
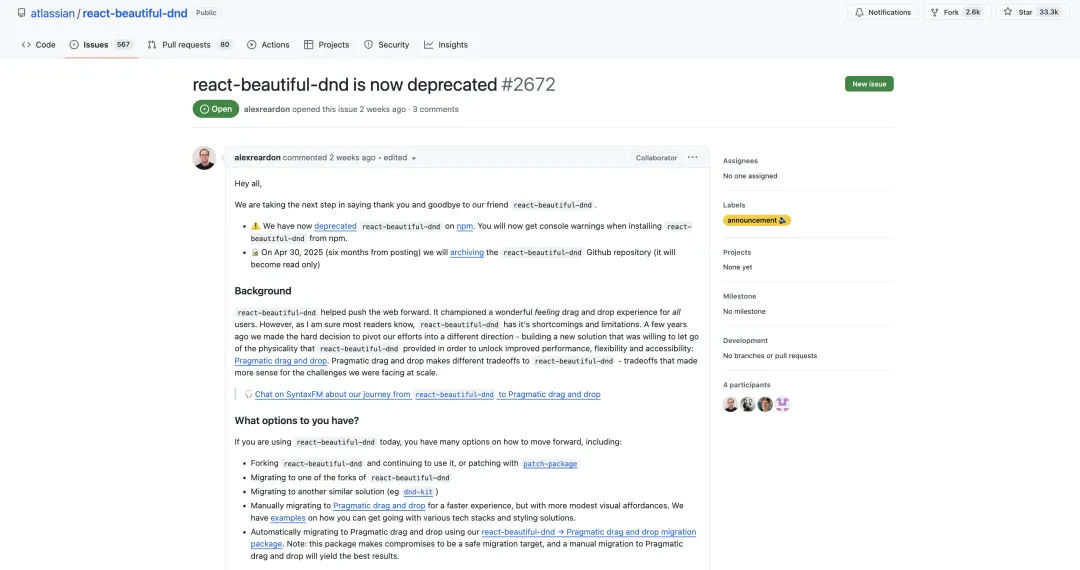
近期,知名 React 拖拽库 react-beautiful-dnd 宣布了项目弃用的决定,未来将不再维护。这一决定源于其存在的缺陷与局限性,促使作者转向开发一个更加现代化的拖拽解决方案——Pragmatic drag and drop(下面会介绍),其旨在提供更佳的性能、灵活性和可访问性。

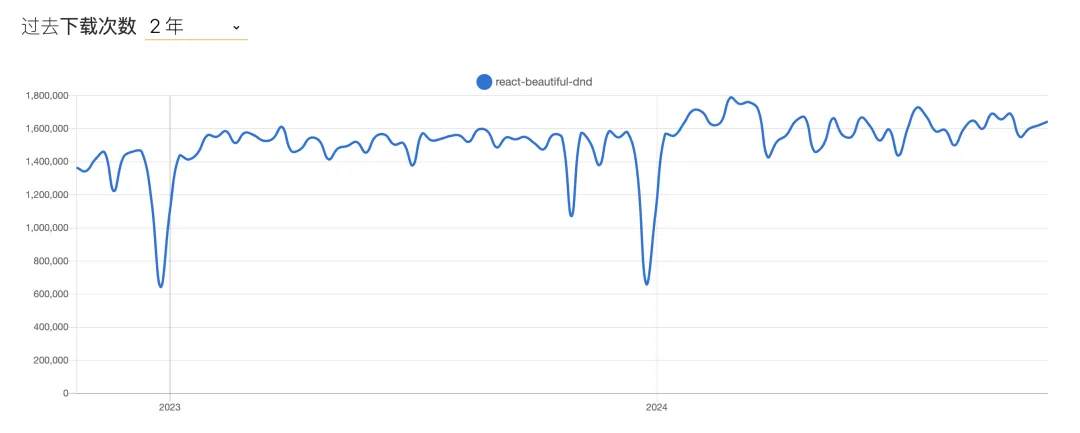
作为 React 生态中不可或缺的工具库,react-beautiful-dnd 曾以其卓越的拖放体验赢得了广泛赞誉,其 npm 周下载量高达 163 万次。

对于仍希望继续使用 react-beautiful-dnd 的开发者,以下是一些可行的选择:
- fork 与修补:可以fork react-beautiful-dnd 项目以继续使用它,或者利用patch-package进行定制修补。
- 迁移至 fork 版本:考虑迁移到react-beautiful-dnd的某个活跃 fork 版本,以继续享受其功能。
- 探索其他解决方案:考虑迁移到如 dnd-kit 等其他类似的拖拽解决方案。
- 转向 Pragmatic drag and drop:为了获得更快速、更现代化的体验,可以手动迁移到Pragmatic drag and drop,或者利用官方提供的迁移包进行自动迁移。
下面来看看前端还有哪些好用的拖拽库。

Vue
VueDraggablePlus
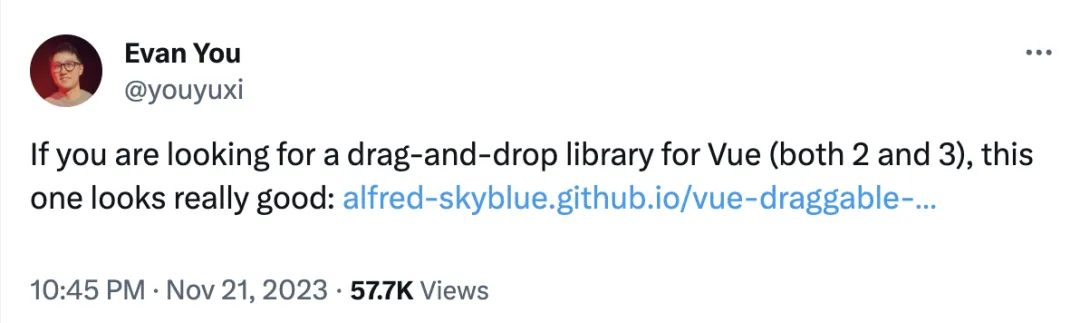
VueDraggablePlus 是一个支持 Vue2 和 Vue3 的拖拽库,尤雨溪都在推荐:

Sortablejs 是一个非常流行的拖拽库,不过这个库的 Vue 3 版本已经三年没更新了,可以说是已经跟 Vue 3 严重脱节,所以就诞生了 VueDraggablePlus,这个组件就是基于 Sortablejs 实现的。

Github:https://github.com/Alfred-Skyblue/vue-draggable-plus。
React
dnd-kit
dnd-kit 是一个专为 React 设计的现代化、轻量级、高性能且易于访问的拖拽解决方案,其 npm 周下载量 200 万左右。
import React, {useState} from 'react';
import {DndContext} from '@dnd-kit/core';
import {Draggable} from './Draggable';
import {Droppable} from './Droppable';
function Example() {
const [parent, setParent] = useState(null);
const draggable = (
<Draggable id="draggable">
Go ahead, drag me.
</Draggable>
);
return (
<DndContext onDragEnd={handleDragEnd}>
{!parent ? draggable : null}
<Droppable id="droppable">
{parent === "droppable" ? draggable : 'Drop here'}
</Droppable>
</DndContext>
);
function handleDragEnd({over}) {
setParent(over ? over.id : null);
}
}Github:https://github.com/clauderic/dnd-kit。
react-dnd
react-dnd 是一个由 React 和 Redux 的核心作者 Dan Abramov 开发的强大的库,旨在帮助开发者轻松构建复杂的拖拽界面,其 npm 周下载量 200 万左右。
import React from 'react'
import { useDrag } from 'react-dnd'
import { ItemTypes } from './Constants'
export default function Card({ isDragging, text }) {
const [{ opacity }, dragRef] = useDrag(
() => ({
type: ItemTypes.CARD,
item: { text },
collect: (monitor) => ({
opacity: monitor.isDragging() ? 0.5 : 1
})
}),
[]
)
return (
<div ref={dragRef} style={{ opacity }}>
{text}
</div>
)
}Github:https://github.com/react-dnd/react-dnd。
通用
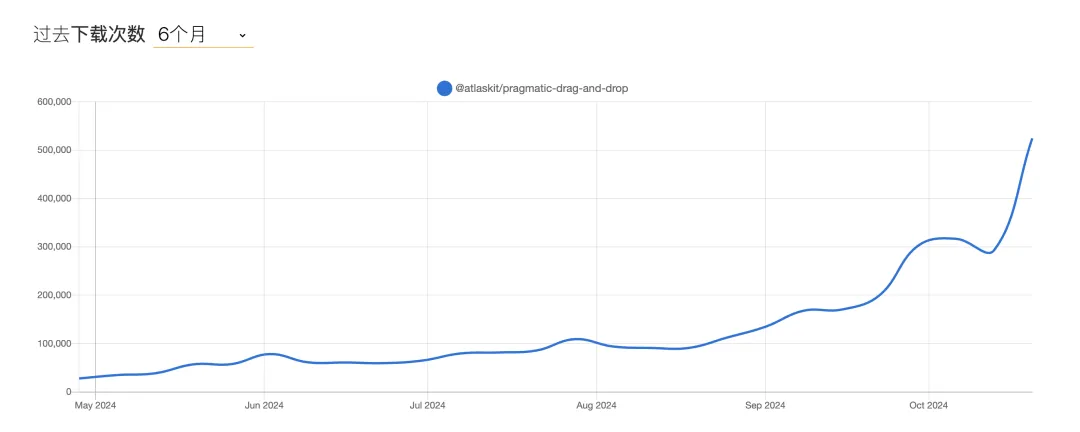
pragmatic-drag-and-drop
pragmatic-drag-and-drop 是 react-beautiful-dnd 作者开发的新拖拽库。它是一个较底层的拖拽工具链,它使得开发者能够安全且成功地利用浏览器内置的拖拽功能。这个工具链不依赖于特定的视图层,因此可以与 React、Svelte、Vue、Angular 等多种前端框架无缝集成。一些大型产品,如Jira、Confluence,都在使用 Pragmatic Drag and Drop 来实现拖拽功能。

Github:https://github.com/atlassian/pragmatic-drag-and-drop。
Swapy
Swapy 是一个全新的拖拽库,仅发布三个月,就在 GitHub 上收获了 6k+ Stars,并且还在快速增长中。Swapy 与框架无关,只需几行代码就可以将任何布局转换为可拖动交换的布局。

Github:https://github.com/TahaSh/swapy。




































