Next.js 15 正式发布了!这个版本带来了惊人的性能提升和一系列革新功能,构建全栈应用从未如此简单高效。来看看有哪些重要更新。
1. 开发体验大幅提升
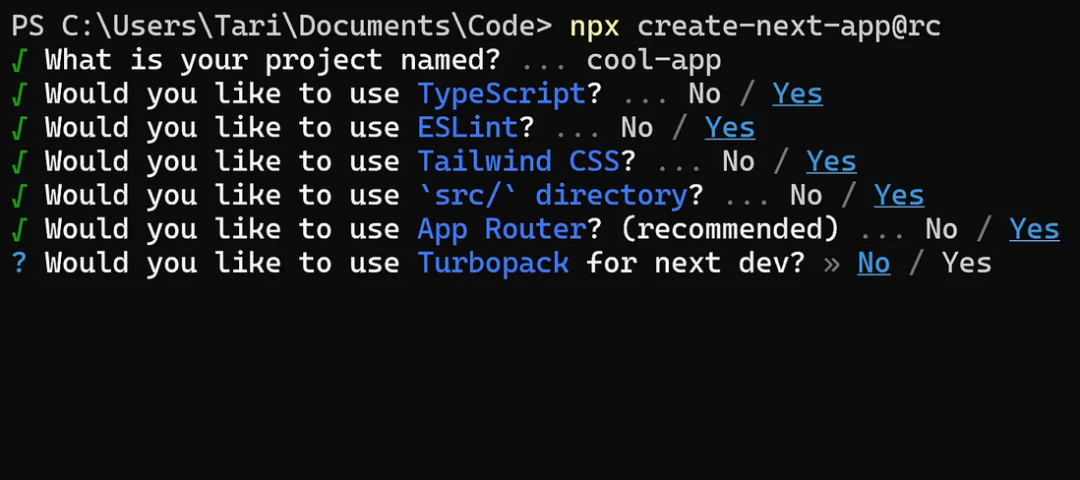
全新 create-next-app
项目创建界面焕然一新,不仅更加美观,而且构建速度提升了惊人的 700 倍!
 图片
图片
对此:
 图片
图片
Turbopack 正式集成
号称"世界最快的模块打包工具"现在可以轻松启用:
 图片
图片
性能对比:
- 比 Webpack 快 700 倍
- 比 Vite 快 10 倍
2. TypeScript 配置升级
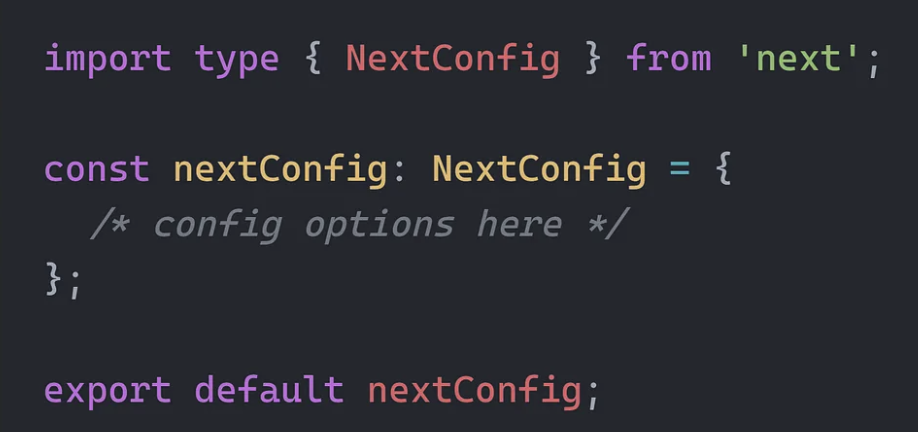
现在可以直接使用 TypeScript 编写配置文件:
 图片
图片
NextConfig类型可让编辑器对每个可能的选项进行智能提示。
3. 全新 React 编译器
React Compiler
新的编译器能深入理解 React 代码,带来自动优化:
配置方法:
更智能的错误提示
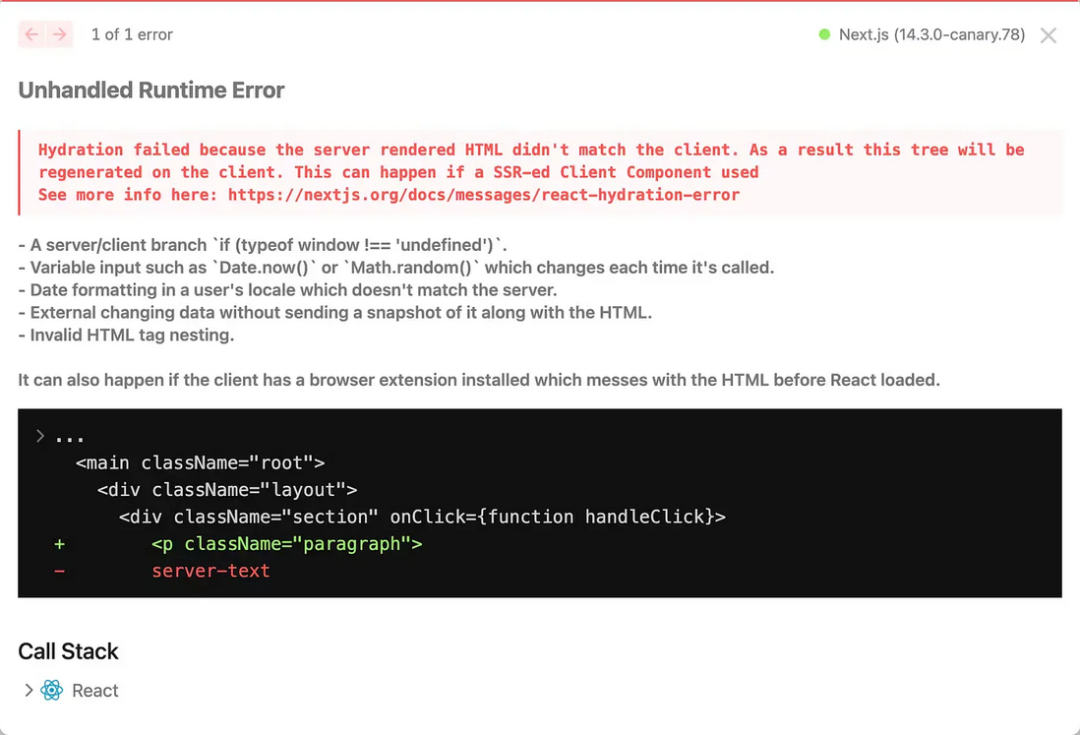
水合错误提示现在更加清晰,并提供可能的解决方案:
15之前:
https://segmentfault.com/img/bVdeKEL
现在
 图片
图片
4. 缓存机制优化
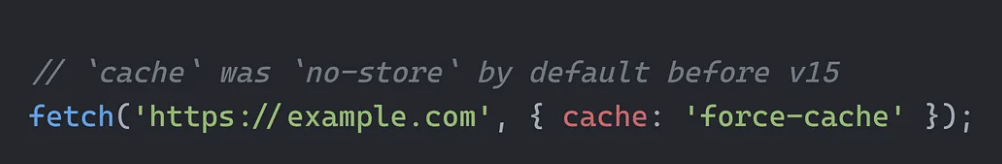
默认不再自动缓存请求,需要显式配置:
 图片
图片
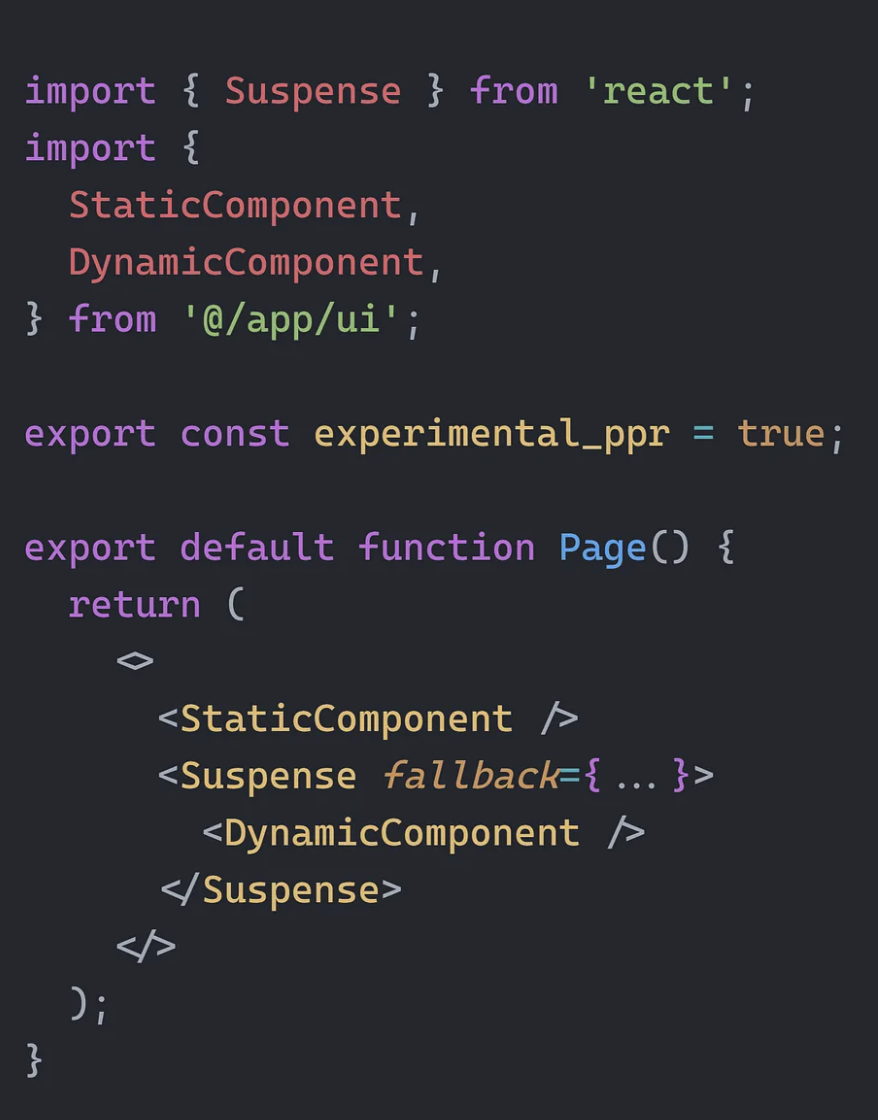
5. 局部预渲染(PPR)
同一页面支持静态和动态内容混合渲染,极大提升性能:
 图片
图片
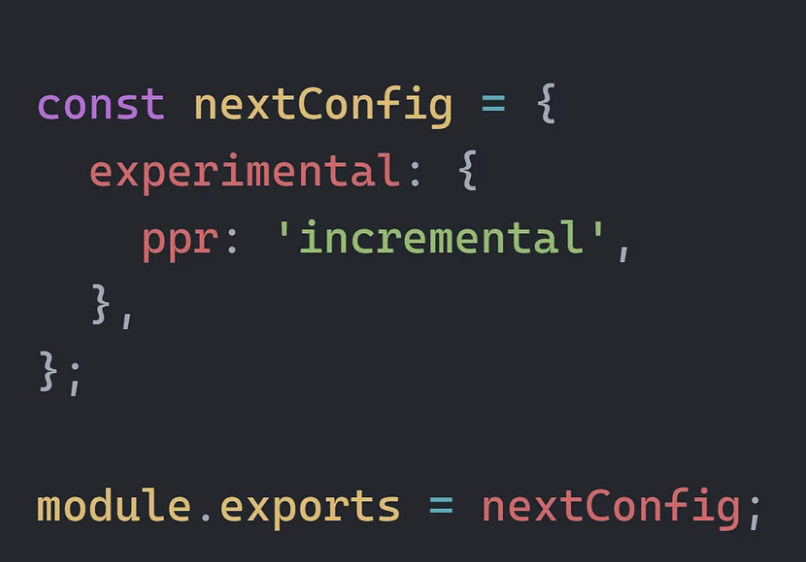
只需在next.config.js 中添加以下内容
 图片
图片
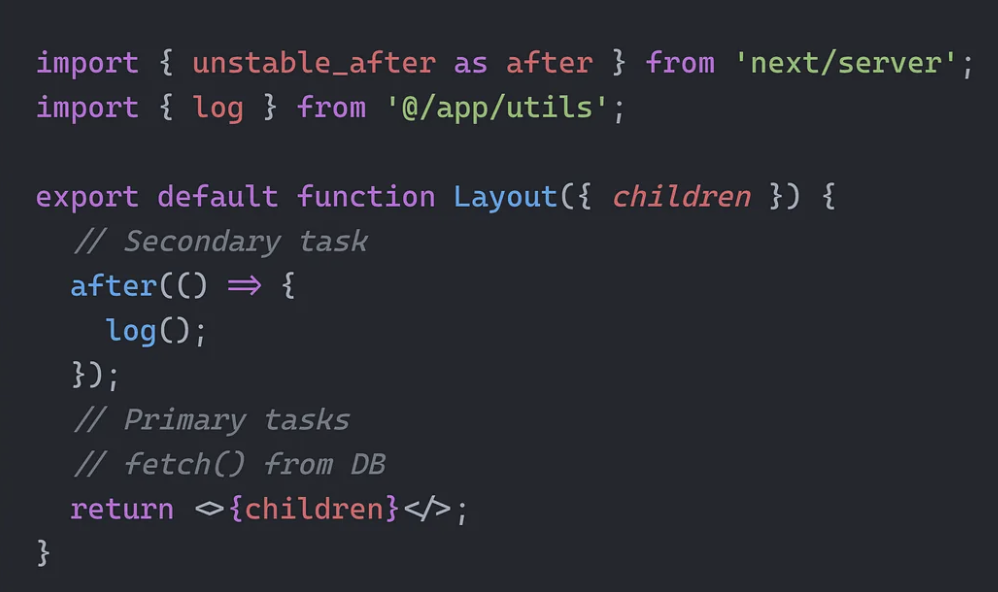
6. 请求后处理
通过 after 钩子优雅处理非核心任务:
- 必不可少:验证检查、数据库更新等
- 非必要:日志、分析等
 图片
图片
通过experimental.after 开始使用
 图片
图片
立即体验
使用以下命令创建新项目,体验这些激动人心的新特性:
Next.js 15 的这些更新大幅提升了开发体验和应用性能,绝对值得升级尝试!🎉






































