
在前端开发领域,样式管理一直是一个热门话题。随着技术的不断演进,Styled Components和CSS Modules这两种流行的样式解决方案继续引发讨论。本文主要探讨这两种方法在2024年的应用场景、优缺点以及行业采用情况,帮助开发者做出明智的选择。
基础概念
1.Styled Components
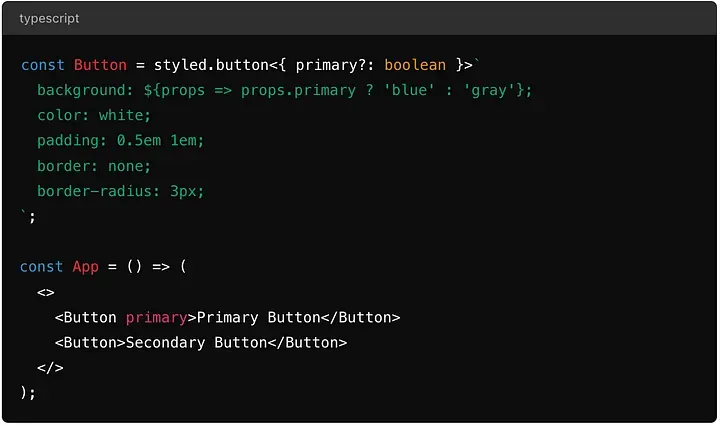
Styled Components 是一个为React和React Native设计的库,允许在组件级别直接编写样式。它利用标签模板字面量(tagged template literals)来定义样式,实现了样式与JavaScript的无缝集成。
示例:
2.CSS Modules
CSS Modules是一种将CSS类名局部作用域化的技术,它确保样式只应用于指定的组件,减少样式冲突的风险。
示例:
优势与瓶颈
Styled Components:
优势:
- 动态样式:轻松通过props调整样式。
- 避免类名冲突:自动生成唯一类名。
- 组件化思维:促进更好的代码组织。

瓶颈:
- 性能问题:在大型应用中可能影响运行时性能。
- 调试困难:与传统CSS相比,嵌入JavaScript的样式调试更具挑战性。
CSS Modules:
优势:
- 局部作用域:减少意外的样式冲突。
- 简单熟悉:对喜欢传统CSS的开发者友好。
- 构建性能:在构建时处理,通常有更好的性能。
瓶颈:
- 全局样式管理:处理全局样式和主题可能需要额外设置。
- 动态样式限制:相比Styled Components,在动态样式方面不够灵活。
选择指南
使用Styled Components的场景:
- 需要大量动态样式:如果你的应用程序需要基于道具或主题的大量动态样式,那么Styled Components 件可能是更好的选择。
- 偏好组件中心的开发方式: Styled Components 可将样式直接集成到组件中,从而使代码库更具模块化和可维护性
- 新项目,希望采用现代React方法
使用CSS Modules的场景:
- 团队更熟悉传统CSS
- 性能是关键考虑因素:对于性能是关键因素的大型应用程序,CSS 模块可以提供更好的构建和运行性能。
- 需要与现有CSS代码库集成:如果要与使用传统 CSS 的现有代码库集成,CSS 模块可以提供一种无缝的方式来添加范围样式。
行业采用情况
Styled Components:
- Twitter:用于处理动态主题和模块化组件架构。
- Airbnb:在前端开发中广泛使用,看重其灵活性。
- Gatsby:推荐并使用Styled Components来样式化React组件。
CSS Modules:
- Facebook:在多个项目中使用,管理作用域样式,避免全局CSS冲突。
- GitHub:用于维护一致且无冲突的样式系统。
- Uber:利用CSS Modules确保样式封装和Web应用性能。
结语
在2024年,Styled Components和CSS Modules都是强大的React应用样式化工具。Styled Components提供了现代、动态的样式方法,而CSS Modules则提供了熟悉且性能友好的解决方案。
选择哪种方法最终取决于项目需求和团队偏好。通过理解每种方法的优势和局限性,并考虑行业趋势,开发者可以做出最适合自己开发需求的明智决策。
无论选择哪种方法,重要的是要考虑长期维护性、团队协作和性能影响。在某些情况下,甚至可以考虑两种方法的混合使用,以充分发挥各自的优势。持续关注前端样式管理的发展趋势,将有助于在未来的项目中做出更好的技术选择。






























