
QMessageBox高级用法

呈现内容
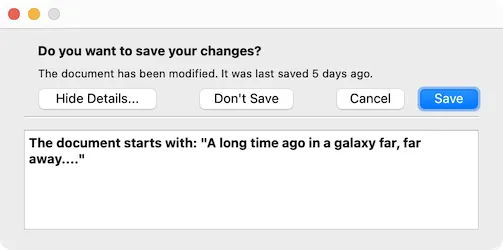
设置详细信息区域中显示文本
文本将被解释为纯文本。默认情况下,此属性包含空字符串。
设置之后会出现 查看详细信息的 文本按钮:
设置图标
用于显示实际图标的pixmap取决于当前的GUI样式。也可以通过设置icon pixmap属性为图标设置自定义pixmap。
修改图标
消息框当前使用的图标。请注意,通常很难绘制一个在所有GUI样式中都合适的pixmap;您可能需要为每个平台提供不同的pixmap。默认情况下,此属性未定义。
更完整描述信息性文本
信息的text可用于展开text() ,以向用户提供更多信息。在Mac上,此文本以系统小字体显示在text() 下方。在其他平台上,它只是附加到现有文本中。默认情况下,此属性包含空字符串。
标准按钮集合
此属性控制消息框使用的标准按钮。默认情况下,此属性不包含标准按钮。
保存显示的消息框文本
文本将被解释为纯文本或富文本,具体取决于文本格式设置(QMessageBox::textFormat)。默认设置为Qt::AutoText,即消息框将尝试自动检测文本的格式。此属性的默认值为空字符串。
添加复选框按钮
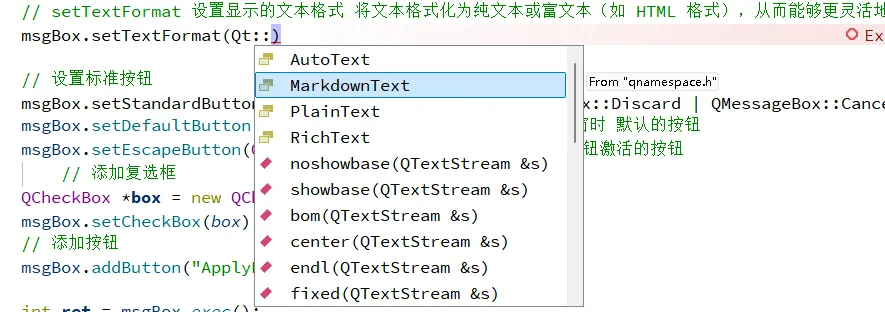
消息框文本格式
setTextFormat:消息框使用的当前文本格式。有关可能选项的说明,请参见Qt::TextFormat枚举。默认格式是Qt::AutoText。
- PlainText: 使用纯文本格式
- RichText.:使用富文本格式(支持HTML)
- AutoText:自动检测文本
- MarkdownText: MarkDown格式

同时支持MarkDown格式文本
消息框文本交互
textInteractionFlags: 可以通过鼠标来进行选中,点击等操作
flages: Qt::TextInteractionFlags: 一个Qt::TextInteractionFlags的组合,用于定义文本交互的行为。可以使用以下选项:
- Qt::NoTextInteraction: 不允许任何文本交互。
- Qt::TextSelectableByMouse: 允许用鼠标选择文本。
- Qt::TextSelectableByKeyboard: 允许用键盘选择文本。
- Qt::TextEditable: 允许编辑文本。
消息框模态
设置消息框的窗口模式,确定其在应用程序中的行为。窗口模式控制了消息框对其他窗口的交互影响。
- NonModal : 窗口是非模态的,允许用户与其他窗口进行交互
- WindowModal: 窗口是窗口模态的,阻止用户与其父窗口进行交互,直到关闭。
- ApplicationModal:窗口是应用程序模态的,阻止用户与应用程序的所有窗口进行交互,直到关闭。
































