
在当今的互联网时代,用户行为数据已成为各大科技公司的重要资产。本文将揭示谷歌是如何通过多种技术手段来追踪用户的搜索点击行为。
第一代追踪:URL 重定向方案
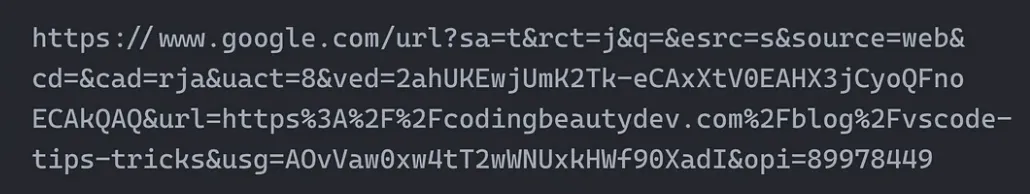
最初的追踪方案相对简单直接。当用户从搜索结果页面复制链接时,会得到类似这样的 URL:


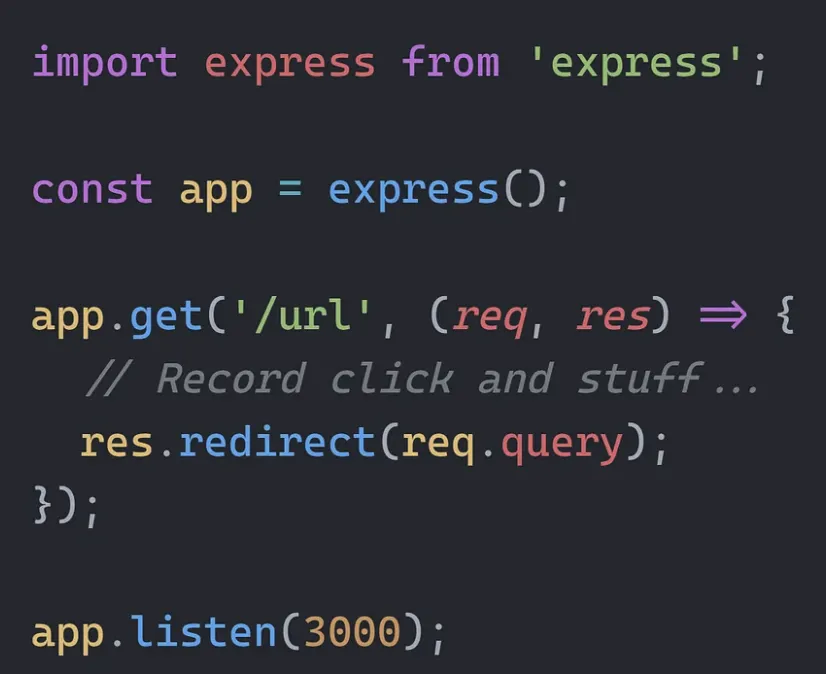
这个 URL 会在后台记录用户的点击行为,然后快速重定向到目标页面。实现原理如下:

只要点击,JavaScript 函数就会将href更改为包含多个参数(包括原始 URL)的新 URL。

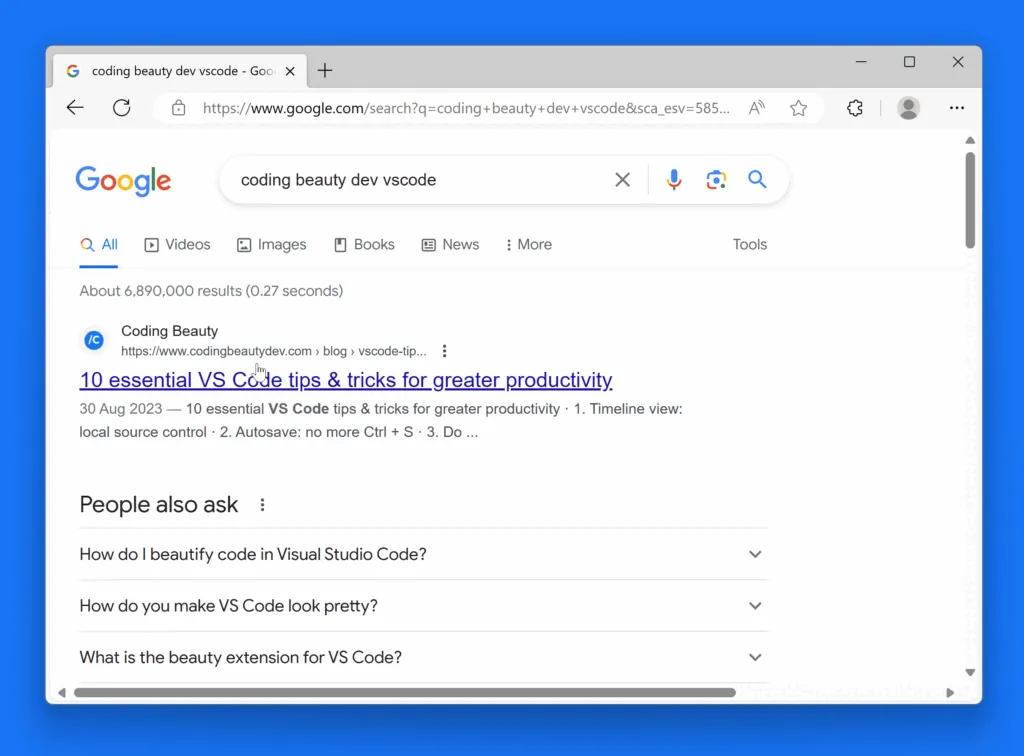
所以尽管浏览器会在悬停时在左下方显示实际的 URL,但一旦你点击它进行复制,href 就会立即改变。
值得注意的是,谷歌选择监听 mousedown 而不是 click 事件,这是因为用户经常会通过右键在新标签页打开链接,这种情况下 click 事件不会触发。
新的www.google.com/url页面会记录访问情况,并以极快的速度消失,你几乎不会注意到它的存在,除非你网速过慢。
谷歌将这些数据用于谷歌分析(Google Analytics)和搜索控制台(Search Console)等工具,这样网站所有者就可以通过分析点击率来提高搜索结果和页面的质量,这可能也是搜索排名的一个因素。更不用说记录搜索广告的点击率,以获取每年数十亿美元的广告收入了。

但谷歌变得更聪明了。
他们意识到这种 URL 跟踪方法对某些群体来说存在严重问题。对于网速较慢的用户来说,这种恼人的重定向技术会给请求增加不小的延迟,并增加跳出率。
于是,他们做了一些新的尝试。现在,得到的不再是神秘的www.google.com/url,而是一模一样的 URL:

第二代追踪:Ping 属性方案
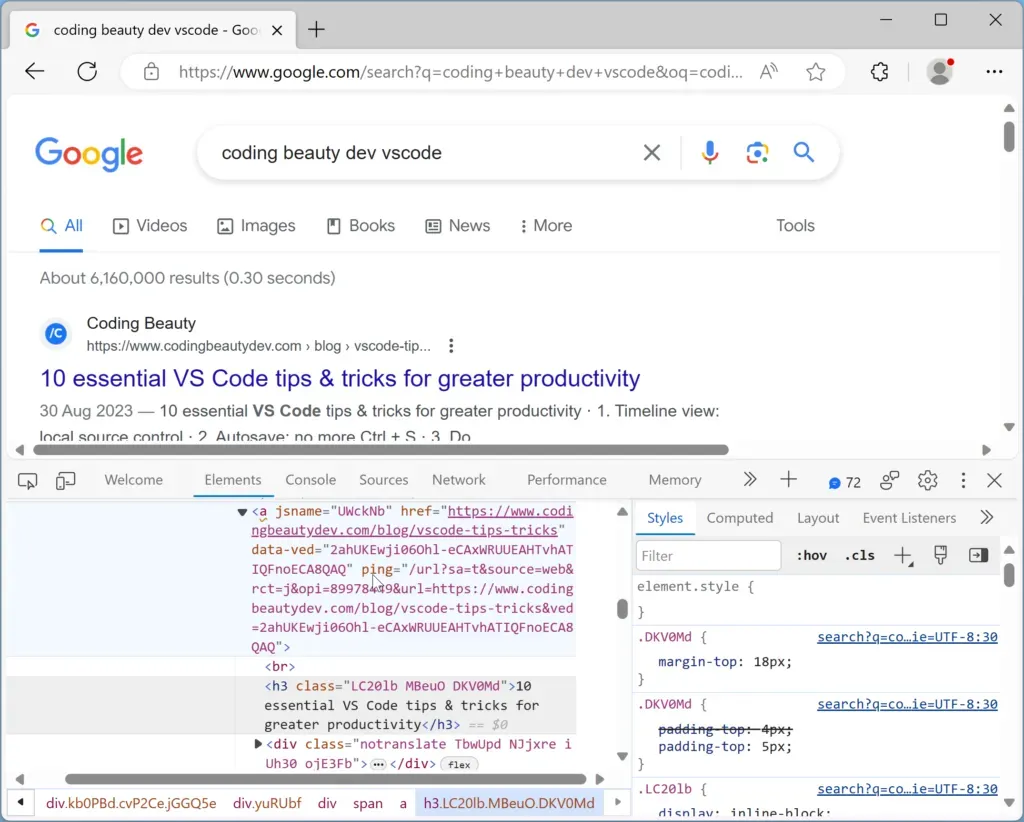
为了解决重定向造成的延迟问题,谷歌采用了更现代的解决方案 - HTML5 的 ping 属性:
<a href="https://example.com"
ping="https://www.google.com/url?tracking_params">
网站标题
</a>
这种方式的优势在于:
- 用户直接访问目标网站,无重定向延迟
- 浏览器异步发送追踪请求,不影响页面加载
- 对用户完全透明,提供更好的体验
示例:追踪请求的格式
POST /url?tracking_params HTTP/1.1
Host: www.google.com
Ping-From: https://www.google.com/search?q=...
Ping-To: https://example.com
Content-Type: text/ping当 存在ping 属性时 ,用户代理应清楚地向用户表明,跟踪超链接也会导致在后台发送二次请求,可能包括列出实际目标 URL。
更不用说隐私问题了,这也是火狐等浏览器拒绝默认启用该功能的原因。

在火狐浏览器中,谷歌坚持使用mousedown 事件的方法:

但即使禁用了,谷歌还准备了完整的降级方案:
- 对于禁用 JavaScript 的用户:
<!-- 直接使用重定向链接 -->
<a href="https://www.google.com/url?url=https://example.com">- 对于不支持 ping 属性的浏览器(如 Firefox):
// 回退到mousedown事件处理
document.querySelectorAll('a').forEach(link => {
link.addEventListener('mousedown', handleClick);
});因此,确实没有内置的方法来避免这种基本不可见的跟踪。
技术影响与思考
这套追踪系统为谷歌提供了重要数据:
- 点击率分析
- 搜索排名优化
- 广告效果统计
- 用户行为研究
从技术角度看,这是一个精心设计的分层架构:
- 现代浏览器优先使用 ping 属性
- 不支持时降级到 JavaScript 事件
- JavaScript 不可用时使用服务端重定向
这种追踪虽然帮助提升了搜索质量,但也引发了隐私问题。作为开发者,在实现类似功能时需要在用户体验、性能和隐私之间找到平衡点。































