平时开发中我们应该没少为给 DOM 元素取类名更头疼的了。CSS 样式是全局的, 为了避免某个部分的样式被别处的意外覆盖,我们就要在取类名上想办法,流行的比如 OOCSS(Object Oriented CSS,.button.button-primary)、 BEM(.block_element--modifier);甚者更加细粒度的 Atomic CSS 方案,这里的代表是Tailwind CSS(.flex.justify-center.items-center.h-scree)。
背景介绍
当然,随着前端模块块、组件化的发展,还有一种折中方案 CSS Modules。CSS Modules[1] 可以因为组件化的流行而闻名。
 图片
图片
CSS Module 的核心概念就是确保样式是组件级别的,它将 CSS 样式文件导入成对象并通过属性名方式在 DOM 元素上在 class attribute 上引入。
当你导入 CSS Modules 文件时,类名实际上会被转换为唯一的标识符。例如,styles.container 在最终生成的 HTML 和 CSS 中可能会变成类似于 styles_container__[hash] 的本地作用域的形式,其中 [hash] 是一个根据内容生成的哈希值,确保全局唯一性。这样,我们就能很轻松的设置组件级别的样式,而不会担心会影响页面其他部分的样式。
由于 CSS Modules 太过好用,基本上现在每个前端项目脚手架工具都有提供支持。不管是 webpack、Vite 还是 Next.js,你都在对应的官方模板中取得 CSS Modules 的支持,在这些脚手架工具搭建的项目中,你通常只要将 CSS 文件以文件后缀改 .module.css(或是由 CSS 预处理器驱动的 .module.less、.module.scss 这些文件后缀)结尾,就会启用 CSS Modules 模式。
而在组织方式上,.module.css通常与组件文件放一起(像下面这样):
 图片
图片
如何使用
接下来我们来讲解 CSS Modules 各个场景下的使用。
创建项目
我们以 Vite React 项目模板为例,首先创建项目。
项目默认就支持 CSS Modules 的使用。
简单使用
先从最简单的使用讲起。删除 src/App.jsx 文件,创建 src/App/index.jsx 以及 src/App/index.module.css 文件,填充以下内容。
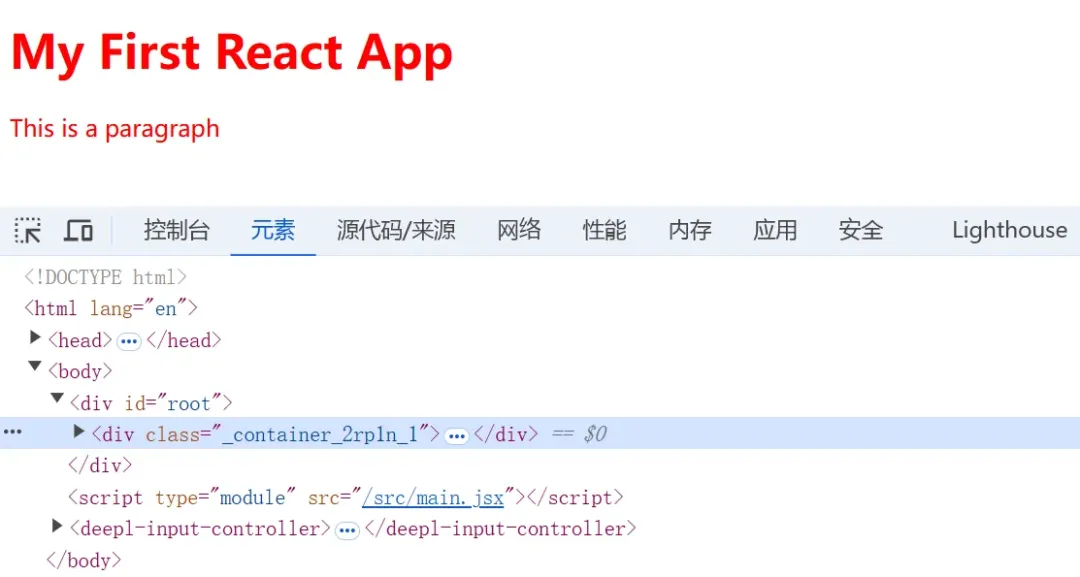
渲染效果如下:
 图片
图片
可以看到 styles.container 渲染成了 _container_2rp1n_1,如上所示,**虽然 CSS Modules 并没有强制使用类名的格式,但还是首选采用驼峰命名[2](类似:styles.className)。
_container_2rp1n_1 是 Vite 的默认配置生成的结果,我们可以在 vite.config.js 中进行修改,让样式层级更加直观。
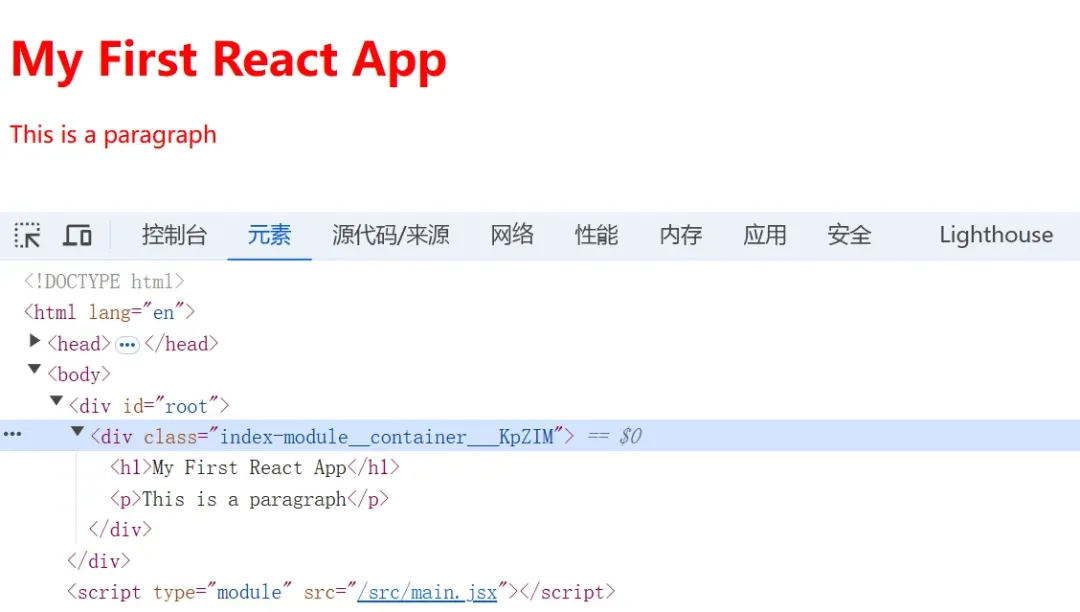
修改后,效果如下:
 图片
图片
styles.container 渲染成了 index-module__container___KpZIM。更加配置可以参考 css.module 的配置说明[3]。
父子同名类名
接下来,我们在同级目录下创建 components/Hello/ 组件。
src/App/index.jsx 中引入:
效果如下:
 图片
图片
虽然 <App> 和 <Hello> 组件中都使用了一样的类名,但最终生成出来是不一样的,这就是作用域样式了。
类名组合
除了提供 CSS 作用域类名的核心能力,CSS Modules 还有支持类名组合,说白了就是样类名组合能力。
下面,我们修改 App 组件:
注意看,在 .buttonExtend 中,我们使用了 composes: button。
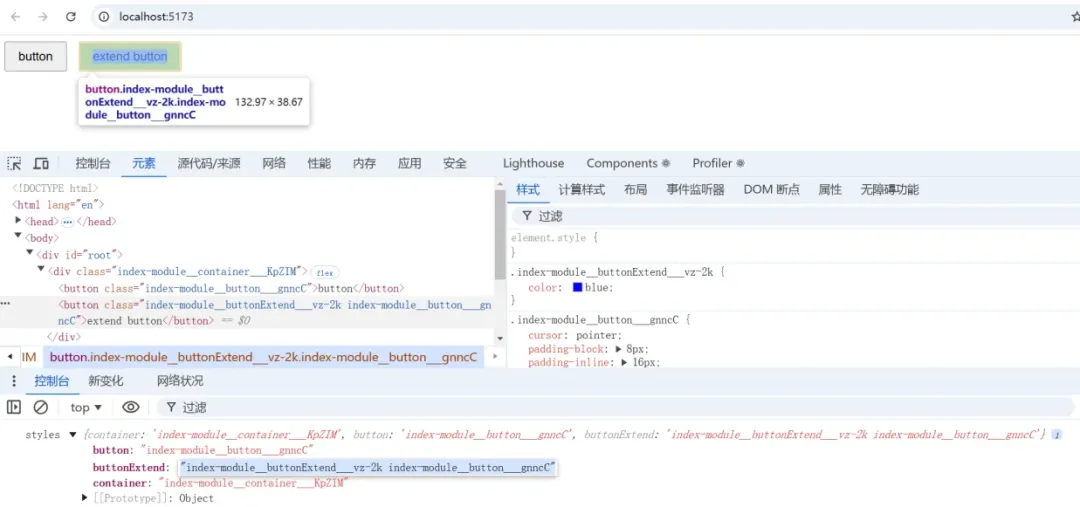
查看效果:
 图片
图片
会发现,styles.buttonExtend 的值为 index-module__buttonExtend___vz-2k index-module__button___gnncC,组合了 styles.button 的值,composes 的作用有点类似 Bootstrap 中 **.button.button-primary** 的用法,不过对 CSS Modules 来说,这种关系是在 module.css 文件中声明的,无需在 DOM 元素 class 上显式书写。
当然,你还可以在类名上直接应用伪类:
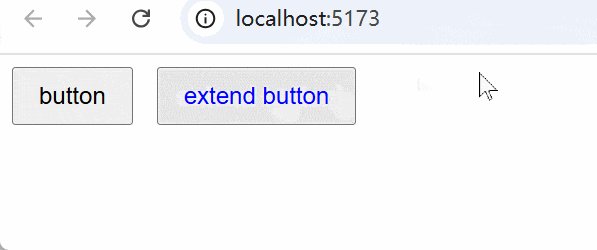
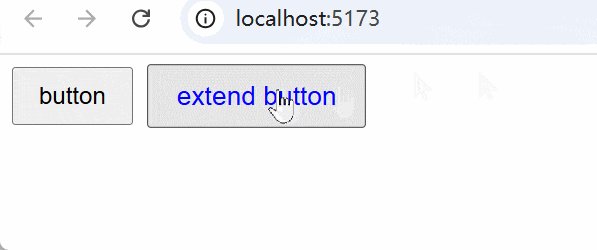
效果如下:
 图片
图片
如此,2 个按钮就有了 hover 时的放大效果了。
比较厉害的是,composes 的类名来源还可以是来自外部文件的,类似下面的用法
我们创建一个 src/App/other.module.css 文件出来,将 .button 的类名导入进来:
修改 src/App/index.module.css:
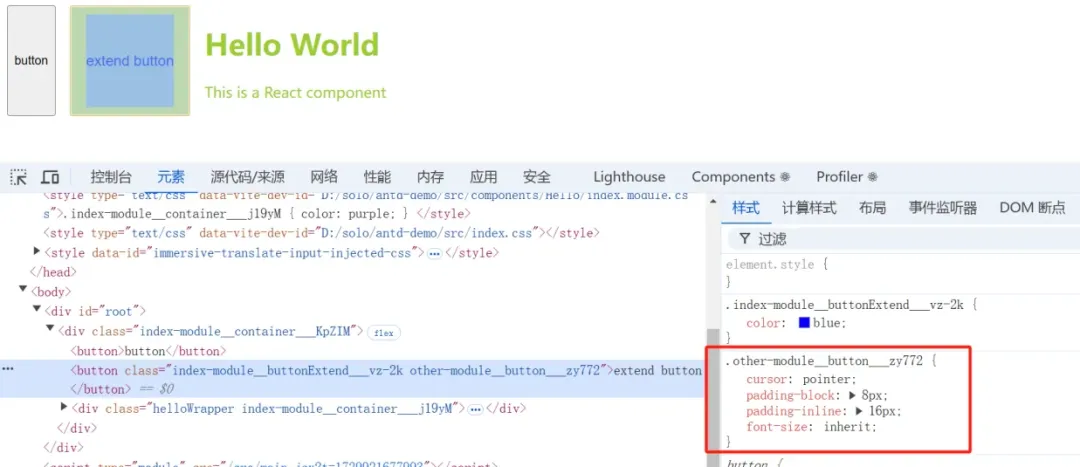
查看效果:
 图片
图片
发现由 .button 产生的类名变成 other-module 下面的了。
局部类名下的全局样式设置
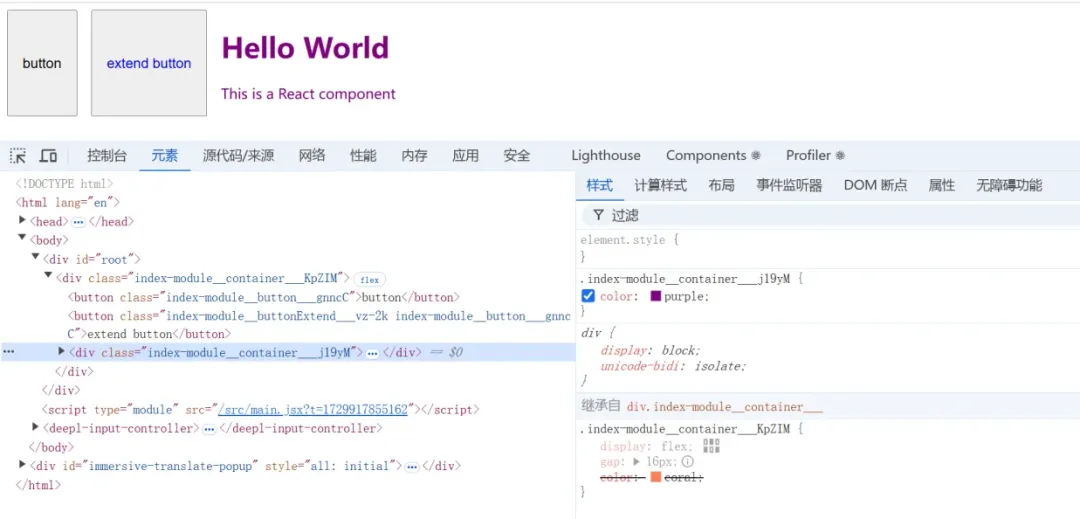
现在,我们在 App.jsx 中将 Hello 组件重新引入,并且给 .container 类名一个 color 设置:
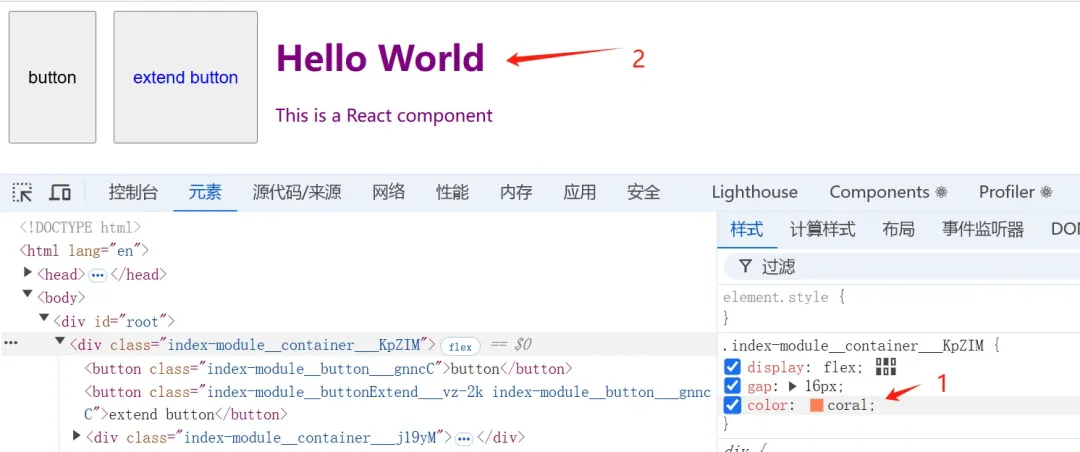
查看效果:
 图片
图片
可以看到,虽然我们在 .container 上设置了 coral 的颜色,但不会覆盖 Hello 上 .container 的颜色设置。
 图片
图片
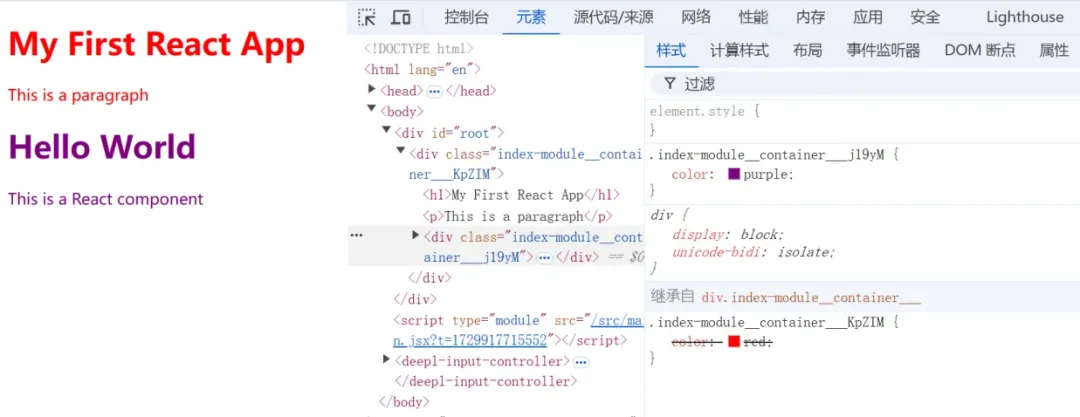
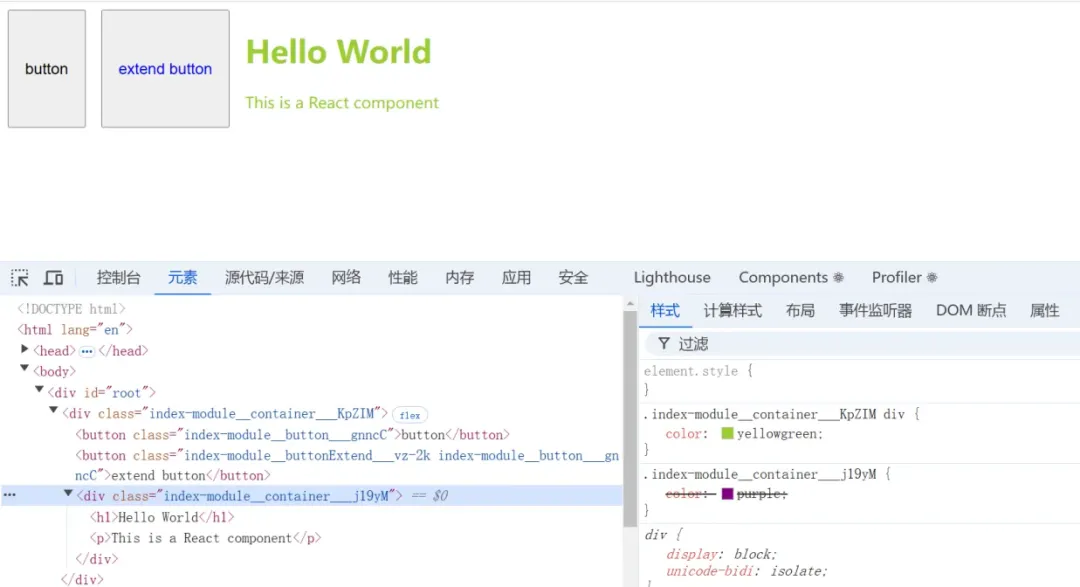
这个时候,如果我们想覆盖 Hello 下的 div 的颜色设置,就要用到 :global 了。:global 不是标准 CSS 的一部分,而是像 CSS Modules 这类 CSS-in-JS 库扩展出来的,用来逃逸模块作用域为其下的元素应用样式。
修改 src/App/index.module.css,增加以下样式:
:global div 也可以写成 :global(div),效果是一样的。
查看效果:
 图片
图片
发现样式生效了,当然最好的方式还是直接使用类名。
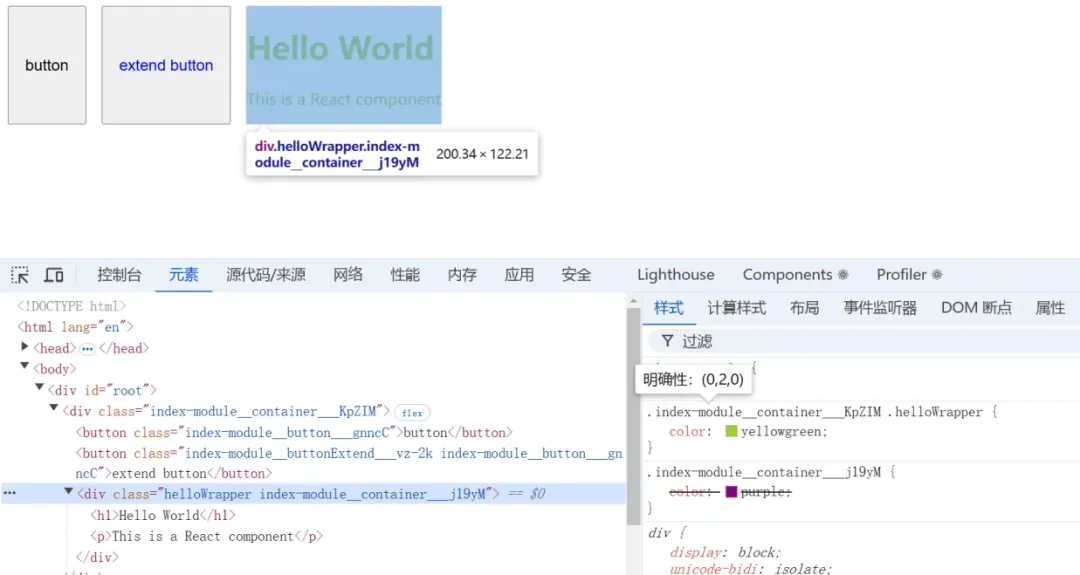
修改 src/components/Hello/index.jsx 以及 src/App/index.module.css:
:global .helloWrapper 也可以写成 :global(.helloWrapper),效果是一样的。
查看效果:
 图片
图片
这样我们设置的样式就更加有针对性了!
总结
CSS Modules 是一种 CSS 的模块化方案,主要目的是解决 CSS 样式的全局命名空间问题。它通过将 CSS 类名和选择器局部化,让每个模块都有自己独立的样式作用域,就像在 JavaScript 中的模块一样,不同模块中的同名变量不会相互干扰,也不会导致全局样式的污染。
除此之外,CSS Modules 还提供了样式组合、局部类名下的全局选择器选择,丰富了它的能力。




























