Svelte
近几年听到的主流框架都是 Vue、React、Angular,但其实有一个框架在国外非常火,用起来也是很方便,那就是Svelte,这个框架已经连续多年在 Stack Overflow 的开发者调查中成为最受喜爱的前端 UI 框架,但是在国内的名气感觉还是不怎么大。
抱着技多不压身的想法,我觉得大家可以了解一下Svelte,了解一下它的用法~接下来就通过一些小例子,带大家认识一下它的用法。
Vite & Svelte
现阶段Vite创建脚手架已经集成了Svelte,所以我们可以使用Vite去初始化一个Svelte的开发项目~我们使用命令去初始:
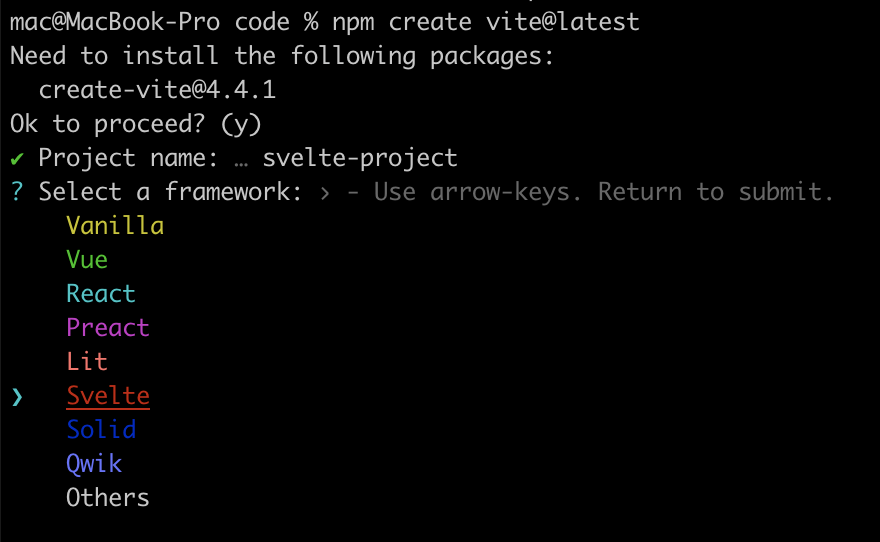
npm create vite@latest接着我们设置完项目名后,选择Svelte。
 图片
图片
然后进入项目执行依赖安装,安装完后运行项目。
npm i
npm run dev 图片
图片
变量 & 事件
定义变量时,不需要像vue那样使用ref,也不需要像react那样使用useState,只需要直接命名变量即可,这就是一个响应式的变量了。
事件需要用到Svelte的语法 on:,比如点击事件 on:click={xxxxx}。
下面的例子就可以实现按钮点击,实现数字的自增。
<script lang="ts">
let count: number = 0
const increment = () => {
count += 1
}
</script>
<button on:click={increment}>
count is {count}
</button> 图片
图片
父传子 & 子传父
父传子
先说说父传子,Svelte提供了export关键字,子组件中可以使用export来接收,并且可以结合typescript去定义属性的类型。
父组件里面,Svelte中提供了{}这样的语法糖,去支持父组件传值到子组件中,且类型一定要符合子组件中定义的类型,不然会报类型错误。
// 父组件
<script lang="ts">
import Children from './lib/Children.svelte'
let name = '林三心';
let age = 18
</script>
<main>
<div class="card">
<Children {name} {age} />
</div>
</main> 图片
图片
子传父
其实很多框架都一样,数据都是单向流的,父传子很正常。但是子传父的话,最好就是使用事件去传输。
- 子组件:需要使用createEventDispatcher去派发到父组件。
- 父组件:需要使用on:message去接收子组件传过来的。
// Children.svelte
<script>
import { createEventDispatcher } from 'svelte';
const dispatch = createEventDispatcher();
function sendData() {
const data = 'Hello from Child!';
dispatch('message', data);
}
</script>
<button on:click={sendData}>发送</button>// 父组件
<script lang="ts">
import Children from './lib/Children.svelte'
const handleMessage = (event) => {
console.log(event.detail); // 输出子组件传递的数据
}
</script>
<main>
<div class="card">
<Children on:message={handleMessage} />
</div>
</main>
双向绑定
Svelte跟Vue一样,都提供了双向绑定的语法糖:
- input框使用 bind:value。
- 单选框、多选框使用 bind:value。
- 选框组使用 bind:group。
<script>
let inputValue = "";
let checkboxValue = false;
let groupValue = null;
</script>
<input bind:value={inputValue} />
<input type="checkbox" bind:checked={checkboxValue} />
<input type="radio" bind:group={groupValue} name="books" value="单选1" />
<input type="radio" bind:group={groupValue} name="books" value="单选2" />
<input type="radio" bind:group={groupValue} name="books" value="单选3" />插槽
Svelte跟Vue一样,都提供了插槽 -> slot,并且支持默认插槽和具名插槽。
// Children.svelte
<div>
<div>default 插槽</div>
<slot></slot>
<div>------------</div>
<div>footer 插槽</div>
<slot name="footer"></slot>
</div>// 父组件
<Children>
<div>哈哈哈哈哈哈</div>
<div slot="footer">嘻嘻嘻嘻嘻嘻</div>
</Children> 图片
图片
生命周期
Svelte跟Vue一样,都提供了生命周期的 API。
- onMount: 组件挂载
- beforeUpdate: 组件更新之前
- afterUpdate: 组件更新之后
- onDestroy: 组件销毁
<script>
import { onMount, beforeUpdate, afterUpdate, onDestroy } from 'svelte'
onMount(() => {})
beforeUpdate(() => {})
afterUpdate(() => {})
onDestroy(() => {})
</script>获取 DOM 节点
Svelte想要获取 DOM 节点,需要使用 bind:this。
<script lang="ts">
import { onMount } from 'svelte'
let ele: HTMLDivElement
onMount(() => {
console.log(ele)
})
</script>
<div bind:this={ele}>哈哈</div> 图片
图片
异步更新获取最新 DOM
在Vue中,当变量修改时,DOM 并不会马上进行更新,而是进行了异步更新,所以需要使用到netTick这个 API 去获取到最新 DOM。
在Svelte中,也提供了类似的方法tick,它是一个Promise函数,会在视图更新前执行,所以在他之后执行就可以拿到最新的 DOM 信息。
<script lang="ts">
import { tick } from 'svelte'
let ele: HTMLDivElement
let msg = '哈哈'
const handleChange = async () => {
msg = '嘿嘿'
console.log(ele.innerHTML) // 哈哈
await tick()
console.log(ele.innerHTML) // 嘿嘿
}
</script>
<div bind:this={ele}>{msg}</div>
<button on:click={handleChange}>修改文本</button>watch & computed
Svelte提供了$这个符号,类似于Vue中的watch、computed,当某些变量发生改变时,去触发一些函数的执行。
<script lang="ts">
let count = 1;
let msg1 = `count现在是${count}`;
let msg2 = `count的两倍是${count * 2}`;
const handleChange = async () => {
count++;
};
$: msg1 = `count现在是${count}`;
$: {
const res = count * 2;
msg2 = `count的两倍是${res}`;
}
</script>
<div>{msg1}</div>
<div>{msg2}</div>
<button on:click={handleChange}>修改count</button> 图片
图片
条件渲染 & 循环渲染
Vue提供了v-if去进行条件渲染,而Svelte还是使用模板语法去进行条件渲染的操作。
<script>
let age = 20
</script>
{#if age > 50}
<p>老年人</p>
{:else if count > 30}
<p>中年人</p>
{:else}
<p>小朋友</p>
{/if}循环渲染也同样需要使用模板语法。
<script>
const items = [
{ id: 1, name: "林三心" }
{ id: 2, name: "林六心" }
{ id: 3, name: "林百心" }
]
</script>
{#each items as item (item.id)}
<p>{item.name}</p>
{/each}全局状态管理
在Vue中,我们使用的全局状态管理工具有:
- Vuex
- Pinia
在Svelte中,我们可以直接使用svelte/store去进行状态管理,且需要用到$去获取状态管理里的变量
import { writable } from 'svelte/store';
export const count = writable(0);// Componnet.svelte
<script lang="ts">
import { count } from './store'
const handleChange = () => {
count.update((v) => {
return v + 1
})
}
</script>
<div>{$count}</div>
<button on:click={handleChange}>修改count</button>































