CSS作为Web设计的基石,一直在不断进化,以应对现代设计的挑战。2024年,CSS引入了一系列令人惊叹的新特性,大大拓展了Web设计的可能性。本文将深入探讨五个最具革命性的CSS新特性,这些特性正在彻底改变前端开发的方式。
1.CSS容器查询(Container Queries)
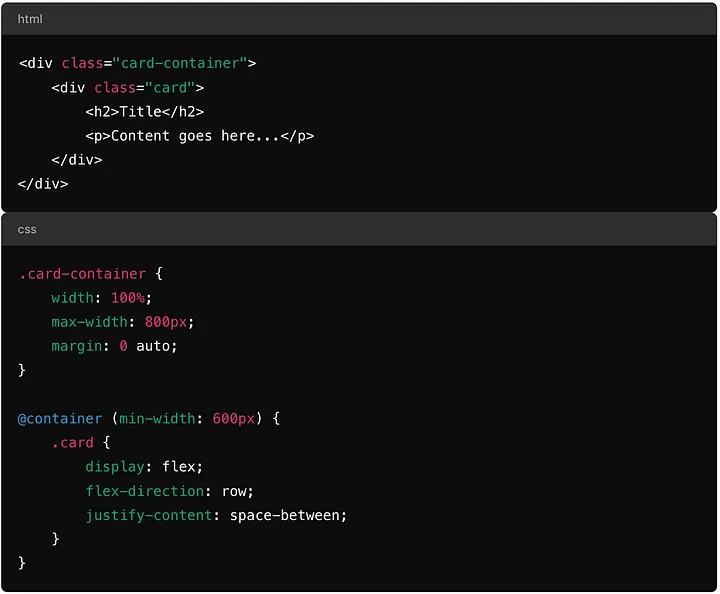
容器查询允许基于元素的容器大小而非视口来设置样式,这对响应式设计是一个巨大的突破。
示例:
 图片
图片
这种方法使得组件级别的响应式设计成为可能,大大提高了代码的可维护性和模块化程度。
2.CSS子网格(Subgrid)
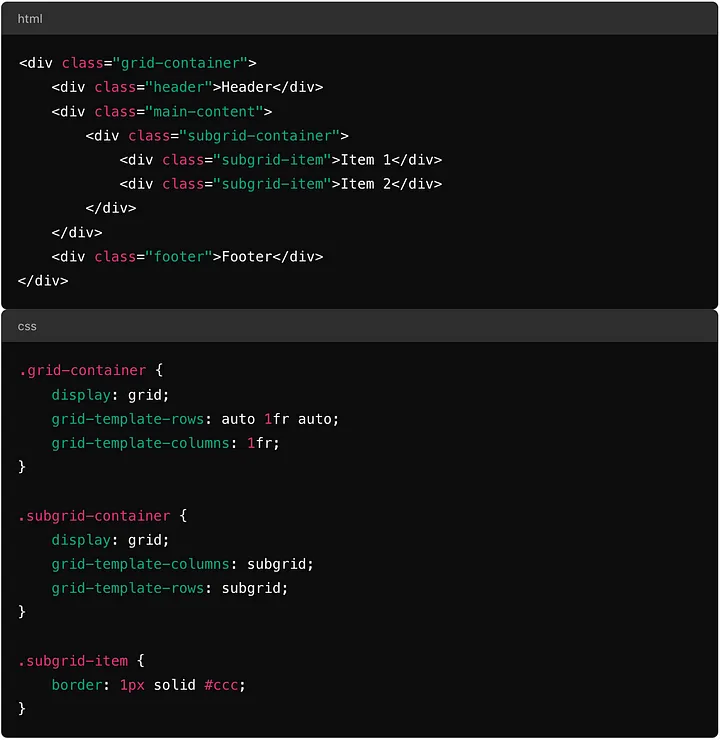
子网格是CSS网格布局的扩展,允许网格项继承其父元素的网格定义。这对于复杂的嵌套布局特别有用。
在 subgrid 出现之前,我一直在为嵌套网格而苦苦挣扎,这往往会导致 CSS 变得复杂冗长。
子网格允许子元素与父网格无缝对齐,从而简化了这一过程。
示例:
 图片
图片
子网格简化了复杂布局的创建,减少了冗余代码,提高了网格设计的一致性。
3.@property规则定义的CSS自定义属性
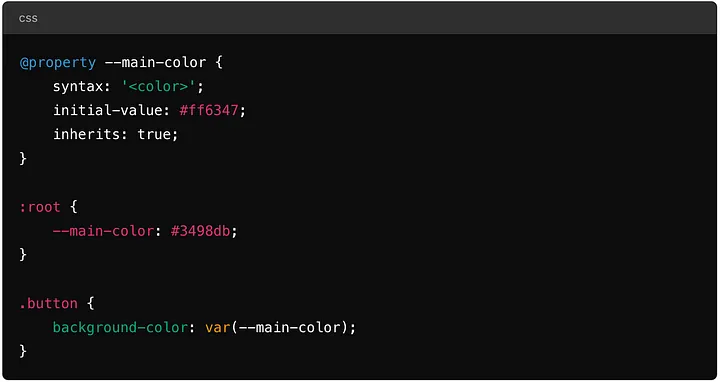
@property规则允许定义具有类型检查、初始值和继承特性的自定义属性(CSS变量)。
示例:
 图片
图片
这种方法增强了CSS变量的能力,提供了更多对其行为的控制,确保了它们的正确使用。
4.CSS嵌套
CSS嵌套允许以反映HTML结构的方式嵌套CSS选择器,提高了CSS的可读性和可维护性。
示例:
这种特性使CSS更加组织化,简化了样式的编写和维护过程,特别是在大型项目中。
5.CSS滚动链接动画
滚动链接动画允许创建响应用户滚动位置的动画,为网站增添了新的交互维度。
示例:
这种动画可以使网站更加动态和吸引人,增强用户体验。
结语
2024年的这些CSS新特性为创建更具响应性、组织性和吸引力的Web设计提供了强大的工具。通过在工作流程中incorporate这些前沿特性,开发者可以显著提升项目质量并简化开发过程。
这些新特性不仅提高了开发效率,还开启了Web设计的新可能性。例如,容器查询使得真正的组件级响应式设计成为现实,而滚动链接动画则为用户交互带来了新的维度。随着这些特性的广泛采用,Web开发的未来将更加灵活、高效且富有创意。
掌握这些新特性,将有助于开发者在不断演进的Web开发世界中保持领先地位。通过实践和探索这些新工具,开发者可以创造出更加动态、响应迅速且视觉吸引的Web体验。






























