
React作为现代Web开发的核心框架之一,一直在不断创新和进步。前段时间发布的React 19版本带来了一系列令人兴奋的新特性和改进,这些变化将显著提升开发效率、应用性能和开发体验。本文再次回顾一下React 19的关键特性(复习),以及它们如何改变前端开发的格局。
1. React服务器组件(RSC)
React服务器组件是此次更新的一大亮点。它允许组件在构建时或每次请求时在服务器端渲染,从而减轻客户端的负担,提升性能。
试想一下,如果应用程序需要渲染一个重型组件,RSC 允许在服务器上进行处理,向客户端交付一个预渲染组件,而不是将所有处理过程推送到客户端。
示例:
// ServerComponent.js
export default function ServerComponent() {
return <h1>这是一个服务器组件</h1>;
}
// App.js
import ServerComponent from './ServerComponent';
function App() {
return (
<div>
<ServerComponent />
</div>
);
}通过利用服务器端渲染,我们可以大大减少初始加载时间,从而带来更流畅的用户体验。
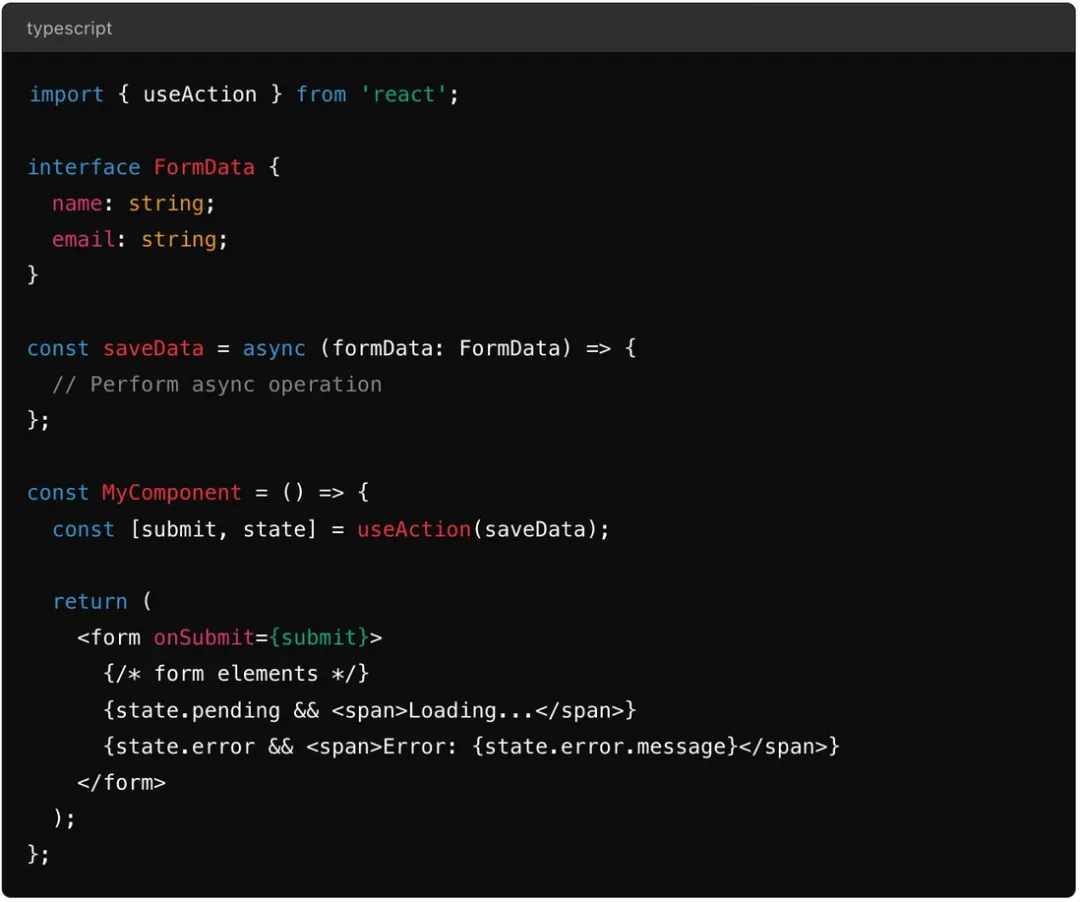
2.Actions
Actions简化了异步操作的处理,自动管理转换、错误处理、乐观更新和挂起状态。
示例:

3. 全面支持自定义元素
React v19 现在完全支持自定义元素,允许无缝集成网络组件。这对于在不影响 React 功能的情况下集成第三方库或遗留代码尤其有用。
示例:
function CustomElementWrapper() {
return <my-custom-element prop="value" />;
}4.文档元数据支持
现在可以直接在组件中渲染title、link和meta标签,React会自动将它们提升到文档头部。
示例:
function SEOComponent() {
return (
<>
<title>页面标题</title>
<meta name="description" content="页面描述" />
</>
);
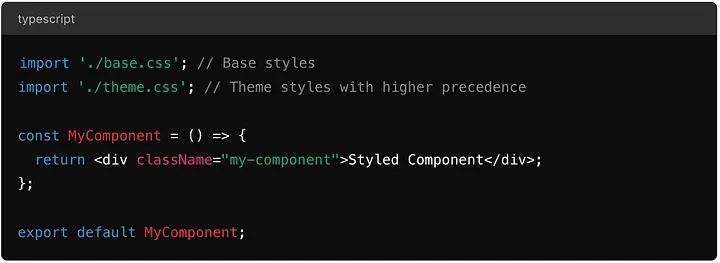
}5.样式表优先级设置
React v19 引入了样式表优先级设置,允许开发人员控制样式表的应用顺序。这在处理第三方样式或确保特定样式优先于其他样式时特别有用。
示例:

该功能可简化复杂样式的管理,确保样式按预期应用。
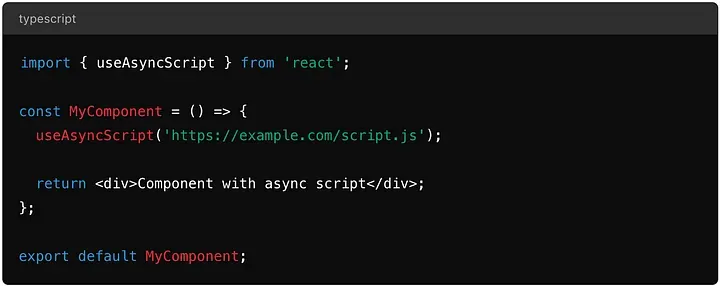
6. 在任何组件中渲染异步脚本
现在可以在任何组件中渲染异步脚本,React会自动处理去重。
示例:

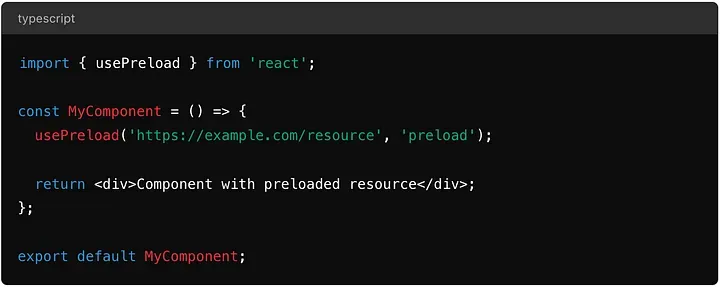
7. 资源预加载
React 19支持多种资源预加载策略,如prefetchDNS、preconnect、preload和preinit。
示例:

8.改进对意外标签的处理
React v19 通过跳过<head>和<body> 中的意外标记,提高了与第三方脚本的兼容性。这避免了不匹配错误,并确保您的应用程序即使与外部集成也能流畅运行。

9. 改进的错误报告
React 19提供了更好的错误报告机制,自动去除重复错误,并提供onCaughtError和onUncaughtError根选项。
示例:
<Root notallow={(error) => logError(error)}>
<App />
</Root>改进的错误报告功能可确保您更有效地处理问题,从而提高应用程序的稳定性。
新指令
- 'use client':标记仅在客户端运行的代码。
- 'use server':标记可从客户端调用的服务器端函数。
新API
- use:允许在渲染中读取资源如Promise和上下文。

- ref作为普通prop:简化了ref的使用。

- 带清理的ref回调:支持返回清理函数。

- 简化的上下文API:使用<Context>代替<Context.Provider>。

- useDeferredValue:现在接受初始值。

新Hooks
- useActionState:声明表单状态。

- useFormStatus:轻松获取表单状态。

- useOptimistic:在异步请求进行时乐观显示最终状态。

结论
React 19带来了一系列强大的功能和增强,这些新特性不仅简化了开发过程,还提高了性能,使React比以往任何时候都更加灵活和强大。对于前端开发者来说,掌握这些新工具和功能将显著提高生产力和应用质量。随着React生态系统的不断发展,前端开发的未来充满了无限可能。


































