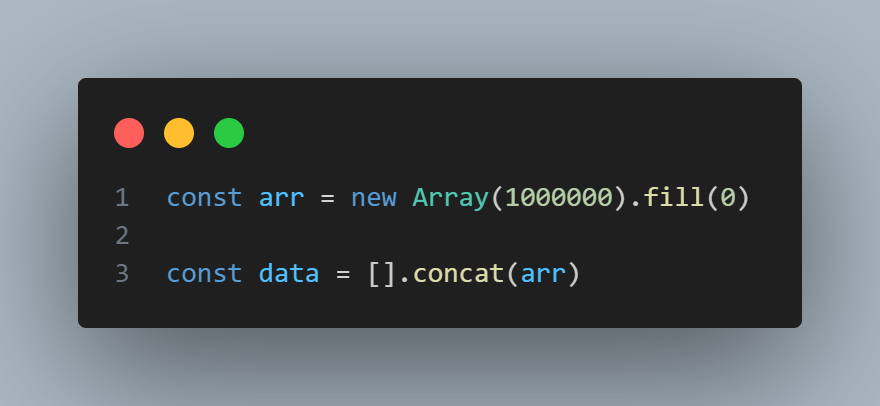
或者使用 concat
 图片
图片































