
在Web开发中,高效检索文本节点对于实现关键词高亮等功能至关重要,尤其是在处理动态加载内容的页面时。本文将深入探讨几种检索HTML元素中所有子文本节点的方法,并通过性能测试找出最优解。
检索方法概述
- 使用childNodes递归
- TreeWalker
- NodeIterator
- document.evaluate()配合XPath
性能测试
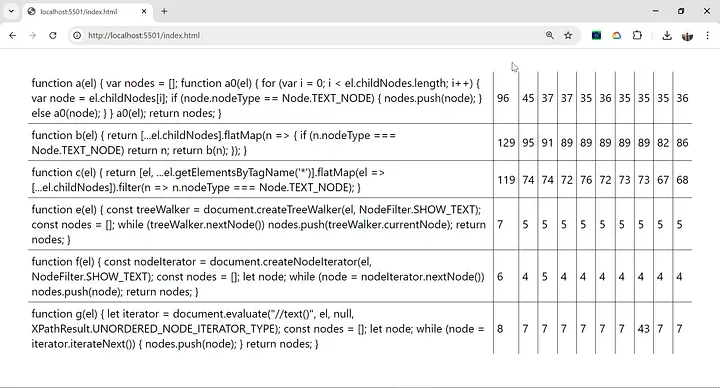
测试代码基于一个由多个流行网站HTML代码组合而成的样本文档。以下是几种主要的检索方法实现:
// childNodes递归
function recursiveChildNodes(el) {
var nodes = [];
function traverse(el) {
for (var i = 0; i < el.childNodes.length; i++) {
var node = el.childNodes[i];
if (node.nodeType == Node.TEXT_NODE) {
nodes.push(node);
} else traverse(node);
}
}
traverse(el);
return nodes;
}
// TreeWalker
function useTreeWalker(el) {
const walker = document.createTreeWalker(el, NodeFilter.SHOW_TEXT);
const nodes = [];
while (walker.nextNode()) nodes.push(walker.currentNode);
return nodes;
}
// NodeIterator
function useNodeIterator(el) {
const iterator = document.createNodeIterator(el, NodeFilter.SHOW_TEXT);
const nodes = [];
let node;
while (node = iterator.nextNode()) nodes.push(node);
return nodes;
}
// XPath
function useXPath(el) {
let iterator = document.evaluate("//text()", el, null, XPathResult.UNORDERED_NODE_ITERATOR_TYPE);
const nodes = [];
let node;
while (node = iterator.iterateNext()) nodes.push(node);
return nodes;
}
测试结果显示,TreeWalker、NodeIterator和XPath方法的性能相近,均比基于childNodes的递归方法快约5倍。
包含特定子串的文本节点检索
对于需要查找包含特定子串的文本节点,比较了两种方法:
- 使用TreeWalker获取所有文本节点后过滤
- 直接使用XPath表达式查找包含特定字符串的文本节点
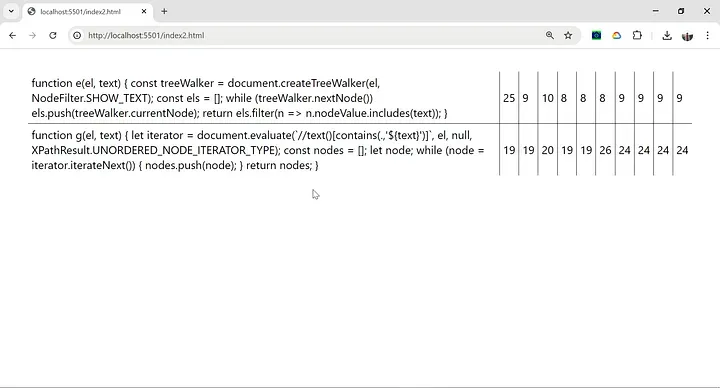
// TreeWalker + 过滤
function treeWalkerWithFilter(el, text) {
const walker = document.createTreeWalker(el, NodeFilter.SHOW_TEXT);
const nodes = [];
while (walker.nextNode()) {
if (walker.currentNode.nodeValue.includes(text)) {
nodes.push(walker.currentNode);
}
}
return nodes;
}
// XPath直接查找
function xpathDirectSearch(el, text) {
let iterator = document.evaluate(`//text()[contains(.,'${text}')]`, el, null, XPathResult.UNORDERED_NODE_ITERATOR_TYPE);
const nodes = [];
let node;
while (node = iterator.iterateNext()) nodes.push(node);
return nodes;
}
测试结果表明,使用TreeWalker获取所有节点后再过滤的方法比直接使用XPath条件查询更快。
结论与最佳实践
- 对于检索所有嵌套文本节点,document.createTreeWalker()和document.createNodeIterator()是最佳选择。
- 当需要查找包含特定子串的文本节点时,先使用TreeWalker获取所有文本节点,然后进行过滤是更高效的方法。
这些优化技巧对于实现高性能的文本搜索和高亮功能尤为重要,特别是在处理大型、复杂的Web应用时。通过选择合适的方法,可以显著提升页面的响应速度和用户体验。

































