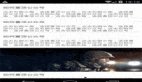
在 Chrome 130 版本中,DevTools的 Elements 面板新增了一个scroll标记,专门用于标记页面上的可滚动元素。这一改进使得定位和解决页面中意外出现的滚动条变得更加直观和便捷。

Chrome 团队还在研发一项新功能——全新的“溢出”标记,该标记旨在明确指示出页面上存在元素内容溢出的情况,从而助力开发者迅速诊断布局问题。

除了新增的scroll标记,其实 Chrome Devtools 的 Elements 面板中还有很多实用的标记,在元素中点击右键并选择 Badge setting... 即可查看和设置是否显示标记。

下面就来分别看看这些标记的作用。
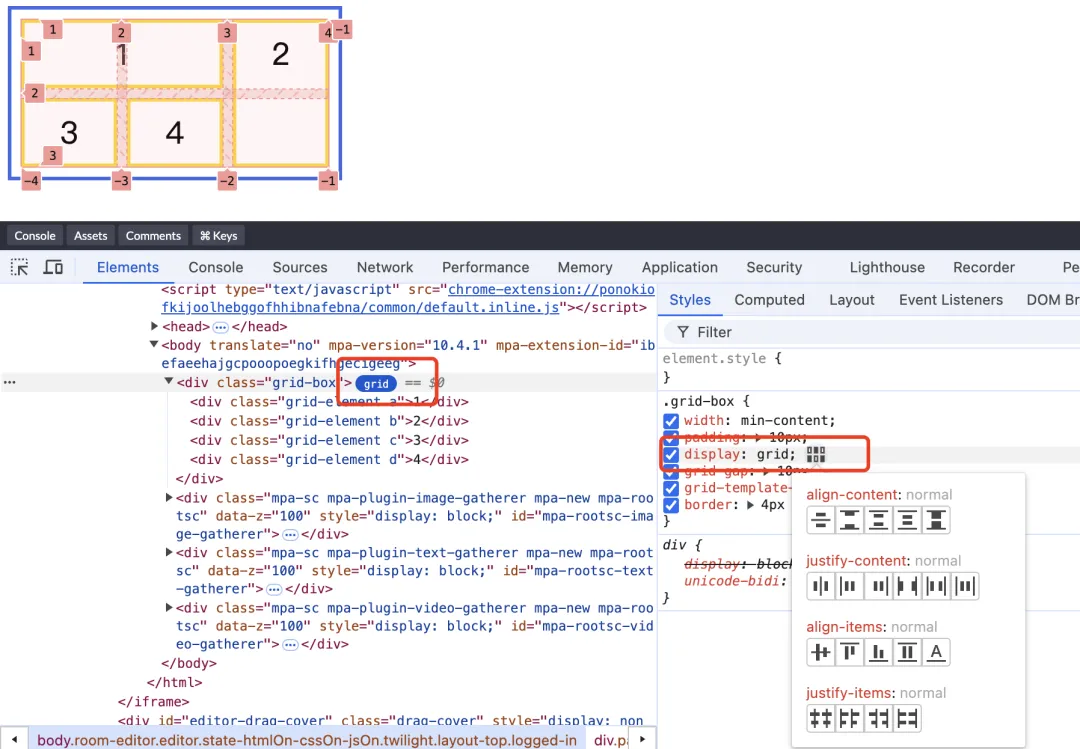
grid:网格布局
如果元素的 display 属性设置为了 grid 或 inline-grid,该元素就是网格布局中的容器。这个元素的旁边就会显示 grid 标记,点击标记可查看布局详细信息。

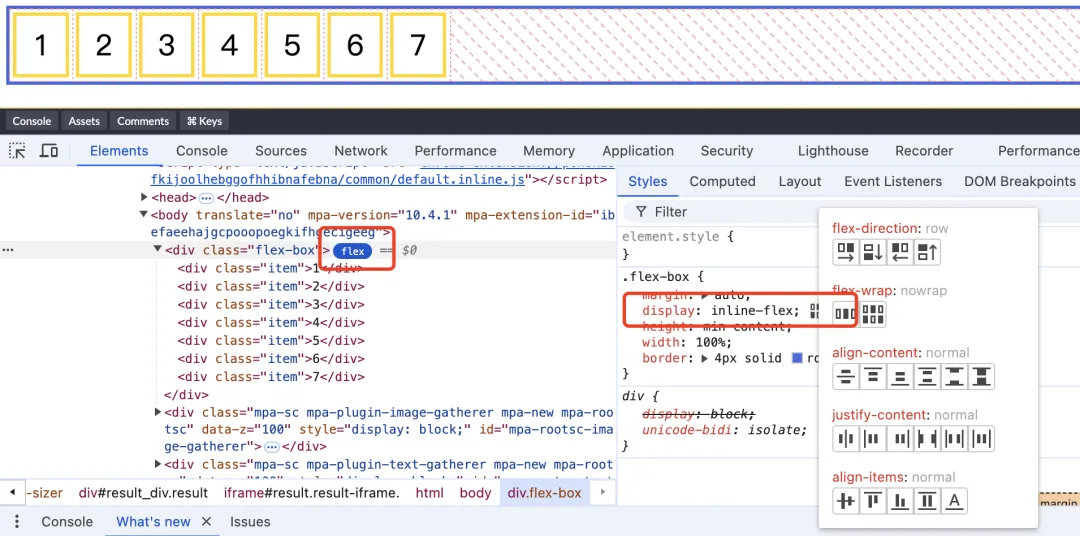
flex:Flex 布局
如果元素的 display 属性设置为了 flex 或 inline-flex,该元素就是 flex 布局中的容器。这个元素的旁边就会显示 flex 标记,点击标记可查看布局详细信息。

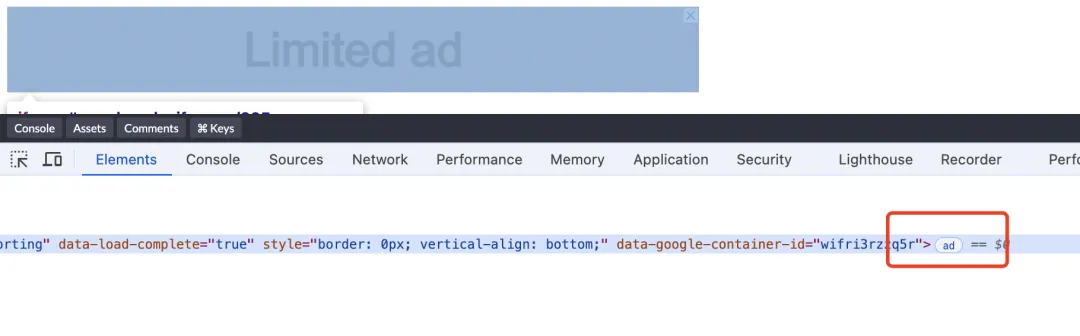
ad:广告框架
用于标记出网页中使用的某些广告框架,以明确表示这些部分是用于展示广告的。

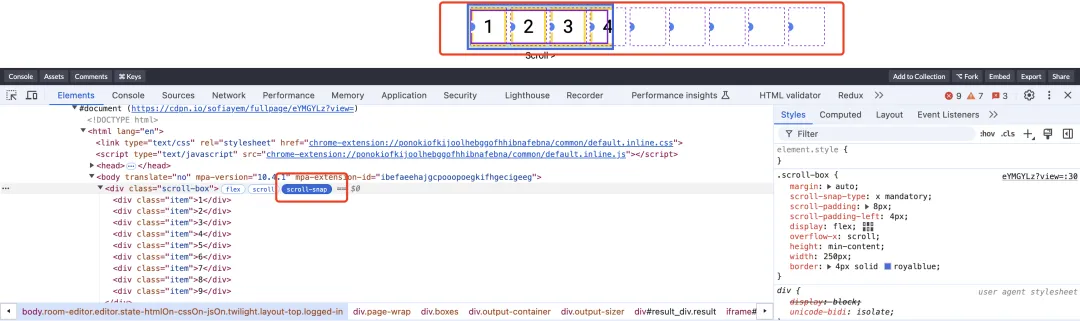
scroll-snap:滚动捕捉
当元素的overflow 属性设置为scroll或内容溢出时设置为auto,这个元素就成为了滚动容器,旁边会显示scroll-snap标记以查看滚动内容。

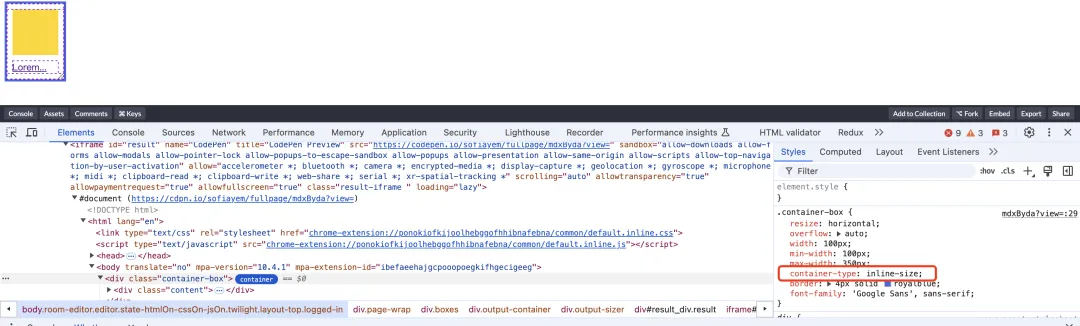
container:容器查询
在CSS 容器查询中,如果元素设置了 container-type 属性,那么它就是容器,该元素旁边就会显示 container 标记。

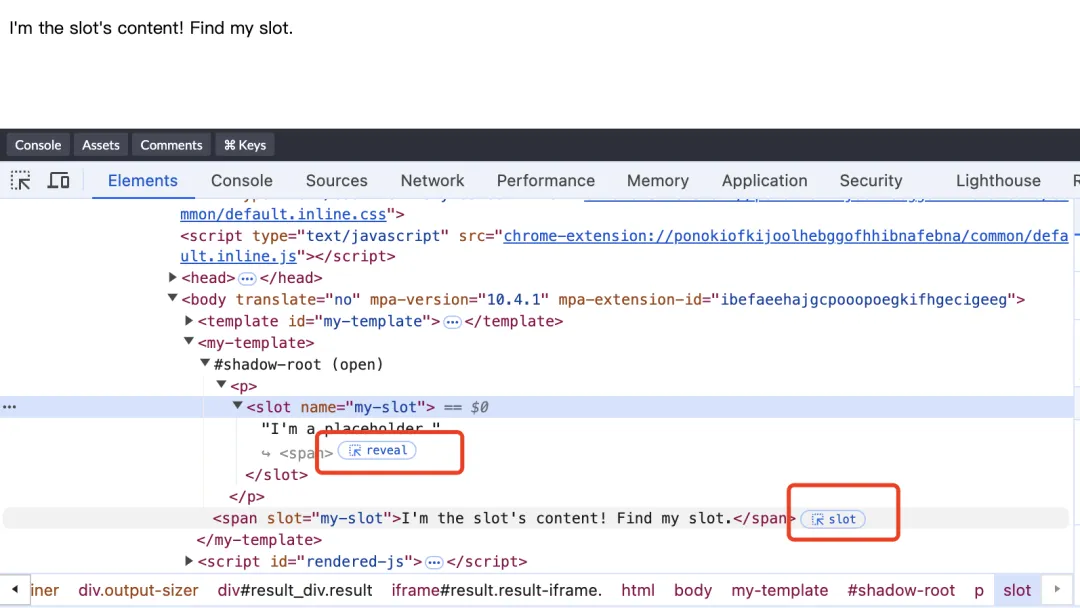
slot:插槽
HTML 中的 <slot> 元素是一个占位符,可以自定义内容进行填充。
- 填充内容旁边会显示 slot 标记,点击它可以查看对应的插槽。
- 在插槽旁边会显示 reveal 标记,点击它可以返回上一步,以查看插槽的内容。

top-layer:顶层元素
top-layer 标记是为了直观呈现顶层元素而添加的,位于 DOM 树底部,以链接形式指向#top-layer容器中相应顶层元素的索引编号。点击这个标记,就会跳转到 </html> 标记后的 #top-layer 容器中的相应元素。

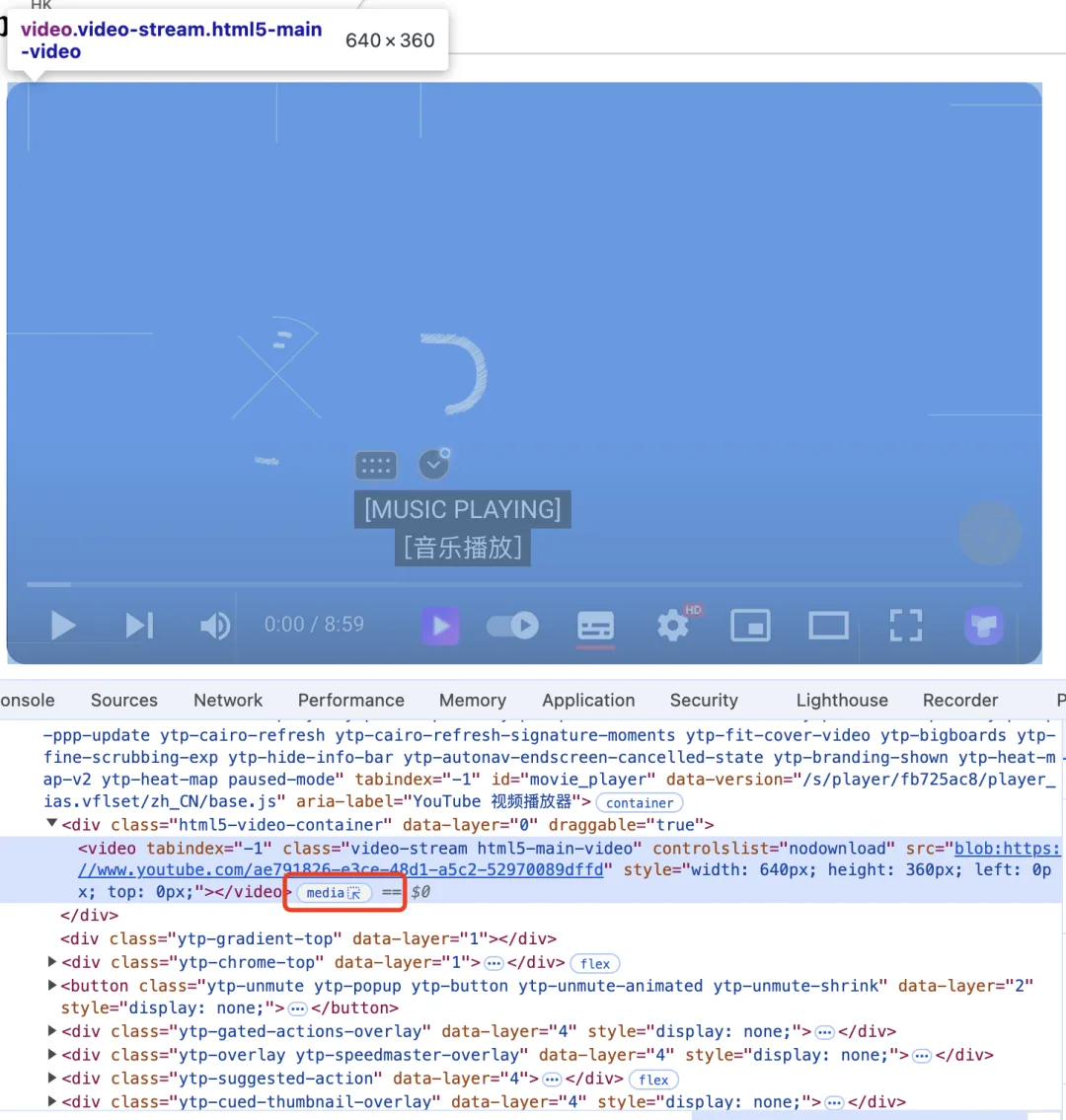
media:媒体
media 标记默认是关闭的,开启之后,在<audio> 和 <video> 元素旁边会显示该标记。

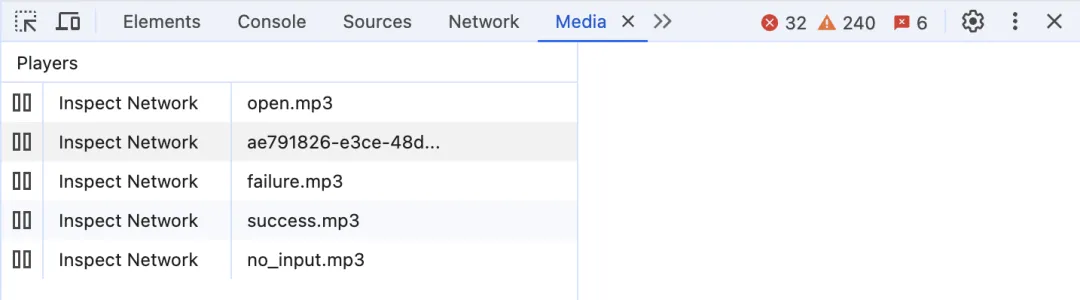
点击这个标记就会打开 Media 面板以调试媒体内容:

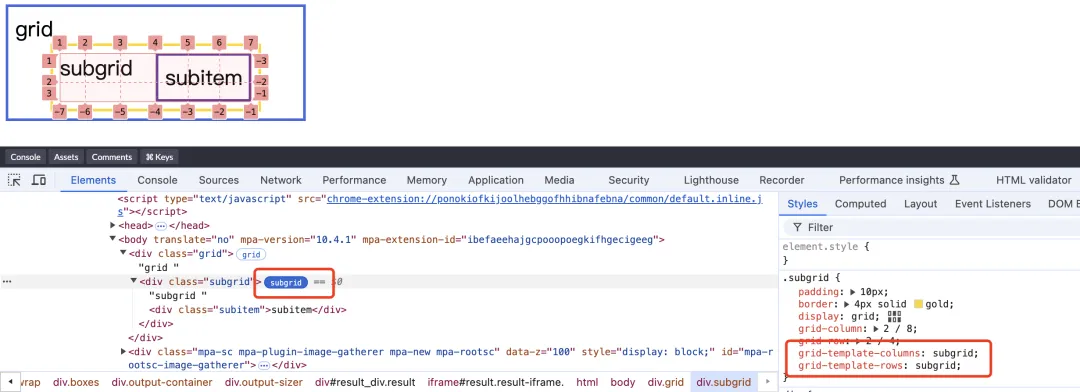
subgrid:嵌套网格布局
subgrid 是一种嵌套网格布局,如果元素的 grid-template-columns 或 grid-template-rows 属性设置为 subgrid,则元素就是 subgrid 容器。它的旁边就会显示 subgrid 标记。