背景
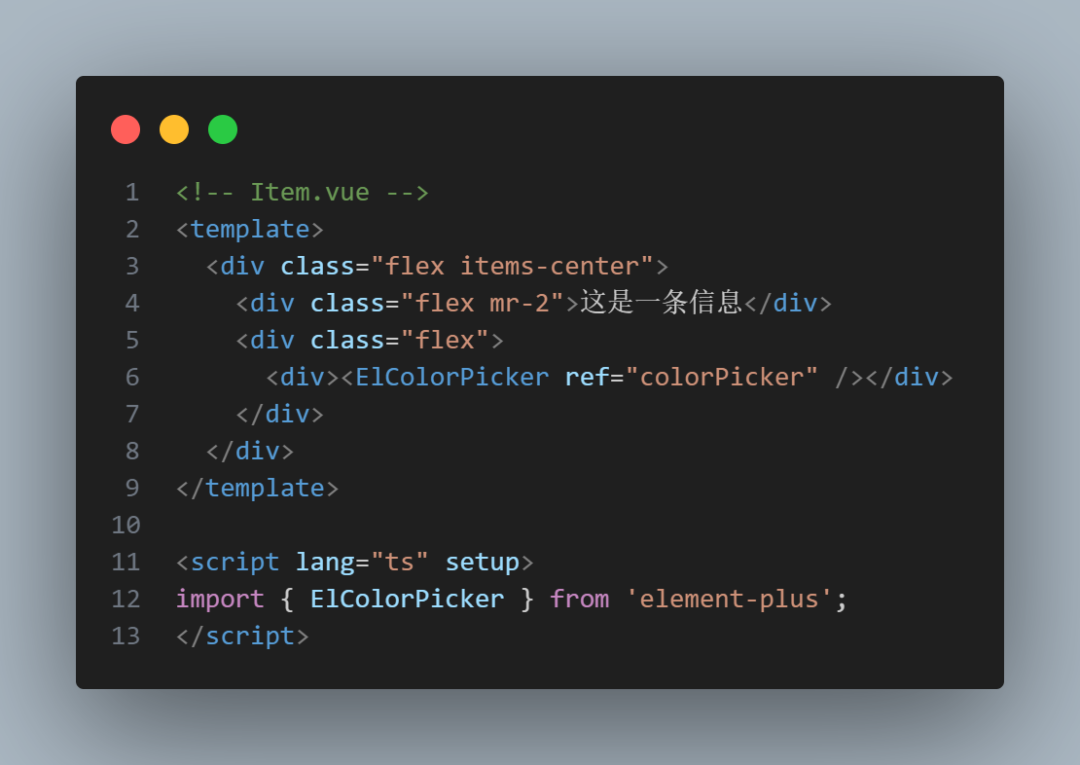
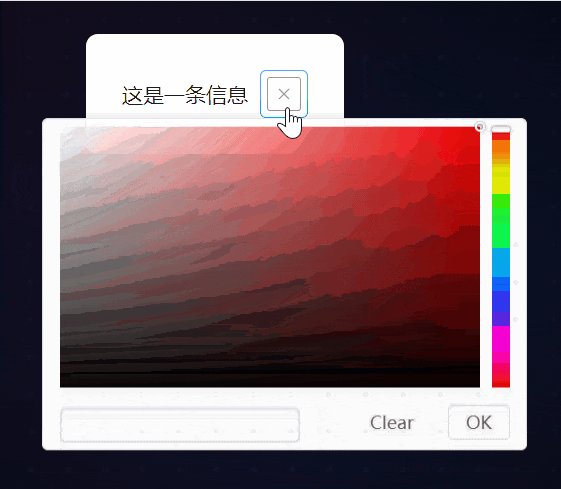
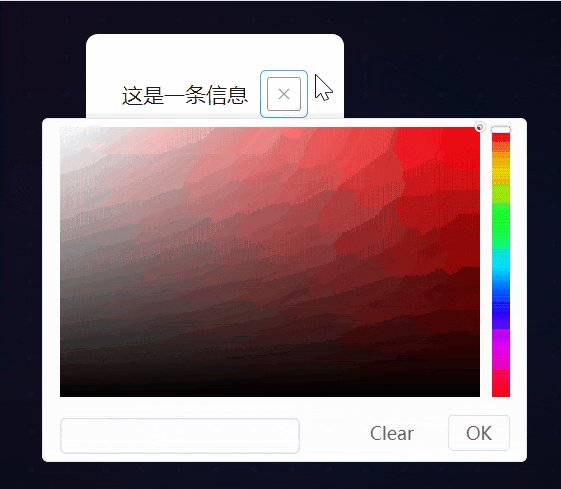
最近有一个需求是需要做消息列表的颜色切换,大概页面如下,通过颜色选择器去切换前面消息文本的颜色。
 图片
图片
 图片
图片
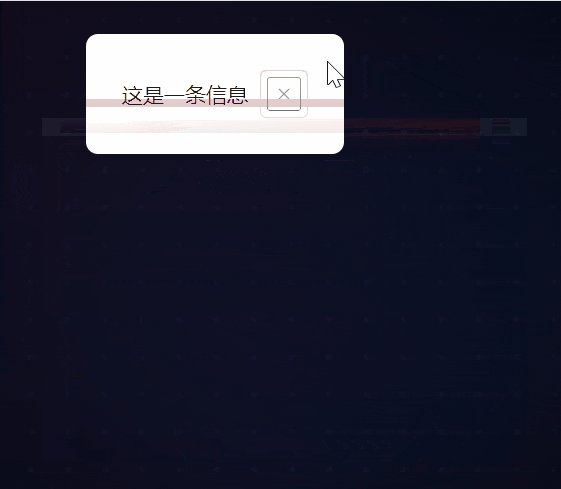
后来产品说这个颜色选择器的图标不好看,所以换了一个图标来显示颜色选择器,于是页面变成了下面这样的效果,我把原本的颜色切换的图标隐藏起来,换了另一个图标代替
 图片
图片
 图片
图片
满屏都是
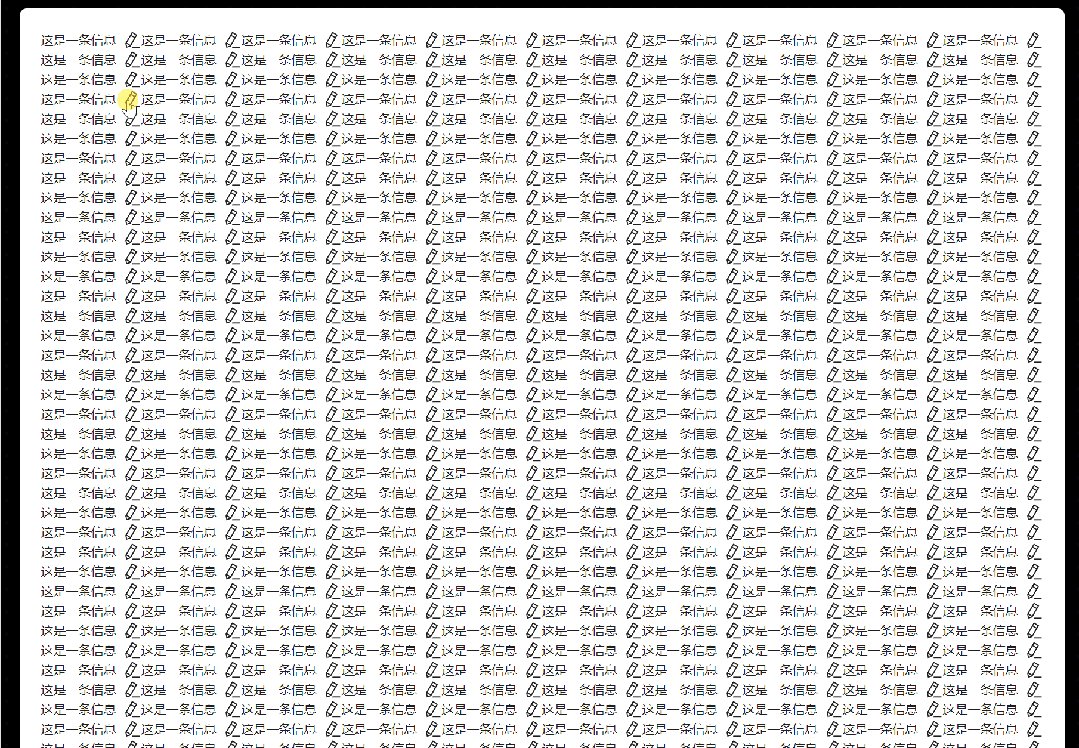
后面又有新的需求,消息可能会有很多,甚至铺满整个屏幕。
 图片
图片
 图片
图片
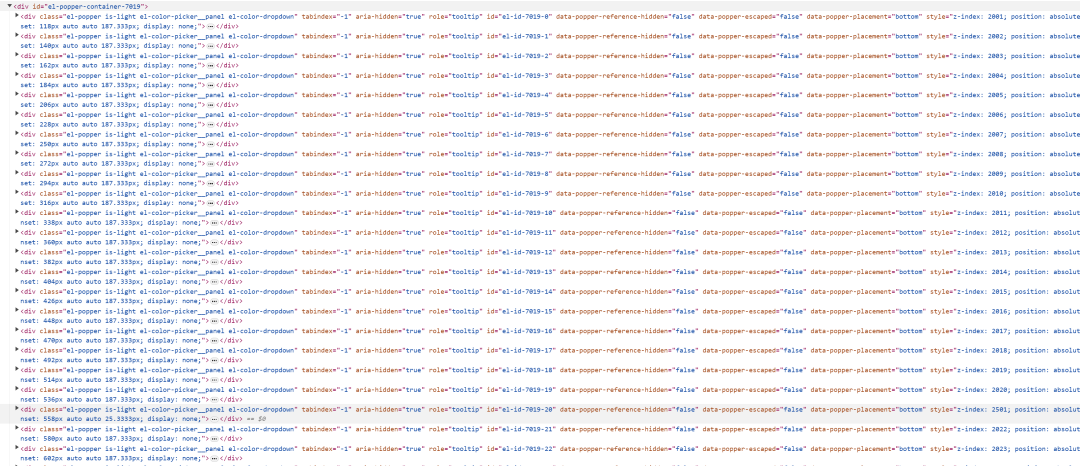
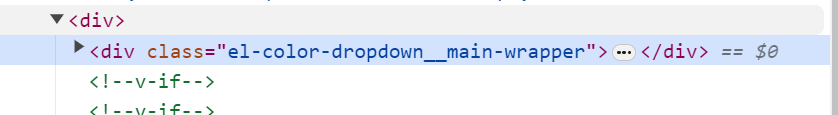
这会导致页面非常卡,为啥呢?因为每一项就有一个颜色选择器!太多颜色选择器了,我们可以审查元素,发现颜色选择器面板的 DOM 非常多!!!
 图片
图片
怎么优化呢?
其实就是因为颜色选择器太多了才导致的卡顿,那么,我们只需要保证整个页面只有一个颜色选择器即可!
- 第一步:先在页面放一个颜色选择器。
- 第二步:当点击图标1时,将颜色选择器移动到对应位置。
- 第三步:当点击图标2时,将颜色选择器移动到对应位置。
- 第四步:以此类推。
 图片
图片
Teleport
很多人看到刚刚的优化手段,就想着使用 鼠标点击坐标定位 的方式去移动颜色选择器,其实不需要,因为Vue3已经为我们提供了一个现成的传送门组件Teleport。
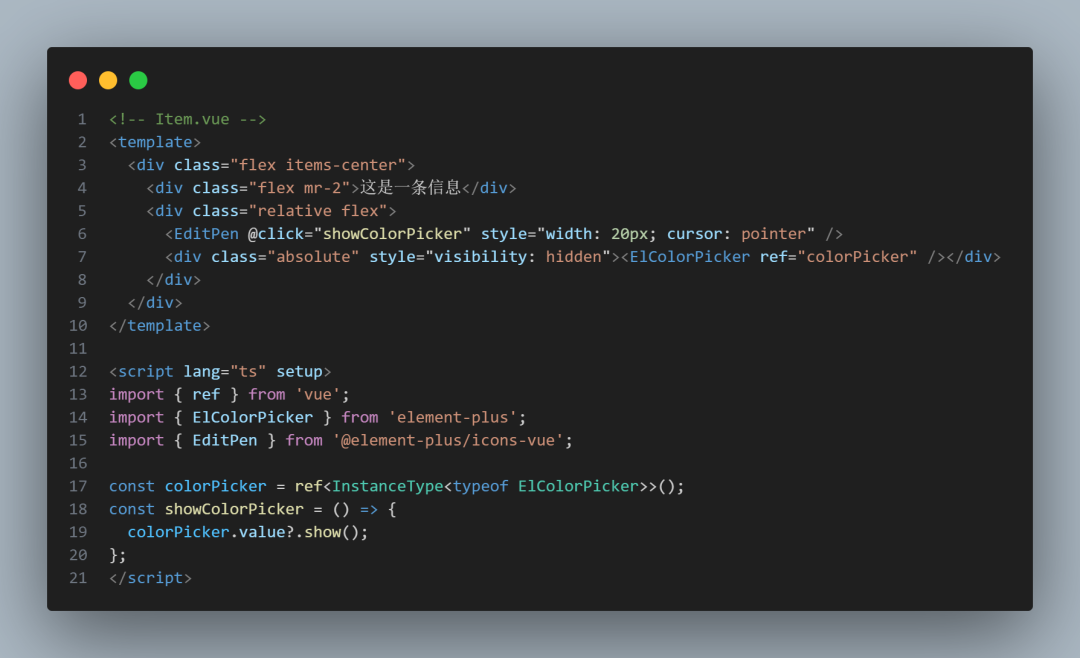
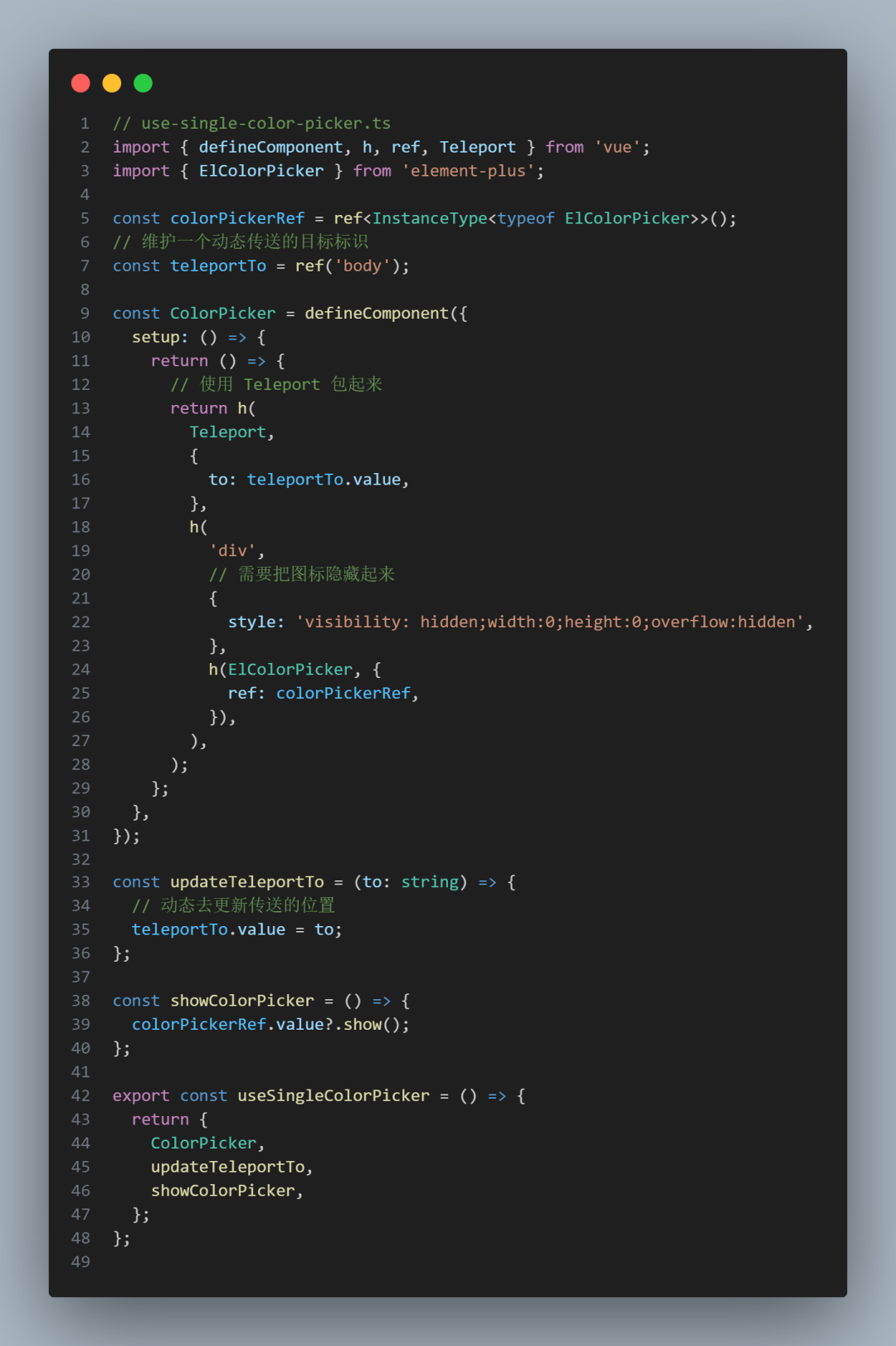
我们需要先封装一个单例颜色选择器,确保整个页面只有这么一个,且使用 Teleport 将它包起来,并且他的图标是不可见的,这里渲染组件我们可以使用 h 方法。
 图片
图片
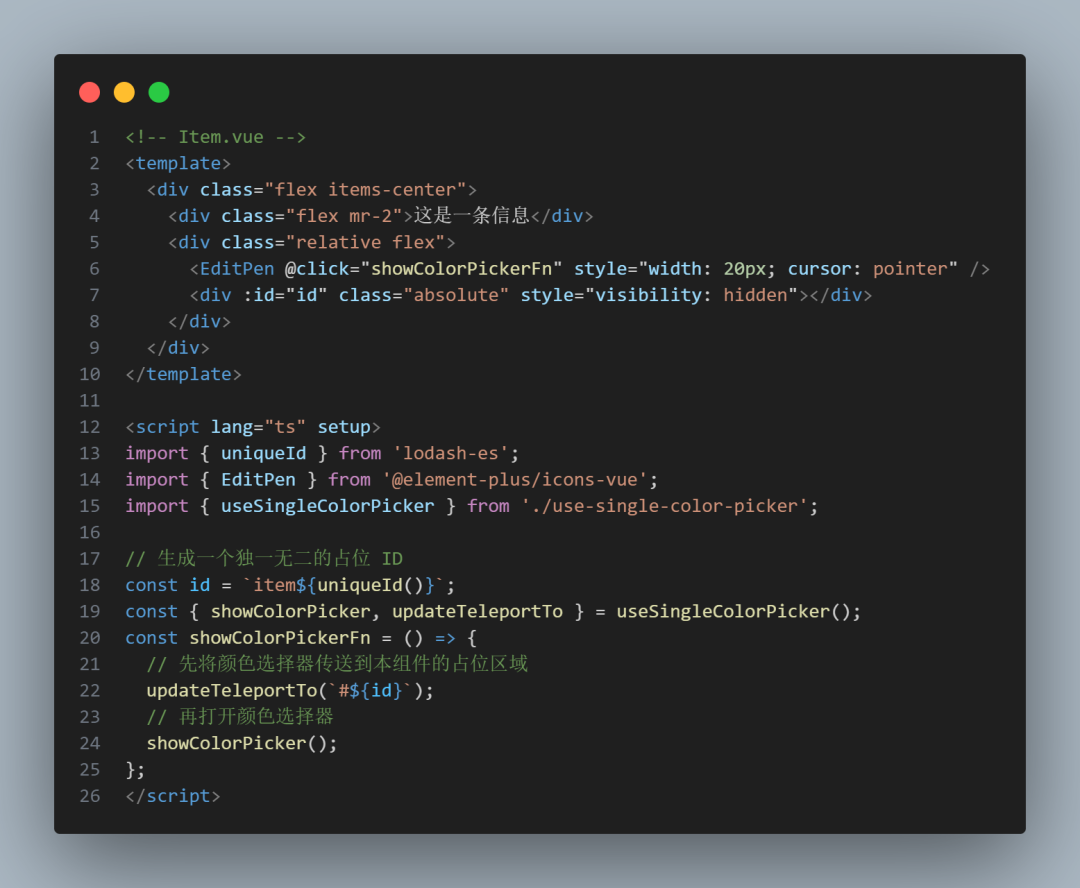
我们需要先将 Item.vue 中的颜色选择器去掉,换成一个占位的地方,用来让颜色选择器传送。
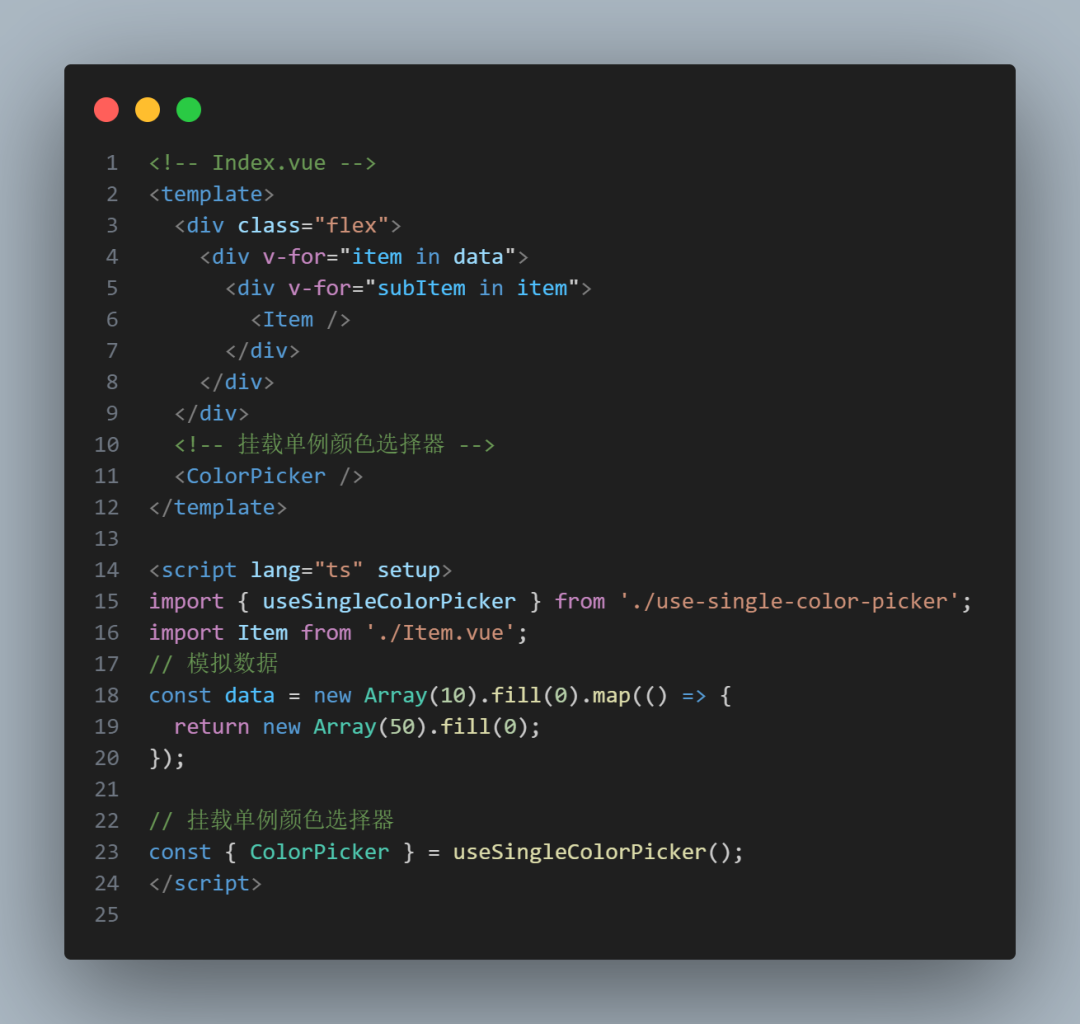
接着我们在 Index.vue 中去将这个 单例颜色选择器 进行挂载。
 图片
图片
我们需要将 Item.vue 中的颜色选择器去掉,换成一个占位的地方,用来让颜色选择器传送,而这个占位的地方我们需要保证是独一无二的,不然会造成传送出错,这里我使用了 lodash.uniqueId。
 图片
图片
现在我们可以看到,整个页面只有一个颜色选择器了,非常好,整个页面瞬间变得不卡顿了!!!

再来看看效果,发现符合我们的预期!

适用于多 Tab 切换
Teleport 还适用于很多场景的优化,比如多 Tab 切换,但是每一个 Tab 都是显示了同一个组件,这个时候你也可以使用 Teleport 去优化。
示例尽量简化,方便大家理解。
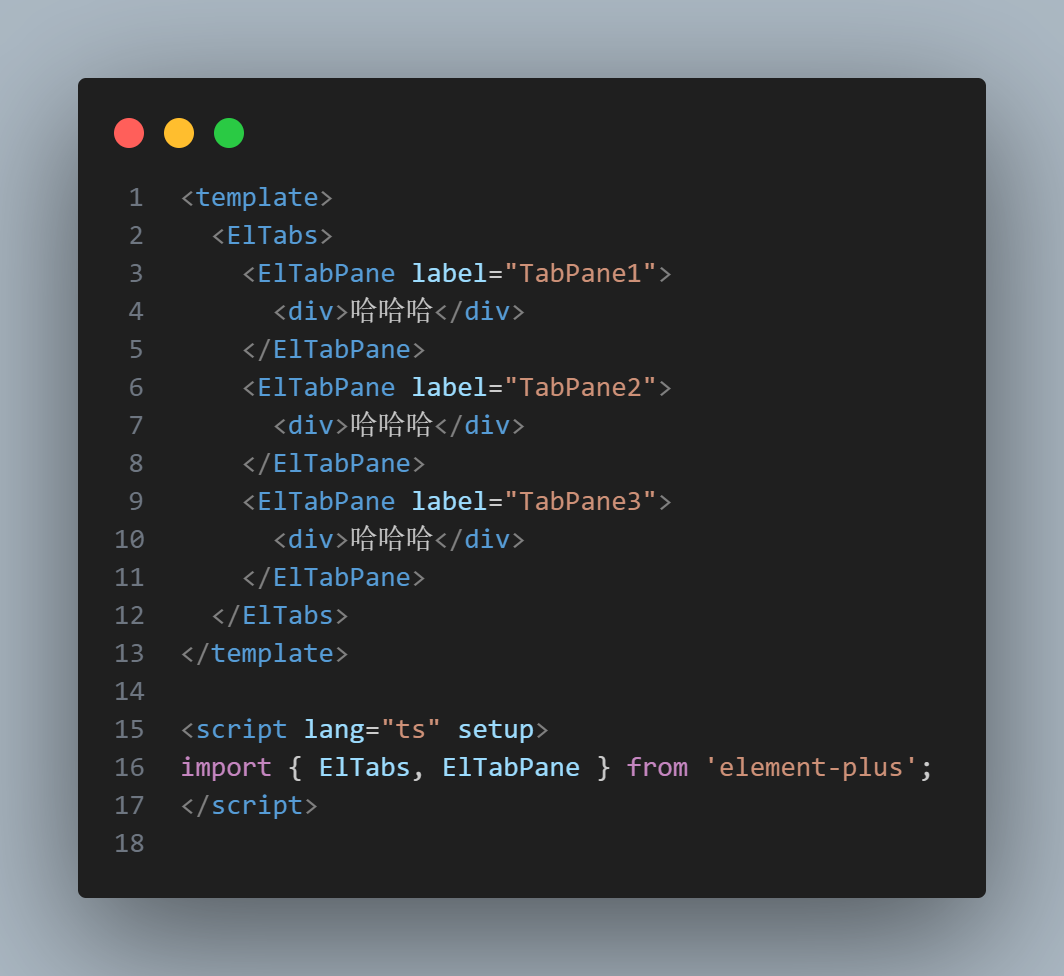
比如下面的例子,其实每一个 Tab 展示的都是同一个内容。
 图片
图片
 图片
图片
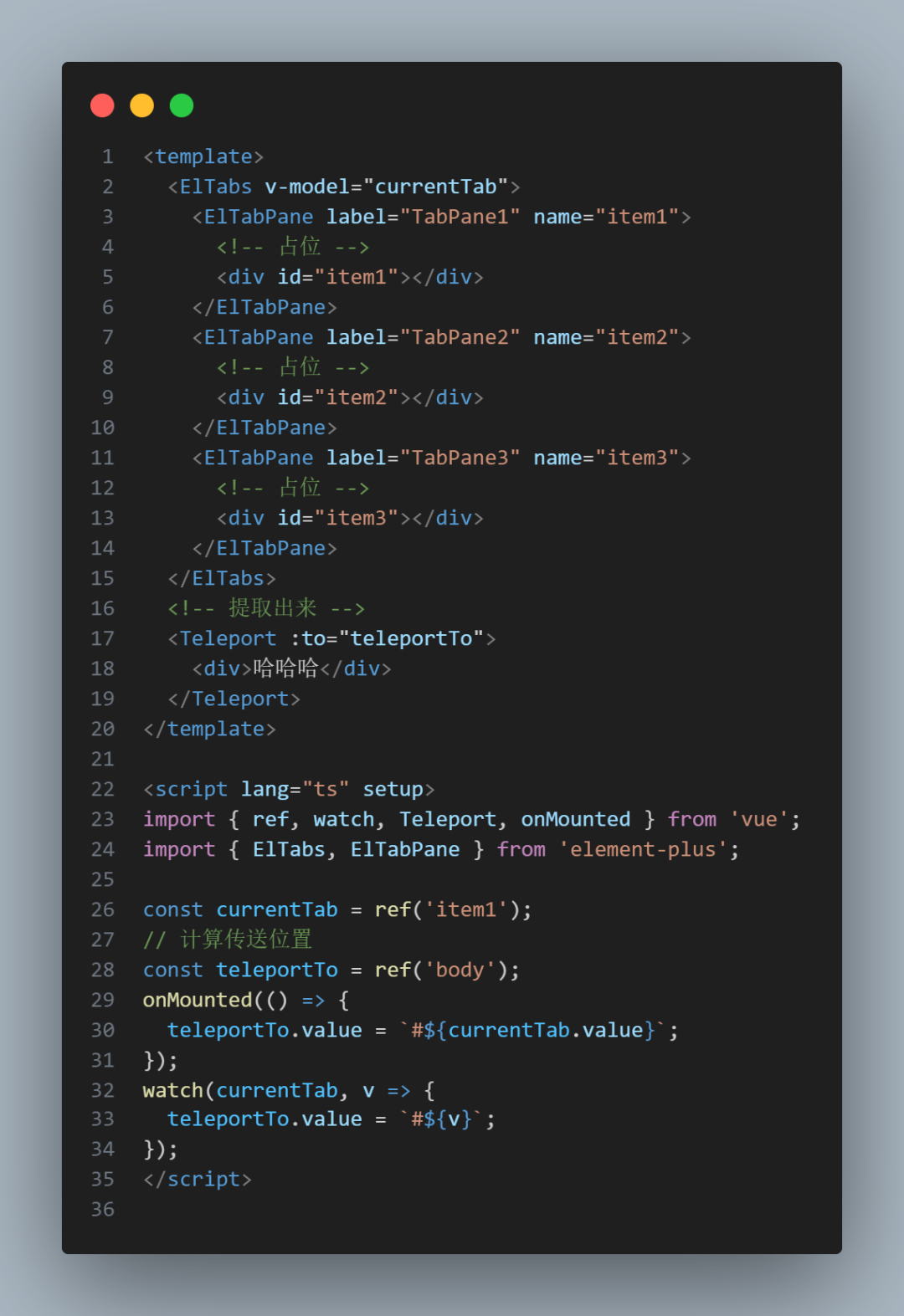
我们可以使用 Teleport 将内容包起来,并监听 Tab 的切换,进行动态传送。
 图片
图片
结果也能达到预期效果。